LR9-10_2ch__Diskretnoe_tsifrovoe_predstavlenie_textovoy_graficheskoy_zvukovoy_informatsii_i_videoinformatsii
Содержание
- 2. Информация — сведения об объектах и явлениях окружающей среды, их параметрах, свойствах и состоянии, которые воспринимают
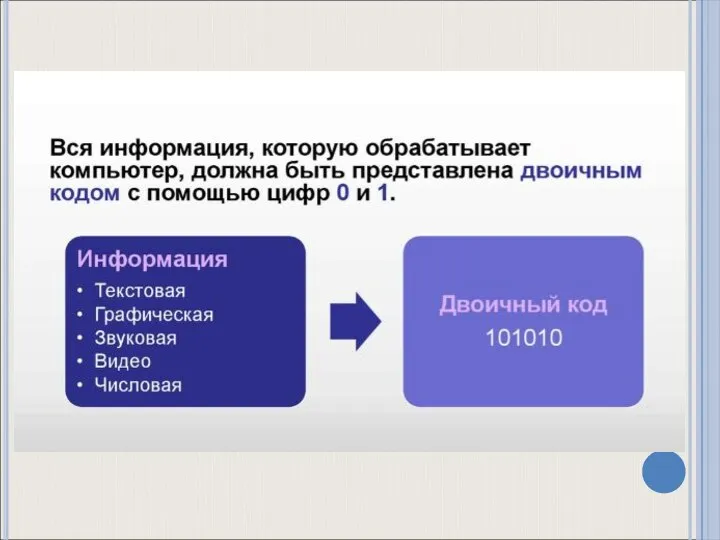
- 3. Виды информации ( в смысле науки информатики ) Текстовая Числовая Графическая Видеоинформация
- 4. Свойства информации Информация должна быть объективной (не зависящей от чьего-либо мнения) понятной (английский язык?) полезной (получатель
- 5. Дискретные модели данных в компьютере С текстовой и графической информацией конструкторы ЭВМ «научили» работать машины, начиная
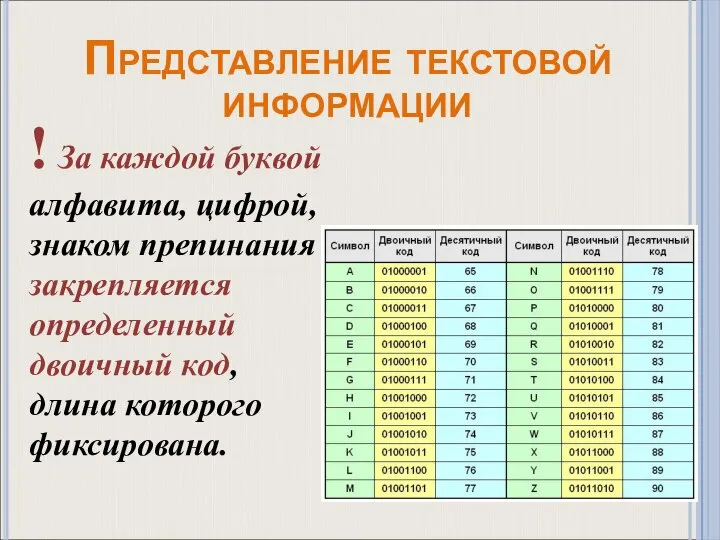
- 8. Текстовая информация Текстовая информация состоит из отдельных знаков (символов). Символами могут быть: буквы, цифры, знаки препинания,
