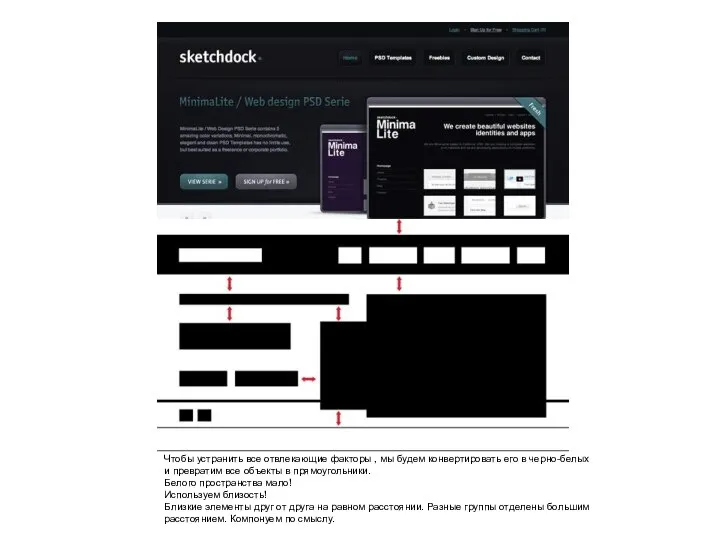
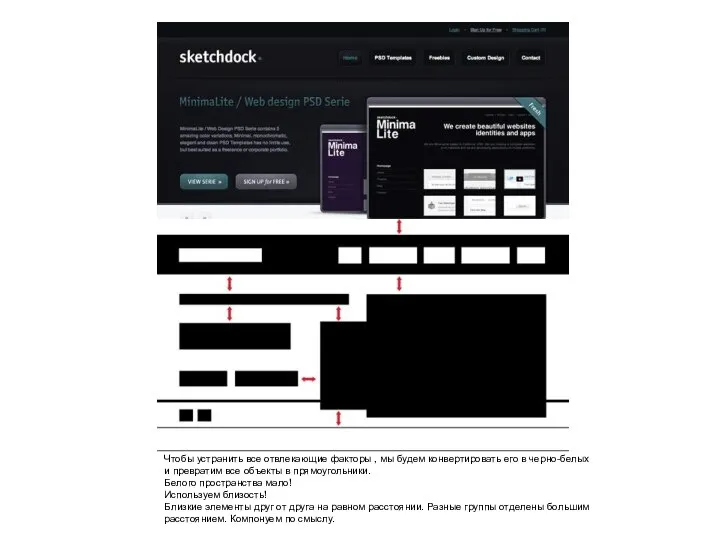
Слайд 6Чтобы устранить все отвлекающие факторы , мы будем конвертировать его в черно-белых

и превратим все объекты в прямоугольники.
Белого пространства мало!
Используем близость!
Близкие элементы друг от друга на равном расстоянии. Разные группы отделены большим расстоянием. Компонуем по смыслу.
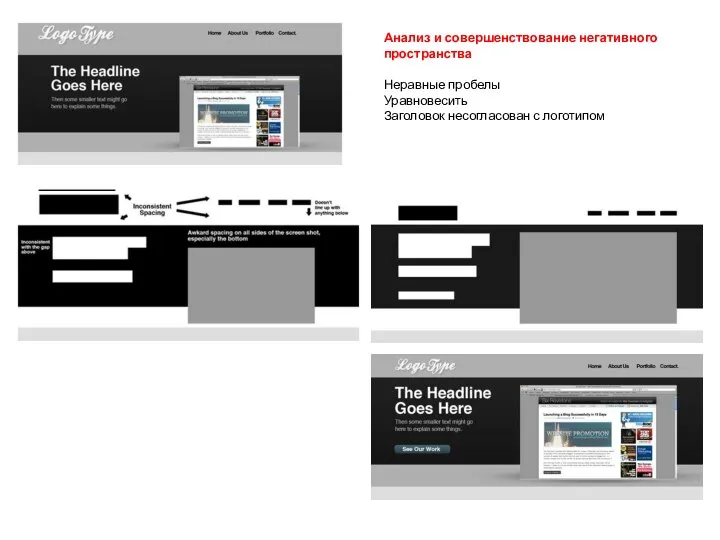
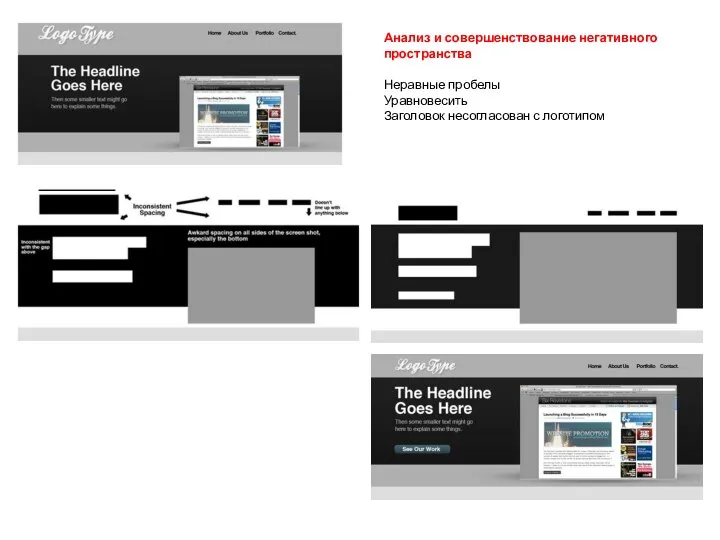
