Содержание
- 2. Теория
- 3. Словарь БЭМ! — методология + инструменты + библиотека
- 4. Словарь БЭМ! — методология + инструменты + библиотека БЭМ-сущность — блок, элемент, модификатор БЭМ-технология — ~
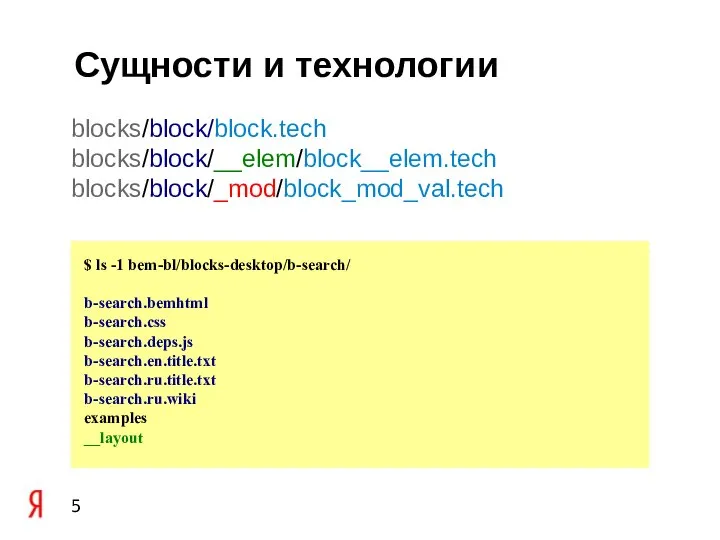
- 5. Сущности и технологии $ ls -1 bem-bl/blocks-desktop/b-search/ b-search.bemhtml b-search.css b-search.deps.js b-search.en.title.txt b-search.ru.title.txt b-search.ru.wiki examples __layout blocks/block/block.tech
- 6. Словарь БЭМ! — методология + инструменты + библиотека БЭМ-сущность — блок, элемент, модификатор БЭМ-технология — ~
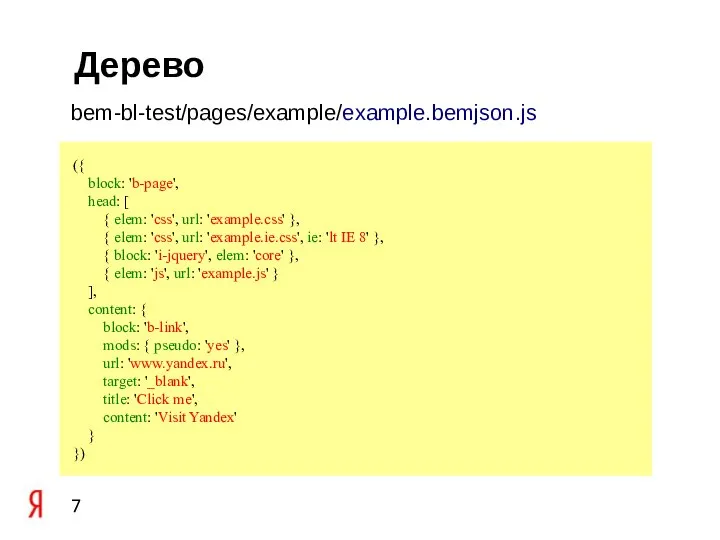
- 7. Дерево ({ block: 'b-page', head: [ { elem: 'css', url: 'example.css' }, { elem: 'css', url:
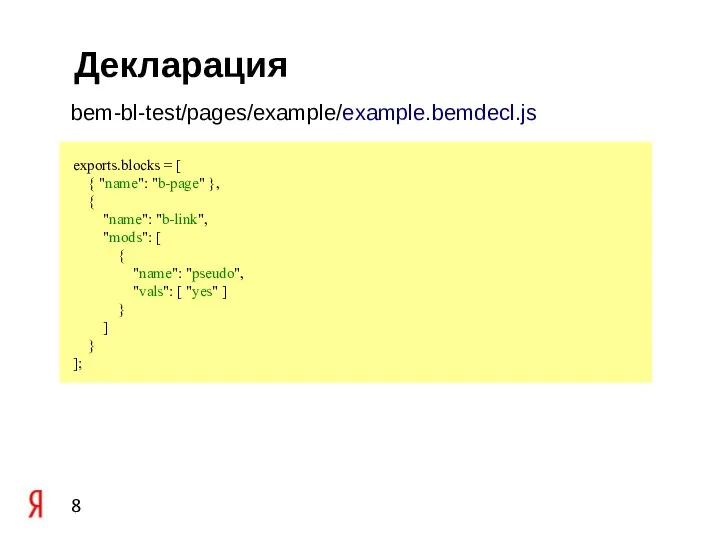
- 8. Декларация exports.blocks = [ { "name": "b-page" }, { "name": "b-link", "mods": [ { "name": "pseudo",
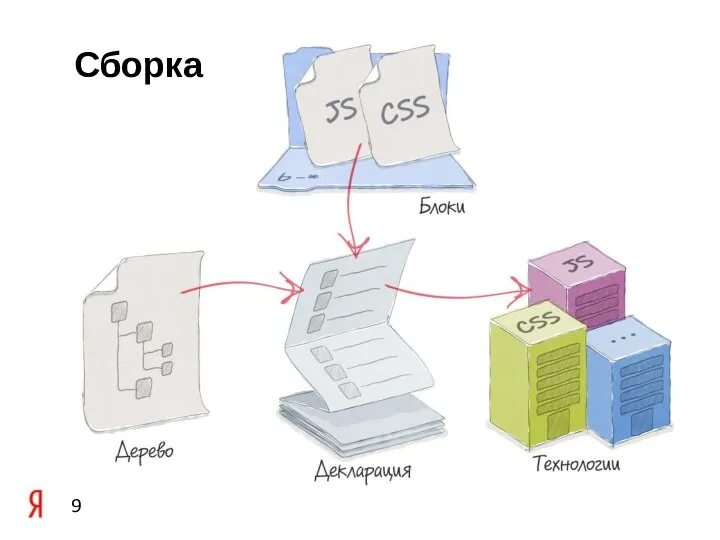
- 9. Сборка
- 10. Теория Подробно: github.com/bem/bem-method
- 11. Применение
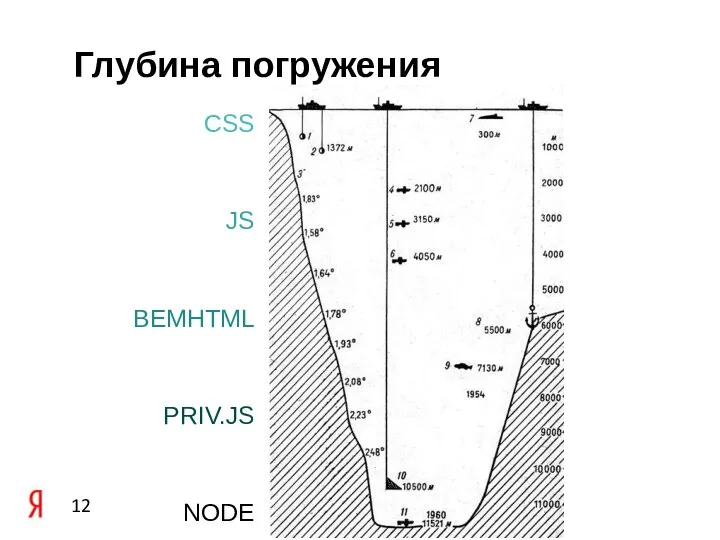
- 12. CSS JS BEMHTML PRIV.JS NODE Глубина погружения
- 13. Применение Готовый движок? CSS, JS Статический сайт? CSS, JS, BEMHTML Динамический сайт? CSS, JS, BEMHTML, PRIV.JS
- 14. Практика 1: статика
- 15. Инструменты + библиотека github.com/bem/bem-tools github.com/bem/bem-bl-test
