Содержание
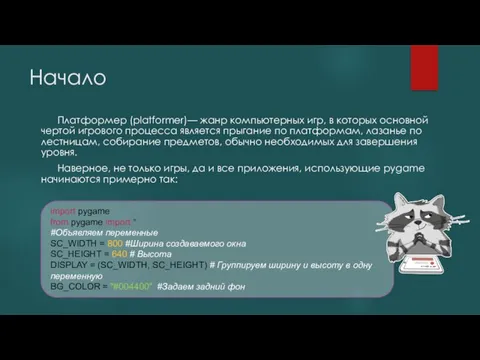
- 2. Начало Платформер (platformer)— жанр компьютерных игр, в которых основной чертой игрового процесса является прыгание по платформам,
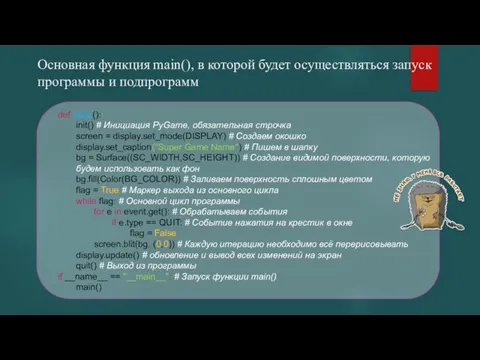
- 3. Основная функция main(), в которой будет осуществляться запуск программы и подпрограмм def main(): init() # Инициация
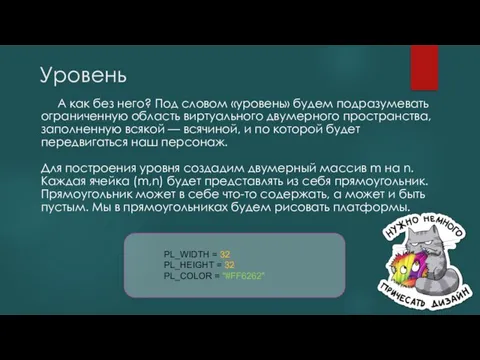
- 4. Уровень А как без него? Под словом «уровень» будем подразумевать ограниченную область виртуального двумерного пространства, заполненную
- 5. Отрисовка Создаём новый файл *.py в котором будем отрисовывать уровни игры. Импортируем этот файл с помощью
- 6. Отрисовка В функцию main надо подгрузить наш уровень: bg.fill(Color(BG_COLOR)) Level=level1 flag = True
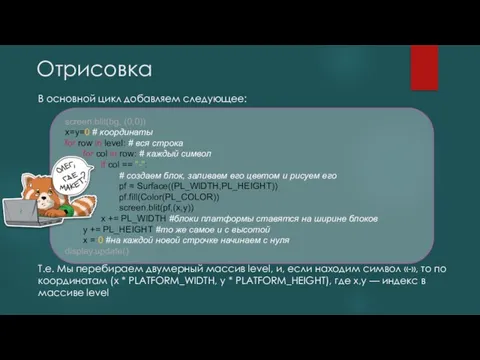
- 7. Отрисовка В основной цикл добавляем следующее: Т.е. Мы перебираем двумерный массив level, и, если находим символ
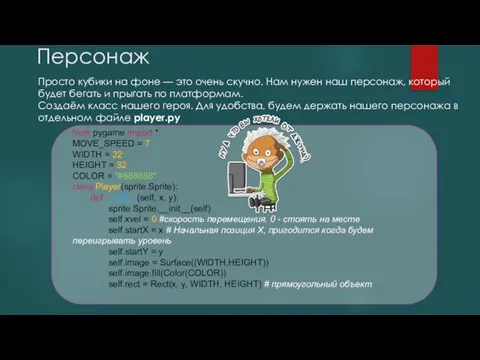
- 8. Персонаж Просто кубики на фоне — это очень скучно. Нам нужен наш персонаж, который будет бегать
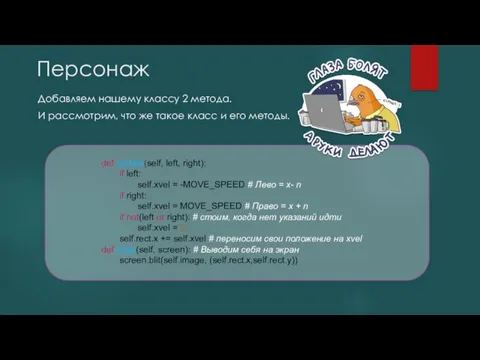
