Слайд 21. Основные понятия обработки графики.
Элементарные приемы подготовки графических материалов
2. Принципы формирования графических
изображений.

Типы форматов графических
изображений
Слайд 3 Конечным продуктом компьютерной графики является изображение.
Это изображение может использоваться в различных

сферах, например, оно может быть техническим чертежом, иллюстрацией с изображением детали в руководстве по эксплуатации, простой диаграммой, архитектурным видом предполагаемой конструкции или проектным заданием, рекламной иллюстрацией или кадром из мультфильма.
Слайд 4В компьютерной графике рассматриваются следующие задачи:
1. Представление изображения в компьютерной графике
2. Подготовка

изображения к визуализации
3. Создание изображения
4. Осуществление действий с изображением
Слайд 5 Под компьютерной графикой обычно понимают автоматизацию процессов подготовки, преобразования, хранения и воспроизведения

графической информации с помощью компьютера.
Под графической информацией понимаются модели объектов и их изображения.
Слайд 6 Интерактивная графика представляет собой важный раздел компьютерной графики, когда пользователь имеет возможность

динамически управлять содержимым изображения, его формой, размером и цветом на поверхности дисплея с помощью интерактивных устройств управления.
Слайд 7Основные сведения о компьютерной графике
Компьютерная графика – это область информатики, занимающаяся проблемами

получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Слайд 8Виды компьютерной графики
Различают три вида компьютерной графики.
1. Растровая графика
2. Векторная

графика
3. Фрактальная графика.
Слайд 9Растровая графика
В растровой графике изображение представляется в виде набора окрашенных точек. Такой

метод представления изображения называют растровым. Растровую графику применяют при разработке электронных (мультимедийных) и полиграфических изданий.
Слайд 10Растровая графика
Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных

программ. Чаще всего для этой цели используют отсканированные иллюстрации, подготовленные художниками, или фотографии.
Слайд 11Векторная графика
Векторный метод - это метод представления изображения в виде совокупности

отрезков и дуг и т. д. В данном случае вектор - это набор данных, характеризующих какой-либо объект.
Слайд 12Векторная графика
Программные средства для работы с векторной графикой предназначены в первую

очередь для создания иллюстраций и в меньшей степени для их обработки.
Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще.
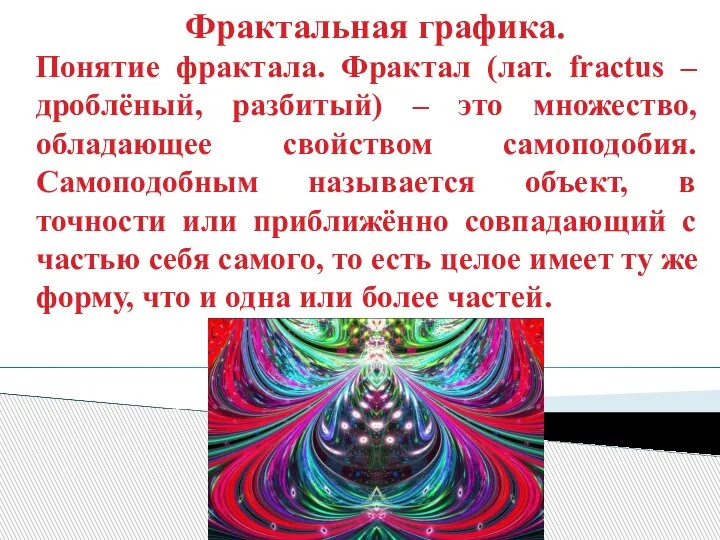
Слайд 13Фрактальная графика.
Понятие фрактала. Фрактал (лат. fractus – дроблёный, разбитый) – это множество,

обладающее свойством самоподобия. Самоподобным называется объект, в точности или приближённо совпадающий с частью себя самого, то есть целое имеет ту же форму, что и одна или более частей.
Слайд 14Графические редакторы
• Программ для работы с растровой графикой.
• Программ для работы с векторной

графикой.
Слайд 15Программ для работы с растровой графикой.
1. Графический редактор Paint - простой однооконный

графический редактор, который позволяет создавать и редактировать достаточно сложные рисунки.
2. Photoshop фирмы Adobe многооконный графический редактор позволяет создавать и редактировать сложные рисунки, а также обрабатывать графические изображения (фотографии). Содержит множество фильтров для обработки фотографий (изменение яркости, контрастности и т.д.).
Слайд 16Программ для работы с векторной графикой
1. Программа Microsoft Draw - входящая в комплект

