Содержание
- 2. Краткое введение в Javascript Javascript это: Интерпретируемый язык. Его интерпретатор обычно встроен в браузер. Основное назначение
- 3. Характеристика Javascript Некоторые важнейшие характеристики Javascript : Язык объектно-ориентированного программирования. Объекты в языке имеют «тип», «атрибуты»
- 4. Основные встроенные типы Типы, встроенные в язык, это: Есть набор встроенных «классов», порождающих «объекты», различающиеся набором
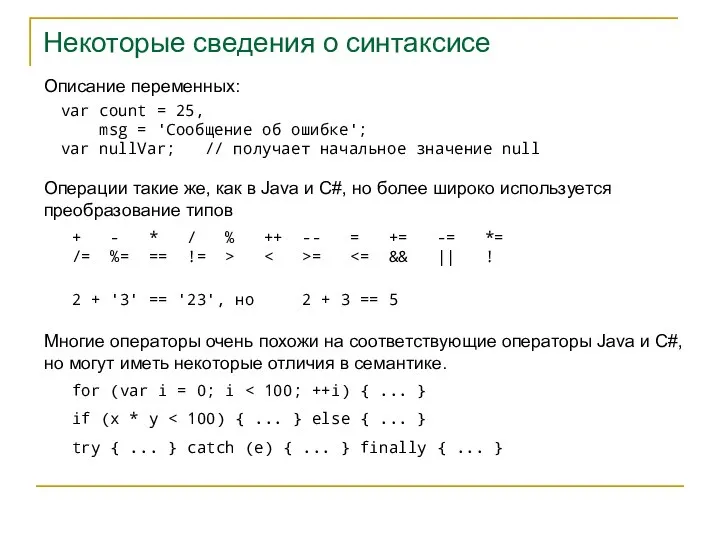
- 5. Некоторые сведения о синтаксисе Операции такие же, как в Java и C#, но более широко используется
