Содержание
- 2. План лекции 2.1.Кодирование данных. 2.1.1.Кодирование данных. Примеры 2.1.2. Кодирование данных двоичным кодом 2.1.3. Кодирование текстовых данных
- 3. 2.1.Кодирование данных. Для автоматизации работы с данными, относящимися к различным типам, необходимо унифицировать их форму представления
- 4. 2.1.1.Кодирование данных. Примеры
- 5. 2.1.2. Кодирование данных двоичным кодом Система кодирования в вычислительной технике — двоичное кодирование - основана на
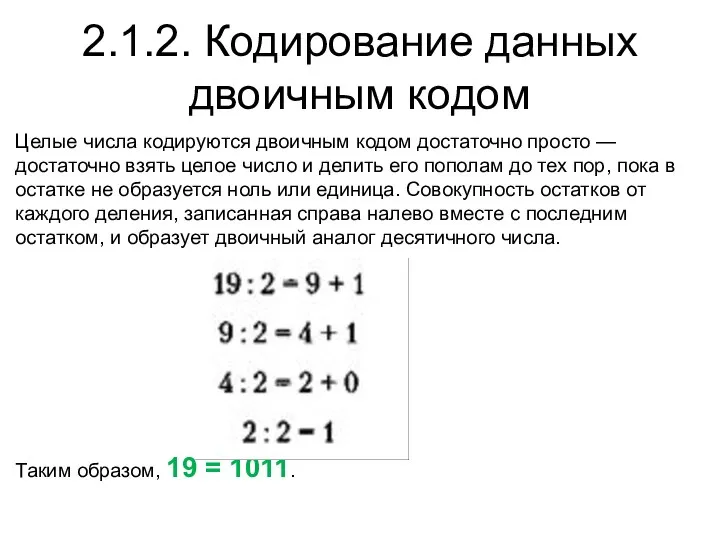
- 6. 2.1.2. Кодирование данных двоичным кодом Целые числа кодируются двоичным кодом достаточно просто — достаточно взять целое
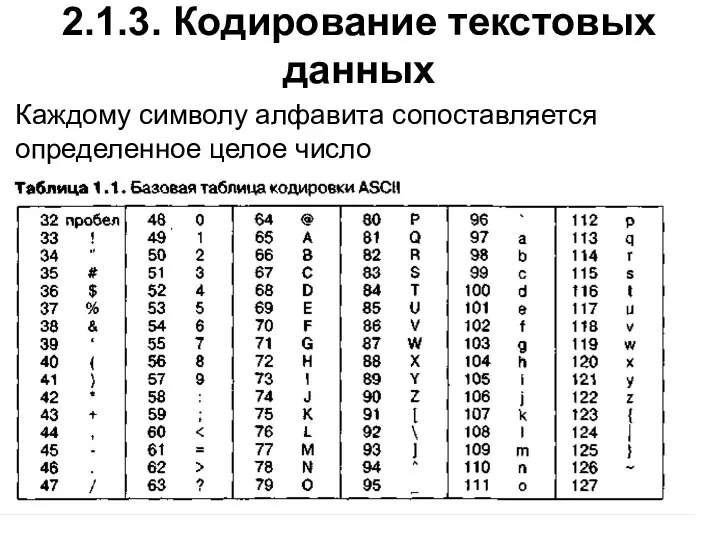
- 7. 2.1.3. Кодирование текстовых данных Каждому символу алфавита сопоставляется определенное целое число
- 8. Существует два способа кодирования графических данных: Растровый Векторный 2.1.4. Кодирование графических данных
