Содержание
- 2. Что такое интерфейс? Худ.Фильм - Джони Мнемоник
- 3. Что нам говорит вики? Интерфе́йс (от англ. interface) — общая граница между двумя функциональными объектами, требования
- 4. Что мы только что прочитали?
- 5. Давайте подумаем...
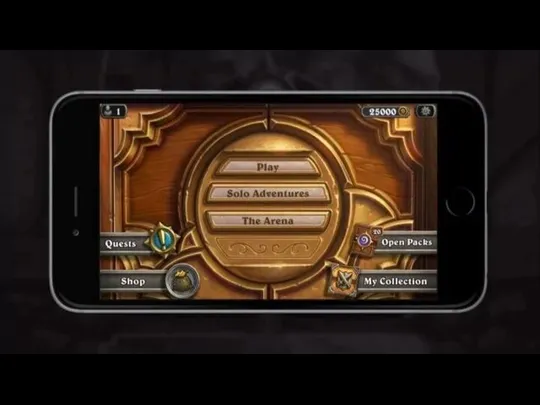
- 6. Хорошо, а что такое интерфейс в играх?
- 7. Дополнительная информация https://habr.com/ru/company/mosigra/blog/232197/ Рекомендую прочитать, ссылка так же в телеграмме
- 8. Перейдём к Unity
- 9. Что мы сегодня должны получить?
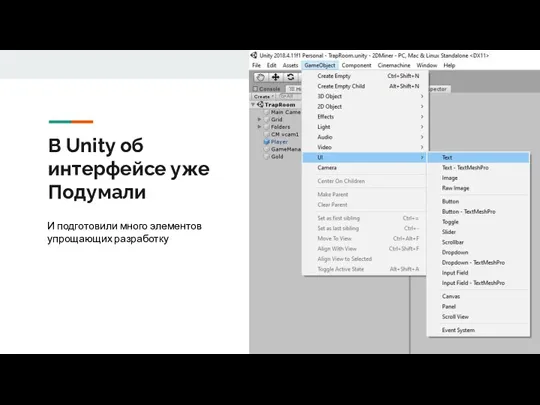
- 10. В Unity об интерфейсе уже Подумали И подготовили много элементов упрощающих разработку
- 11. Для начала... Брать информацию можно отсюда -> https://docs.unity3d.com/Manual/UIToolkits.html Тут вся документация, но на АНГЛИЙСКОМ.
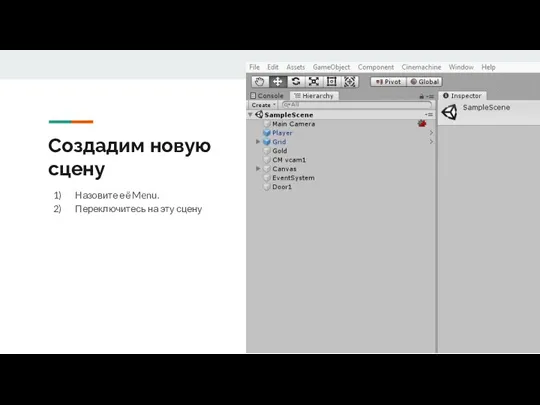
- 12. Создадим новую сцену Назовите её Menu. Переключитесь на эту сцену