Слайд 7Анализ и совершенствование негативного пространства
Неравные пробелы
Уравновесить
Заголовок несогласован с логотипом

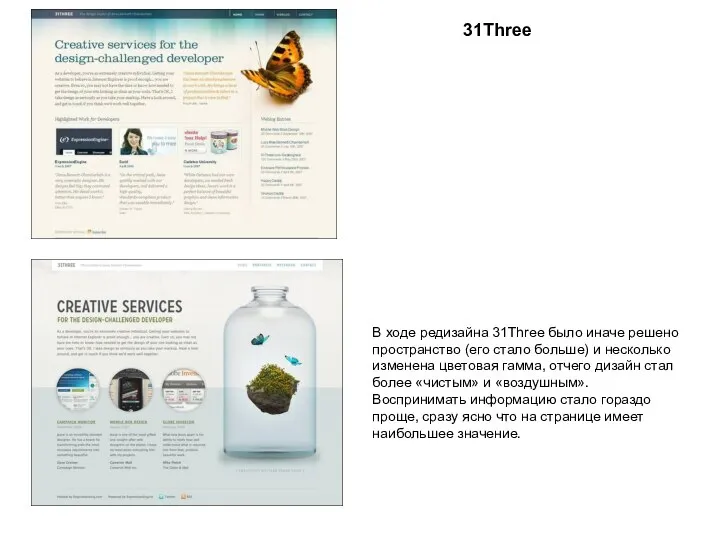
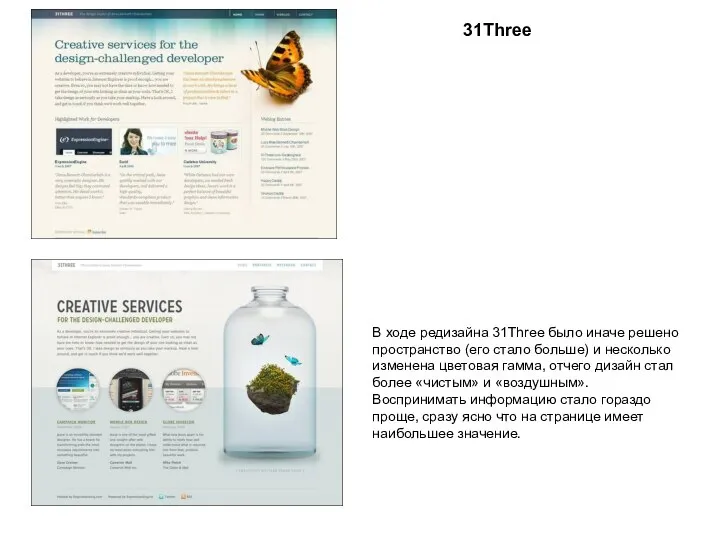
Слайд 831Three
В ходе редизайна 31Three было иначе решено пространство (его стало больше) и

несколько изменена цветовая гамма, отчего дизайн стал более «чистым» и «воздушным».
Воспринимать информацию стало гораздо проще, сразу ясно что на странице имеет наибольшее значение.