- 16. План Подготовка: — настраиваем веб-сервер (nginx) — устанавливаем bem-tools Разработка: — скачиваем библиотеку — описываем свою
- 17. Практика 2: динамика
- 18. План Подготовка: — настраиваем проксирование http-запросов Разработка: — веб-сервер на node — технология сборки priv.js —
- 19. Результат github.com/mishanga/serp
- 21. Скачать презентацию


















 Подготовка к ОГЭ, ЕГЭ по русскому языку на высокий балл в онлайн-школе
Подготовка к ОГЭ, ЕГЭ по русскому языку на высокий балл в онлайн-школе Информационные угрозы. 11 класс
Информационные угрозы. 11 класс New Trenitalia APP. Incremental innovation: seen in the social network market
New Trenitalia APP. Incremental innovation: seen in the social network market Кодирование информации. Квест
Кодирование информации. Квест Архитектура Windows. Основные понятия
Архитектура Windows. Основные понятия Векторная графика
Векторная графика Одномерные массивы целых чисел
Одномерные массивы целых чисел Самарская областная библиотека для слепых - эффективная организация информационного пространства
Самарская областная библиотека для слепых - эффективная организация информационного пространства Агрегирование каналов
Агрегирование каналов Мозговой штурм
Мозговой штурм Adeon Hosting. Интернет-магазин игр. Создай свой сервер с нуля
Adeon Hosting. Интернет-магазин игр. Создай свой сервер с нуля Страна Информатика. Урок-игра