- 9. ! За каждой буквой алфавита, цифрой, знаком препинания закрепляется определенный двоичный код, длина которого фиксирована. Представление
- 10. ASCII В системе кодировки ASCII ( American Standard Code for Information Interchange - американский стандартный код
- 11. Unicode Поскольку в мире много языков и много алфавитов, то постепенно совершается переход на международную 16-битовую
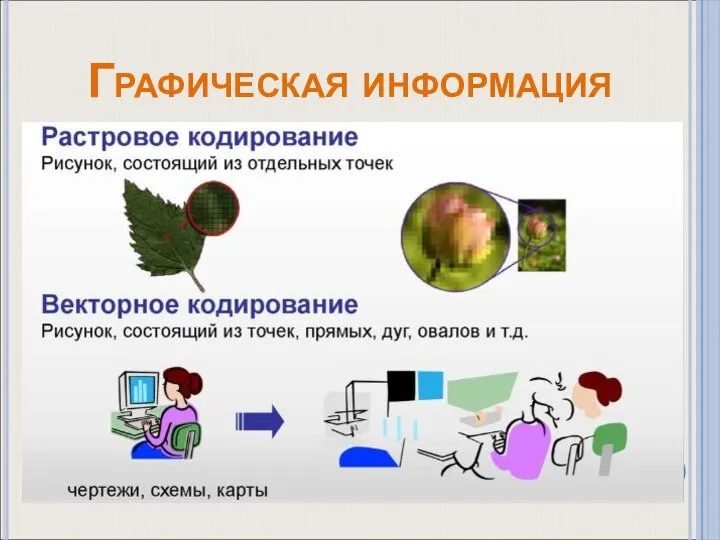
- 12. Графическая информация
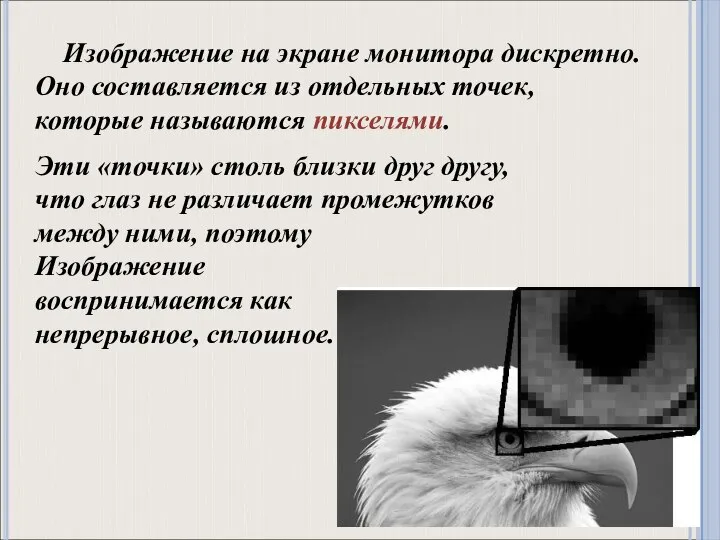
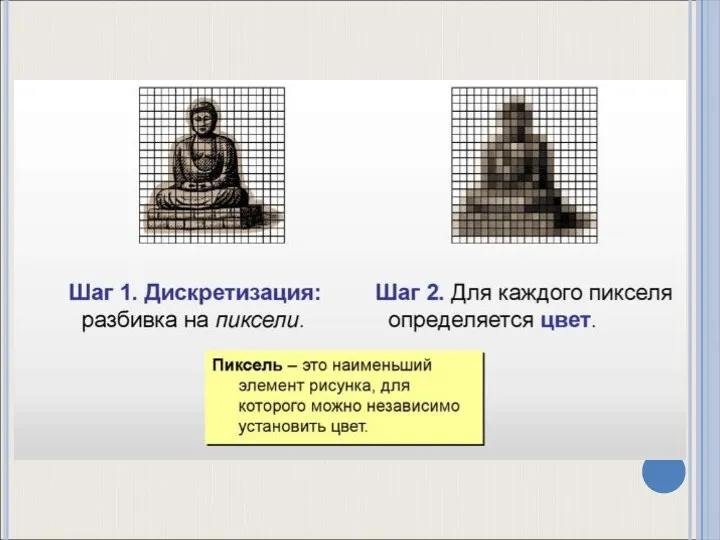
- 13. Изображение на экране монитора дискретно. Оно составляется из отдельных точек, которые называются пикселями. Эти «точки» столь
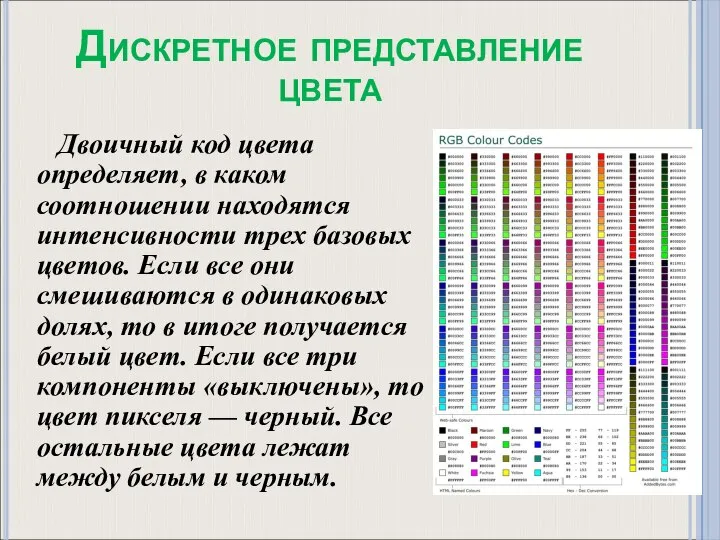
- 16. Дискретное представление цвета Любой цвет точки на экране компьютера получается путем смешивания трех базовых цветов: красного,
