Содержание
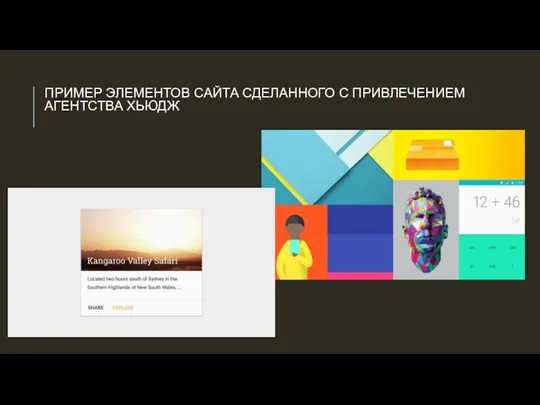
- 2. ПРИМЕР ЭЛЕМЕНТОВ САЙТА СДЕЛАННОГО С ПРИВЛЕЧЕНИЕМ АГЕНТСТВА ХЬЮДЖ
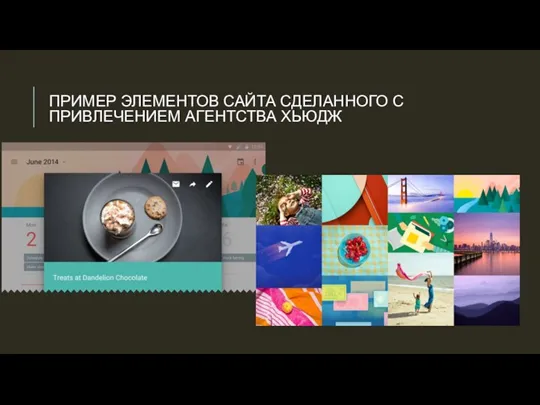
- 3. ПРИМЕР ЭЛЕМЕНТОВ САЙТА СДЕЛАННОГО С ПРИВЛЕЧЕНИЕМ АГЕНТСТВА ХЬЮДЖ
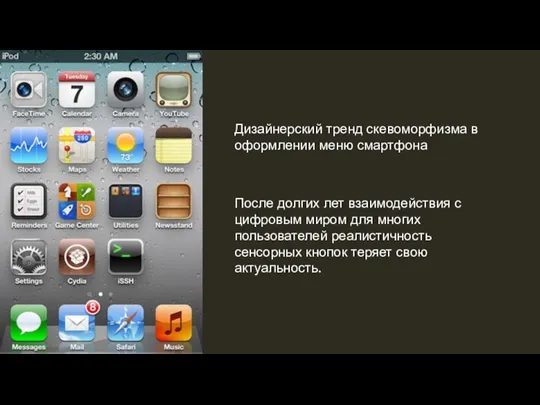
- 4. Дизайнерский тренд скевоморфизма в оформлении меню смартфона После долгих лет взаимодействия с цифровым миром для многих
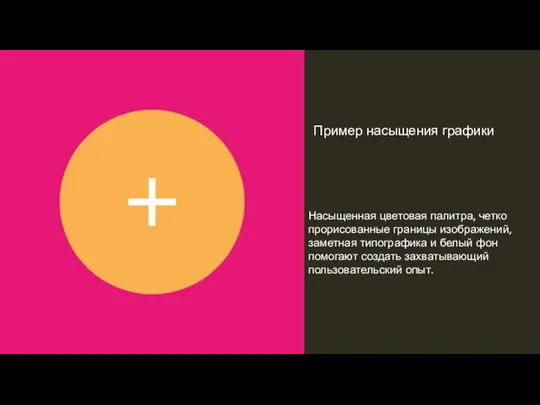
- 5. Пример насыщения графики Насыщенная цветовая палитра, четко прорисованные границы изображений, заметная типографика и белый фон помогают
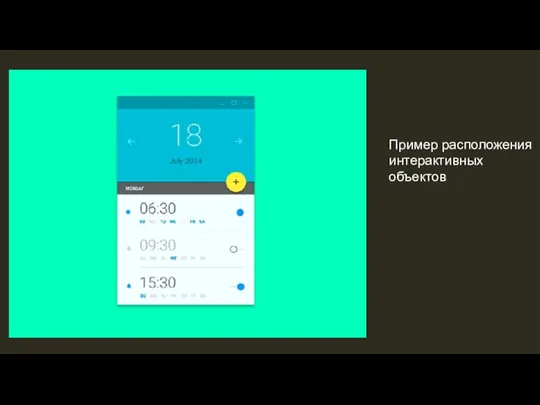
- 6. Пример расположения интерактивных объектов
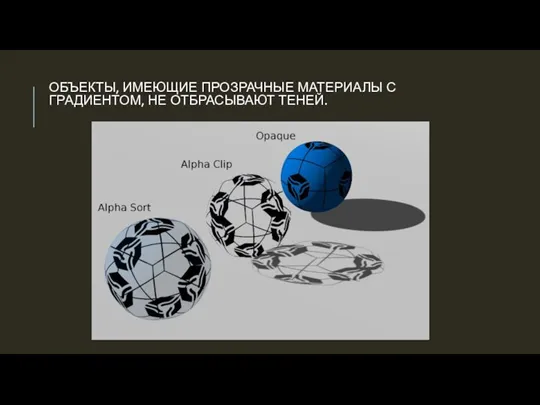
- 7. ОБЪЕКТЫ, ИМЕЮЩИЕ ПРОЗРАЧНЫЕ МАТЕРИАЛЫ С ГРАДИЕНТОМ, НЕ ОТБРАСЫВАЮТ ТЕНЕЙ.