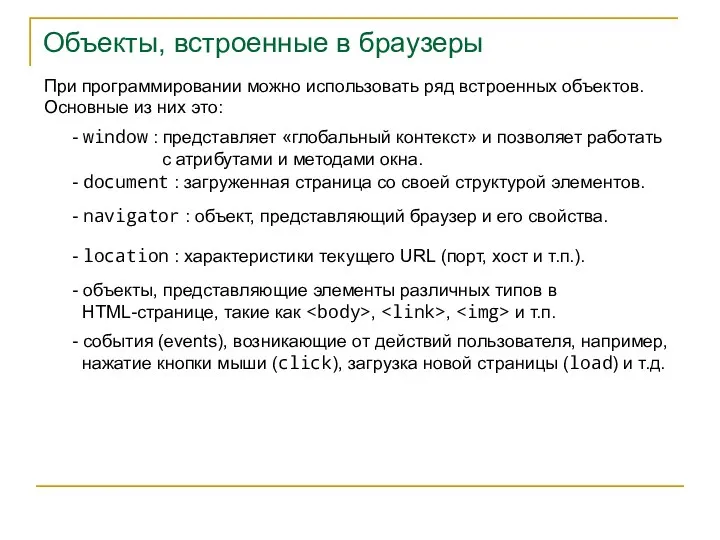
- 6. Объекты, встроенные в браузеры При программировании можно использовать ряд встроенных объектов. Основные из них это: -
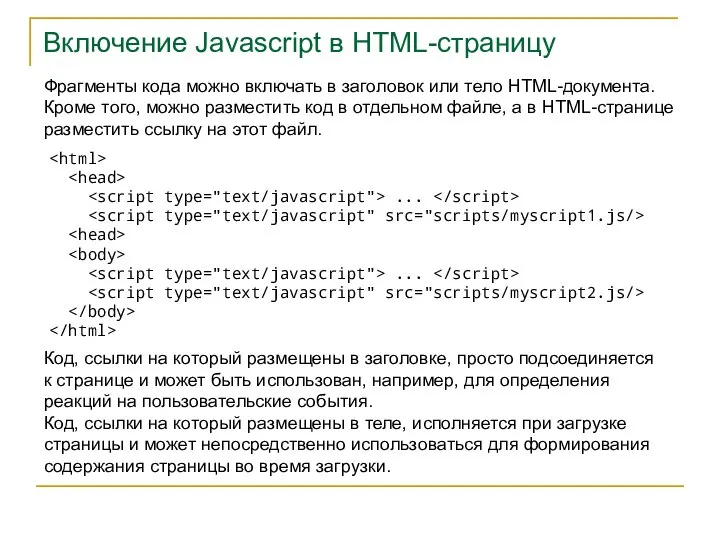
- 7. Включение Javascript в HTML-страницу Фрагменты кода можно включать в заголовок или тело HTML-документа. Кроме того, можно
- 8. Два простых примера Метод document.write используется для непосредственного включения HTML-текста в содержимое страницы, например, можно сгенерировать
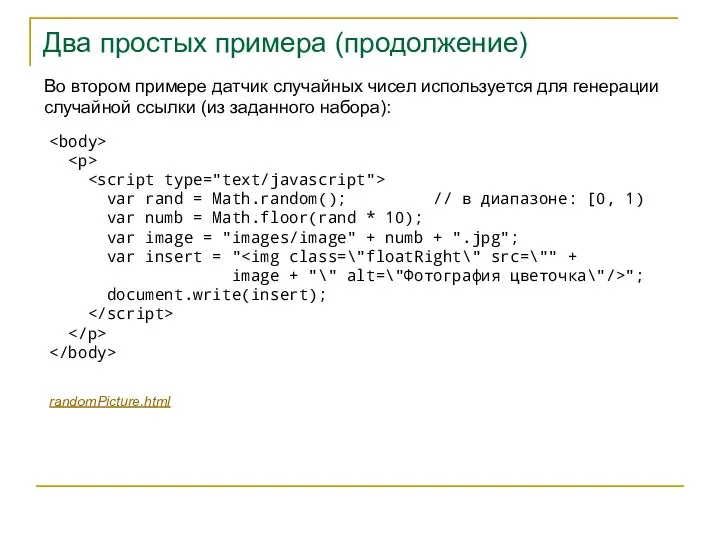