- 9. Растр или растровый массив (bitmap), представляет совокупность битов, расположенных на сетчатом поле-канве. Бит может быть включен
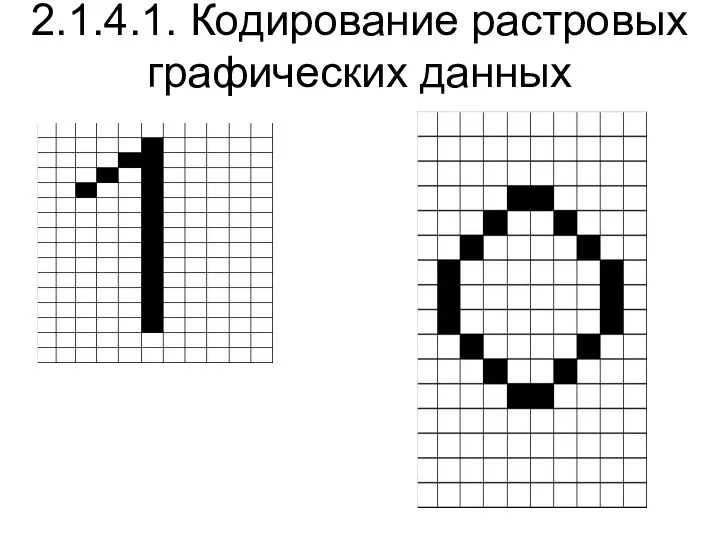
- 10. 2.1.4.1. Кодирование растровых графических данных
- 11. Пример кодирования черно-белых графических данных На практике черно-белые рисунки представляются в виде комбинации точек с 256
- 12. Пиксель — отдельный элемент растрового изображения; Цвет каждого пикселя растрового изображения — черный, белый, серый или
- 13. Для отображения большего количества цветов используется больше битов информации. Число возможных и доступных цветов или градаций
- 14. Пример кодирования цветных графических данных
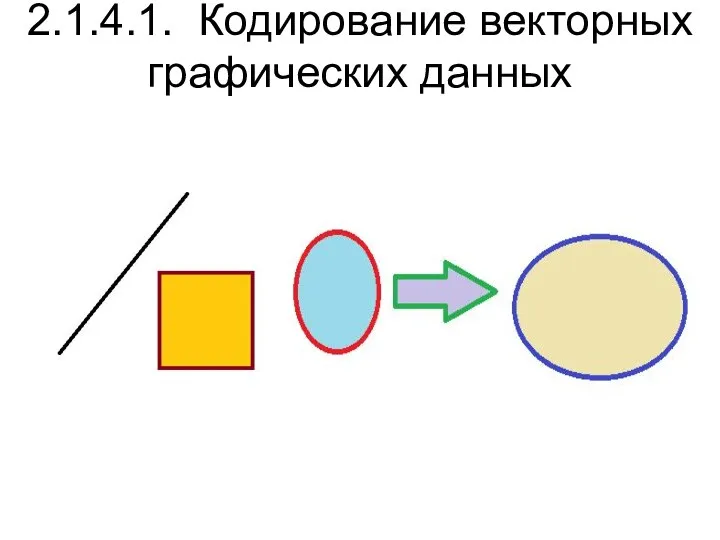
- 15. Векторное представление графических данных - описание изображения в виде линий и фигур с использованием математических формул.
- 16. В векторной графике для описания объектов используются комбинации компьютерных команд и математических формул для описания объектов.
