Содержание
- 2. область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств. Компьютерная графика - Под
- 3. Компьютерная графика – это «система методов, алгоритмов и программ для ввода, обработки и отображения информации на
- 4. Научная графика Деловая графика Конструкторская графика Иллюстративная графика Художественная и рекламная графика - трехмерные реалистические изображения
- 5. Научная графика Первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы лучше понять полученные
- 6. Деловая графика Область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений (плановые показатели, отчетная
- 7. Конструкторская графика Используется в работе инженеров-конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным
- 8. Иллюстративная графика Это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному
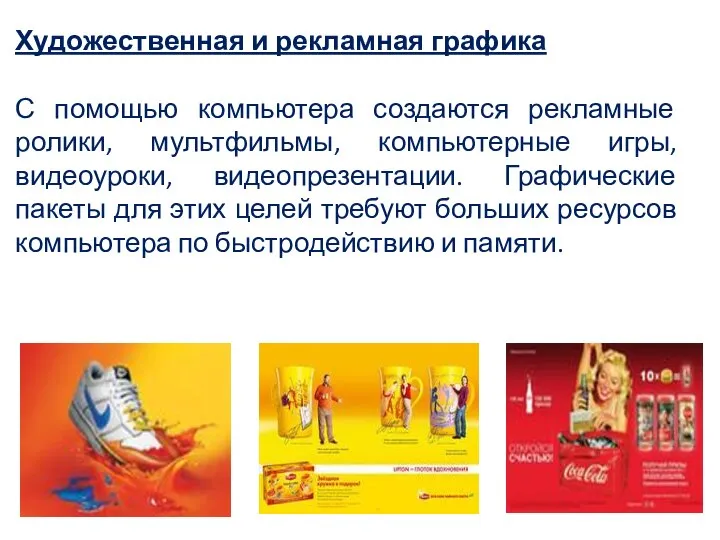
- 9. Художественная и рекламная графика С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Графические
- 10. 2. История развития компьютерной графики XVIII – н.XX века Механические «рисовальщики» Механизация ткачества Телетайпные рисунки
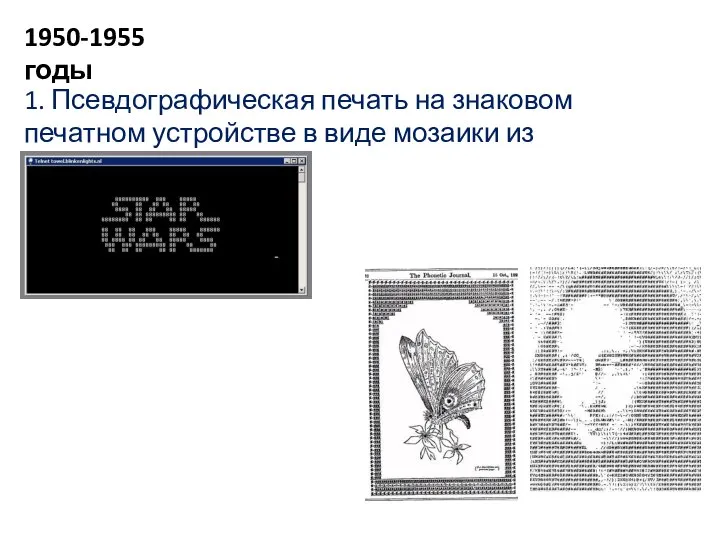
- 11. 1. Псевдографическая печать на знаковом печатном устройстве в виде мозаики из символов 1950-1955 годы
- 12. Ок. 1950 г. изображение танцующего шотландского выведено горца на осциллографе компьютера «Эдсак».
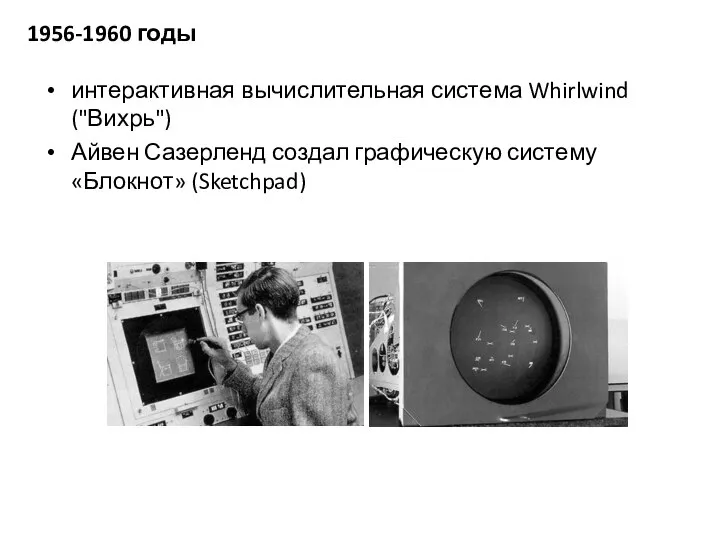
- 13. интерактивная вычислительная система Whirlwind ("Вихрь") Айвен Сазерленд создал графическую систему «Блокнот» (Sketchpad) 1956-1960 годы
- 14. дешевые системы растровой графики 1972 г. спутник «Маринер-9» передал космоснимки Марса видеоигры таблицы выбора цветов 1976-1980
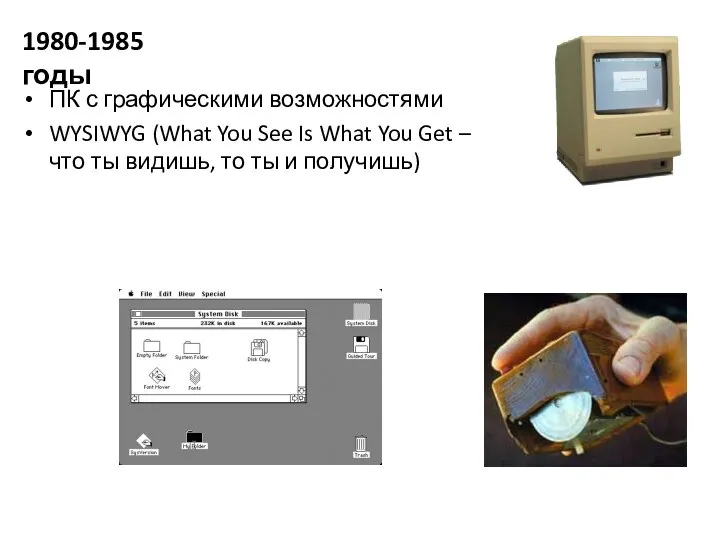
- 15. ПК с графическими возможностями WYSIWYG (What You See Is What You Get – что ты видишь,
- 16. 2. Вывод графических изображений (графиков, диаграмм, чертежей) на бумагу с помощью плоттера
- 17. 3. Использование графических дисплеев, графической печати на цветных принтерах
- 18. производство фильмов с использованием КГ 1985 в Канаде основана исследовательская лаборатория Коупленда (Corel) 1988 первая версия
- 19. 4. Современная научная компьютерная графика дает возможность проводить вычислительные эксперименты с наглядным представлением их результатов.