Страна Информатика. Урок-игра Mit App Inventor. Компонент текст, переменные, арифметика (урок 2)
Mit App Inventor. Компонент текст, переменные, арифметика (урок 2) Логические основы ЭВМ
Логические основы ЭВМ Объектно-ориентированное проектирование на примерах
Объектно-ориентированное проектирование на примерах трпо3
трпо3 Сетевые информационные технологии
Сетевые информационные технологии Разработка веб-ориентированного специализированного табличного редактора
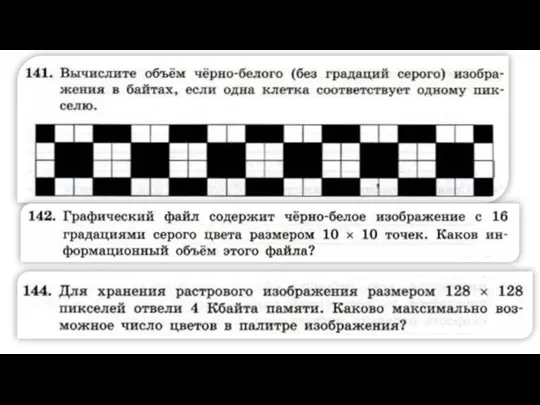
Разработка веб-ориентированного специализированного табличного редактора Вычислите объем в байтах
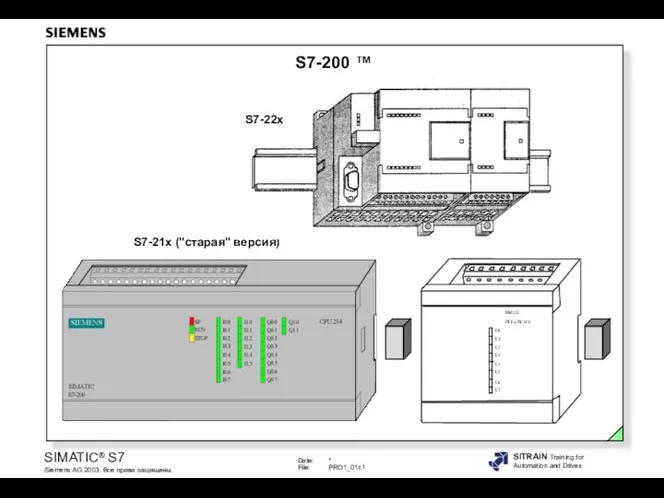
Вычислите объем в байтах S7-21x (старая версия)
S7-21x (старая версия) Архитектура компьютера
Архитектура компьютера Блок Экран. Занятие 3
Блок Экран. Занятие 3 Разработка программы формирующей на базе исходного кода интерфейс доступа к нему в стиле Fluent API
Разработка программы формирующей на базе исходного кода интерфейс доступа к нему в стиле Fluent API База данных. Таблицы
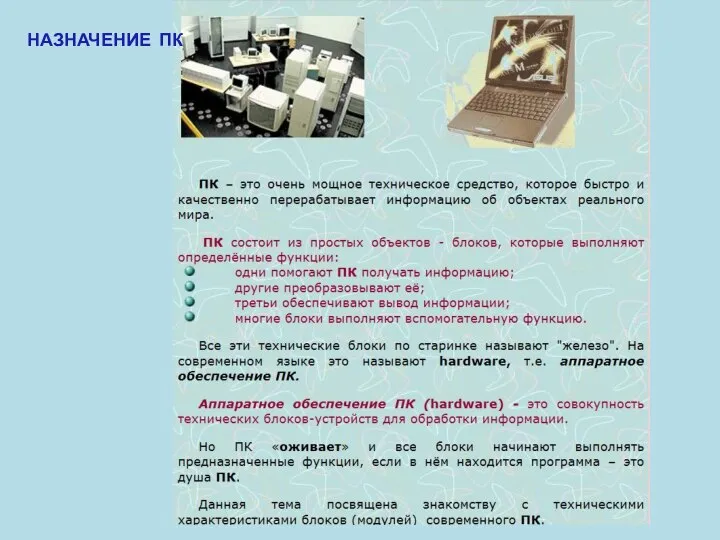
База данных. Таблицы Назначение ПК
Назначение ПК Действия с фрагментами рисунка в графическом редакторе Paint
Действия с фрагментами рисунка в графическом редакторе Paint Изучение С# Console
Изучение С# Console Проектирование реляционной базы данных веб-студии Салавей
Проектирование реляционной базы данных веб-студии Салавей