- 9. Два простых примера (продолжение) Во втором примере датчик случайных чисел используется для генерации случайной ссылки (из
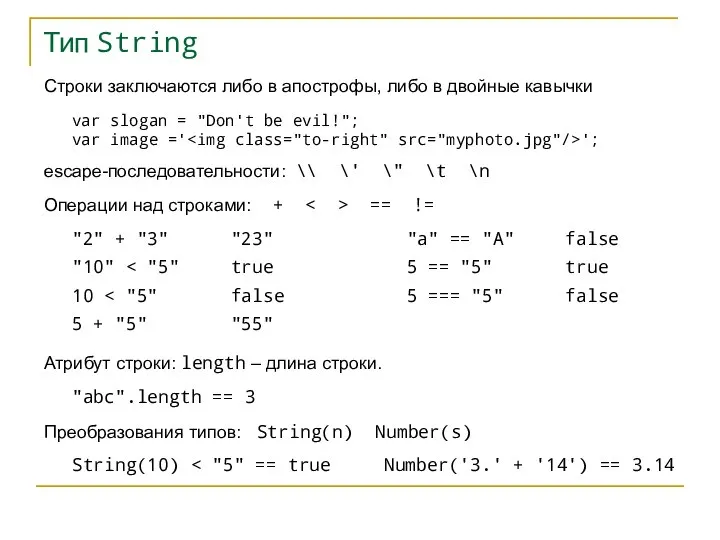
- 10. Тип String Строки заключаются либо в апострофы, либо в двойные кавычки var slogan = "Don't be
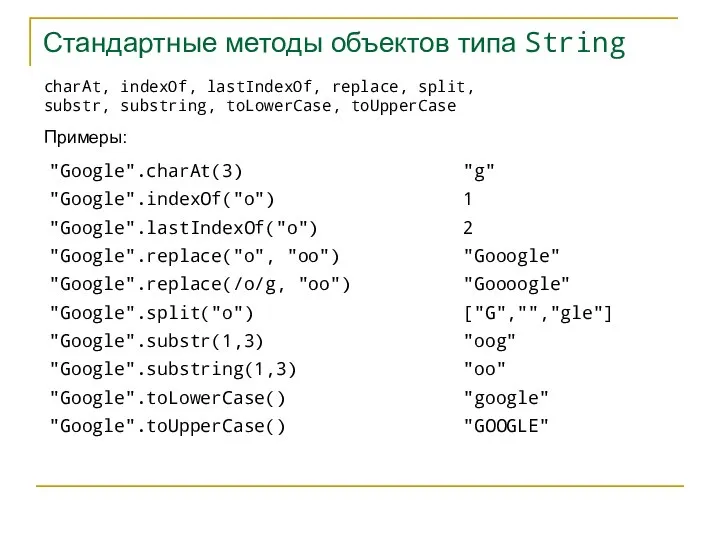
- 11. Стандартные методы объектов типа String charAt, indexOf, lastIndexOf, replace, split, substr, substring, toLowerCase, toUpperCase Примеры: "Google".charAt(3)
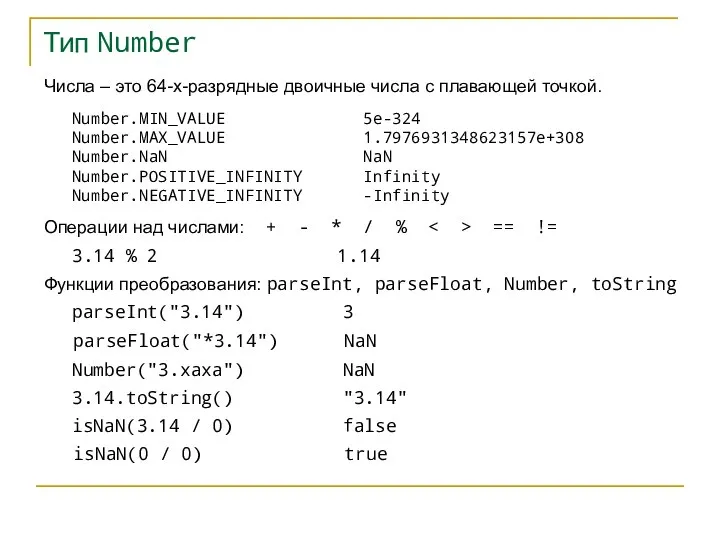