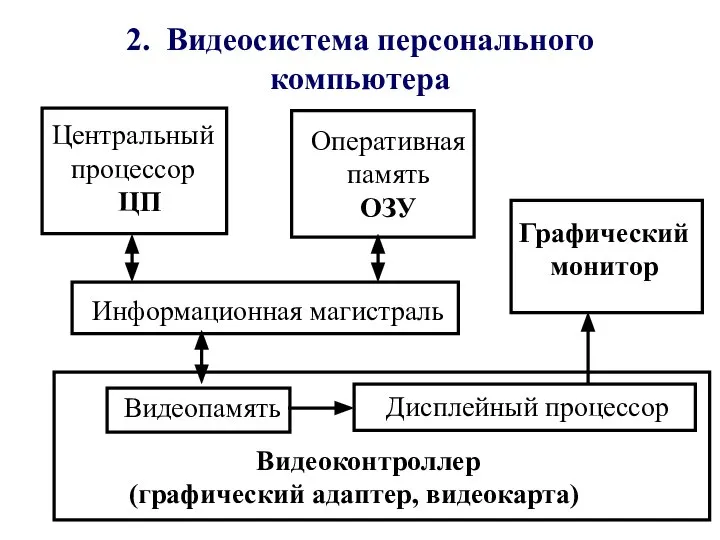
- 20. 2. Видеосистема персонального компьютера Центральный процессор ЦП Оперативная память ОЗУ Информационная магистраль Видеопамять Дисплейный процессор Видеоконтроллер
- 21. Технические средства компьютерной графики
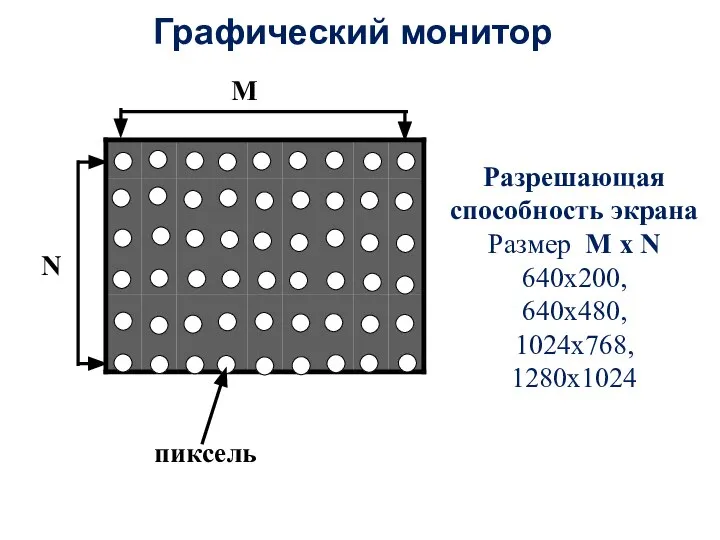
- 22. Графический монитор N M пиксель Разрешающая способность экрана Размер M x N 640x200, 640x480, 1024x768, 1280x1024
- 23. Мониторы: Электронно-лучевые Жидкокристаллические Газоплазменные
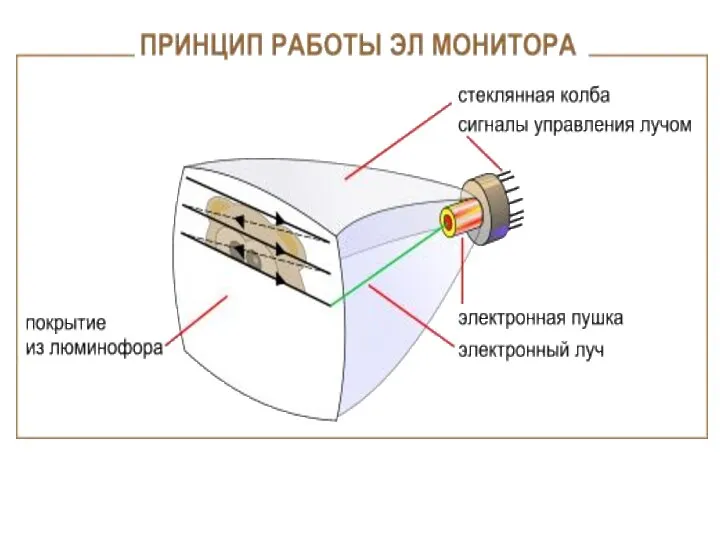
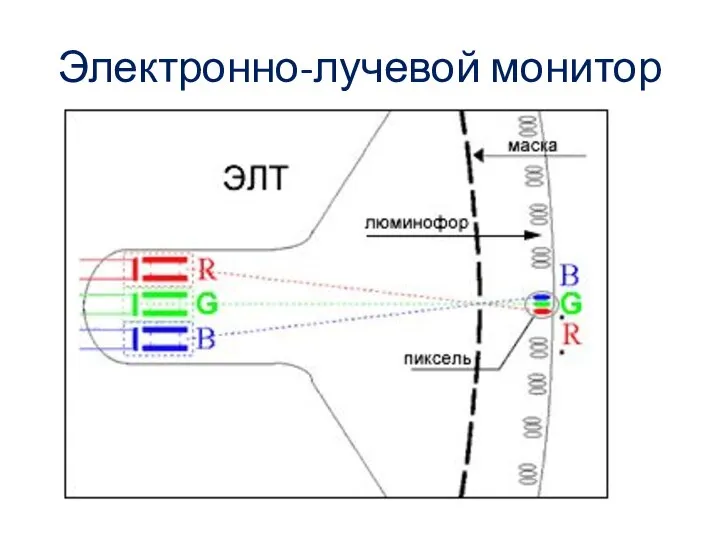
- 25. Электронно-лучевой монитор
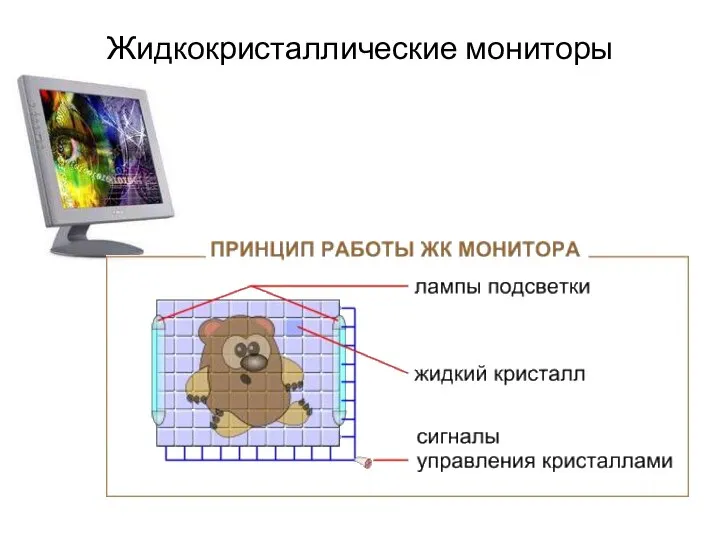
- 26. Жидкокристаллические мониторы
- 27. Газоплазменные мониторы
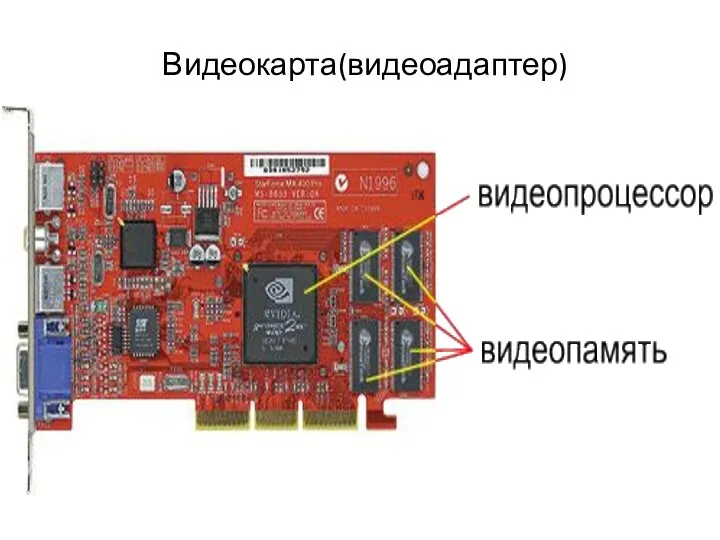
- 28. Видеокарта(видеоадаптер)
- 29. растровая векторная фрактальная точка линия треугольник 3D графика плоскость 3. Виды компьютерной графики Наименьший элемент отличаются
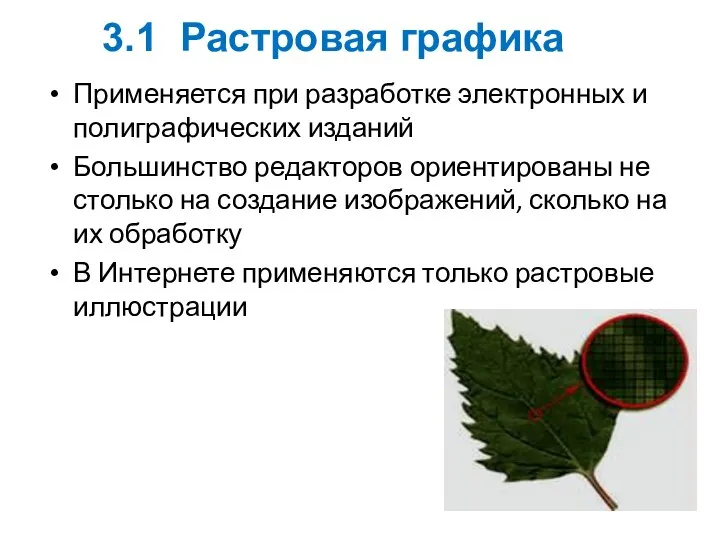
- 30. 3.1 Растровая графика Применяется при разработке электронных и полиграфических изданий Большинство редакторов ориентированы не столько на