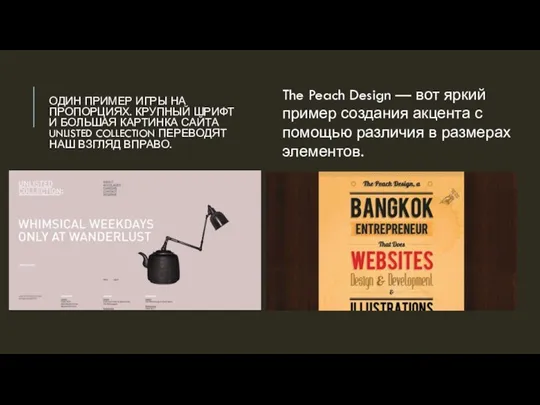
- 8. ОДИН ПРИМЕР ИГРЫ НА ПРОПОРЦИЯХ. КРУПНЫЙ ШРИФТ И БОЛЬШАЯ КАРТИНКА САЙТА UNLISTED COLLECTION ПЕРЕВОДЯТ НАШ ВЗГЛЯД
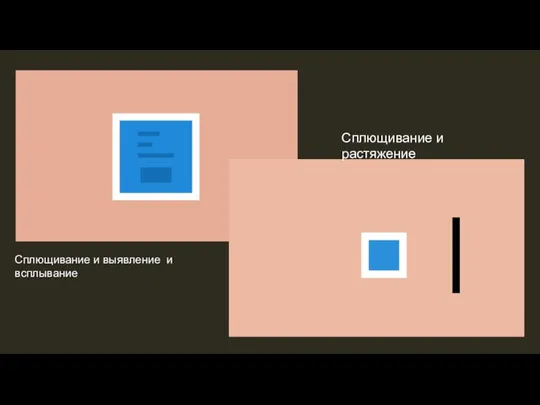
- 9. Сплющивание и растяжение Сплющивание и выявление и всплывание
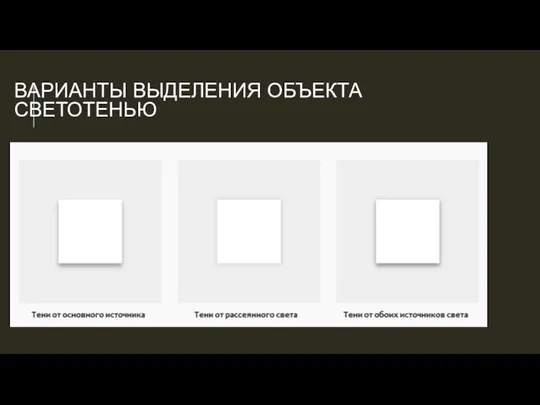
- 10. ВАРИАНТЫ ВЫДЕЛЕНИЯ ОБЪЕКТА СВЕТОТЕНЬЮ
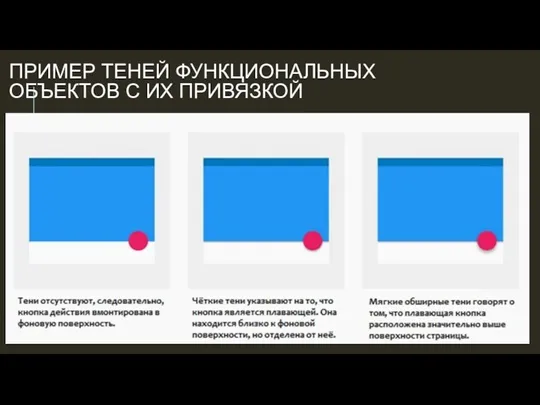
- 11. ПРИМЕР ТЕНЕЙ ФУНКЦИОНАЛЬНЫХ ОБЪЕКТОВ С ИХ ПРИВЯЗКОЙ
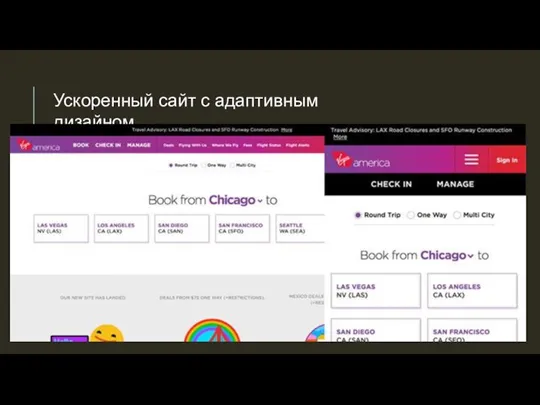
- 12. Ускоренный сайт с адаптивным дизайном
- 14. Скачать презентацию











 Комплексное решение для НТ на базе JMeter
Комплексное решение для НТ на базе JMeter Разработка одностраничного сайта для регистрации абитуриентов ГАПОУ СМПК
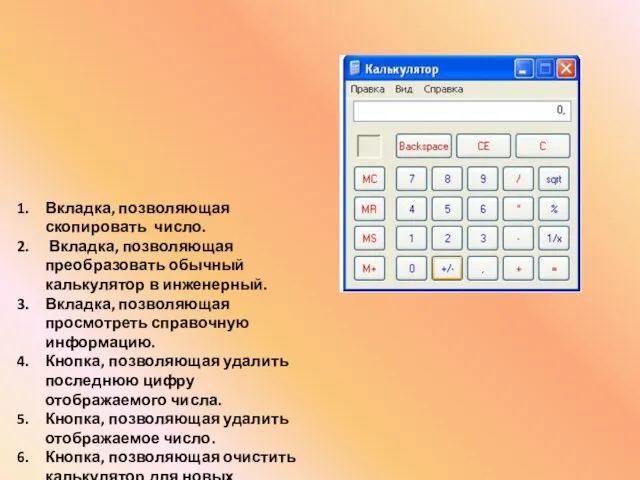
Разработка одностраничного сайта для регистрации абитуриентов ГАПОУ СМПК Презентация "Элементы окна. Управление компьютером с помощью меню" - скачать презентации по Информатике
Презентация "Элементы окна. Управление компьютером с помощью меню" - скачать презентации по Информатике Введение в программирование
Введение в программирование Подбор ключевых слов, семантическое ядро
Подбор ключевых слов, семантическое ядро Программная инженерия (технология программирования)
Программная инженерия (технология программирования) Признаки объектов
Признаки объектов Новый подход к процессу выдачи электронных книг: задачи, интеграция участников, информационная безопасность
Новый подход к процессу выдачи электронных книг: задачи, интеграция участников, информационная безопасность Python_Циклы
Python_Циклы Информационная безопасность в сети интернет