- 9. Персонаж Добавляем нашему классу 2 метода. И рассмотрим, что же такое класс и его методы. def
- 10. Объектно-ориентированное программирование
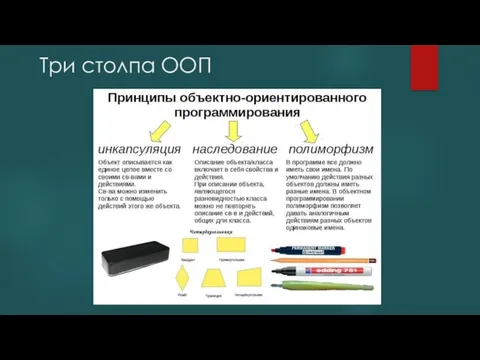
- 11. Три столпа ООП
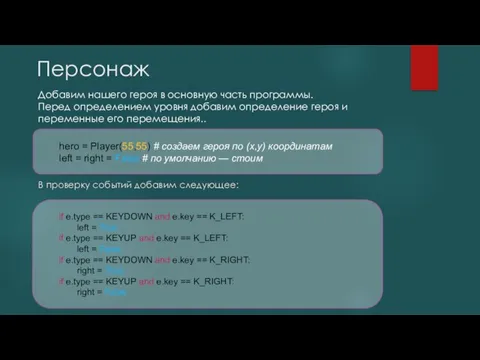
- 12. Персонаж Добавим нашего героя в основную часть программы. Перед определением уровня добавим определение героя и переменные
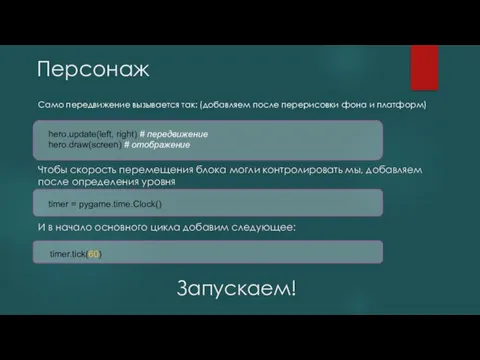
- 13. Персонаж Само передвижение вызывается так: (добавляем после перерисовки фона и платформ) Запускаем! hero.update(left, right) # передвижение
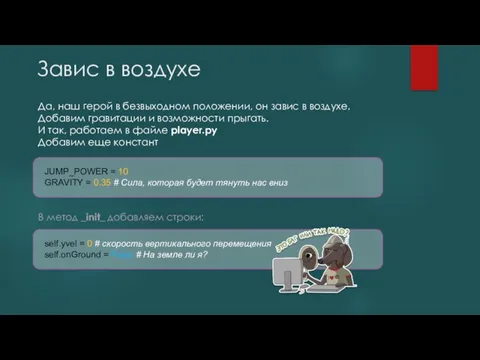
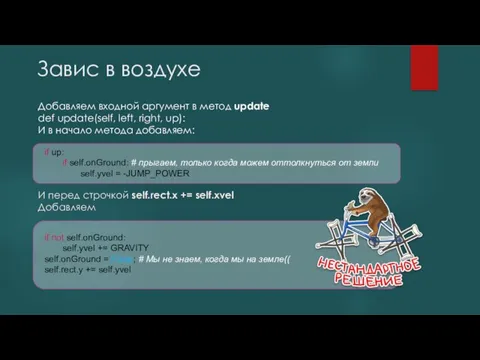
- 14. Завис в воздухе Да, наш герой в безвыходном положении, он завис в воздухе. Добавим гравитации и
- 15. Завис в воздухе Добавляем входной аргумент в метод update def update(self, left, right, up): И в
- 16. Завис в воздухе. Основная часть программы После строчки left = right = False Добавим переменную up
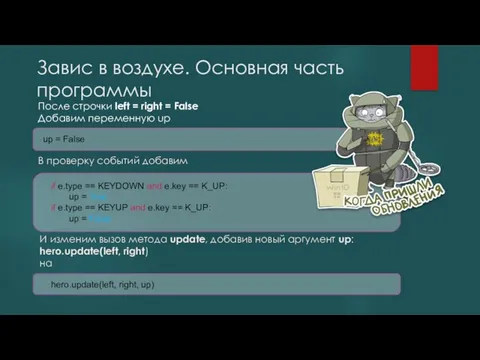
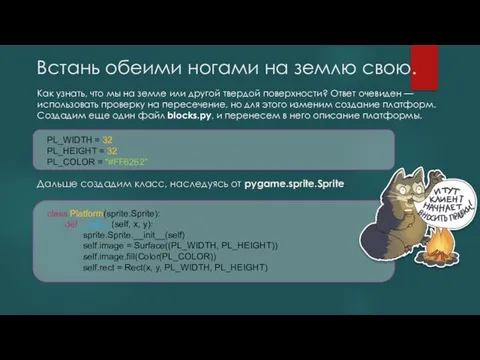
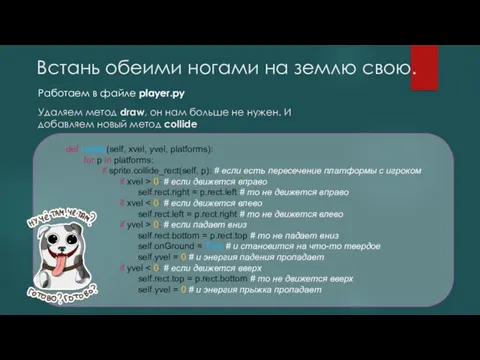
- 17. Встань обеими ногами на землю свою. Как узнать, что мы на земле или другой твердой поверхности?