- 17. Двоичный код цвета определяет, в каком соотношении находятся интенсивности трех базовых цветов. Если все они смешиваются
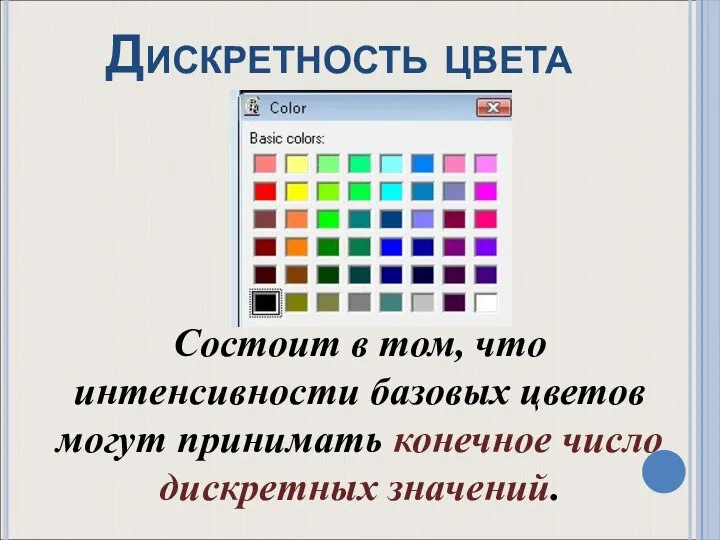
- 18. Дискретность цвета Состоит в том, что интенсивности базовых цветов могут принимать конечное число дискретных значений.
- 19. Интенсивность красного цвета может принимать 22 = 4 значения, интенсивности зеленого и синего цветов — по
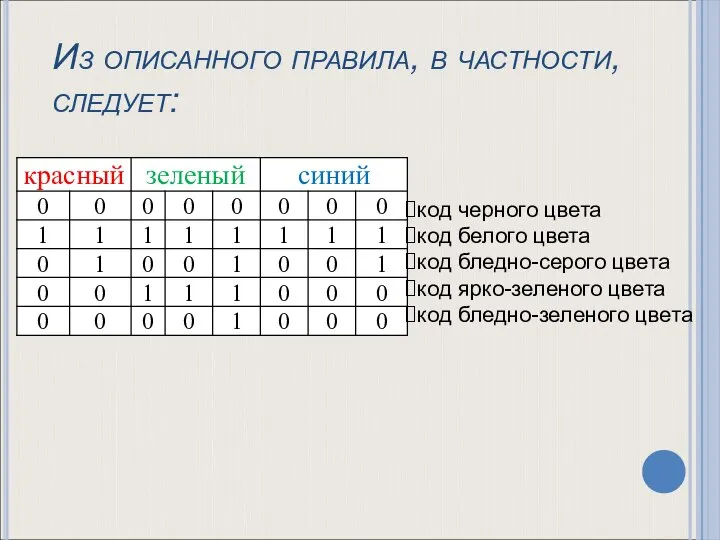
- 20. Из описанного правила, в частности, следует: код черного цвета код белого цвета код бледно-серого цвета код
- 21. Цветовая модель CMYK Цветовая модель для изображения на бумаге, формируемого с помощью отражения света. CMYK: Cyan
- 22. Цвет, который мы видим на листе бумаги, — это отражение белого (солнечного) света. Нанесенная на бумагу
- 23. Растровая и векторная графика В растровой графике графическая информация — это совокупность данных о цвете каждого