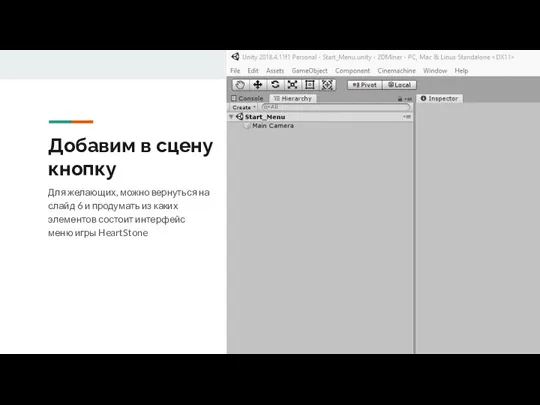
- 13. Добавим в сцену кнопку Для желающих, можно вернуться на слайд 6 и продумать из каких элементов
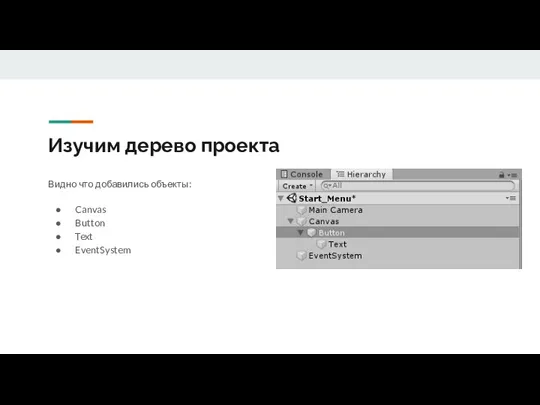
- 14. Изучим дерево проекта Видно что добавились объекты: Canvas Button Text EventSystem
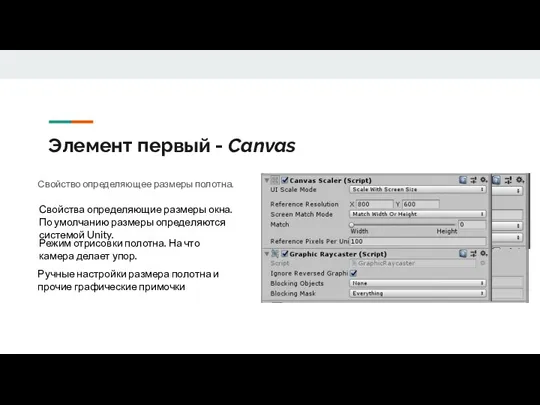
- 15. Элемент первый - Canvas Свойство определяющее размеры полотна. Свойства определяющие размеры окна. По умолчанию размеры определяются
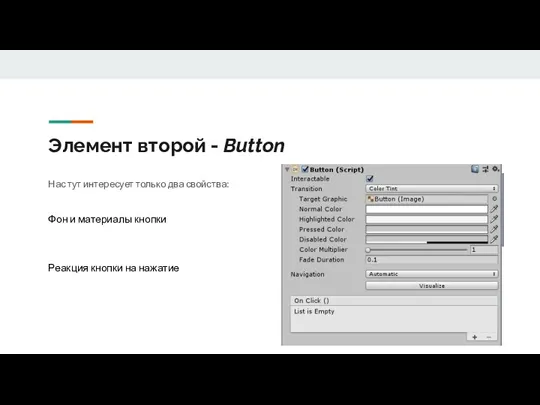
- 16. Элемент второй - Button Нас тут интересует только два свойства: Фон и материалы кнопки Реакция кнопки
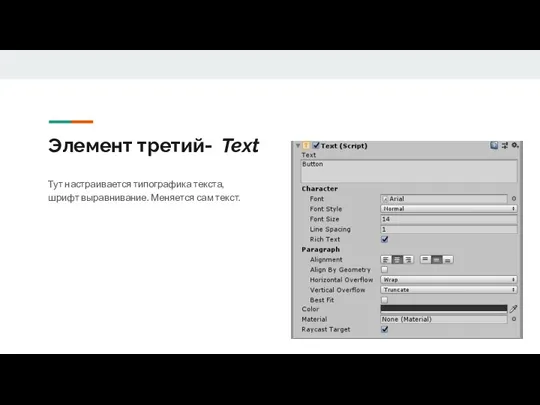
- 17. Элемент третий- Text Тут настраивается типографика текста, шрифт выравнивание. Меняется сам текст.
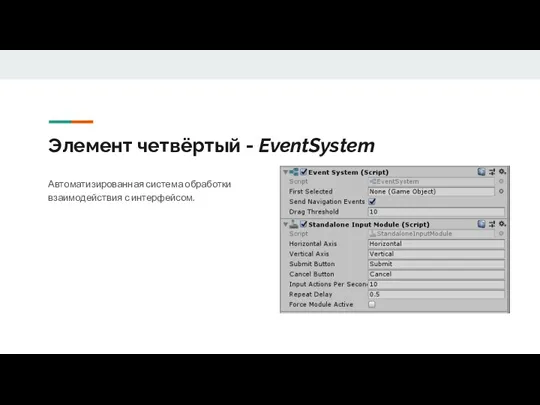
- 18. Элемент четвёртый - EventSystem Автоматизированная система обработки взаимодействия с интерфейсом.