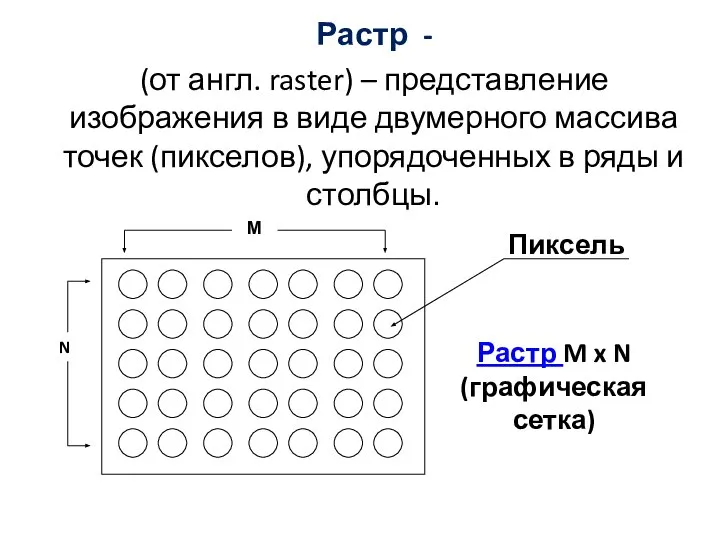
- 31. Растр - (от англ. raster) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в
- 32. Характеристики растрового изображения : разрешение, цветовая глубина, физический размер применяемая цветовая модель.
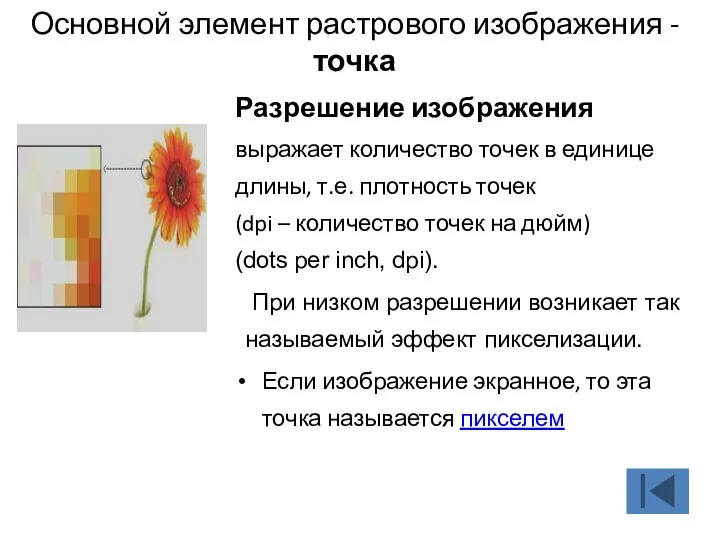
- 33. Основной элемент растрового изображения -точка Разрешение изображения выражает количество точек в единице длины, т.е. плотность точек
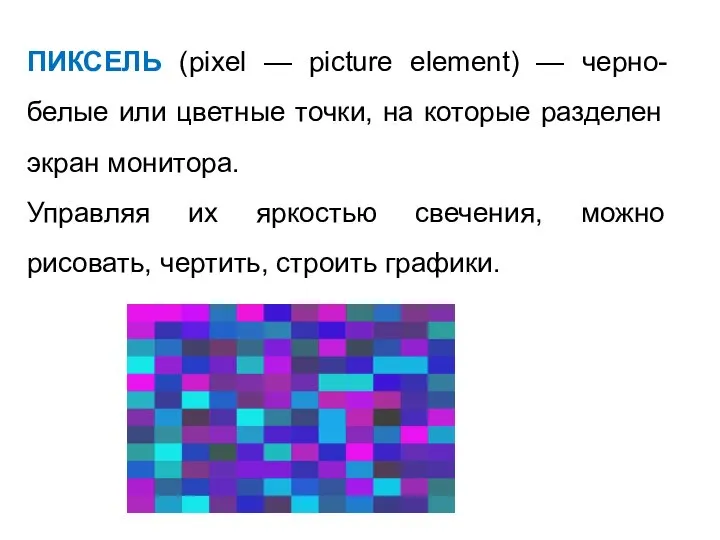
- 34. ПИКСЕЛЬ (pixel — picture element) — черно-белые или цветные точки, на которые разделен экран монитора. Управляя
- 35. Следует различать: Разрешение изображения (плотность точек) Разрешение дисплея – количество точек (1280*1024) Разрешение камеры (общее количество
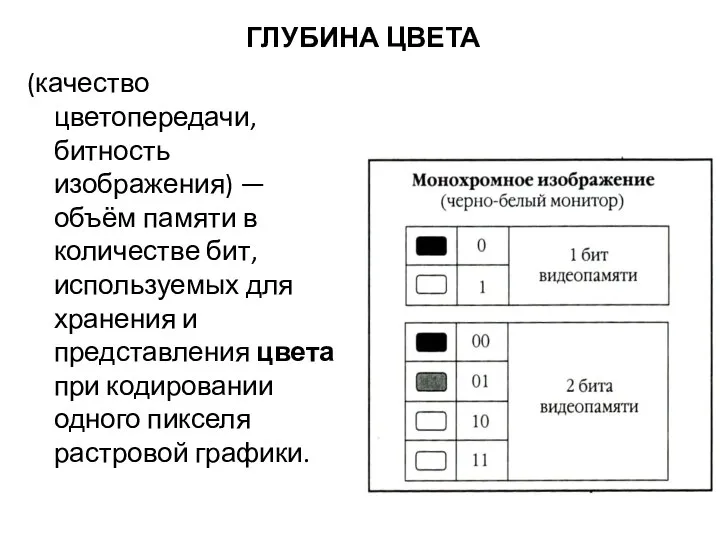
- 36. ГЛУБИНА ЦВЕТА (качество цветопередачи, битность изображения) —объём памяти в количестве бит, используемых для хранения и представления
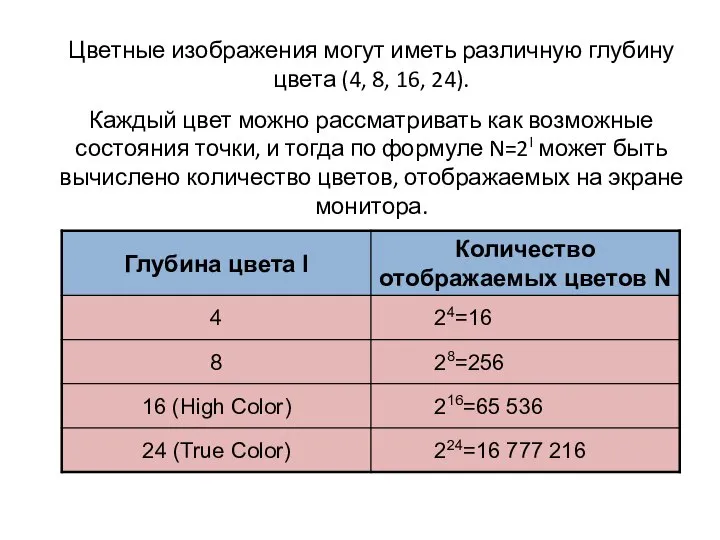
- 37. Цветные изображения могут иметь различную глубину цвета (4, 8, 16, 24). Каждый цвет можно рассматривать как
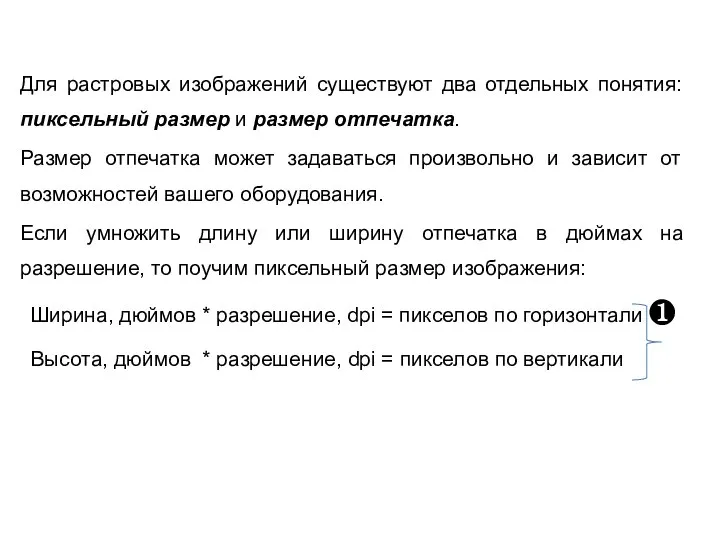