- 24. Растровая графика Достоинство растровой графики — эффективное представление изображений фотографического качества. Недостатки: большой объем занимаемой памяти,
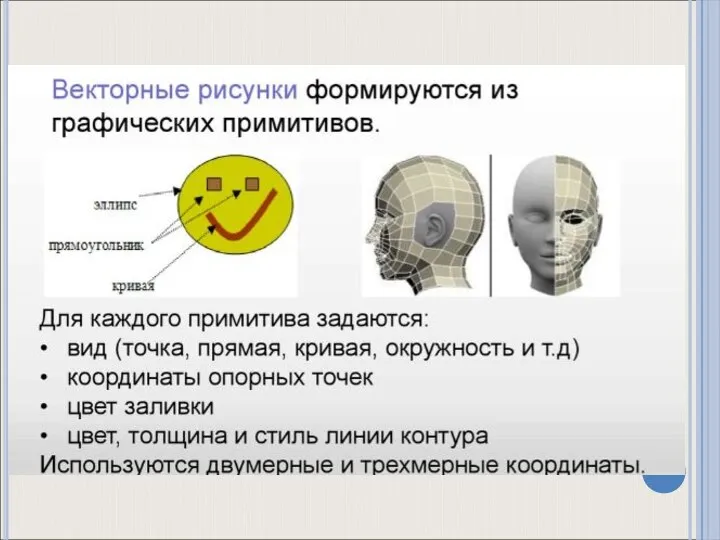
- 25. Векторная графика Достоинства векторной графики — сравнительно небольшой объем памяти, занимаемой векторными файлами, масштабирование изображения без
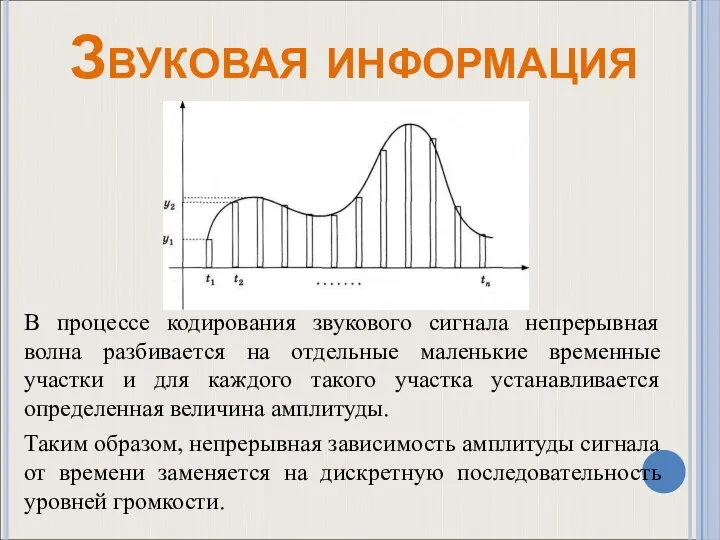
- 26. Звуковая информация В процессе кодирования звукового сигнала непрерывная волна разбивается на отдельные маленькие временные участки и
- 27. Оцифровка звука Ввод звука в компьютер производится с помощью звукового устройства (микрофона, радио и др.), выход
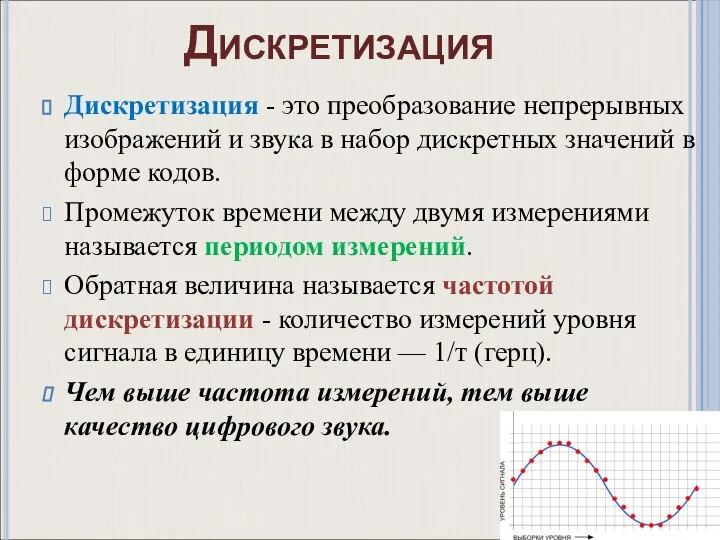
- 28. Дискретизация Дискретизация - это преобразование непрерывных изображений и звука в набор дискретных значений в форме кодов.