- 17. 2.1.4.1. Кодирование векторных графических данных
- 18. 2.1.5. Кодирование звуковой информации Метод FM (Frequency Modulation) - любой сложный звук можно разложить на последовательность
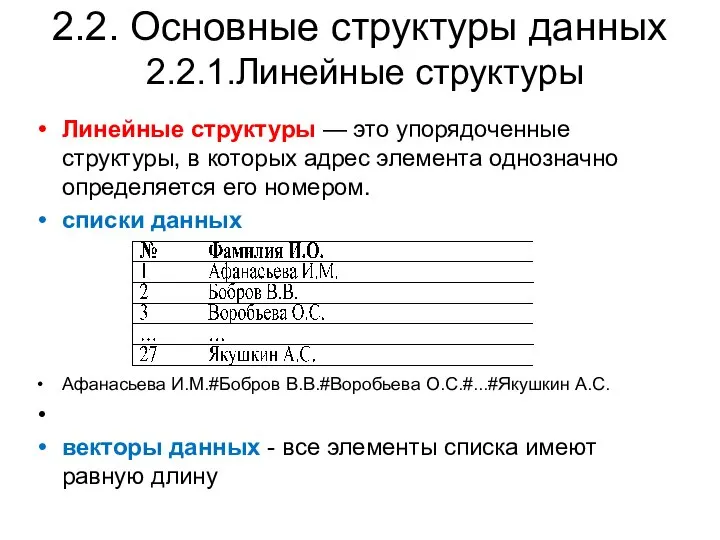
- 19. 2.2. Основные структуры данных 2.2.1.Линейные структуры Линейные структуры — это упорядоченные структуры, в которых адрес элемента
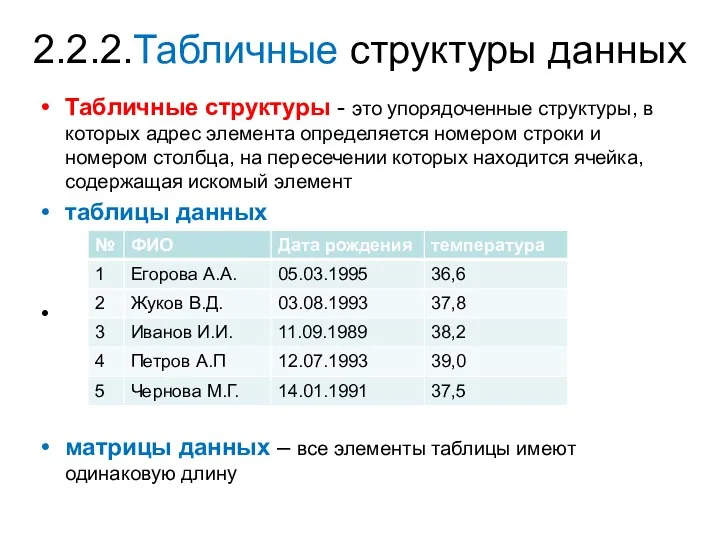
- 20. 2.2.2.Табличные структуры данных Табличные структуры - это упорядоченные структуры, в которых адрес элемента определяется номером строки
- 21. 2.2.2. Табличные структуры данных. Пример
- 22. 2.2.2. Табличные структуры данных. Пример Количество введения анестетика в детской стоматологии при проводниковой анестезии. Лидокаин с
- 23. 2.2.3.Иерархические структуры данных Иерархическая структура данных – это упорядоченная структура, в которой адрес каждого элемента определяется
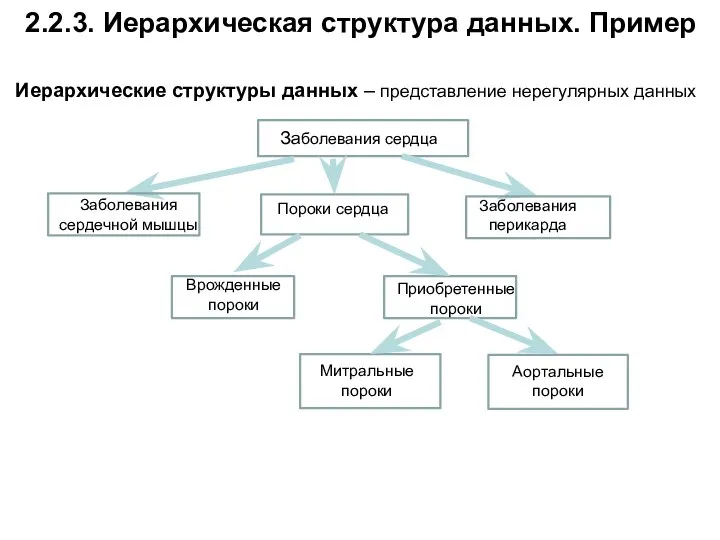
- 24. 2.2.3. Иерархическая структура данных. Пример Заболевания сердца Заболевания сердечной мышцы Пороки сердца Заболевания перикарда Врожденные пороки
