Слайд 2Мой сайт посвящен теме искусственного интеллекта в играх.

Слайд 3Сначала создал файлы формата html и css. Затем сразу начал работу в

html
Слайд 4Сначала обработал картинку для шапки в Photoshop

Слайд 5Загрузил главный фон и фон для шапки. Затем отодвинул все ссылки в

шапке на 50px друг от друга
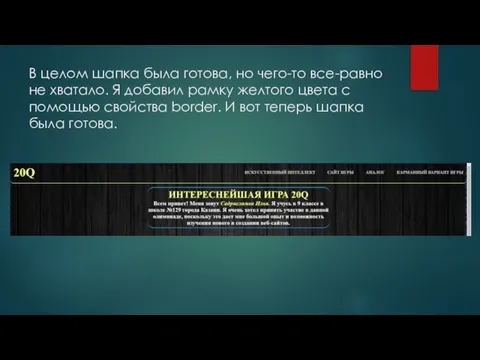
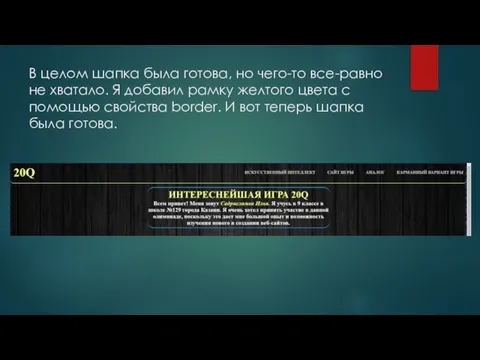
Слайд 6В целом шапка была готова, но чего-то все-равно не хватало. Я добавил

рамку желтого цвета с помощью свойства border. И вот теперь шапка была готова.
Слайд 7Но всё ещё не было никакой информации. Всё последующее время я потратил

на поиск и добавление информации.
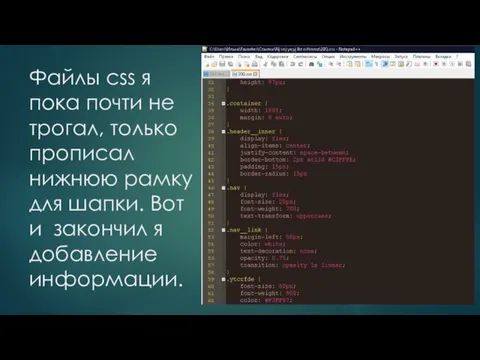
Слайд 8Файлы css я пока почти не трогал, только прописал нижнюю рамку для

шапки. Вот и закончил я добавление информации.
Слайд 9Прописал для каждого своего абзаца теги div и задал им классы. Тут

началась работа в css. Это было сложно, но интересно.
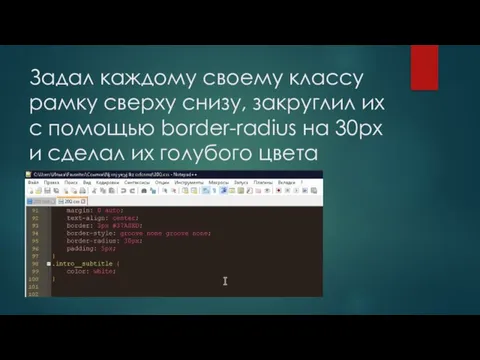
Слайд 10Задал каждому своему классу рамку сверху снизу, закруглил их с помощью border-radius

на 30px и сделал их голубого цвета
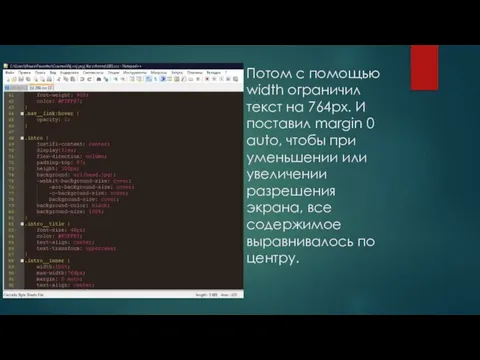
Слайд 11Потом с помощью width ограничил текст на 764px. И поставил margin 0

auto, чтобы при уменьшении или увеличении разрешения экрана, все содержимое выравнивалось по центру.