- 38. Для растровых изображений существуют два отдельных понятия: пиксельный размер и размер отпечатка. Размер отпечатка может задаваться
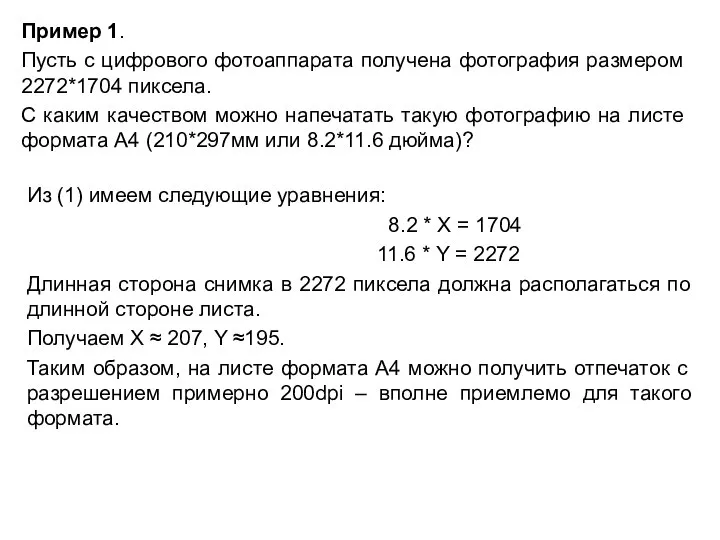
- 39. Пример 1. Пусть с цифрового фотоаппарата получена фотография размером 2272*1704 пиксела. C каким качеством можно напечатать
- 40. Пример 2 Решим обратную задачу. Мы хотим получить отпечаток 10*15см (4*6 дюйма) с разрешением 300dpi. Какой
- 41. Растровые изображения, особенно высокого разрешения и с большой цветовой глубиной, занимают значительные объемы памяти. Пример 3
- 42. Графический режим вывода изображения на экран определяется разрешающей способностью экрана и глубиной (интенсивностью) цвета. Полная информация
- 43. Размер файла зависит от: глубины цвета точек; размера изображения (в большем размере вмещается больше точек); разрешения
- 44. Основные проблемы при работе с растровой графикой Большие объемы данных Для обработки растровых изображений требуются высокопроизводительные
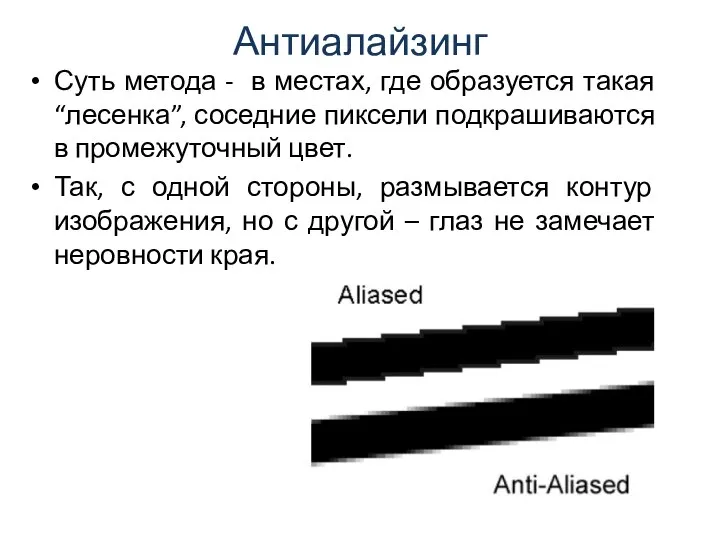
- 46. Антиалайзинг Суть метода - в местах, где образуется такая “лесенка”, соседние пиксели подкрашиваются в промежуточный цвет.
