Содержание
- 2. Поняття призначеного для користувача об'єкта function Rectangle (a, b, c, d) { this.x0 = a; this.y0
- 3. Прототип Зазвичай ми маємо справу з вбудованими об'єктами JavaScript, такими як Data, Array і String. У
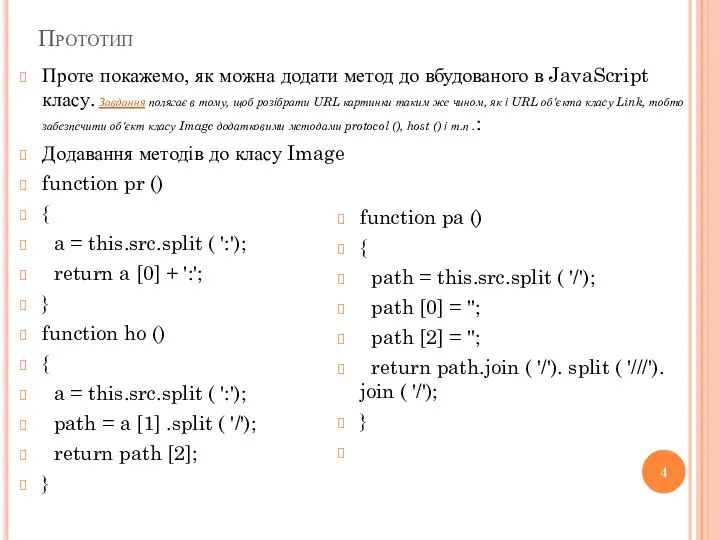
- 4. Прототип Проте покажемо, як можна додати метод до вбудованого в JavaScript класу. Завдання полягає в тому,
- 5. Прототип Image.prototype.protocol = pr; Image.prototype.host = ho; Image.prototype.pathname = pa; document.write ( " "); document.write (document.i1.src
- 6. Методи об'єкта Object Object - це клас, елементами якого є будь-які об'єкти JavaScript. У всіх об'єктів
- 7. Методи об'єкта Object Метод valueOf () - дозволяє отримати значення об'єкта. У більшості випадків він працює
- 8. Об'єкт WINDOW Клас об'єктів Window - це найстарший клас в ієрархії об'єктів JavaScript. Об'єкт window, що
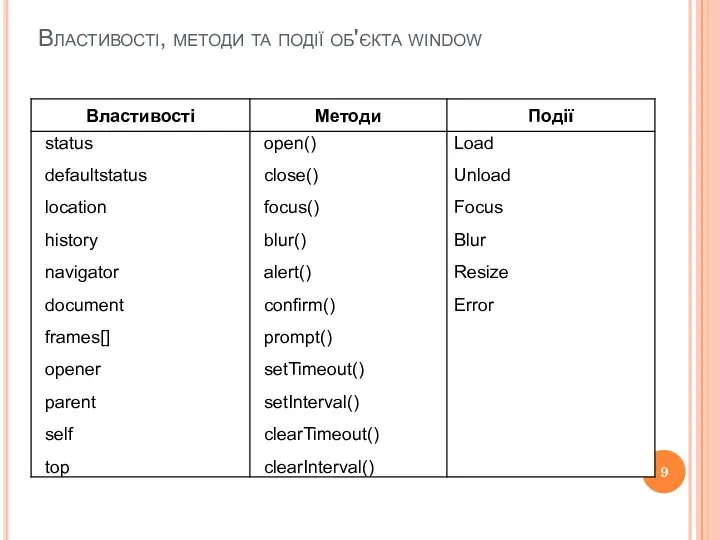
- 9. Властивості, методи та події об'єкта window
- 10. Властивості об'єкта window Поле статусу і властивість window.status Поле статусу - це перше, що почали використовувати
- 11. Програмуємо STATUS Властивість status пов'язане з відображенням повідомлень про події, відмінних від простого завантаження сторінки. Прикладі:
- 12. Програмуємо defaultstatus Властивість defaultStatus визначає текст, який відображається в полі статусу, коли ніяких подій не відбувається.
- 13. Методи об'єкта window alert () - дозволяє видати вікно попередження, що має єдину кнопку "OK": again!