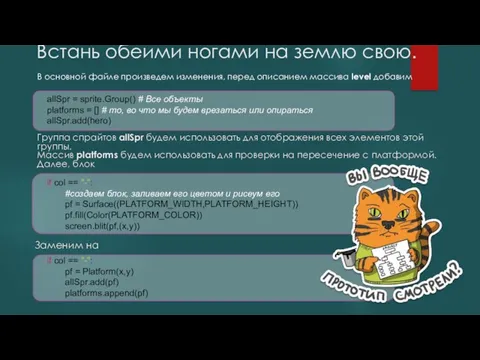
- 18. Встань обеими ногами на землю свою. В основной файле произведем изменения, перед описанием массива level добавим
- 19. Встань обеими ногами на землю свою. Дальше, весь код генерации уровня выносим из цикла. И так
- 20. Встань обеими ногами на землю свою. Работаем в файле player.py Удаляем метод draw, он нам больше
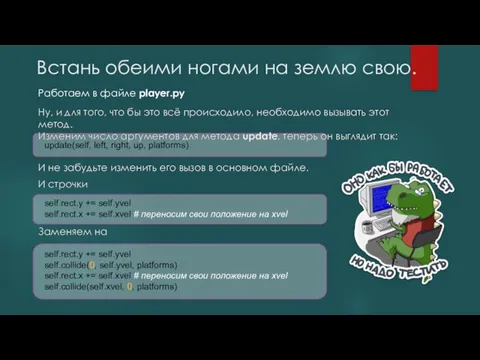
- 21. Встань обеими ногами на землю свою. Работаем в файле player.py Ну, и для того, что бы
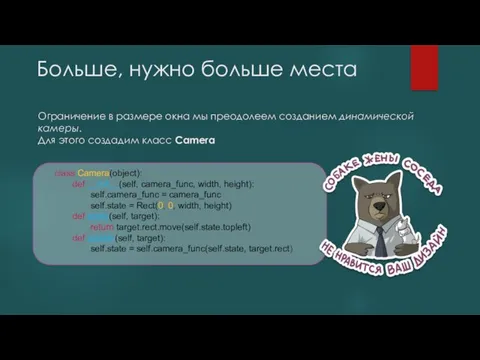
- 22. Больше, нужно больше места Ограничение в размере окна мы преодолеем созданием динамической камеры. Для этого создадим
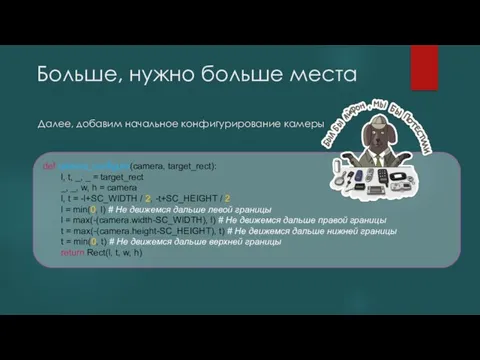
- 23. Больше, нужно больше места Далее, добавим начальное конфигурирование камеры def camera_configure(camera, target_rect): l, t, _, _
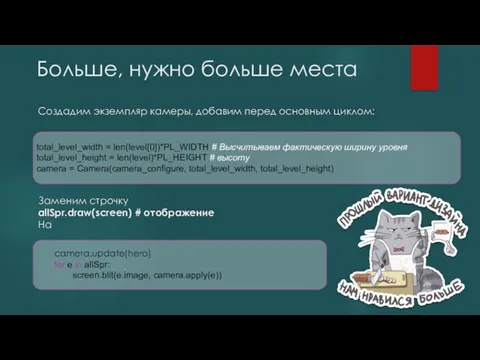
- 24. Больше, нужно больше места Заменим строчку allSpr.draw(screen) # отображение На camera.update(hero) for e in allSpr: screen.blit(e.image,
- 25. Фу[у]! Движущийся прямоугольник — не красиво! Давайте немного приукрасим нашу игру. Начнем с платформ. Для этого
- 26. Фу[у]! Движущийся прямоугольник — не красиво! Теперь добавим следующее в метод __init__ self.image.set_colorkey(Color(COLOR)) # делаем фон
- 27. Фу[у]! Движущийся прямоугольник — не красиво! Продолжаем заполнять метод __init__ self.boltAnimStay = pyganim.PygAnimation(ANIMATION_STAY) self.boltAnimStay.play() self.boltAnimStay.blit(self.image, (0,
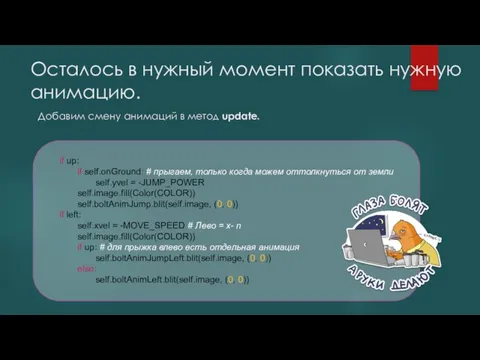
- 28. Осталось в нужный момент показать нужную анимацию. Добавим смену анимаций в метод update. if up: if
- 30. Скачать презентацию























![Фу[у]! Движущийся прямоугольник — не красиво! Давайте немного приукрасим нашу игру. Начнем](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/898018/slide-24.jpg)
![Фу[у]! Движущийся прямоугольник — не красиво! Теперь добавим следующее в метод __init__](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/898018/slide-25.jpg)
