- Главная
- Информатика
- Audio в JavaScript

Содержание
Слайд 2Теория
Благодаря тегу
Теория
Благодаря тегу

сайт. В javascript работать со звуком позволяет соответствующий класс Audio, а проверить поддержку формата звукового файла в браузере - метод canPlayType.
Если в HTML есть тег
Если в HTML есть тег
Слайд 3Имеющийся код
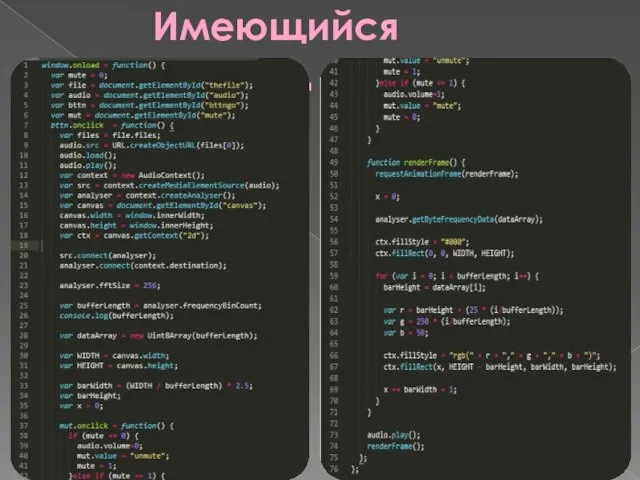
Имеющийся код

Слайд 4Итоги
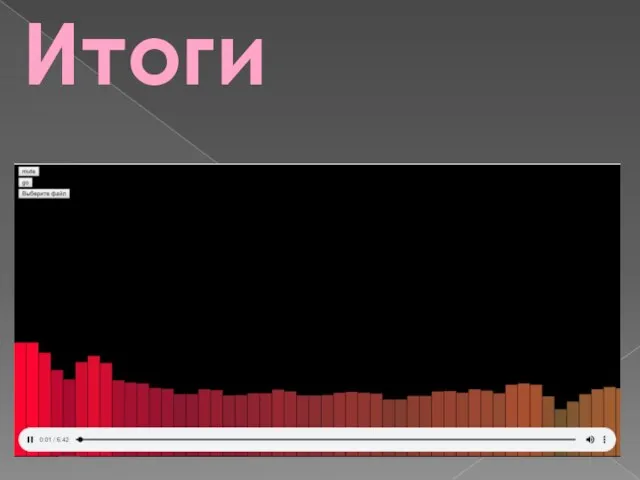
Итоги

- Предыдущая
Районный конкурс Юный пианистСледующая -
Окружающая среда маркетинга Циклы. Вопросы и задания
Циклы. Вопросы и задания Что такое клипарт. Клипарт в интернете
Что такое клипарт. Клипарт в интернете Телевидение Persik. Инструкция по генерации кода
Телевидение Persik. Инструкция по генерации кода Архитектура ПК
Архитектура ПК Виртуальная реальность
Виртуальная реальность Основные понятия реляционной БД
Основные понятия реляционной БД Логические основы вычислительной техники
Логические основы вычислительной техники Основы программирования. Лабораторная работа №7
Основы программирования. Лабораторная работа №7 Тема 3. Сетевое моделирование (продолжение)
Тема 3. Сетевое моделирование (продолжение) Логические основы компьютеров
Логические основы компьютеров Яндекс TRADE
Яндекс TRADE Электронная почта
Электронная почта Организация документооборота. Информационно-поисковые справочники в системе НСА АФ РФ
Организация документооборота. Информационно-поисковые справочники в системе НСА АФ РФ Випарита Раджа Йога
Випарита Раджа Йога Работа с текстовым процессором MS Word
Работа с текстовым процессором MS Word Twitter – это сервис микроблогов
Twitter – это сервис микроблогов Технологическая архитектура предприятия
Технологическая архитектура предприятия Система СМИ в Италии
Система СМИ в Италии Особенности современных ЭВМ
Особенности современных ЭВМ Книги – ровесники нашего университета
Книги – ровесники нашего университета Автоматизация фитнес-клубов
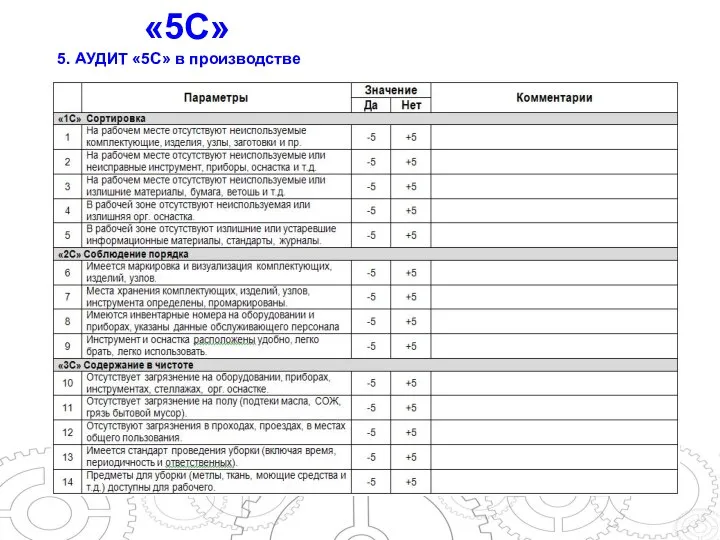
Автоматизация фитнес-клубов Аудит 5С в производстве
Аудит 5С в производстве Знакомство с компьютером
Знакомство с компьютером Влияние контроля на надежность хранения информации
Влияние контроля на надежность хранения информации Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Кратчайший путь в неориентированном графе без весов
Кратчайший путь в неориентированном графе без весов Индустрия встреч как сегмент мировой ивент индустрии
Индустрия встреч как сегмент мировой ивент индустрии Медиация в моей жизни
Медиация в моей жизни