- 12. Тип Number Числа – это 64-х-разрядные двоичные числа с плавающей точкой. Number.MIN_VALUE Number.MAX_VALUE Number.NaN Number.POSITIVE_INFINITY Number.NEGATIVE_INFINITY
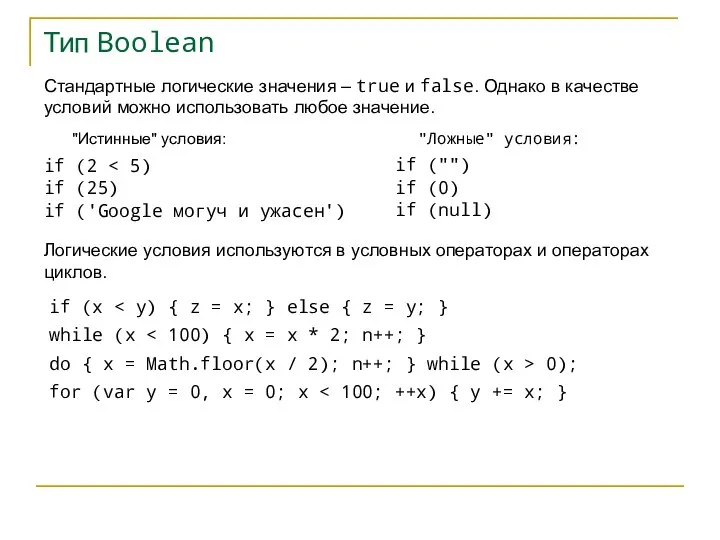
- 13. Тип Boolean Стандартные логические значения – true и false. Однако в качестве условий можно использовать любое
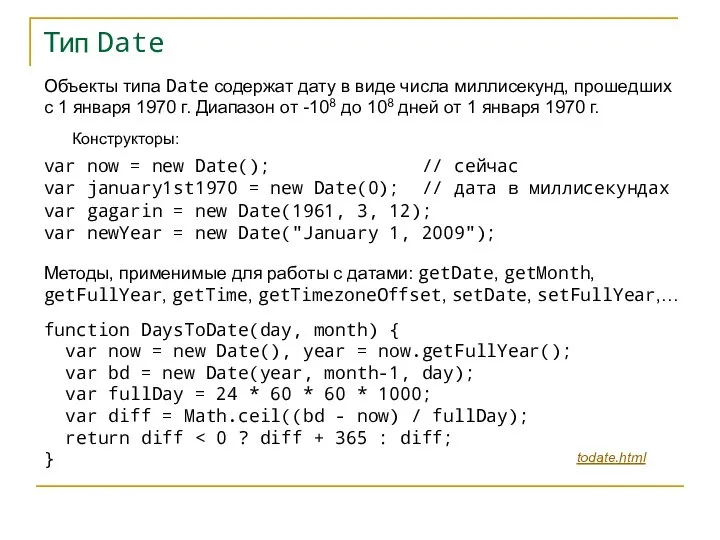
- 14. Тип Date Объекты типа Date содержат дату в виде числа миллисекунд, прошедших с 1 января 1970
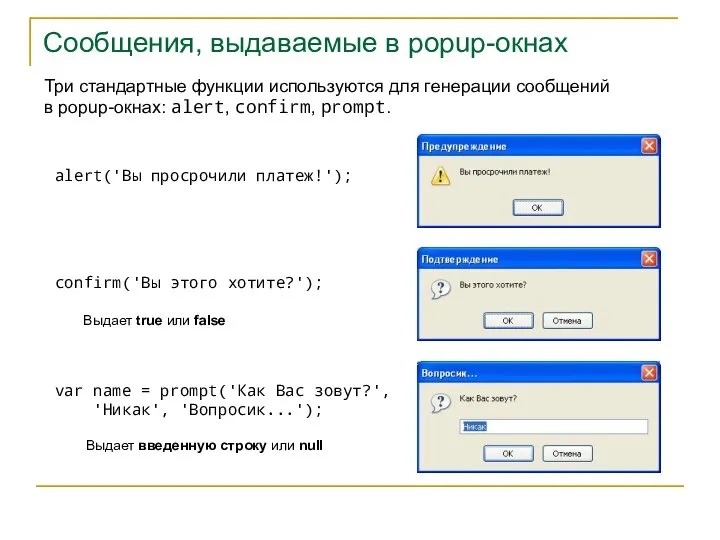
- 15. Сообщения, выдаваемые в popup-окнах Три стандартные функции используются для генерации сообщений в popup-окнах: alert, confirm, prompt.