- 47. ретуширование, реставрирование фотографий; создание и обработка фотомонтажа; оцифровка фотоматериалов при помощи сканирования (изображения получаются в растровом
- 48. Paint Adobe PhotoShop GIMP Corel PhotoPaint Photostyler Picture Publisher Painter Fauve Matisse Corel Paint Shop Pro
- 49. это метод представления изображения в виде совокупности отрезков и дуг и т.д. Вектор - это набор
- 50. Сложные объекты векторной графики при увеличении можно рассматривать более подробно
- 51. Прямые линии; Ломаные линии; Многоугольники; Окружности и эллипсы; Кривые Безье. Примитивы векторной графики
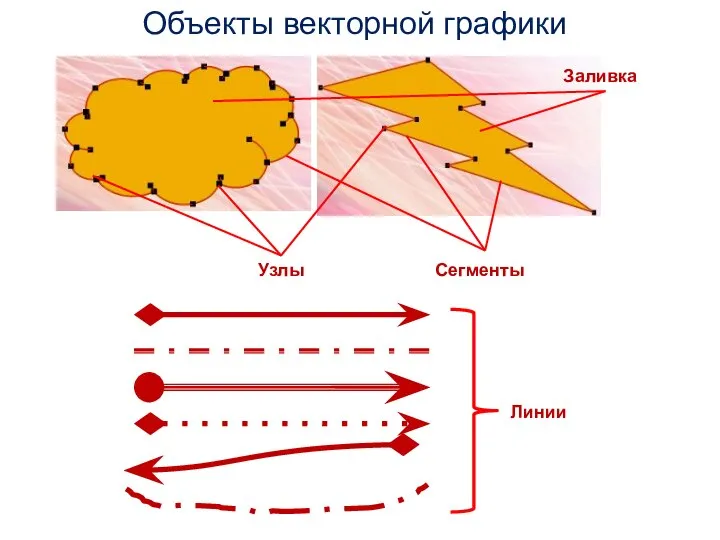
- 52. Объекты векторной графики
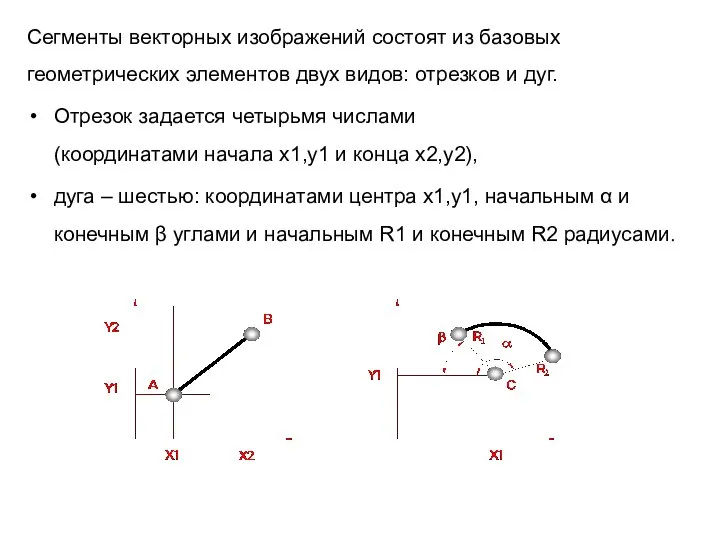
- 53. Сегменты векторных изображений состоят из базовых геометрических элементов двух видов: отрезков и дуг. Отрезок задается четырьмя
- 55. Графические редакторы: CorelDraw, Adobe Illustrator. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и
- 56. Объем информации, содержащейся в векторном представлении, не зависит от физических размеров изображения. Например, на одной картинке
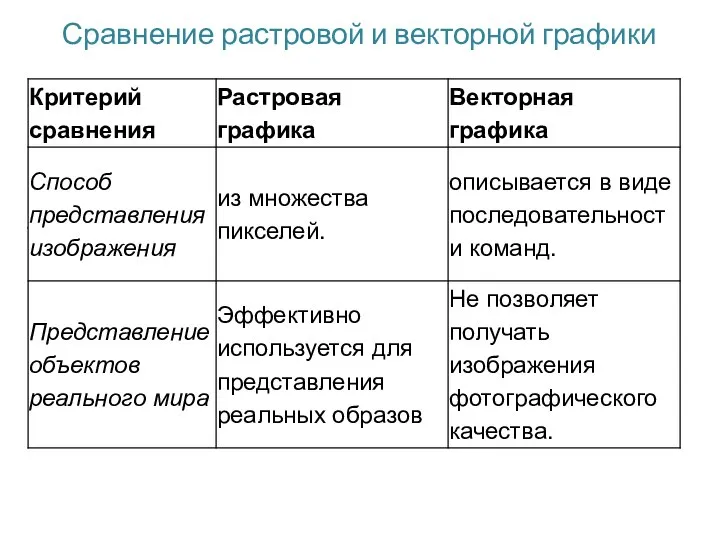
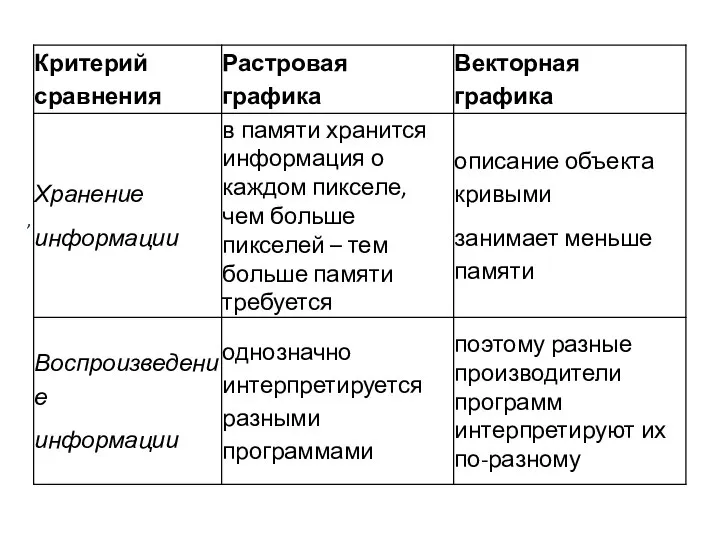
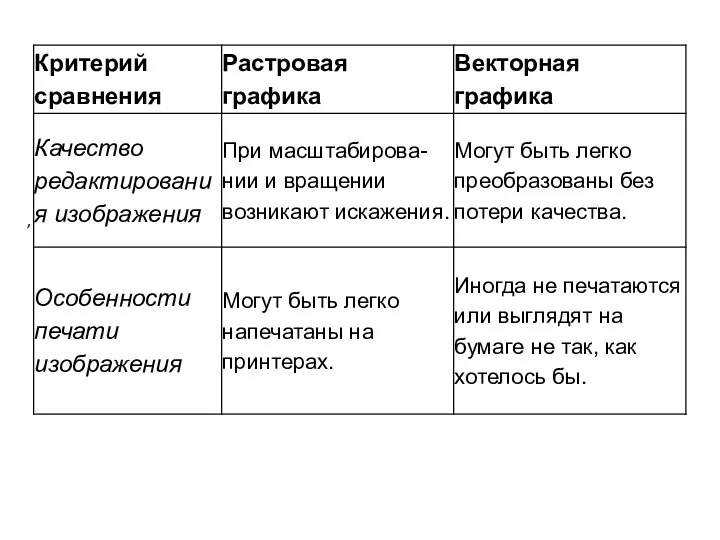
- 58. , Сравнение растровой и векторной графики
- 59. ,
- 60. ,
- 61. Если у вас имеется чертеж, выполненный на бумаге, его можно отсканировать, но в результате получится растровое
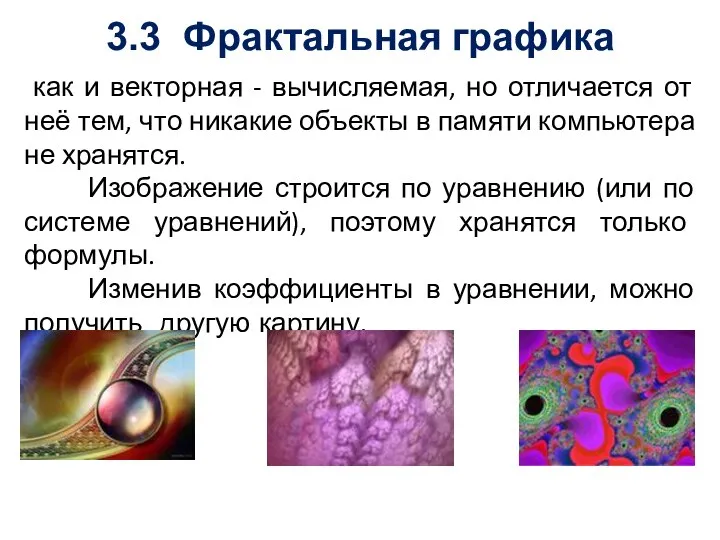
- 62. как и векторная - вычисляемая, но отличается от неё тем, что никакие объекты в памяти компьютера
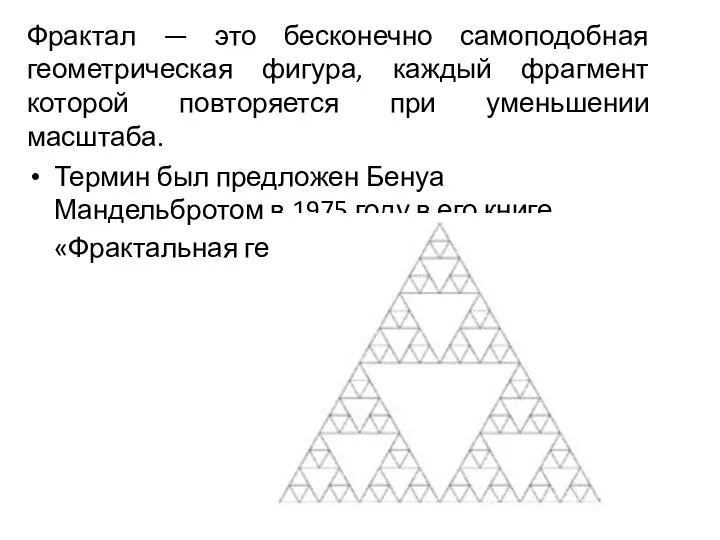
- 63. Фрактал — это бесконечно самоподобная геометрическая фигура, каждый фрагмент которой повторяется при уменьшении масштаба. Термин был
- 64. Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.