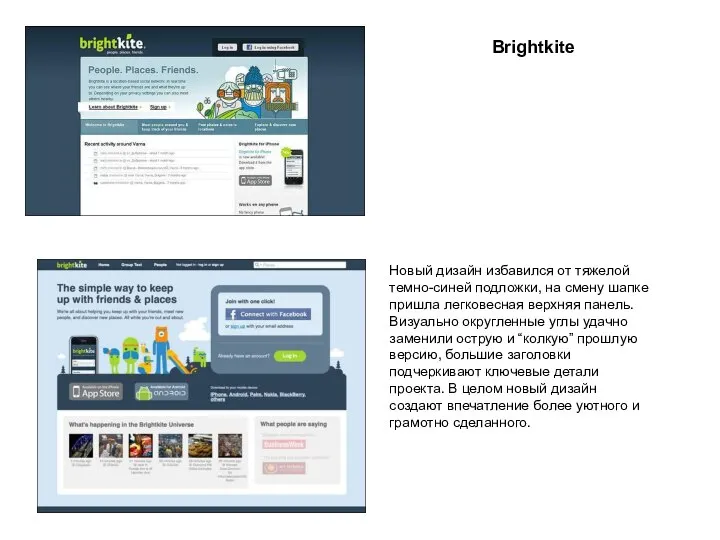
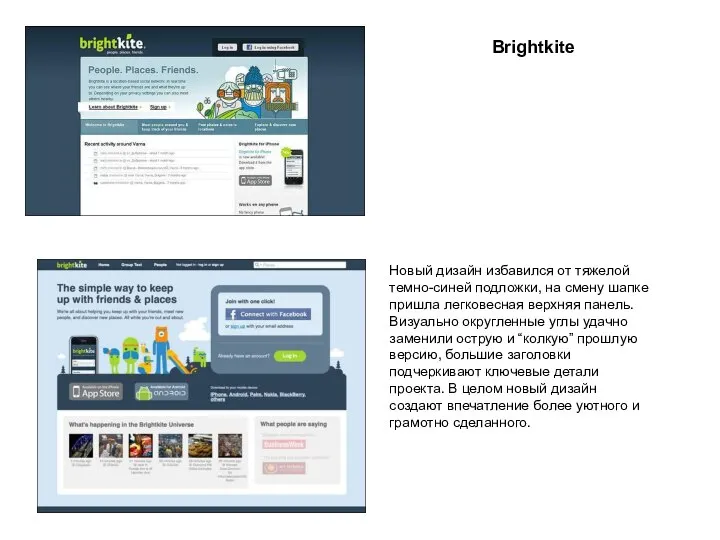
Слайд 9Brightkite
Новый дизайн избавился от тяжелой темно-синей подложки, на смену шапке пришла легковесная

верхняя панель. Визуально округленные углы удачно заменили острую и “колкую” прошлую версию, большие заголовки подчеркивают ключевые детали проекта. В целом новый дизайн создают впечатление более уютного и грамотно сделанного.
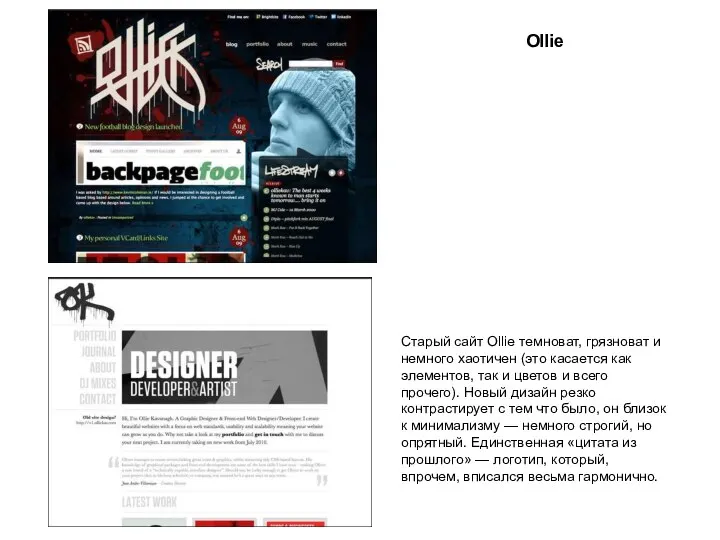
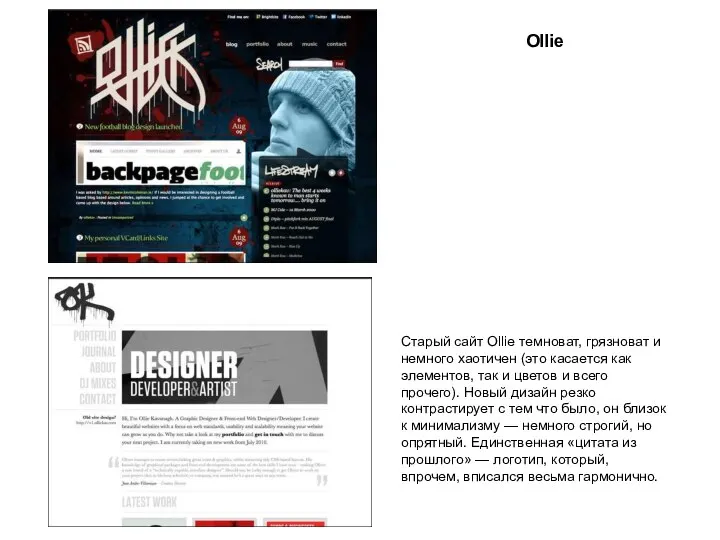
Слайд 10Ollie