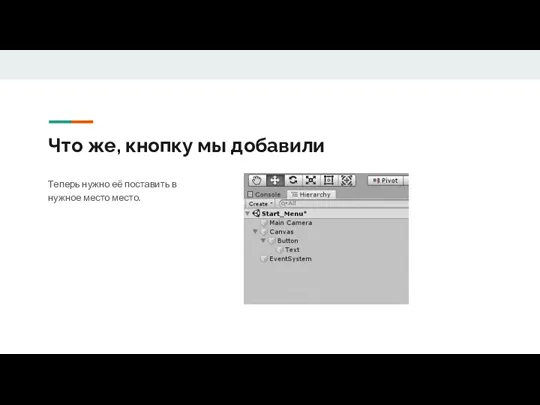
- 19. Что же, кнопку мы добавили Теперь нужно её поставить в нужное место место.
- 20. Задание 1 Добавьте ещё 2 кнопки. Измените текст кнопок на: Старт Настройки Выход
- 21. Добавим фоновое изображение
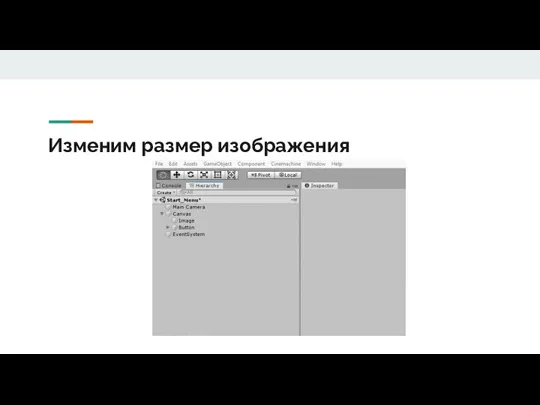
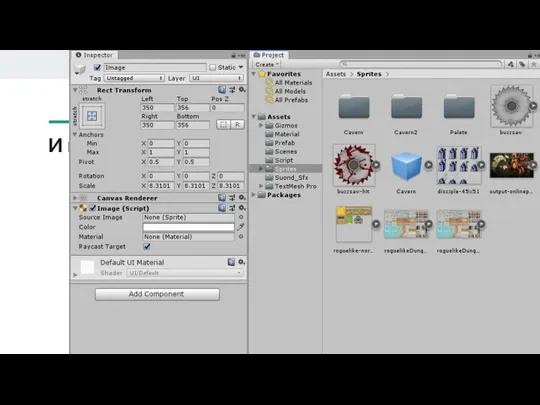
- 22. Изменим размер изображения
- 23. И перетянем изображение
- 24. Заскриптуем переход
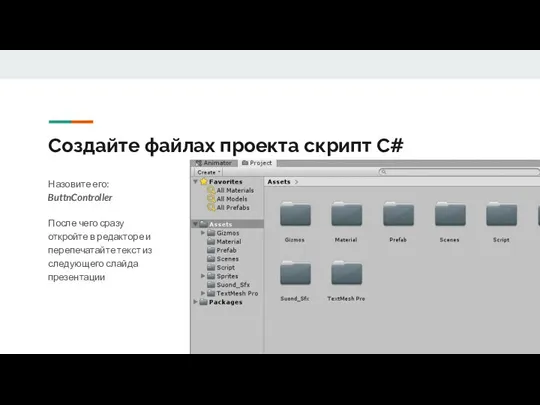
- 25. Создайте файлах проекта скрипт C# Назовите его: ButtnController После чего сразу откройте в редакторе и перепечатайте
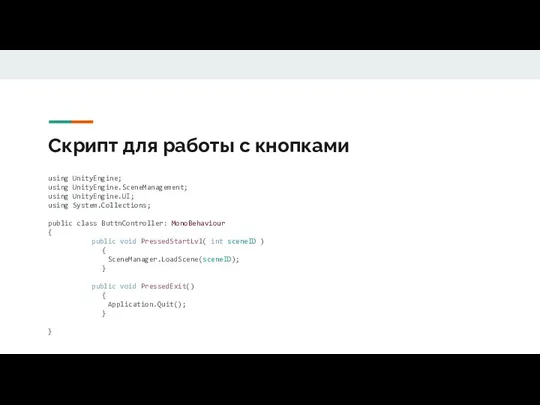
- 26. Скрипт для работы с кнопками using UnityEngine; using UnityEngine.SceneManagement; using UnityEngine.UI; using System.Collections; public class ButtnController:
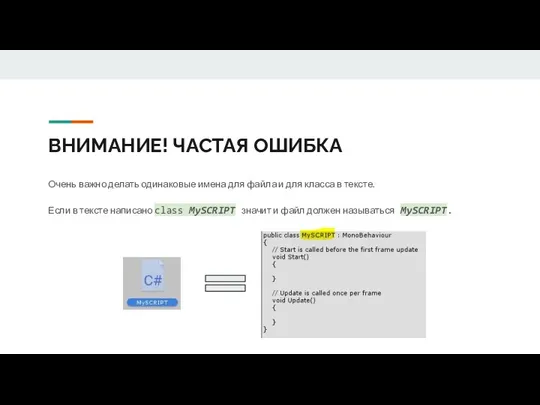
- 27. ВНИМАНИЕ! ЧАСТАЯ ОШИБКА Очень важно делать одинаковые имена для файла и для класса в тексте. Если
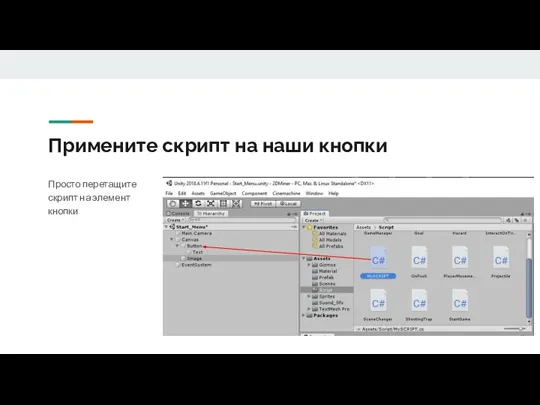
- 28. Примените скрипт на наши кнопки Просто перетащите скрипт на элемент кнопки
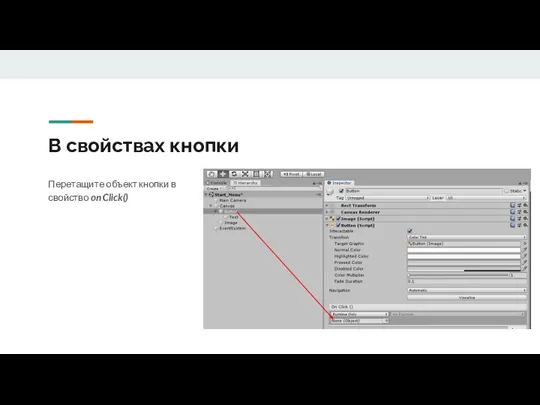
- 29. В свойствах кнопки Перетащите объект кнопки в свойство on Click()
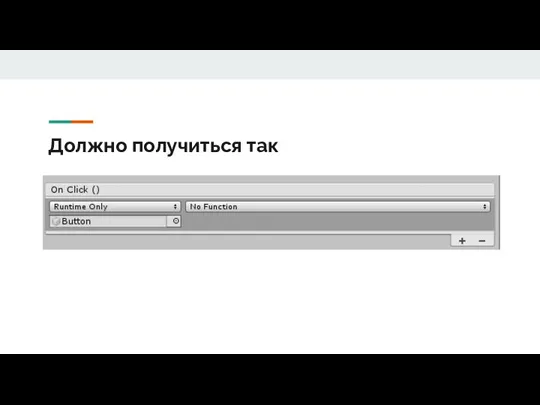
- 30. Должно получиться так
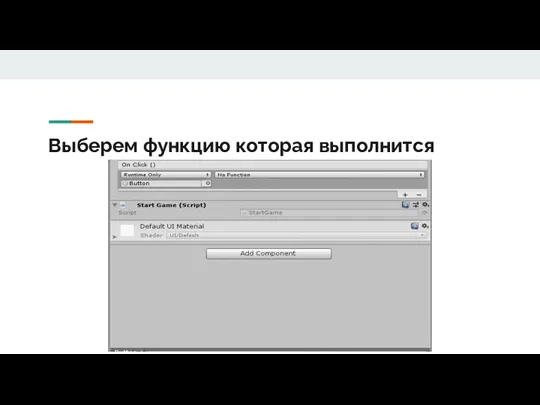
- 31. Выберем функцию которая выполнится
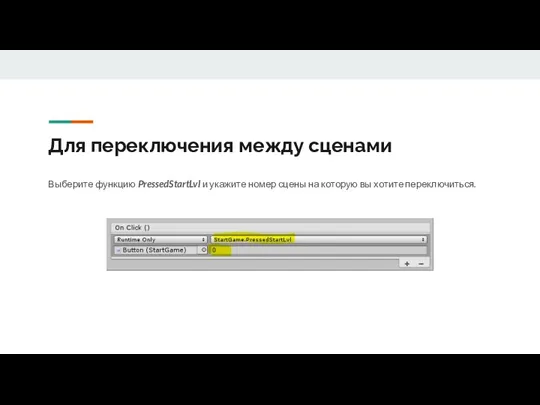
- 32. Для переключения между сценами Выберите функцию PressedStartLvl и укажите номер сцены на которую вы хотите переключиться.