 Работа в среде TRIK Studio
Работа в среде TRIK Studio Формализация: Понятие формализации, основные формы формализации информации: формула, текст, таблица, граф, алгоритм. СРС
Формализация: Понятие формализации, основные формы формализации информации: формула, текст, таблица, граф, алгоритм. СРС baza_dannyh (1)
baza_dannyh (1) Информатика и ИКТ в ПД
Информатика и ИКТ в ПД 267130(1)
267130(1) Переменные и функции
Переменные и функции Гистограмма изображения
Гистограмма изображения БД_л3_Типы_данных_констрейны
БД_л3_Типы_данных_констрейны Информация вокруг нас. Вид информации
Информация вокруг нас. Вид информации Презентация на тему Базы данных
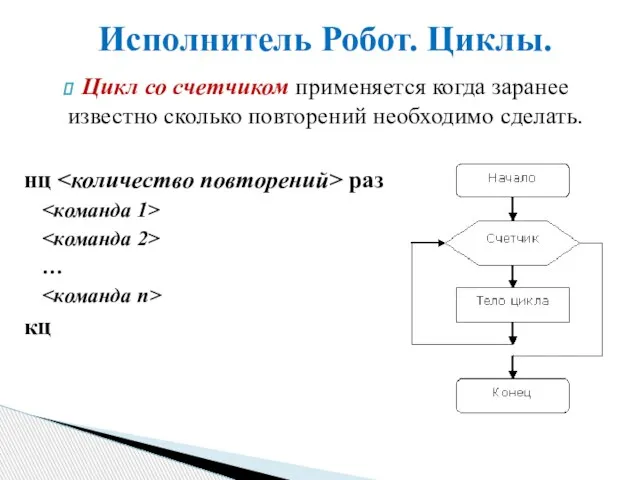
Презентация на тему Базы данных  Исполнитель Робот. Циклы
Исполнитель Робот. Циклы Виды угроз компьютерной информации
Виды угроз компьютерной информации Программное обеспечение персонального компьютера. Операционная система
Программное обеспечение персонального компьютера. Операционная система Схема
Схема Безопасное общение в интернете
Безопасное общение в интернете Муравьиные сказки. Часть 1
Муравьиные сказки. Часть 1 CSS (Cascading Style Sheets)
CSS (Cascading Style Sheets) Понятие алгоритмов, свойства алгоритма. Исполнители алгоритмов, система команд исполнителя. Способы записей алгоритмов
Понятие алгоритмов, свойства алгоритма. Исполнители алгоритмов, система команд исполнителя. Способы записей алгоритмов Часть первая. Основы взаимодействия. Кнопки, текст, картинки
Часть первая. Основы взаимодействия. Кнопки, текст, картинки Объектно-ориентированные технологии программирования и стандарты проектирования
Объектно-ориентированные технологии программирования и стандарты проектирования Разработка сайта магазина цветов
Разработка сайта магазина цветов Современная библиотека
Современная библиотека Проектирование интерактивных интерфейсов методом замещения окон
Проектирование интерактивных интерфейсов методом замещения окон Карты Проход питания. Порядок использования электронной карты в детском саду
Карты Проход питания. Порядок использования электронной карты в детском саду Информационные системы и автоматизация информационных процессов
Информационные системы и автоматизация информационных процессов Шаблон для презинтаций
Шаблон для презинтаций Презентация на тему Интернет и Всемирная паутина
Презентация на тему Интернет и Всемирная паутина  HTML - Язык разметки гипертекста
HTML - Язык разметки гипертекста