Содержание
- 2. Введение в Web-дизайн Луканов А.С. «Web – технологии как инструмент образовательного процесса» 1
- 3. Требования к интерфейсу «Встречают по одёжке – провожают по уму» - русская пословица _______________________________________________________ Естественность интерфейса
- 4. Требования к интерфейсу 7) Гибкость интерфейса способность учитывать уровень подготовки пользователя. Три вида адаптации – фиксированная,
- 5. Элементы интерфейса Web-страниц Пассивные элементы страницы (фон, текст, статические рисунки, таблицы, разделители, фреймы) Интерактивные элементы (списки,
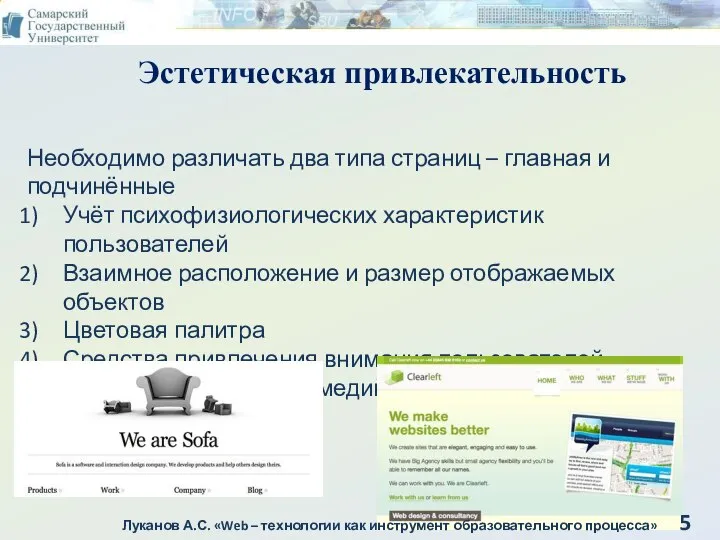
- 6. Эстетическая привлекательность Необходимо различать два типа страниц – главная и подчинённые Учёт психофизиологических характеристик пользователей Взаимное
- 7. Последовательность разработки Web-сайта Определение общей концепции и предназначение публикации Определение категорий потенциальных посетителей сайта (пользователей локальных
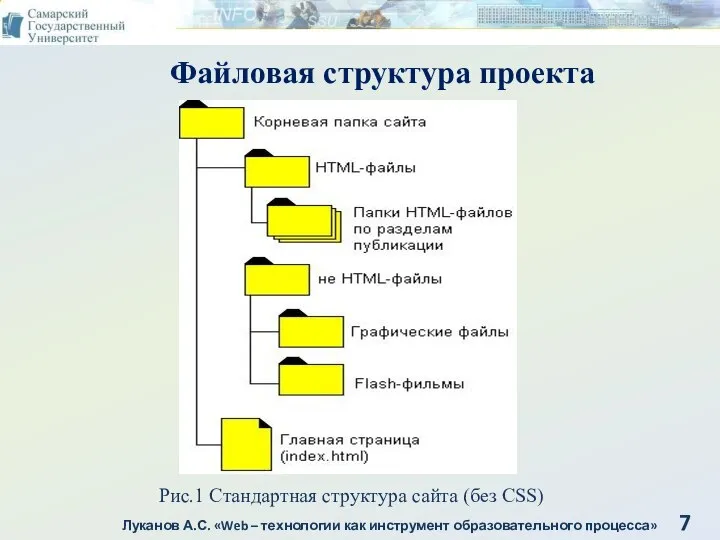
- 8. Файловая структура проекта Рис.1 Стандартная структура сайта (без CSS) Луканов А.С. «Web – технологии как инструмент
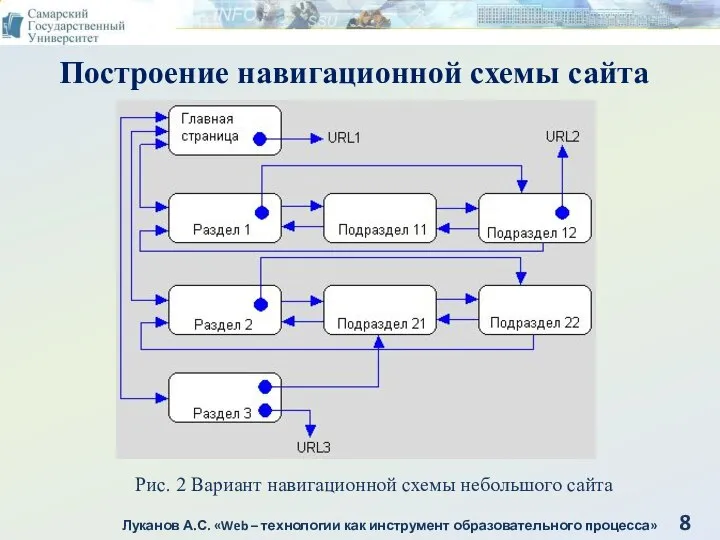
- 9. Построение навигационной схемы сайта Рис. 2 Вариант навигационной схемы небольшого сайта Луканов А.С. «Web – технологии
- 10. Выбор общего стиля публикации Визуальный стиль публикации определяется следующими факторами: Фоном страниц Общей цветовой схемой Размещением
- 12. Скачать презентацию









 Правовые методы обеспечения информационной безопасности
Правовые методы обеспечения информационной безопасности История развития вычислительной техники
История развития вычислительной техники Bilgisayar аğları ve İletişim. (Hafta 3)
Bilgisayar аğları ve İletişim. (Hafta 3) Введение в язык С
