Содержание
- 2. Начало работы с SAP UI5 Первые шаги к разработке проекта SAP UI5.
- 3. Для начала создания SAP UI5 приложений, необходимо зарегистрироваться на портале Sap Cloud Platform и активировать для
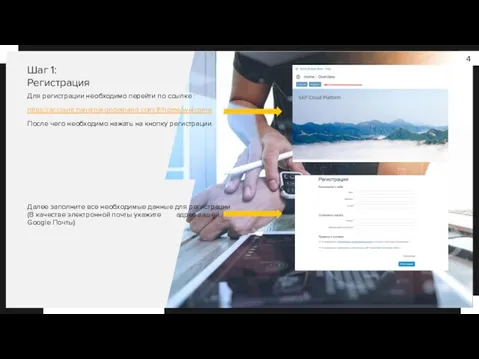
- 4. Для регистрации необходимо перейти по ссылке : https://account.hanatrial.ondemand.com/#/home/welcome После чего необходимо нажать на кнопку регистрации. Далее
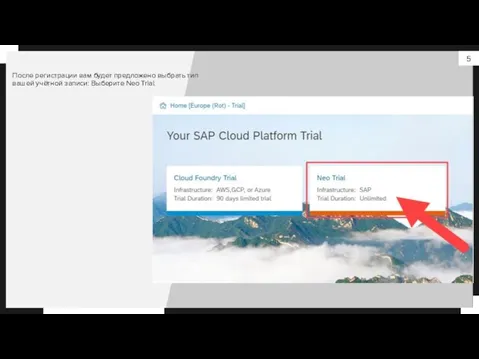
- 5. После регистрации вам будет предложено выбрать тип вашей учётной записи: Выберите Neo Trial.
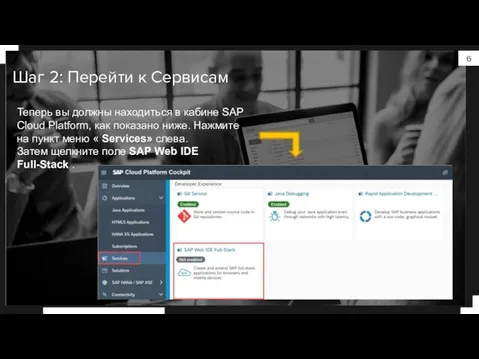
- 6. Шаг 2: Перейти к Сервисам Теперь вы должны находиться в кабине SAP Cloud Platform, как показано
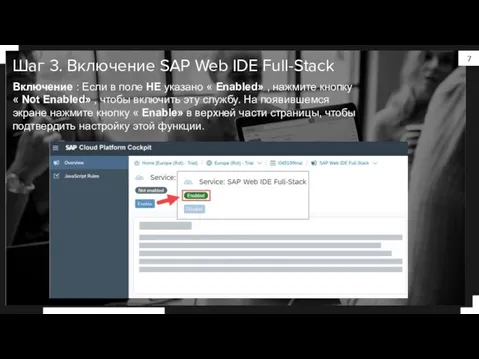
- 7. Шаг 3. Включение SAP Web IDE Full-Stack Включение : Если в поле НЕ указано « Enabled»
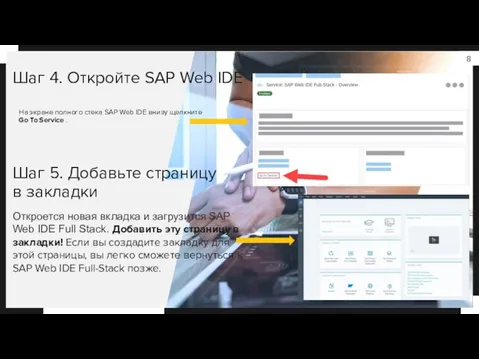
- 8. На экране полного стека SAP Web IDE внизу щелкните Go To Service . Шаг 4. Откройте
- 9. В данной части мы создадим наше первое приложение SAP UI5 Первый проект SAP UI5
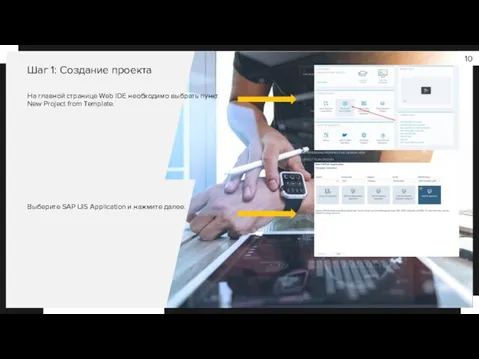
- 10. На главной странице Web IDE необходимо выбрать пункт New Project from Template. Выберите SAP UI5 Application
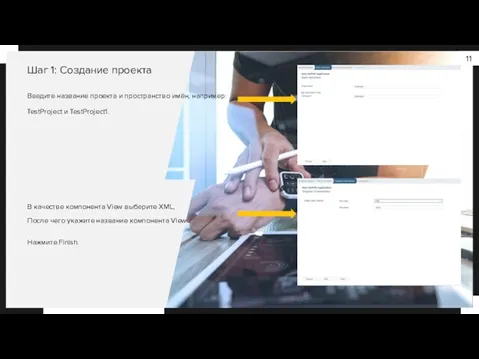
- 11. Введите название проекта и пространство имён, например: TestProject и TestProject1. В качестве компонента View выберите XML,
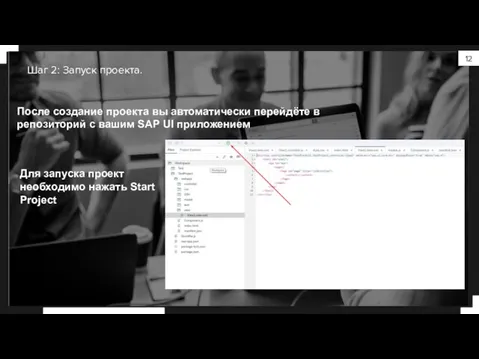
- 12. После создание проекта вы автоматически перейдёте в репозиторий с вашим SAP UI приложением Шаг 2: Запуск