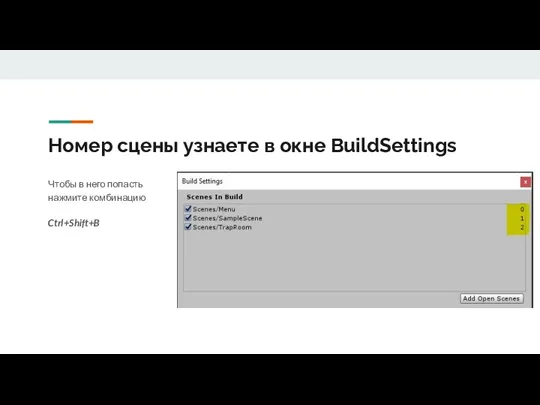
- 33. Номер сцены узнаете в окне BuildSettings Чтобы в него попасть нажмите комбинацию Ctrl+Shift+B
- 35. Скачать презентацию
































 Программирование. Введение (
Программирование. Введение ( Сборка и обслуживание персонального компьютера
Сборка и обслуживание персонального компьютера Семинар-тренинг 5-8 октября 2014 года. Реестр документов. Документы Интеркампани
Семинар-тренинг 5-8 октября 2014 года. Реестр документов. Документы Интеркампани Как свернуть информацию и запомнить текстМастер-класс
Как свернуть информацию и запомнить текстМастер-класс Big picture. Persistence
Big picture. Persistence PiDIS_Programmirovanie_veb-prilozheniy_na_storone_servera
PiDIS_Programmirovanie_veb-prilozheniy_na_storone_servera Внушительный дом
Внушительный дом Поиск записей в табличной базе данных с помощью фильтров
Поиск записей в табличной базе данных с помощью фильтров Компьютерная графика. Создание коллажей. Понятие объекта в Photoshop
Компьютерная графика. Создание коллажей. Понятие объекта в Photoshop Системы счисления. Игра футбол
Системы счисления. Игра футбол Установка windows xp
Установка windows xp Programming on Python. Lecture 7
Programming on Python. Lecture 7 Язык Javascript
Язык Javascript Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Электронные таблицы. Обработка числовой информации в электронных таблицах
Электронные таблицы. Обработка числовой информации в электронных таблицах Электронное образование в Республике Татарстан
Электронное образование в Республике Татарстан Зарождение организационных технологий для самофинансирования инновационной работы разработчиками
Зарождение организационных технологий для самофинансирования инновационной работы разработчиками Мобильные приложения как средство изучения иностранного языка
Мобильные приложения как средство изучения иностранного языка Техника безопасности. Правила поведения в компьютерном классе
Техника безопасности. Правила поведения в компьютерном классе Безопасность работы в сети интернет
Безопасность работы в сети интернет Согласование и утверждение документов обеспечение контроля корректности документов
Согласование и утверждение документов обеспечение контроля корректности документов Формализация понятия Алгоритм
Формализация понятия Алгоритм Cyberpunk 2077
Cyberpunk 2077 Компьютерные вирусы
Компьютерные вирусы Истории в инстаграм
Истории в инстаграм Ветвящиеся и циклические алгоритмы
Ветвящиеся и циклические алгоритмы Правовые организационные основы защиты информации ограниченного доступа
Правовые организационные основы защиты информации ограниченного доступа Основные операторы цикла
Основные операторы цикла