- 25. 2.2.3.Иерархическая структура данных. Пример Оттиск-это обратное (негативное) отображение поверхности твердых и мягких тканей, расположенных на протезном
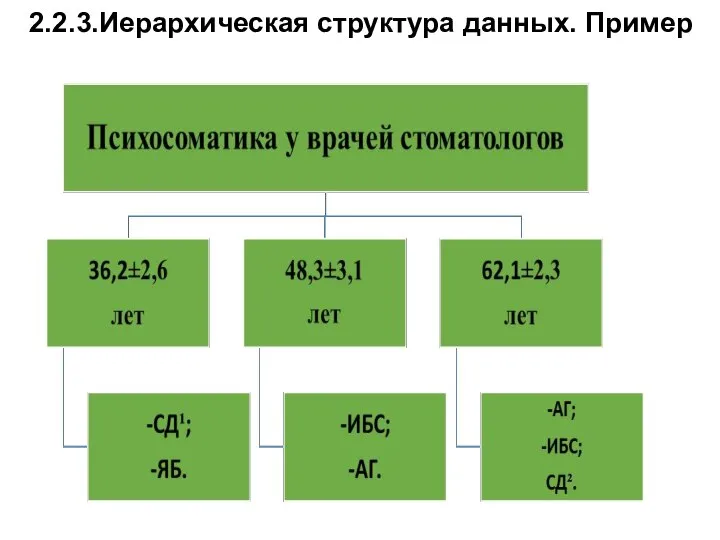
- 26. 2.2.3.Иерархическая структура данных. Пример
- 27. 2.2.3. Иерархическая структура данных. Пример Схема иерархической структуры данных в медицинских информационных системах
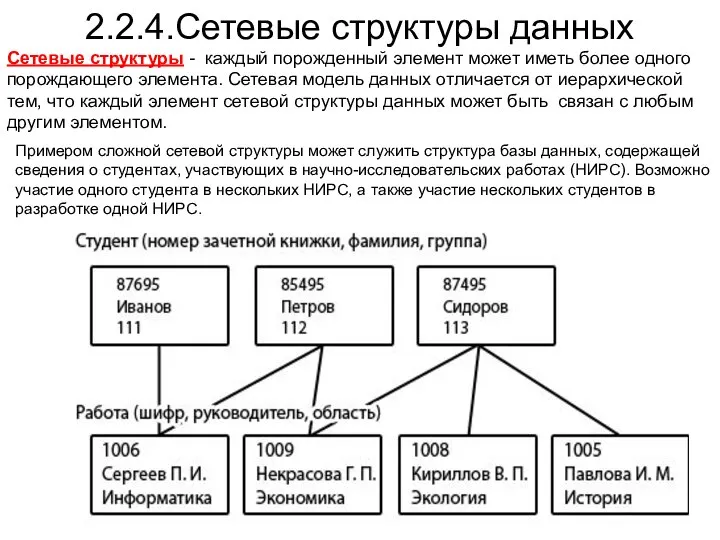
- 28. 2.2.4.Сетевые структуры данных Сетевые структуры - каждый порожденный элемент может иметь более одного порождающего элемента. Сетевая
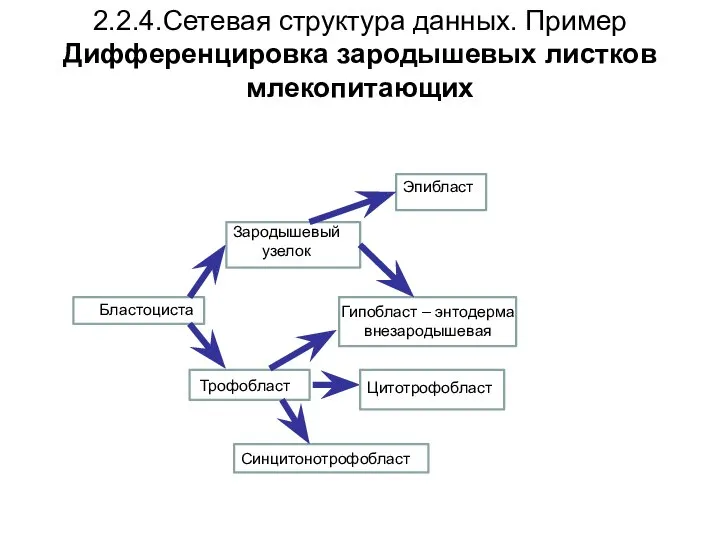
- 29. 2.2.4.Сетевая структура данных. Пример Дифференцировка зародышевых листков млекопитающих Бластоциста Трофобласт Зародышевый узелок Цитотрофобласт Синцитонотрофобласт Гипобласт –
- 31. Скачать презентацию




























 Презентация на тему Персональный компьютер
Презентация на тему Персональный компьютер  Подпрограммы. Обращение к подпрограмме
Подпрограммы. Обращение к подпрограмме Основные понятия БД и СУБД