Старый сайт Ollie темноват, грязноват и немного хаотичен (это касается как элементов,

так и цветов и всего прочего). Новый дизайн резко контрастирует с тем что было, он близок к минимализму — немного строгий, но опрятный. Единственная «цитата из прошлого» — логотип, который, впрочем, вписался весьма гармонично.
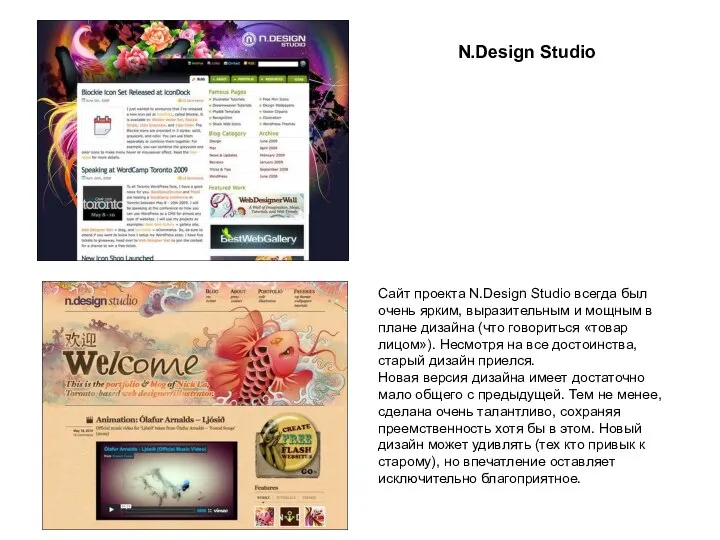
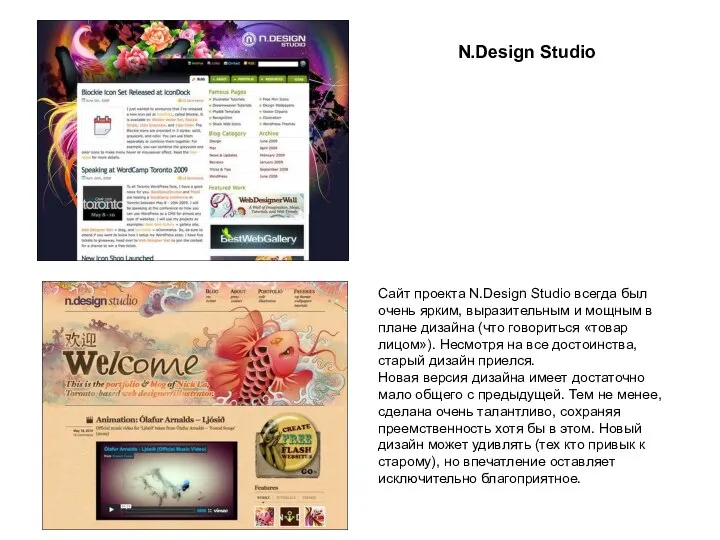
Слайд 11N.Design Studio
Сайт проекта N.Design Studio всегда был очень ярким, выразительным и мощным

в плане дизайна (что говориться «товар лицом»). Несмотря на все достоинства, старый дизайн приелся.
