Слайд 2Що таке умова?
Умова - це кодова структура, яка дозволяє вам перевірити чи

істинне вираз, а потім виконати інший код в залежності від результату. Найпоширеніша форма умови має назву, if ... else.
Слайд 3Конструкція if
if (логическое выражение)
{
Этот код выполниться, если логическое выражение верно

(то есть равно true)
}
Else
{ Этот код выполнится, если логическое выражение неверно (то есть равно false)
}
Слайд 4Приклад
var iceCream = 'chocolate';
if (iceCream === 'chocolate')
{ alert('Yay, I love chocolate

ice cream!');
}
else
{ alert('Awwww, but chocolate is my favorite...');
}
Слайд 5Логічний вираз
Например, чтобы спросить 'переменная a больше нуля'
мы напишем так: a

> 0.
Слайд 6Приклад
var a = 3; /* Если переменная a больше нуля, то выведи

'верно', иначе (если меньше или равна нулю) выведи 'неверно' */
if (a > 0) {alert('Верно!');} else {alert('Неверно!');} //выведет 'Верно!'
Слайд 7Приклад
var a = -3;
/* Если переменная a больше или равна нулю,

то выведи 'верно', иначе (если меньше нуля) выведи 'неверно' */
if (a >= 0)
{alert('Верно!');}
else {alert('Неверно!');}
//выведет 'Неверно!‘
Слайд 8Функції
Функции являются способом упаковки функциональности, которую вы хотите использовать повторно, так что

всякий раз, когда вы хотите получить функциональность, вы можете просто вызвать функцию, а не постоянно переписывать весь код.
Слайд 9Приклад
var myVariable = document.querySelector('h1'); alert('hello!');

Слайд 10Приклад
var myVariable = document.querySelector('h1'); alert('hello!');

Слайд 11Написати власну функцію
function multiply(num1,num2)
{
var result = num1 * num2; return

result;
}
Слайд 12Визвати функцію кілька разів
multiply(4,7);
multiply(20,20);
multiply(0.5,3);

Слайд 13Події
Для демонстрации ввести следующую команду в вашей консоли, а затем щёлкните по

текущей веб-странице:
document.querySelector('html').onclick = function()
{
alert('Ouch! Stop poking me!');
}
Слайд 14Властивість onclick
Обратите внимание, что
document.querySelector('html').onclick = function() {};
эквивалентно
var myHTML = document.querySelector('html');myHTML.onclick =

function()
{
};













 ИНФОРМАТИКА 11
ИНФОРМАТИКА 11 Базовая обработка изображений
Базовая обработка изображений Электронные таблицы. Основные параметры электронных таблиц
Электронные таблицы. Основные параметры электронных таблиц Допродажа услуг
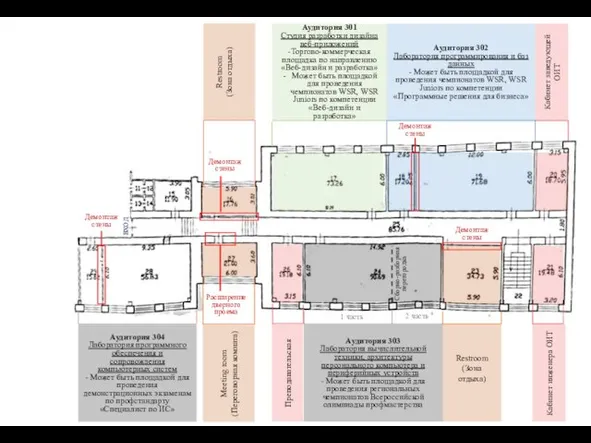
Допродажа услуг Лаборатория программирования и баз данных
Лаборатория программирования и баз данных Сравнение платформ создания сайтов
Сравнение платформ создания сайтов Условный оператор, оператор выбора. Процедуры вводы-вывода. Логические операции в Паскале, таблицы истинности. Лекция 5
Условный оператор, оператор выбора. Процедуры вводы-вывода. Логические операции в Паскале, таблицы истинности. Лекция 5 Защита информации
Защита информации Clover Platform. Назначение и основные функции платформы
Clover Platform. Назначение и основные функции платформы Смешарики
Смешарики Структура документа HTML
Структура документа HTML Решение задач на составление разветвляющихся алгоритмов
Решение задач на составление разветвляющихся алгоритмов Коробочные продукты или стандартизированные решения типичных проблем бизнеса
Коробочные продукты или стандартизированные решения типичных проблем бизнеса История развития вычислительной техники (лекция 2)
История развития вычислительной техники (лекция 2) Кредитный конфигуратор. Архитектура
Кредитный конфигуратор. Архитектура Передача и коммутация данных в компьютерных сетях. Часть 1. Лекция 3
Передача и коммутация данных в компьютерных сетях. Часть 1. Лекция 3 Введение в ГиперМетод
Введение в ГиперМетод Функции электронных таблиц Microsoft Excel
Функции электронных таблиц Microsoft Excel Маруся на уроках английского языка
Маруся на уроках английского языка Программирование на языке Си. Линейные программы
Программирование на языке Си. Линейные программы Создание сайта на tilda
Создание сайта на tilda Check Point CheckUP. Бесплатный аудит безопасности вашей сети
Check Point CheckUP. Бесплатный аудит безопасности вашей сети Метрология и теория измерений
Метрология и теория измерений Мастер-класс Монтаж звука
Мастер-класс Монтаж звука Раскрывающиеся блоки для сайта praesens.ru
Раскрывающиеся блоки для сайта praesens.ru Диаграмма компонентов
Диаграмма компонентов Кодирование и шифрование данных
Кодирование и шифрование данных Больше лайков мальчикам, или как гендерные стереотипы воспроизводятся в соцсетях
Больше лайков мальчикам, или как гендерные стереотипы воспроизводятся в соцсетях