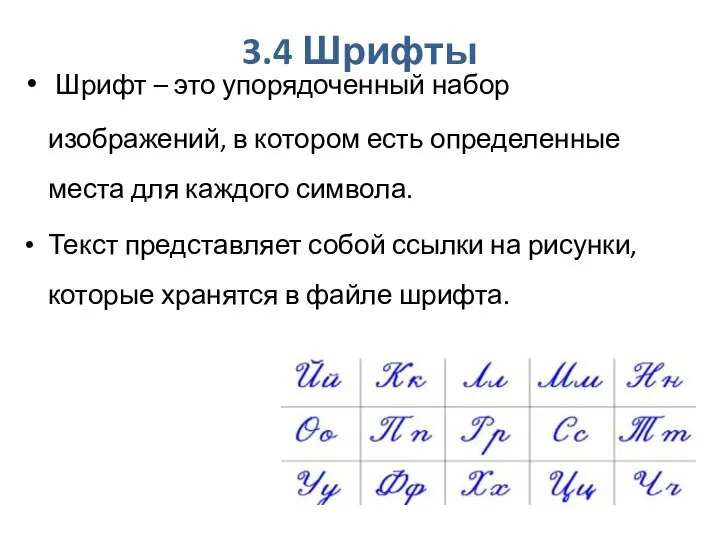
- 65. 3.4 Шрифты Шрифт – это упорядоченный набор изображений, в котором есть определенные места для каждого символа.
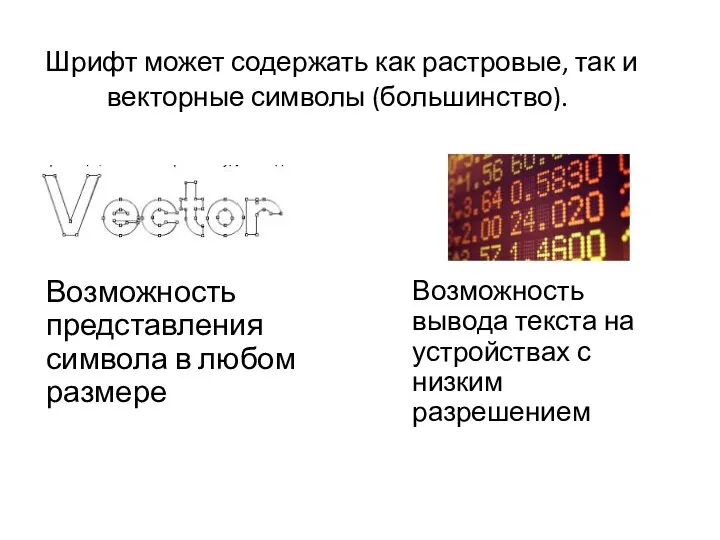
- 66. Шрифт может содержать как растровые, так и векторные символы (большинство). Возможность представления символа в любом размере
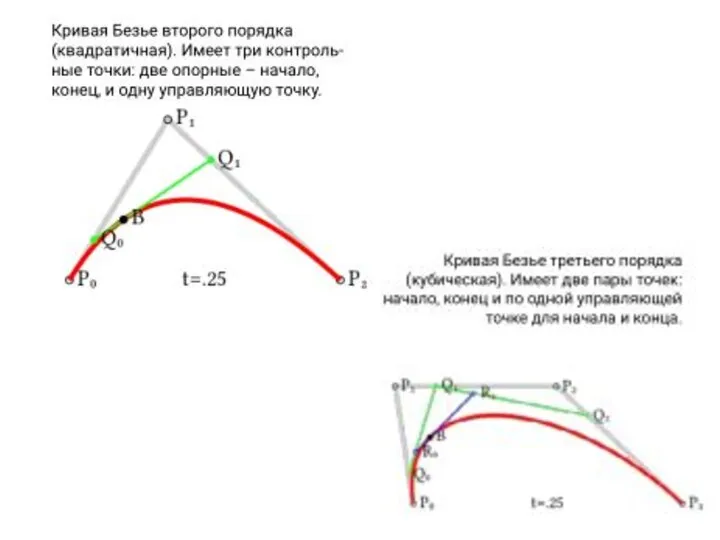
- 67. Форматы шрифтов: TrueType (Windows) используются кривые Безье 2-го порядка; PostScript (Macintosh) используются кривые Безье 3-го порядка;
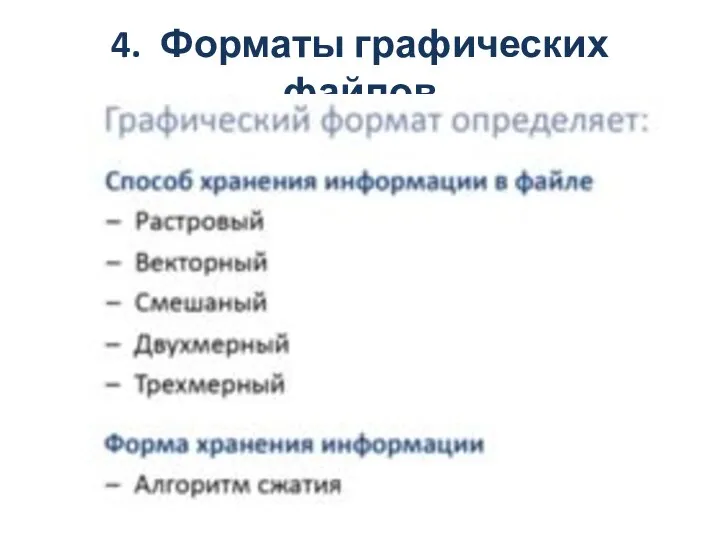
- 68. 4. Форматы графических файлов
- 69. Красным цветом выделены смешанные
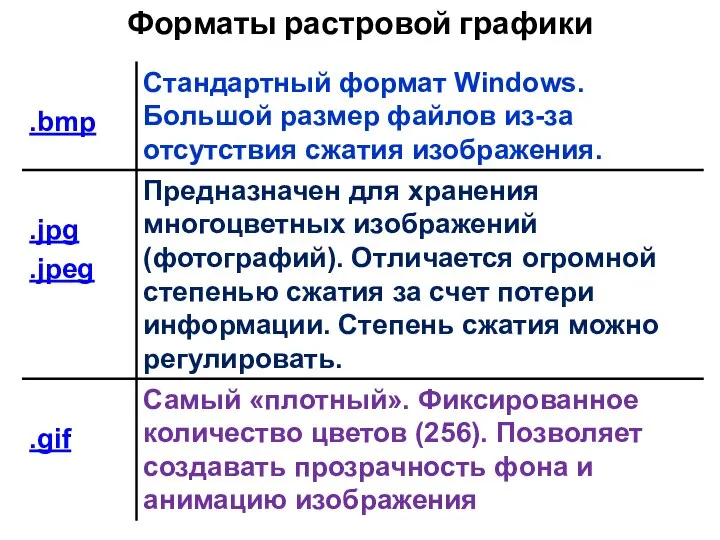
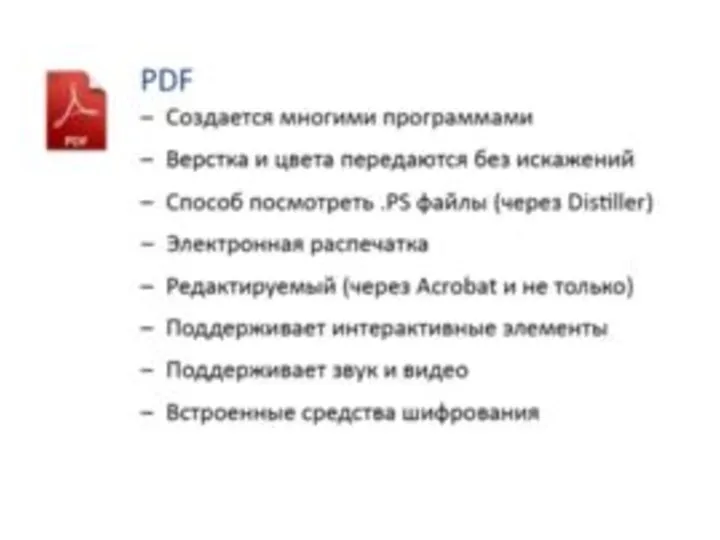
- 70. Форматы растровой графики
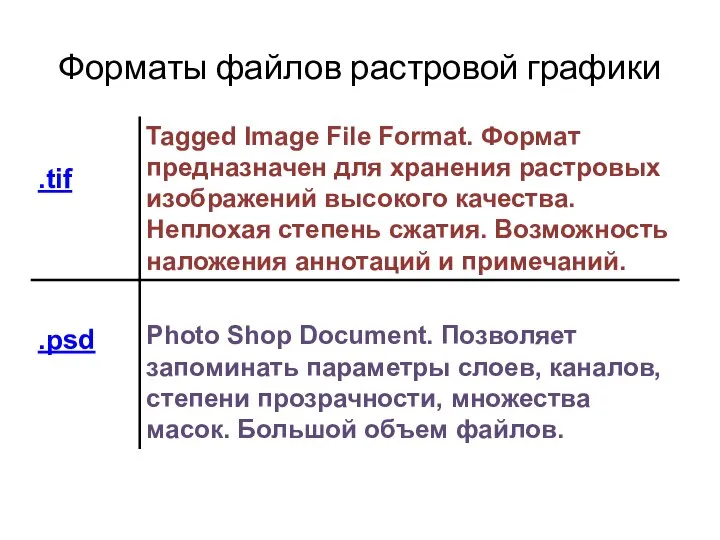
- 71. Форматы файлов растровой графики
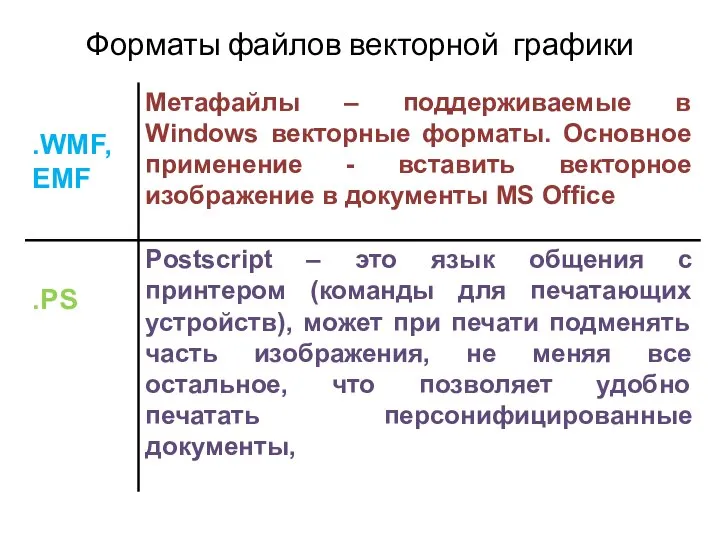
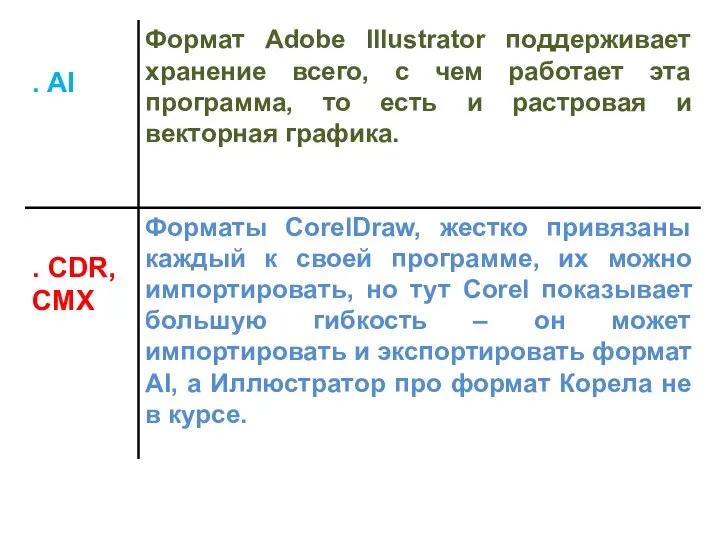
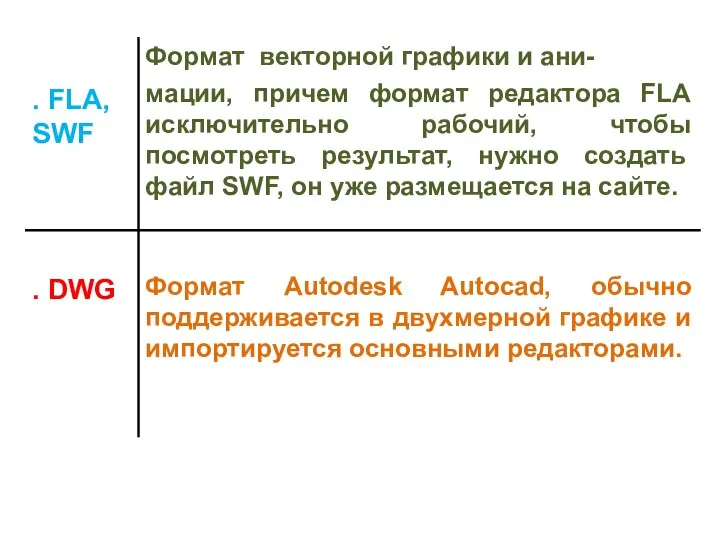