Новая версия дизайна имеет достаточно мало общего с предыдущей. Тем не менее, сделана очень талантливо, сохраняя преемственность хотя бы в этом. Новый дизайн может удивлять (тех кто привык к старому), но впечатление оставляет исключительно благоприятное.
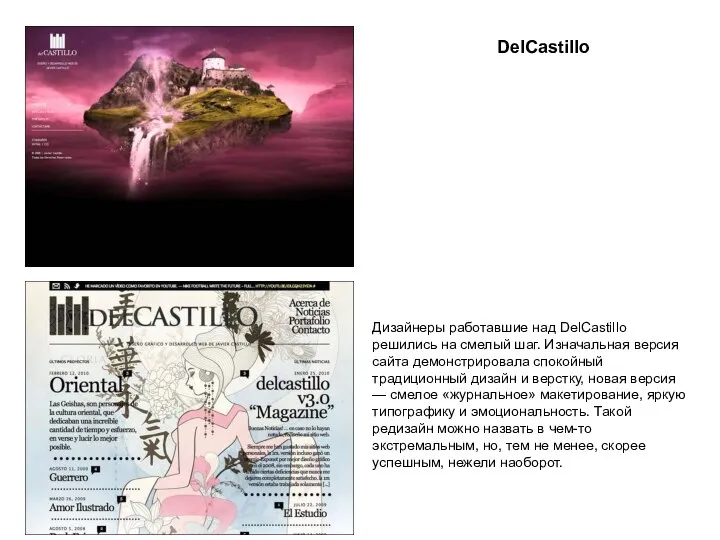
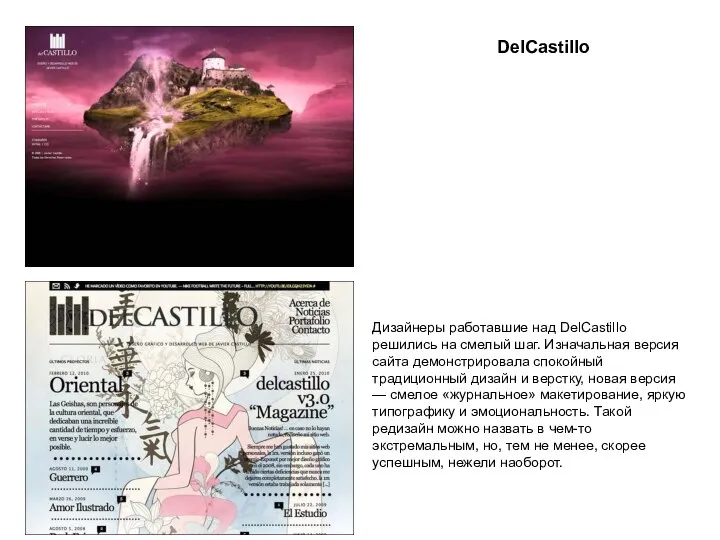
Слайд 12DelCastillo
Дизайнеры работавшие над DelCastillo решились на смелый шаг. Изначальная версия сайта демонстрировала

спокойный традиционный дизайн и верстку, новая версия — смелое «журнальное» макетирование, яркую типографику и эмоциональность. Такой редизайн можно назвать в чем-то экстремальным, но, тем не менее, скорее успешным, нежели наоборот.