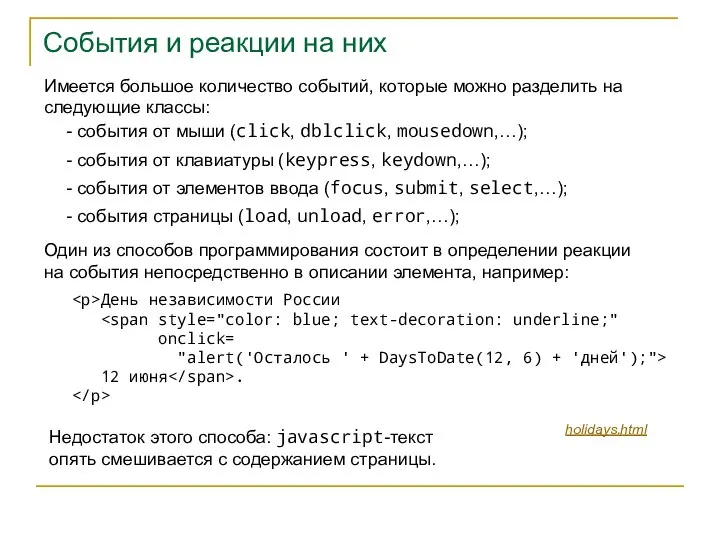
- 16. События и реакции на них Имеется большое количество событий, которые можно разделить на следующие классы: День
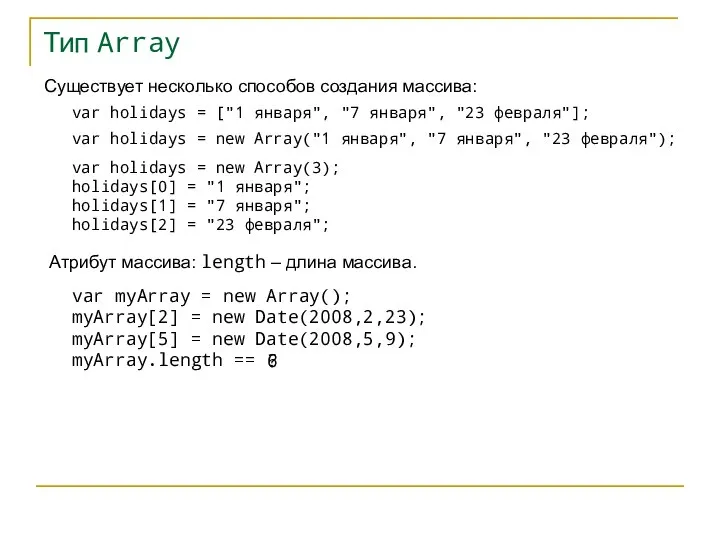
- 17. Тип Array Существует несколько способов создания массива: var holidays = ["1 января", "7 января", "23 февраля"];
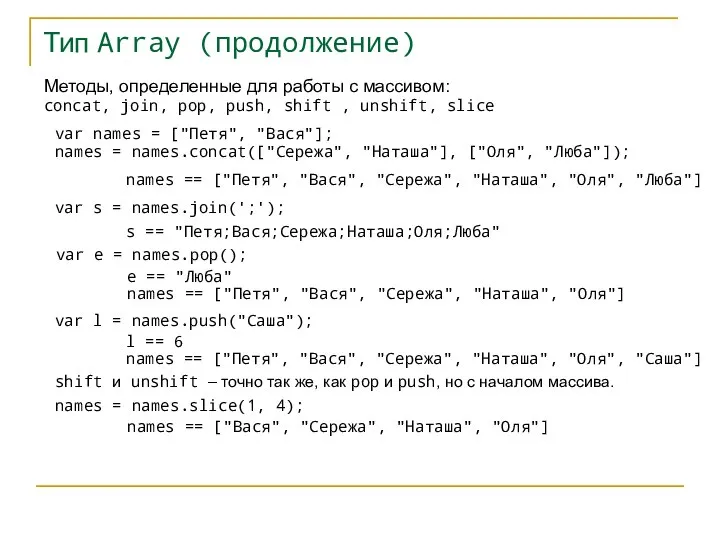
- 18. Тип Array (продолжение) Методы, определенные для работы с массивом: concat, join, pop, push, shift , unshift,
- 19. Тип Array (продолжение) var names = ["Вася", "Сережа", "Наташа", "Оля"]; names.reverse(); names == ["Оля", "Наташа", "Сережа",
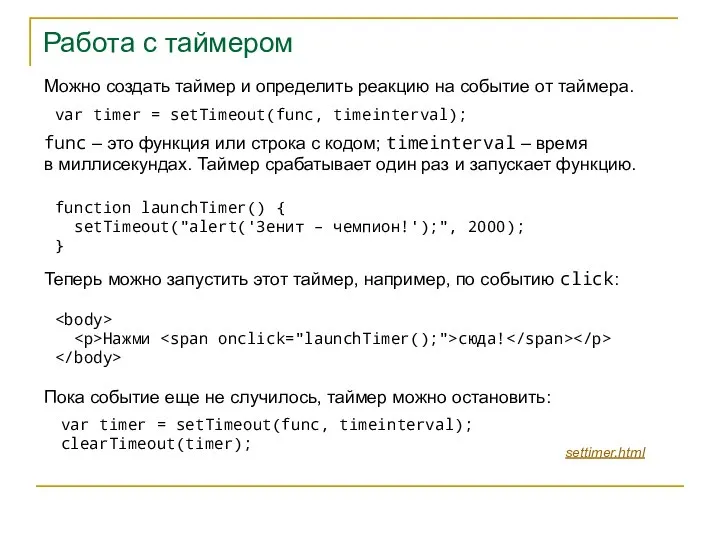
- 20. Работа с таймером var timer = setTimeout(func, timeinterval); function launchTimer() { setTimeout("alert('Зенит – чемпион!');", 2000); }
- 22. Скачать презентацию








 ';
';







![Тип Array (продолжение) var names = ["Вася", "Сережа", "Наташа", "Оля"]; names.reverse(); names](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1101594/slide-18.jpg)

 Интернет среди нас
Интернет среди нас Тестовые задания для самоконтроля
Тестовые задания для самоконтроля
 Работа с материалами в 3ds Max
Работа с материалами в 3ds Max Повторяем изученное за год
Повторяем изученное за год Дистанционное открытие Брокерского счета через Интернет-Банк
Дистанционное открытие Брокерского счета через Интернет-Банк Настройка динамической маршрутизации на базе протокола RIP на ободуровании MikroTik
Настройка динамической маршрутизации на базе протокола RIP на ободуровании MikroTik Audio в JavaScript
Audio в JavaScript Основы классификации (объектов)
Основы классификации (объектов) Юные комики