- 13. Проект запускается и готов для дальнейшего расширения функционала.
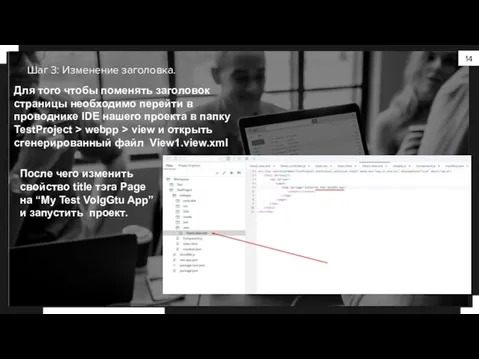
- 14. Для того чтобы поменять заголовок страницы необходимо перейти в проводнике IDE нашего проекта в папку TestProject
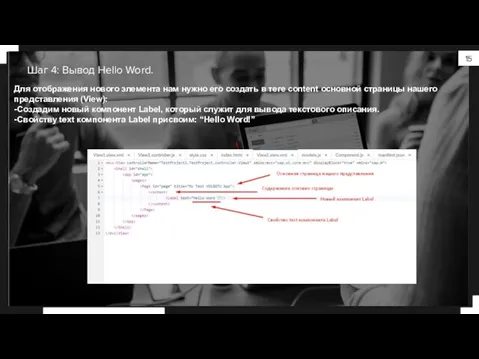
- 15. Для отображения нового элемента нам нужно его создать в теге content основной страницы нашего представления (View):
- 16. Проверяем результат. Отлично! Изменения вступили в силу.
- 17. Больше о SAP UI5 Более подробную информацию об архитектуре и работе SAP UI5 и её компонентах
- 19. Скачать презентацию
















 Редактор формул
Редактор формул На бегу и в облаках. Киберзащита вне периметра
На бегу и в облаках. Киберзащита вне периметра Представление информации. Информация и информационные процессы
Представление информации. Информация и информационные процессы Линейная структура программы
Линейная структура программы История и возможности социальной сети
История и возможности социальной сети Информационная система предприятия
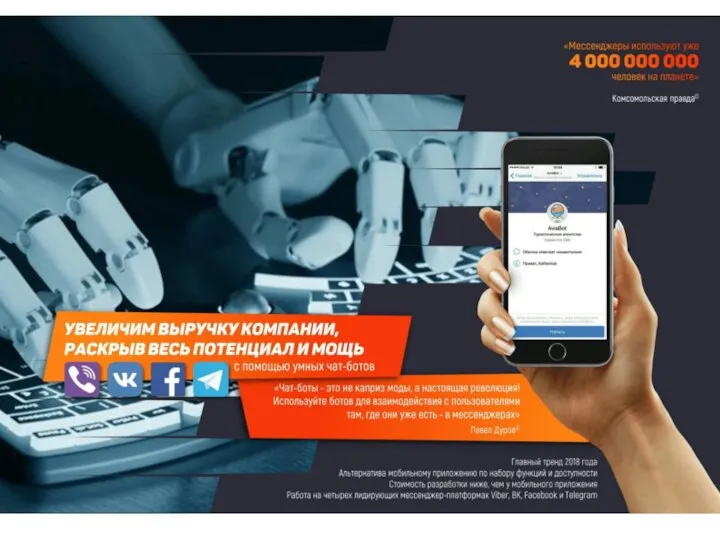
Информационная система предприятия Чат-боты для предпринимателей
Чат-боты для предпринимателей Проектирование компьютерной сети
Проектирование компьютерной сети Свобода доступа к информации и свобода ее распространения
Свобода доступа к информации и свобода ее распространения Образовательные материалы МЭШ на уроках информатики
Образовательные материалы МЭШ на уроках информатики Система Домашняя сеть