Основные понятия БД и СУБД 623e250a05d54055adc05db2e975de49
623e250a05d54055adc05db2e975de49 Единицы измерения информации
Единицы измерения информации Сайты помощники в изучении английского языка
Сайты помощники в изучении английского языка Интернет-предпринимательство. Портрет потребителя
Интернет-предпринимательство. Портрет потребителя Анкета при регистрации интернет-ресурса текстильной фабрики
Анкета при регистрации интернет-ресурса текстильной фабрики Kolomeets Synergy. Информационная безопасность
Kolomeets Synergy. Информационная безопасность Обзор и разбор возможностей RedHat Satellite
Обзор и разбор возможностей RedHat Satellite Задачи информатизации общества
Задачи информатизации общества Отчет о профессионально-творческой практике в Первичной профсоюзной организации
Отчет о профессионально-творческой практике в Первичной профсоюзной организации Создание HTML - документов
Создание HTML - документов Симметричное шифрование
Симметричное шифрование Онлайн навчання
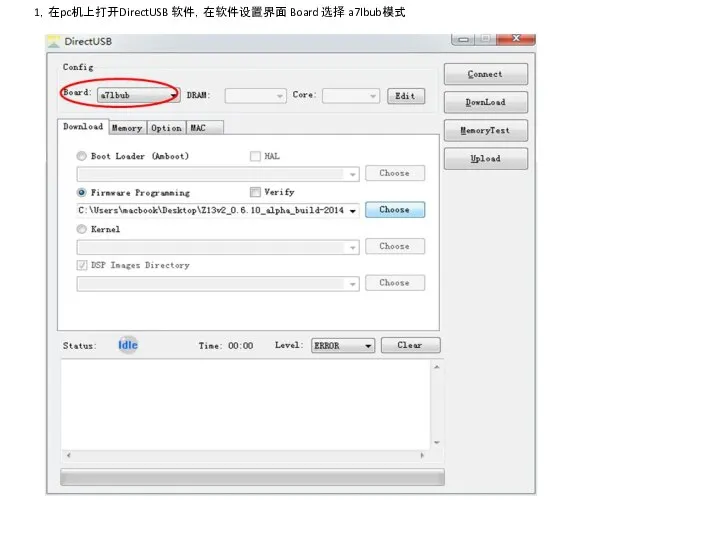