Юные комики Сложности и возможности развития кластеров в ИКТ сфере – примеры норвежских ИКТкластеров
Сложности и возможности развития кластеров в ИКТ сфере – примеры норвежских ИКТкластеров Компьютерное проектирование - 6
Компьютерное проектирование - 6 Архитектура предприятия (вводная лекция )
Архитектура предприятия (вводная лекция ) Системы счисления
Системы счисления Заместитель (Proxy)
Заместитель (Proxy) Avangarde Software Solutions Games as Therapy Tool
Avangarde Software Solutions Games as Therapy Tool Техническое задание на проектирование персонажа
Техническое задание на проектирование персонажа Спутниковые системы связи
Спутниковые системы связи Разработка, создание и программирование работы термогигрометра на базе датчика DHT11 и Arduino
Разработка, создание и программирование работы термогигрометра на базе датчика DHT11 и Arduino Алгоритм работы автозаказа
Алгоритм работы автозаказа Технология H.323 IP-телефонии
Технология H.323 IP-телефонии Упорядочение выходных полей Order By
Упорядочение выходных полей Order By Международный агрегатор платежных сервисов. Гермес Гарант Групп
Международный агрегатор платежных сервисов. Гермес Гарант Групп Информация по участию в проекте Rutube
Информация по участию в проекте Rutube АИС Мониторинг. Руководство пользователя. Создание отчета
АИС Мониторинг. Руководство пользователя. Создание отчета Специальное программное обеспечение средств телекоммуникационных технологий
Специальное программное обеспечение средств телекоммуникационных технологий Сайт СпортDоктор
Сайт СпортDоктор Язык программирования Pascal Процедуры и функции А. Жидков
Язык программирования Pascal Процедуры и функции А. Жидков