![Фу[у]! Движущийся прямоугольник — не красиво! Продолжаем заполнять метод __init__ self.boltAnimStay =](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/898018/slide-26.jpg)

 21-1
21-1 Пути изучения английского языка с помощью глобальной сети интернет
Пути изучения английского языка с помощью глобальной сети интернет Социальные сети: история создания
Социальные сети: история создания Презентация+Изучаем+интерфейс+соцсетей.+Технические+аспекты+работы
Презентация+Изучаем+интерфейс+соцсетей.+Технические+аспекты+работы Программа Photomath
Программа Photomath Полиграфический дизайн текст и изображение
Полиграфический дизайн текст и изображение Развивающая игра Прочитай по первым буқвам. Часть 1 Слова из 3-х букв
Развивающая игра Прочитай по первым буқвам. Часть 1 Слова из 3-х букв Путеводитель по политическим философам
Путеводитель по политическим философам Тест ФЛОУ Мокапов перед фед. запуском
Тест ФЛОУ Мокапов перед фед. запуском Текст и графика
Текст и графика Адаптивная верстка
Адаптивная верстка Погрузись в мир анимации powerpoint
Погрузись в мир анимации powerpoint Интернет-мошенничество
Интернет-мошенничество Новые технологии в Русском музее Санкт-Петербурга
Новые технологии в Русском музее Санкт-Петербурга Работа с программным обеспечением. Инсталляция программного обеспечения
Работа с программным обеспечением. Инсталляция программного обеспечения Центр автоматизации энергосбережения
Центр автоматизации энергосбережения Media Qualification
Media Qualification Создание web-сайта
Создание web-сайта Тайны кроссворда
Тайны кроссворда Организационные процессы жизненного цикла программного средства
Организационные процессы жизненного цикла программного средства Поиск информации в Интернете
Поиск информации в Интернете Чек-листы и тест-кейсы
Чек-листы и тест-кейсы Создание веб-страниц в Word
Создание веб-страниц в Word 9-1-5
9-1-5 Как продвигать свои проекты ВКонтакте
Как продвигать свои проекты ВКонтакте Компьютерные сети интернет
Компьютерные сети интернет Презентация на защиту проекта
Презентация на защиту проекта Безопасный интернет
Безопасный интернет