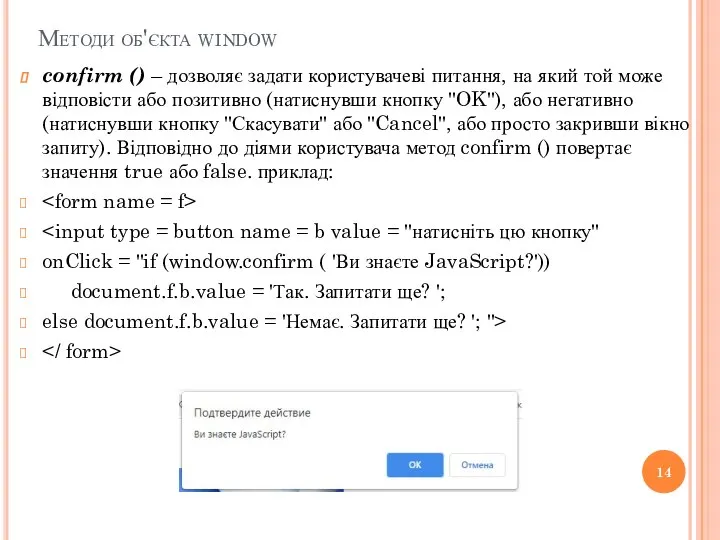
- 14. Методи об'єкта window confirm () – дозволяє задати користувачеві питання, на який той може відповісти або
- 15. Методи об'єкта window prompt () – дозволяє прийняти від користувача Рядок тексту. Синтаксис його такий: prompt
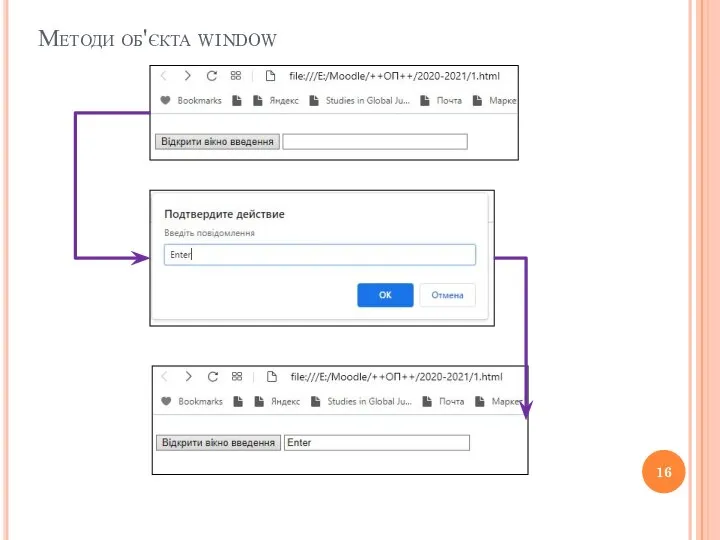
- 16. Методи об'єкта window
- 17. Методи об'єкта window window.open() – призначений для створення нових вікон. У загальному випадку його синтаксис виглядає
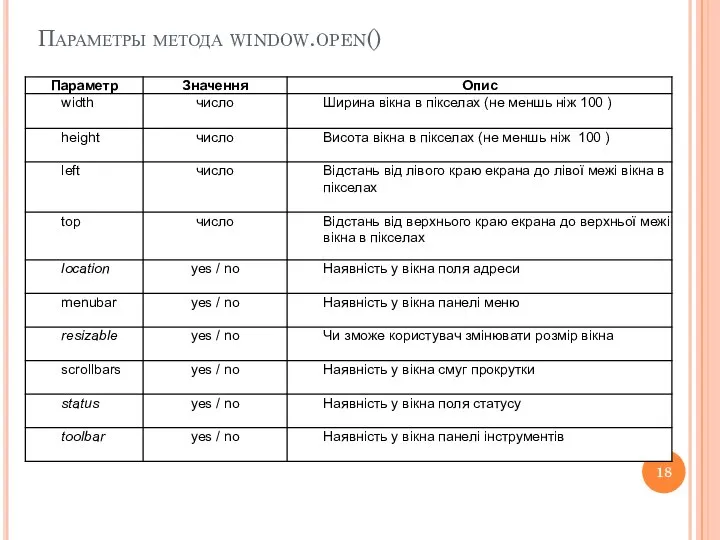
- 18. Параметры метода window.open()
- 19. Методи об'єкта window Наведемо два приклади відкриття нового вікна: onclick = "window.open ( '', 'test1', 'directories
- 20. Методи об'єкта window
- 21. Методи об'єкта window window.close () – дозволяє закрити вікно. Найчастіше виникає питання, яке з вікон, власне,
- 22. Методи об'єкта window Метод focus () застосовується для передачі фокусу у вікно, з яким він використовувався.