- 29. Форматы файлов Для сохранения звука без потерь используется универсальный звуковой формат файлов WAV. Наиболее известный формат
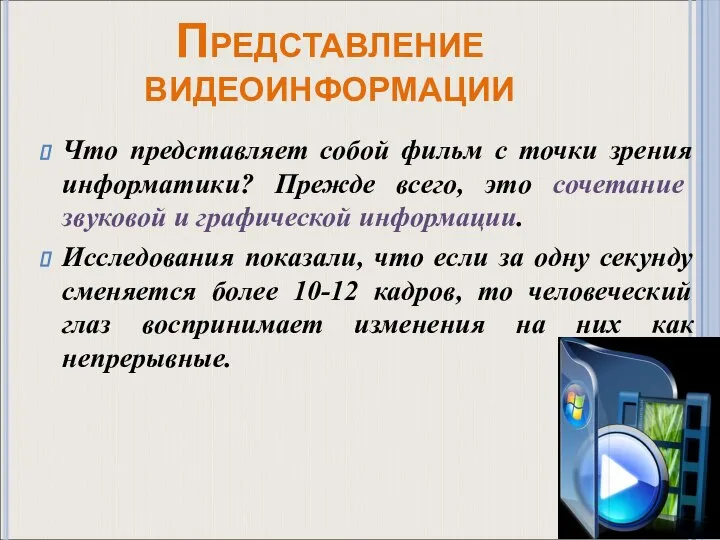
- 30. Представление видеоинформации Что представляет собой фильм с точки зрения информатики? Прежде всего, это сочетание звуковой и
- 32. Скачать презентацию





























 Использование текстового процессора для обобщения темы Морфемика и орфография
Использование текстового процессора для обобщения темы Морфемика и орфография Таблицы в текстовом процессоре
Таблицы в текстовом процессоре word (4)
word (4) Массивы. Понятие массива
Массивы. Понятие массива Явное и неявное преобразование типов данных C++
Явное и неявное преобразование типов данных C++ Архитектура компьютера
Архитектура компьютера Бернард Коэн и теория повестки дня
Бернард Коэн и теория повестки дня Дип-фейк. Перспективы и последствия
Дип-фейк. Перспективы и последствия Логика. Алгебра логики
Логика. Алгебра логики Лабиринт
Лабиринт Носії інформації
Носії інформації Информационные связи в системах различной природы. Компьютер и его программное обеспечение
Информационные связи в системах различной природы. Компьютер и его программное обеспечение Отчет о проделанной работе
Отчет о проделанной работе Цифровая схемотехника. Синтез произвольных комбинаторных схем
Цифровая схемотехника. Синтез произвольных комбинаторных схем Quzziz – ещё один сервис для создания опросов и викторин
Quzziz – ещё один сервис для создания опросов и викторин Roasted c Игорем Олейниковым
Roasted c Игорем Олейниковым Краткое руководство
Краткое руководство Зависимость от социальных сетей
Зависимость от социальных сетей Квалификационная работа: Разработка базы данных для учёта успеваемости при семейном обучении
Квалификационная работа: Разработка базы данных для учёта успеваемости при семейном обучении Игра: фэйлол
Игра: фэйлол Общие принципы построения сетей
Общие принципы построения сетей Программа курса Sound-design (Звуковой дизайн)
Программа курса Sound-design (Звуковой дизайн) Информационная компания Кодекс. Документооборот
Информационная компания Кодекс. Документооборот Автоматизированные информационные технологии
Автоматизированные информационные технологии Использование информационных технологий для прогнозирования социальных процессов
Использование информационных технологий для прогнозирования социальных процессов Алгоритмизация и программирование. Массивы. Сортировка. Двумерные массивы
Алгоритмизация и программирование. Массивы. Сортировка. Двумерные массивы Gry komputerowe
Gry komputerowe Функциональные зависимости
Функциональные зависимости