Информационная безопасность в сети интернет Презентация на тему Стив Джобс
Презентация на тему Стив Джобс  Представление об организации баз данных и системах управления базами данных
Представление об организации баз данных и системах управления базами данных Oracle Solaris
Oracle Solaris Регулярное ведение блога
Регулярное ведение блога СНК-ЛК Web приложение личный кабинет клиента процессинг центра
СНК-ЛК Web приложение личный кабинет клиента процессинг центра Специальное предложение для поставщиков МТС
Специальное предложение для поставщиков МТС Электронный читательский дневник
Электронный читательский дневник Генерация и обработка аудио потока
Генерация и обработка аудио потока Глобальная компьютерные сети
Глобальная компьютерные сети Информация. Виды информации и способы ее обработки
Информация. Виды информации и способы ее обработки Организация работы отдела связей с общественностью
Организация работы отдела связей с общественностью Встроенные функции. Логические функции
Встроенные функции. Логические функции 1С База данных: Логистика и складирование Logistics&Warehouse
1С База данных: Логистика и складирование Logistics&Warehouse Расчет кузова автомобиля, оптимизация в виртуальных испытаниях конструкции каркаса
Расчет кузова автомобиля, оптимизация в виртуальных испытаниях конструкции каркаса Библионочь. Тайны библиотеки. Проект
Библионочь. Тайны библиотеки. Проект Классификация систем памяти. Характеристики памяти
Классификация систем памяти. Характеристики памяти Средства автоматизации проектирования автоматизированных систем
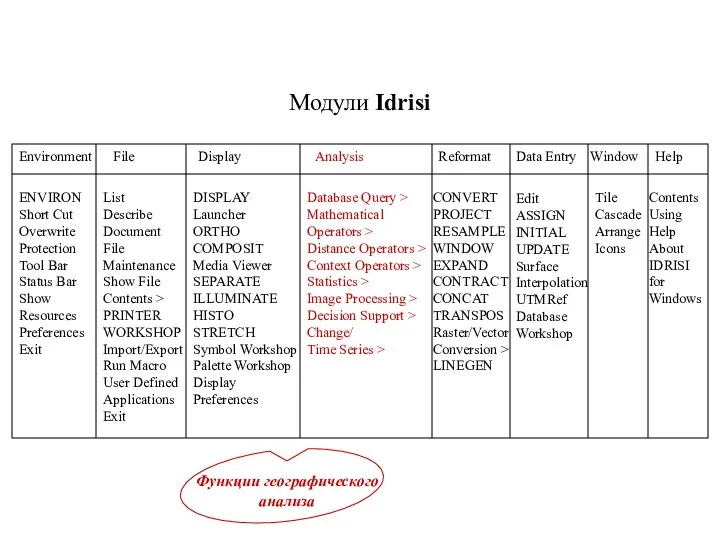
Средства автоматизации проектирования автоматизированных систем Модули Idrisi
Модули Idrisi