- 23. Події об'єкта window Load - подія відбувається в момент, коли завантаження документа в даному вікні повністю
- 24. Події об'єкта window Focus - подія відбувається в момент, коли вікна передається фокус. Наприклад, коли користувач
- 25. Об'єкт Document Об'єкт document є найважливішим властивістю об'єкта window До нього потрібно звертатися як window.document…. Всі
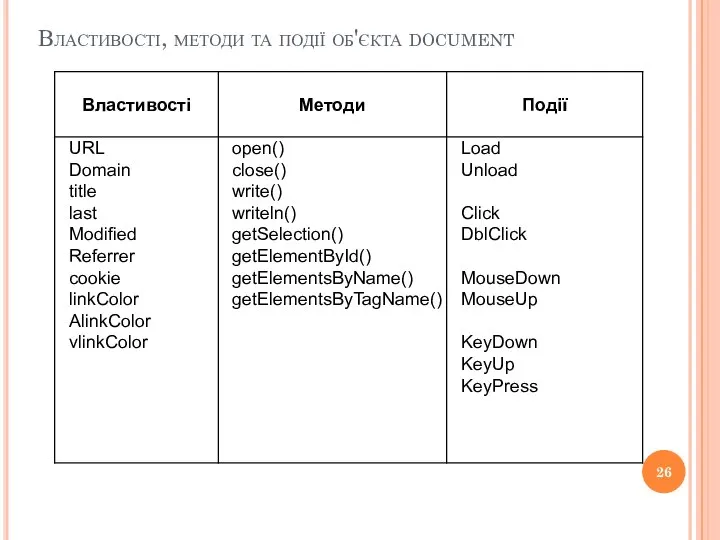
- 26. Властивості, методи та події об'єкта document
- 27. Контейнер FORM Зазвичай контейнер FORM і поля форм іменовані: Тому в програмах на JavaScript до них
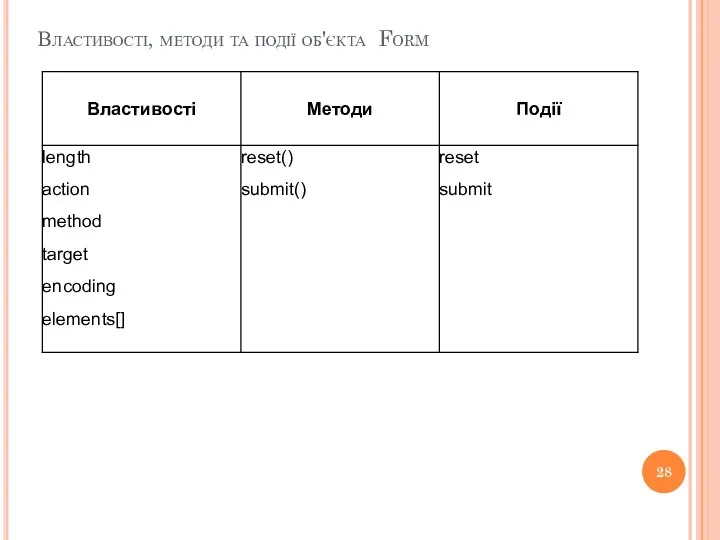
- 28. Властивості, методи та події об'єкта Form
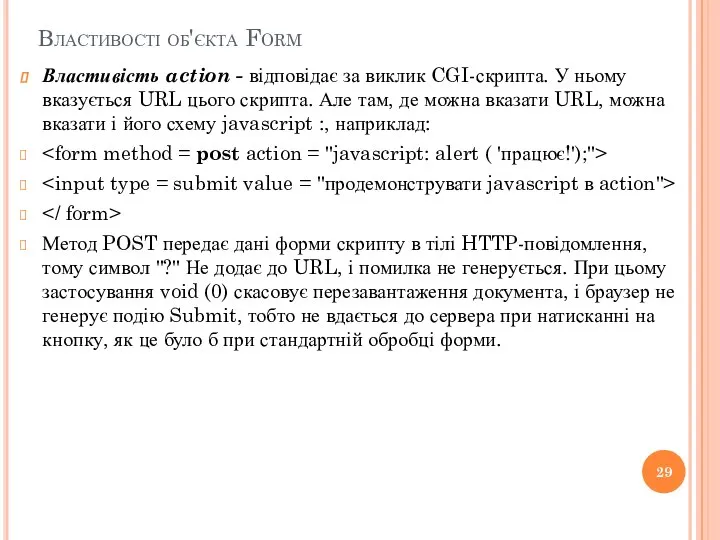
- 29. Властивості об'єкта Form Властивість action - відповідає за виклик CGI-скрипта. У ньому вказується URL цього скрипта.