Онлайн навчання 在pc机上打开 direct USB
在pc机上打开 direct USB Stories в инстаграм
Stories в инстаграм Термины. Лекция 14
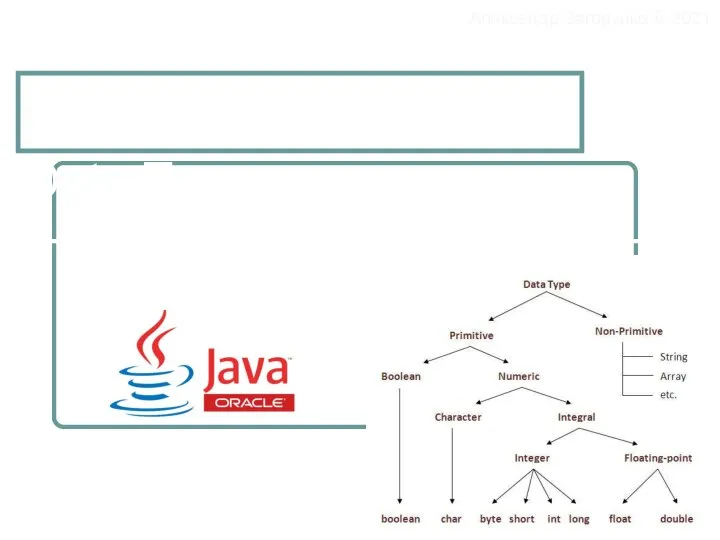
Термины. Лекция 14 Data Types
Data Types Технологии программирования. Работа с файлами
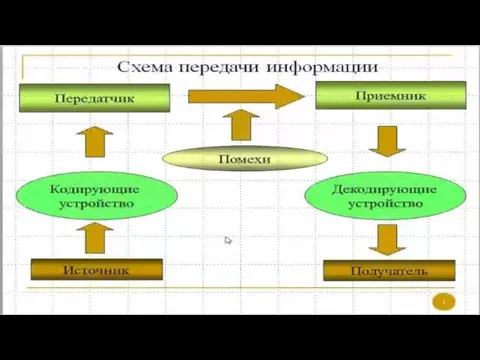
Технологии программирования. Работа с файлами Информатика. Схема передачи информации. Лекция 5
Информатика. Схема передачи информации. Лекция 5 Правдивая или ложная информация
Правдивая или ложная информация Кибербуллинг
Кибербуллинг Классификация сетевого оборудования инфокоммуникационных систем и сетей
Классификация сетевого оборудования инфокоммуникационных систем и сетей Типы данных и циклы С++
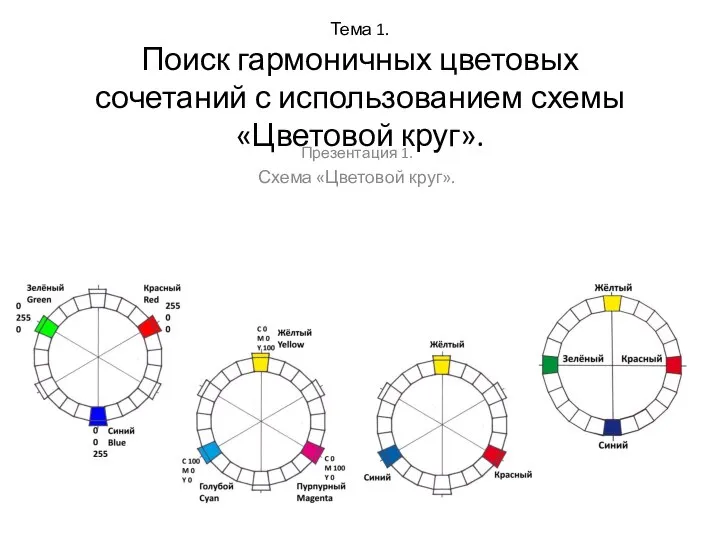
Типы данных и циклы С++ Схема Цветовой круг
Схема Цветовой круг Функции и процедуры Функции и процедуры Инструмент структурирования программ Два типа подпрограмм Описание Локальные и глобал
Функции и процедуры Функции и процедуры Инструмент структурирования программ Два типа подпрограмм Описание Локальные и глобал Цифровой фермер
Цифровой фермер