Содержание
- 2. Не забыть включить запись!
- 3. Меня хорошо слышно && видно?
- 4. Активно участвуем, стараемся не залипать в одну точку и не клевать носом (Хотя, если уснете, мы
- 5. Преподаватель В тестировании более 13 лет Преимущественно работаю над большими корпоративными проектами (Citibank, ВТБ, Русгидро, Ингосстрах)
- 6. Какие виды ожиданий вы знаете?
- 7. После занятия вы сможете: 1 Уверенно различать Implicit Waits и Explicit Waits 2 Использовать Expected Conditions
- 8. Задержка и виды ожиданий Ожидания Задержка Implicit Thread.sleep() Explicit Fluent
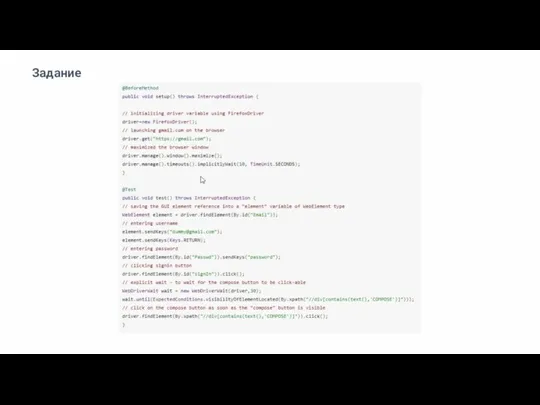
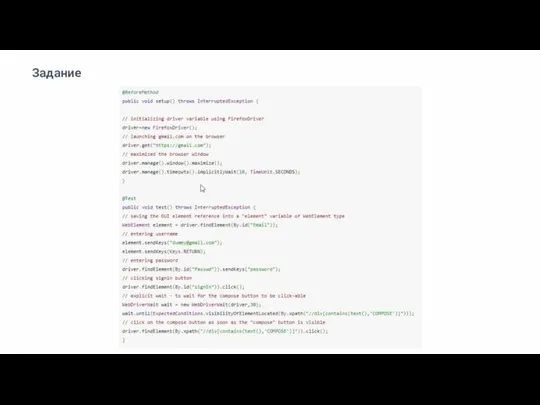
- 9. Задание
- 10. Кто такие ожидания и с чем их едят Ожидания нужны для синхронизации работы тестируемого приложения и
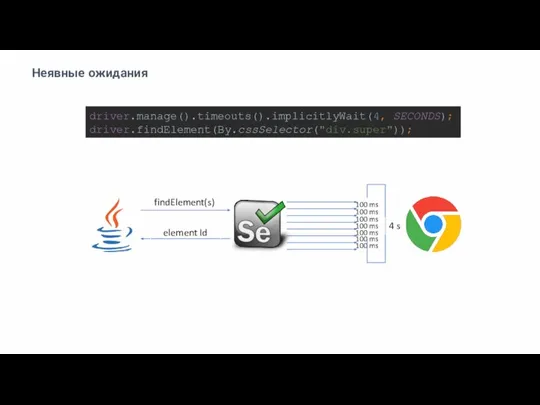
- 11. Неявные ожидания findElement(s) driver.manage().timeouts().implicitlyWait(4, SECONDS); driver.findElement(By.cssSelector("div.super")); 4 s element Id
- 12. Неявные ожидания Что вернет драйвер, когда найдет элемент по команде findElement? Что вернет драйвер, когда найдет
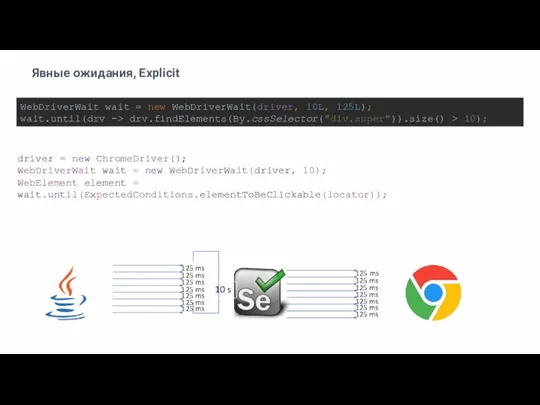
- 13. Явные ожидания, Explicit WebDriverWait wait = new WebDriverWait(driver, 10L, 125L); wait.until(drv -> drv.findElements(By.cssSelector("div.super")).size() > 10); 10
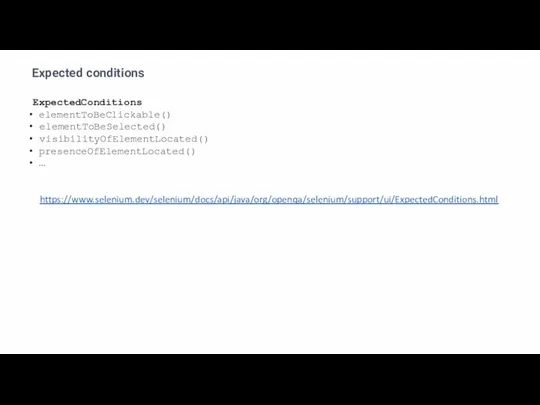
- 14. Expected conditions ExpectedConditions elementToBeClickable() elementToBeSelected() visibilityOfElementLocated() presenceOfElementLocated() … https://www.selenium.dev/selenium/docs/api/java/org/openqa/selenium/support/ui/ExpectedConditions.html
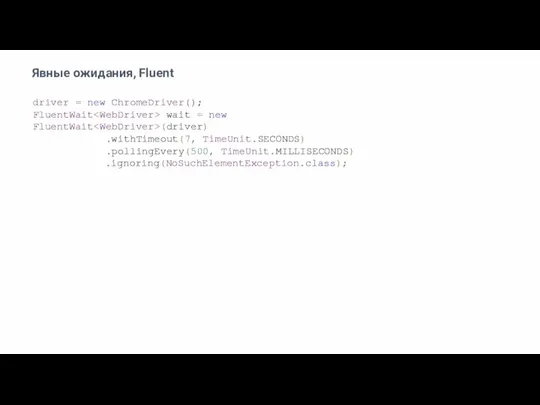
- 15. Явные ожидания, Fluent driver = new ChromeDriver(); FluentWait wait = new FluentWait (driver) .withTimeout(7, TimeUnit.SECONDS) .pollingEvery(500,
- 16. Задание Implicit(5) + Explicit(7) = ?