- 72. Форматы файлов векторной графики
- 78. Решение задач
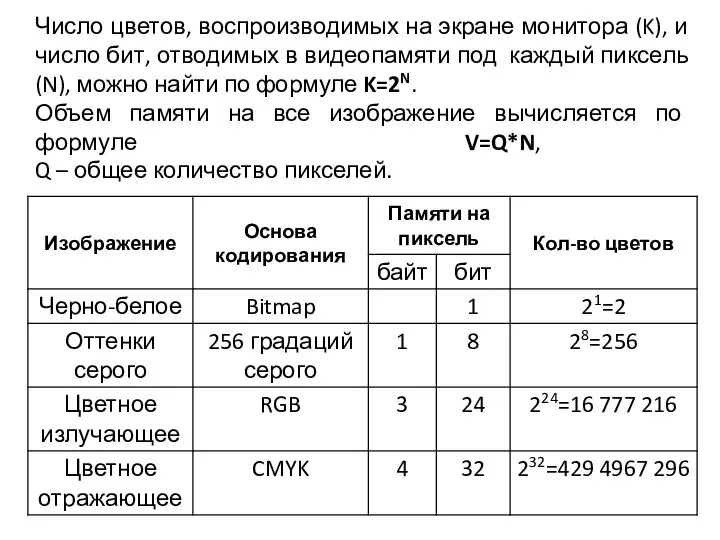
- 79. Число цветов, воспроизводимых на экране монитора (K), и число бит, отводимых в видеопамяти под каждый пиксель
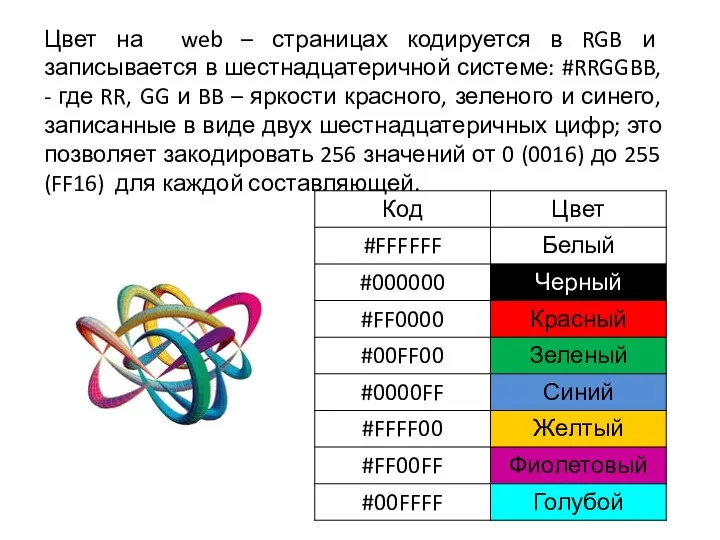
- 80. Цвет на web – страницах кодируется в RGB и записывается в шестнадцатеричной системе: #RRGGBB, - где
- 81. Задание 1 Разрешение экрана монитора – 1024*768 точек, глубина цвета – 16 бит. Каков необходимый объем
- 82. Задание 2 Для хранения растрового изображения размером 320*400 пикселей потребовалось 125 Кбайт памяти. Определите количество цветов
- 83. Задание 3 Цвет пикселя монитора определяется тремя составляющими: зеленой, синей и красной. Под красную и синюю
- 84. Следующие задания на кодирование цвета. Для их решения необходимо знать: если все три пары байтов XX
- 85. Задание 4 Задание 6 Задание 5 К какому цвету будет близок цвет страницы, заданной тегом 1.