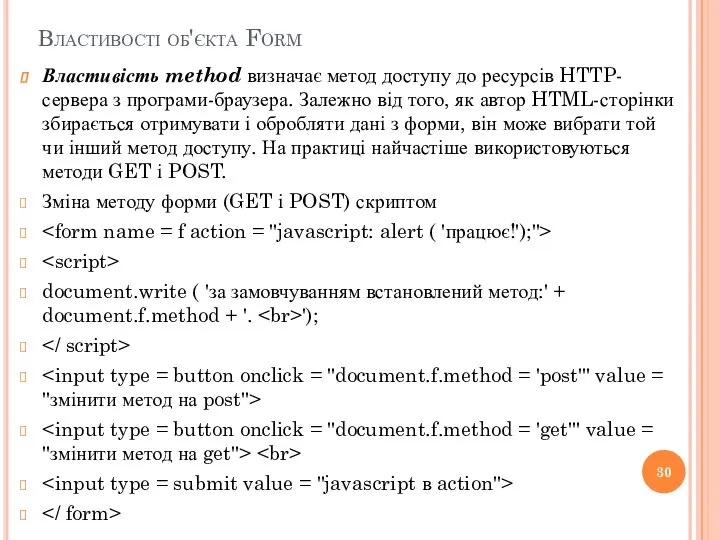
- 30. Властивості об'єкта Form Властивість method визначає метод доступу до ресурсів HTTP-сервера з програми-браузера. Залежно від того,
- 31. Властивості об'єкта Form Властивість target визначає ім'я вікна, в яке слід завантажувати результат звернення до CGI-скрипту.
- 32. Методи об'єкта Form Метод submit () дозволяє проініціювати передачу введених в форму даних на сервер. ваше
- 33. Події об'єкта Form Подія Submit виникає (і відповідний обробник події onSubmit викликається) при натисканні користувачем на
- 34. Поля форми та їх об'єкти Тоді замість повного запису: АБО В цьому контексті еквівалентні такі записи:
- 35. Текстове поле введення (об'єкт Text) Поля введення (контейнер INPUT типу TYPE = text) є одним з
- 36. Властивості, методи та події об'єкта Text
- 37. Списки варіантів (об'єкти select і option) Одним з важливих елементів інтерфейсу користувача є списки варіантів. У
- 38. Текстове поле введення (об'єкт Text) Створення об'єктів Option Об'єкт класу Option цікавий тим, що на відміну
- 39. Колекція options [] Вбудований масив (колекція) options [] - це одна з властивостей об'єкта Select. Елементи
- 40. Колекція options [] function RestoreOptions () { document.f.s.options [0] = new Option ( 'Варіант один', '',
- 41. Кнопки У html-формах використовується чотири види кнопок: Випадки в атрибуті кнопки або форми, задані користувачем: при
- 42. Кнопки Кнопка типу button вводиться в форму головним чином для того, щоб можна було виконати будь-які
- 43. Програмуємо графіку Об'єкт IMAGE
- 44. Об'єкт IMAGE Якщо є картинка (будемо вважати, що вона перша в документі): то значення властивості document.images
- 45. Об'єкт IMAGE Зміна картинки Змінити картинку можна, тільки присвоївши властивості src вбудованого об'єкта Image нове значення.
- 46. Оптимізація відображення При програмуванні графіки слід враховувати безліч факторів, які впливають на швидкість відображення сторінки і
- 48. Скачать презентацию