Система Домашняя сеть Blade and Soul. Боевая школа:TalosCult. Сопровождение
Blade and Soul. Боевая школа:TalosCult. Сопровождение 299555
299555 HTML
HTML BlockChain
BlockChain Основы работы в toondoo
Основы работы в toondoo Учебные курсы для риэлторов, Санкт-Петербруг
Учебные курсы для риэлторов, Санкт-Петербруг Передача информации, источник и приёмник информации, сигнал, кодирование и декодирование, искажение информации при передаче
Передача информации, источник и приёмник информации, сигнал, кодирование и декодирование, искажение информации при передаче Справочно-правовые системы
Справочно-правовые системы Электронная образовательная среда
Электронная образовательная среда Графический редактор Paint
Графический редактор Paint Граф. Вершины и ребра графа. 3 класс
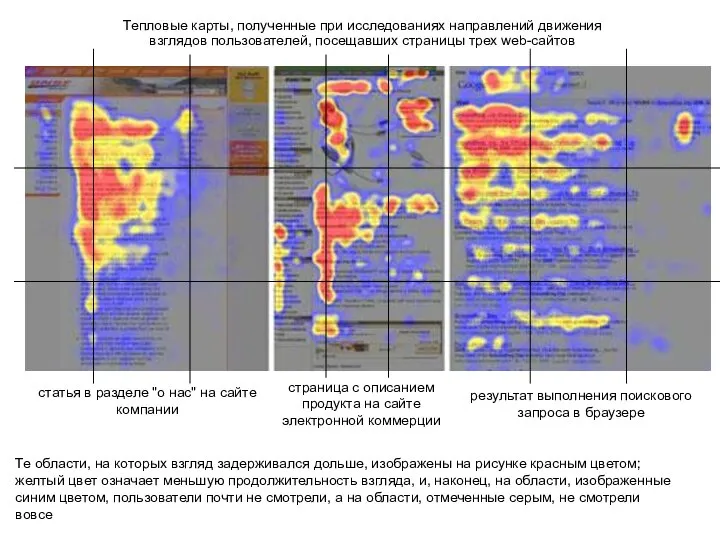
Граф. Вершины и ребра графа. 3 класс Тепловые карты, полученные при исследованиях направлений движения взглядов пользователей, посещавших страницы трех web-сайтов
Тепловые карты, полученные при исследованиях направлений движения взглядов пользователей, посещавших страницы трех web-сайтов Понятие алгоритма. Свойства алгоритма. Основные сведения об алгоритмах
Понятие алгоритма. Свойства алгоритма. Основные сведения об алгоритмах Отработка таблиц истинности с объяснениями
Отработка таблиц истинности с объяснениями БСО: что это и как применяется
БСО: что это и как применяется Поиск информации
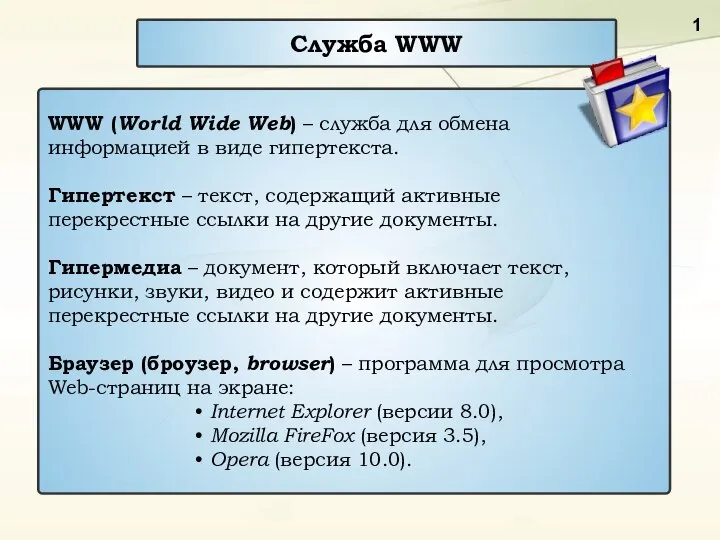
Поиск информации Служба WWW
Служба WWW