- 86. Задание 7 Какой цвет в режиме CMYK кодируется последовательностью (255,0,255,0)? Задание 8 Какой цвет в режиме
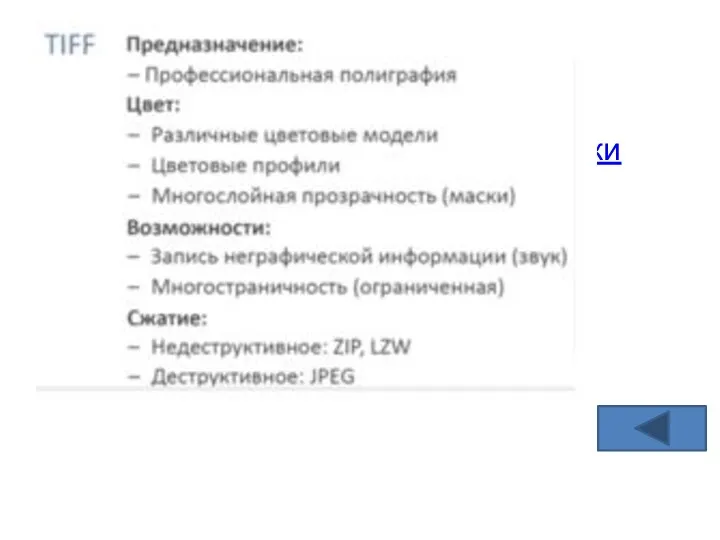
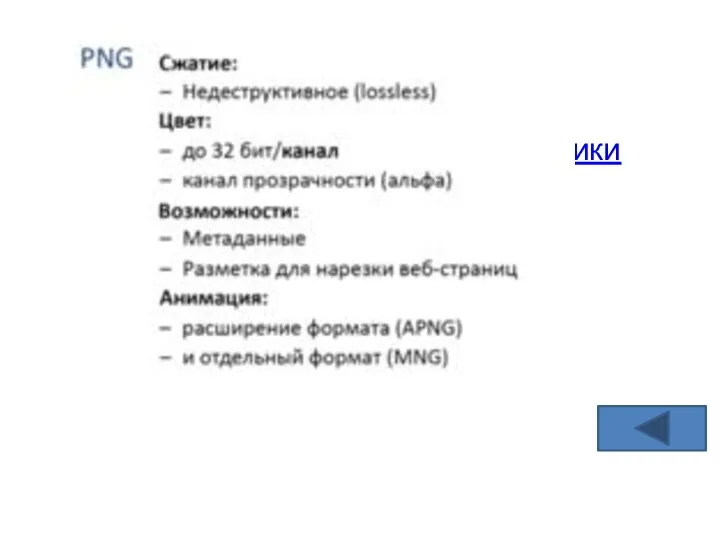
- 90. Форматы файлов растровой графики
- 91. Форматы файлов растровой графики
- 93. Скачать презентацию


























































































 Понятия Истина и Ложь (4 класс)
Понятия Истина и Ложь (4 класс) Квантовые игры и теоретико-игровые основания прагматики
Квантовые игры и теоретико-игровые основания прагматики Групповой файл
Групповой файл Теория прототипирования
Теория прототипирования Инструкция по настройке гид-доступа
Инструкция по настройке гид-доступа Маркировка возрастных ограничений в каталогах и фондах библиотек
Маркировка возрастных ограничений в каталогах и фондах библиотек Знакомство с NRG food. Первый ознакомительный лэнд
Знакомство с NRG food. Первый ознакомительный лэнд Система распознавания лиц для контроля доступа на объект
Система распознавания лиц для контроля доступа на объект Публикации Винокурова В.И. по политико-дипломатическим проблемам
Публикации Винокурова В.И. по политико-дипломатическим проблемам Двоичное кодирование текста. 7 класс
Двоичное кодирование текста. 7 класс Республиканский конкурс Компьютер. Образование. Интернет. Номинация ЭОР в допрофессиональной подготовке Слесарные работы
Республиканский конкурс Компьютер. Образование. Интернет. Номинация ЭОР в допрофессиональной подготовке Слесарные работы Лекция 1 мат. пакет Matlab (1)
Лекция 1 мат. пакет Matlab (1) Структуры данных для выполнения интервальных запросов
Структуры данных для выполнения интервальных запросов Инструкция LearningApps
Инструкция LearningApps Динамическое создание объектов
Динамическое создание объектов Обучение вместе с МЭО. План проведения занятий с МЭО в условиях дистанционного обучения
Обучение вместе с МЭО. План проведения занятий с МЭО в условиях дистанционного обучения Состав и структура ЭВМ
Состав и структура ЭВМ Объектноориентированное программирование. Информатика
Объектноориентированное программирование. Информатика Презентация на тему Школа Пифагора. Число
Презентация на тему Школа Пифагора. Число  106398
106398 ГИА регистрация
ГИА регистрация Программное обеспечение внешних устройств
Программное обеспечение внешних устройств Windows Server. Основные понятия
Windows Server. Основные понятия Сайти Інтернету
Сайти Інтернету Особенности разработки сложных программных систем
Особенности разработки сложных программных систем Золотая рыбка
Золотая рыбка USB-flash Drive (USB - накопители)
USB-flash Drive (USB - накопители) Програмні засоби захисту інформації
Програмні засоби захисту інформації