- 17. Задание
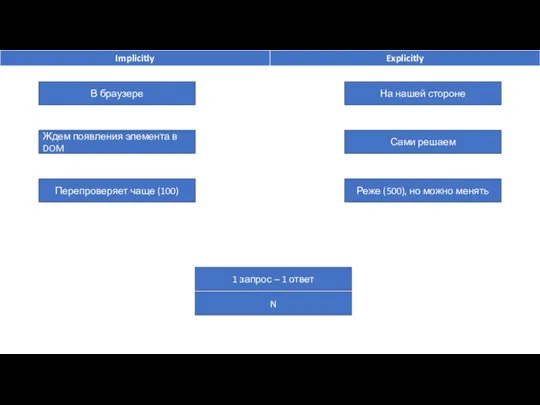
- 19. На нашей стороне В браузере
- 20. На нашей стороне В браузере Ждем появления элемента в DOM Сами решаем
- 21. На нашей стороне В браузере Ждем появления элемента в DOM Сами решаем
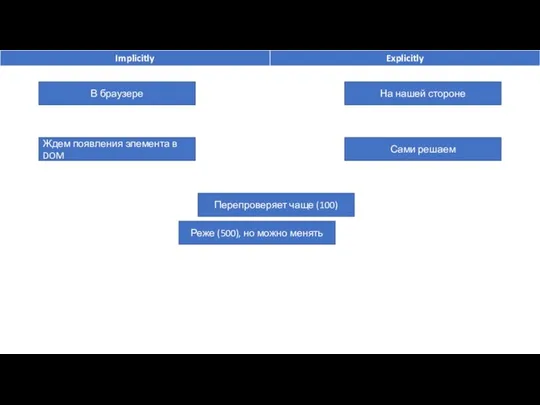
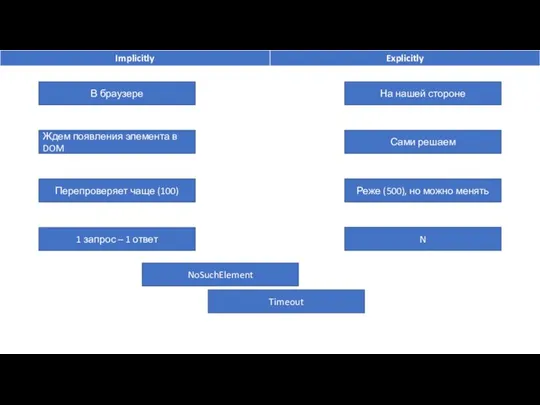
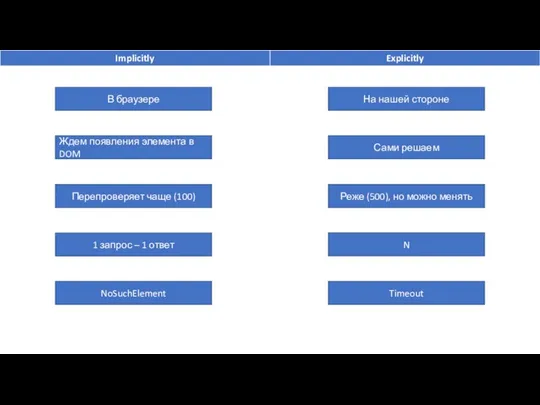
- 22. На нашей стороне В браузере Ждем появления элемента в DOM Сами решаем Перепроверяет чаще (100) Реже
- 23. На нашей стороне В браузере Ждем появления элемента в DOM Сами решаем Перепроверяет чаще (100) Реже
- 24. На нашей стороне В браузере Ждем появления элемента в DOM Сами решаем Перепроверяет чаще (100) Реже
- 25. На нашей стороне В браузере Ждем появления элемента в DOM Сами решаем Перепроверяет чаще (100) Реже
- 26. Итоги, тезисы 1 Ожидания или задержка 2 Implicit/Explicit/Fluent что выбрать
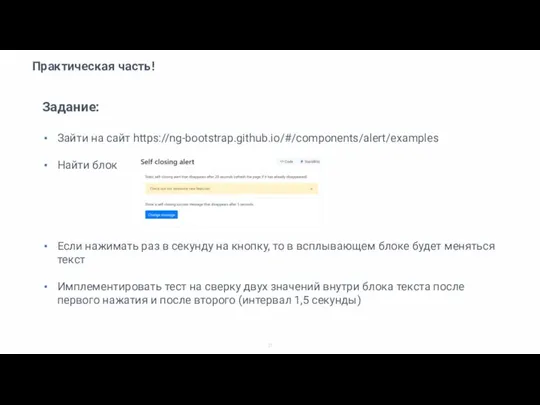
- 27. Практическая часть! Задание: Зайти на сайт https://ng-bootstrap.github.io/#/components/alert/examples Найти блок Если нажимать раз в секунду на кнопку,
- 28. Домашнее задание Реализуйте автоматический тест, используя Java + Selenium Шаги теста: - Открыть в Chrome сайт
- 29. Что вы теперь знаете? Рефлексия С какими основными мыслями и инсайтами уходите с вебинара Каких целей
- 30. Что вы теперь знаете? Опрос Заполните, пожалуйста, опрос о занятии по ссылке в чате
- 32. Скачать презентацию





























 Создание слайдов с триггерами
Создание слайдов с триггерами Prezentatsia_Azad_Turbo_Paskal (1)
Prezentatsia_Azad_Turbo_Paskal (1) Почему Чизиплейс идеальна и прекрасна
Почему Чизиплейс идеальна и прекрасна Blu-ray Disc
Blu-ray Disc Разработка программы учета арендаторов для ТК Манеж на языке программирования С#