Введение в язык С Информационные технологии на уроках
Информационные технологии на уроках Графика. Фигура из перекрытий
Графика. Фигура из перекрытий Программно-аппаратный комплекс мониторинга перемещений автотранспорта на территории торгово-ремонтного предприятия
Программно-аппаратный комплекс мониторинга перемещений автотранспорта на территории торгово-ремонтного предприятия History of the profession System administrator
History of the profession System administrator Форсаж 2018
Форсаж 2018 Структура сайта по отдельным окнам (клининг)
Структура сайта по отдельным окнам (клининг) История создания Интернета
История создания Интернета Решение задач с ветвлением
Решение задач с ветвлением Bit-Torrent
Bit-Torrent ВКР: Проектирование и разработка автоматизированных тестов для проекта кредитного конвейера
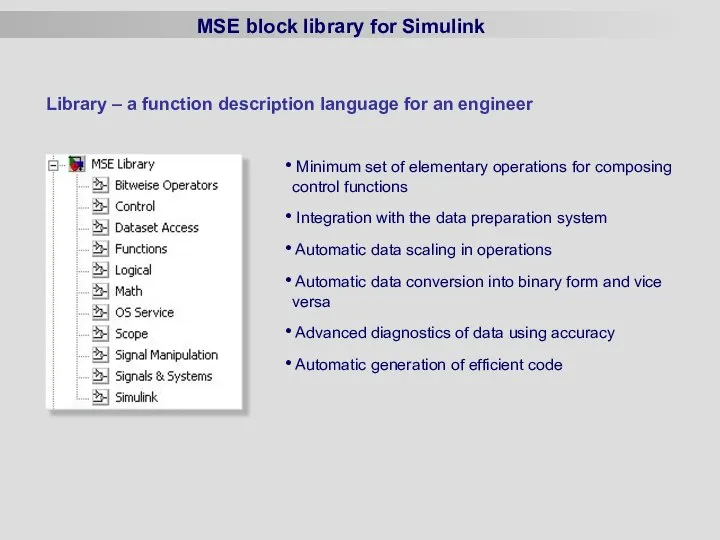
ВКР: Проектирование и разработка автоматизированных тестов для проекта кредитного конвейера MSE block library for Simulink
MSE block library for Simulink Организация вычислений в электронных таблицах
Организация вычислений в электронных таблицах Представление данных и машинные операции
Представление данных и машинные операции XML отчеты в BI Publisher
XML отчеты в BI Publisher Создание анимации
Создание анимации Формирование запроса для получения электронной подписи
Формирование запроса для получения электронной подписи Инфо-Импульс
Инфо-Импульс Моделі системи глобальної інформаційної безпеки
Моделі системи глобальної інформаційної безпеки Презентация11
Презентация11 Крауд маркетинг
Крауд маркетинг Построение геометрических примитивов. Привязки
Построение геометрических примитивов. Привязки Общение как обмен информацией
Общение как обмен информацией Система поиска автозапчастей
Система поиска автозапчастей Тема3_ОС_22
Тема3_ОС_22