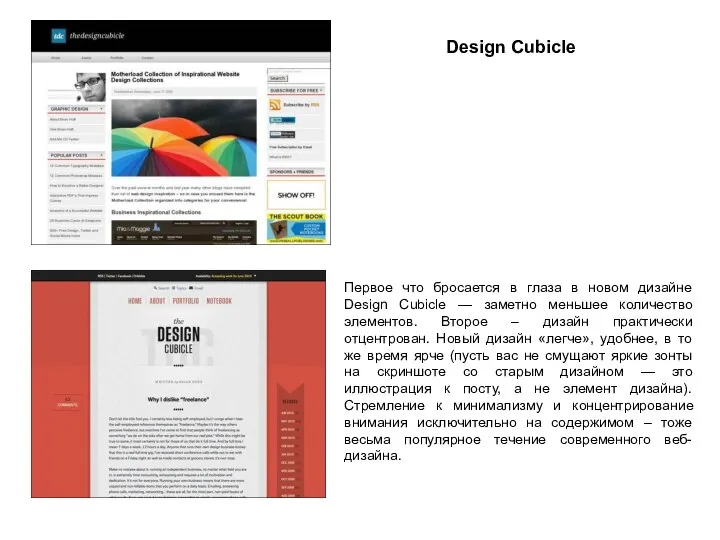
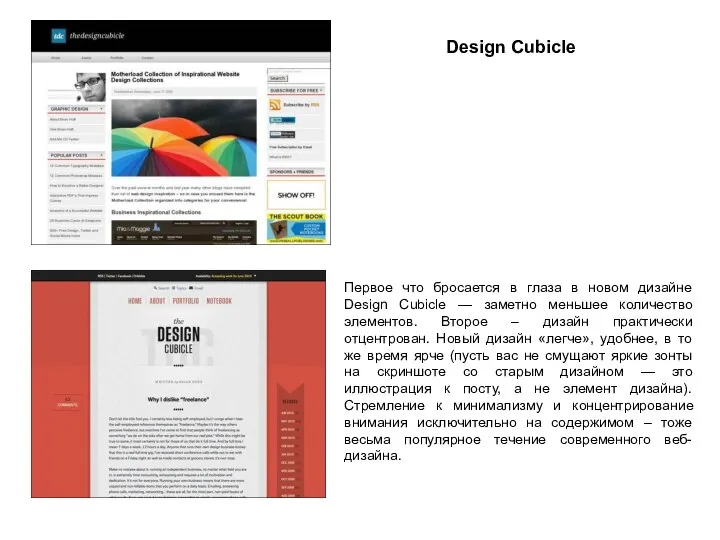
Слайд 13Design Cubicle
Первое что бросается в глаза в новом дизайне Design Cubicle —

заметно меньшее количество элементов. Второе – дизайн практически отцентрован. Новый дизайн «легче», удобнее, в то же время ярче (пусть вас не смущают яркие зонты на скриншоте со старым дизайном — это иллюстрация к посту, а не элемент дизайна). Стремление к минимализму и концентрирование внимания исключительно на содержимом – тоже весьма популярное течение современного веб-дизайна.












 Жизненный цикл базы данных
Жизненный цикл базы данных Основные команды PLC
Основные команды PLC Моделирование на графах
Моделирование на графах SQL - structured query language — язык структурированных запросов
SQL - structured query language — язык структурированных запросов Особенности разработки ПО в коллективе, контроль версий, подготовка документации
Особенности разработки ПО в коллективе, контроль версий, подготовка документации ec348dc740ecdcff55791b0cb87be4c8
ec348dc740ecdcff55791b0cb87be4c8 Язык программирования Python
Язык программирования Python Основы языка Visual Basic. Функции
Основы языка Visual Basic. Функции Подача заявления через портал государственных услуг
Подача заявления через портал государственных услуг Сложные условия. Язык программирования Pascal
Сложные условия. Язык программирования Pascal Презентация на тему Обучение Word'у
Презентация на тему Обучение Word'у  Практика интервью. Народная журналистика
Практика интервью. Народная журналистика ВПР по информатике. Решение заданий
ВПР по информатике. Решение заданий Презентация на тему Табличный процессор EXCEL
Презентация на тему Табличный процессор EXCEL  Исследование физической модели движения тела, брошенного под углом к горизонту. 11 класс
Исследование физической модели движения тела, брошенного под углом к горизонту. 11 класс ИКТ на уроках технологии
ИКТ на уроках технологии Лазерный гравер на микроконтроллере Atmega 328
Лазерный гравер на микроконтроллере Atmega 328 Общие сведения о языке программирования Паскаль. Начала программирования
Общие сведения о языке программирования Паскаль. Начала программирования Обработка ошибок
Обработка ошибок Персональный компьютер
Персональный компьютер Машинное обучение в управлении БПЛА
Машинное обучение в управлении БПЛА Материал о шрифтах, их видах и способах выполнения
Материал о шрифтах, их видах и способах выполнения Что такое искусственный интеллект
Что такое искусственный интеллект Задание 3. Снегопад
Задание 3. Снегопад Service Oriented Architecture
Service Oriented Architecture Массивы в языке Си
Массивы в языке Си Системное программное обеспечение
Системное программное обеспечение Программирование (C++). § 19. Символьные строки
Программирование (C++). § 19. Символьные строки