MS Office. Эта программа служит для создания различных рисунков, схем. Обычно вызывается из MS Word.
2. Adobe Illustrator, Corel Draw - программы используются в издательском деле, позволяет создавать сложные векторные изображения. Как правило программы первого класса позволяют сохранять изображения в файлах стандартных форматов: bmp, pcx, gif, tif, а программы второго класса используют для этих целей свои форматы.
Слайд 17Форматы графических данных
TIFF (Tagged Image File Format). Формат предназначен для хранения растровых

изображений высокого качества (расширение имени файла .TIF). Относится к числу широко распространенных, отличается переносимостью между платформами (IBM PC и Apple Macintosh), обеспечен поддержкой со стороны большинства графических, верстальных и дизайнерских программ. Предусматривает широкий диапазон цветового охвата – от монохромного черно-белого до 32-разрядной модели цветоделения CMYK.
PSD (PhotoShop Document). Собственный формат программы Adobe Photoshop (расширение имени файла .PSD), один из наиболее мощных по возможностям хранения растровой графической информации. Позволяет запоминать параметры слоев, каналов, степени прозрачности, множества масок. Поддерживаются 48-разрядное кодирование цвета, цветоделение и различные цветовые модели. Основной недостаток выражен в том, что отсутствие эффективного алгоритма сжатия информации приводит к большому объему файлов.
Слайд 18Форматы графических данных
JPEG (Joint Photographic Experts Group). Формат предназначен для хранения растровых

изображений (расширение имени файла .JPG). Позволяет регулировать соотношение между степенью сжатия файла и качеством изображения. Применяемые методы сжатия основаны на удалении “избыточной” информации, поэтому формат рекомендуют использовать только для электронных публикаций.
GIF (Graphics Interchange Format). Стандартизирован в 1987 году как средство хранения сжатых изображений с фиксированным (256) количеством цветов (расширение имени файла .GIF). Получил популярность в Интернете благодаря высокой степени сжатия. Ограниченные возможности по количеству цветов обусловливают его применение исключительно в электронных публикациях.
PNG (Portable Network Graphics). Сравнительно новый (1995 год) формат хранения изображений для их публикации в Интернете (расширение имени файла .PNG). Поддерживаются три типа изображений – цветные с глубиной 8 или 24 бита и черно-белое с градацией 256 оттенков серого. Сжатие информации происходит практически без потерь, предусмотрены 254 уровня альфа-канала, чересстрочная развертка.

















 202b64355ed2741af4039e665cb537b1
202b64355ed2741af4039e665cb537b1 IТ Образование для специалистов всех уровней!
IТ Образование для специалистов всех уровней! Компьютерные сети
Компьютерные сети Рабочий стол
Рабочий стол Технология создания виртуальной выставки
Технология создания виртуальной выставки Сетевая модель OSI
Сетевая модель OSI Поиск информации в сети Интернет
Поиск информации в сети Интернет Информационные технологии в правоприменительной деятельности
Информационные технологии в правоприменительной деятельности Применение электронных образовательных ресурсов на уроках истории
Применение электронных образовательных ресурсов на уроках истории Урок 2. Услуги персонального стилиста. Продуктовая линейка
Урок 2. Услуги персонального стилиста. Продуктовая линейка Сетевые адаптеры. Лекция 1-2
Сетевые адаптеры. Лекция 1-2 Программирование разветвляющихся алгоритмов
Программирование разветвляющихся алгоритмов Использование электронных образовательных технологий в очном и дистанционном обучении. Настройка почтовых рассылок обучающимся
Использование электронных образовательных технологий в очном и дистанционном обучении. Настройка почтовых рассылок обучающимся Анализ соцсети
Анализ соцсети Одномерные массивы целых чисел. Алгоритмизация и программирование
Одномерные массивы целых чисел. Алгоритмизация и программирование RFID технология: Открытая библиотека
RFID технология: Открытая библиотека Основы искусственных нейтронных сетей
Основы искусственных нейтронных сетей Обработка чисел
Обработка чисел Ferma — аренда облачных касс для бизнеса
Ferma — аренда облачных касс для бизнеса 9-1_Компьютерные сети
9-1_Компьютерные сети Software Engineering Fundamentals (SEF): MS.NET Design Patterns
Software Engineering Fundamentals (SEF): MS.NET Design Patterns Измерение информации
Измерение информации Презентация на тему Системы счисления (10 класс)
Презентация на тему Системы счисления (10 класс)  Форматирование текста на Web-странице
Форматирование текста на Web-странице Name of presentation. Company name
Name of presentation. Company name Человек и компьютер
Человек и компьютер Знакомство со средой Компас. Программный интерфейс. Меню программы. Настройка рабочего стола
Знакомство со средой Компас. Программный интерфейс. Меню программы. Настройка рабочего стола Creating a website for students
Creating a website for students