Разработка программы учета арендаторов для ТК Манеж на языке программирования С# React Native. Основной код приложения. Тестирование и отладка
React Native. Основной код приложения. Тестирование и отладка Информационные ресурсы
Информационные ресурсы Деловой квартал. Портал DK.RU
Деловой квартал. Портал DK.RU Почтовый сервис с шифрованием на Python
Почтовый сервис с шифрованием на Python Информационные и транспортные услуги. 2-курс. Занятие 08
Информационные и транспортные услуги. 2-курс. Занятие 08 Принципы упр АСУ от ЦВМ
Принципы упр АСУ от ЦВМ ContentProvider (Поставщик контента)
ContentProvider (Поставщик контента) Novaya_prezentatsia2
Novaya_prezentatsia2 Сетевой уровень. Сети TCP/IP
Сетевой уровень. Сети TCP/IP Локальные и глобальные переменные (тема 1 - 5)
Локальные и глобальные переменные (тема 1 - 5) CSS Position
CSS Position Система безопасного обмена файлами
Система безопасного обмена файлами Неделя безопасного Рунета
Неделя безопасного Рунета Конфигурация CQM1H
Конфигурация CQM1H Что такое информация?
Что такое информация? Основы графической визуализации данных. Трехмерный случай
Основы графической визуализации данных. Трехмерный случай Курсы Start up
Курсы Start up Социальная журналистика
Социальная журналистика Разбор задач ЕГЭ. С3
Разбор задач ЕГЭ. С3 Техника безопасности на уроках информатики Васильева З.Н. –учитель информатики МБОУ «Пятницкая СОШ» Максатихинский р-он Тверск
Техника безопасности на уроках информатики Васильева З.Н. –учитель информатики МБОУ «Пятницкая СОШ» Максатихинский р-он Тверск VPN Соединение копоративного клиента с защищенной сетью внутри корпоративной сети
VPN Соединение копоративного клиента с защищенной сетью внутри корпоративной сети ИнтерYes. Направления деятельности
ИнтерYes. Направления деятельности Как продвигать кинотеатр Сокол ВКонтакте
Как продвигать кинотеатр Сокол ВКонтакте