- Главная
- Информатика
- Презентация на тему Разработка Web-сайтов

Содержание
- 2. СОДЕРЖАНИЕ: 1.Web 1.Web -страницы и 1.Web -страницы и Web 1.Web -страницы и Web – сайты Для
- 3. 5.Гиперссылки на 5.Гиперссылки на Web5.Гиперссылки на Web-страницах Панель навигации по сайту. ссылка на адрес электронный почты
- 4. 1.WEB -СТРАНИЦЫ И WEB - САЙТЫ Web -страницы создаются с использованием языка разметки гипертекстовых документов НТМL
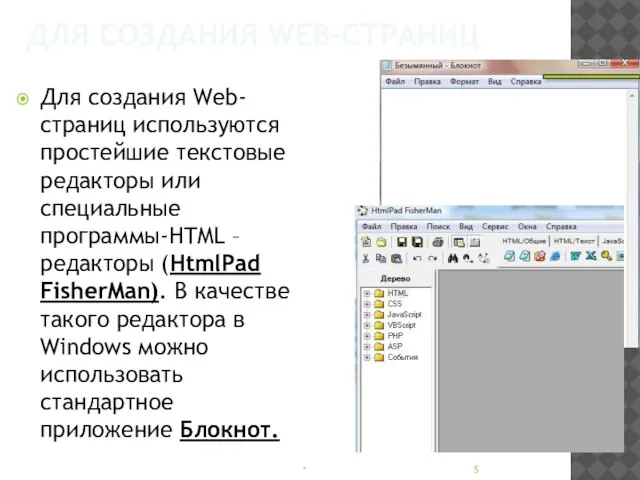
- 5. ДЛЯ СОЗДАНИЯ WEB-СТРАНИЦ Для создания Web-страниц используются простейшие текстовые редакторы или специальные программы-HTML –редакторы (HtmlPad FisherMan).
- 6. СОЗДАНИЕ WEB-СТРАНИЦ С ИСПОЛЬЗОВАНИЕМ НТМL-ТЭГОВ требует больших усилий, времени и знания синтаксиса языка. Применение специальных инструментальных
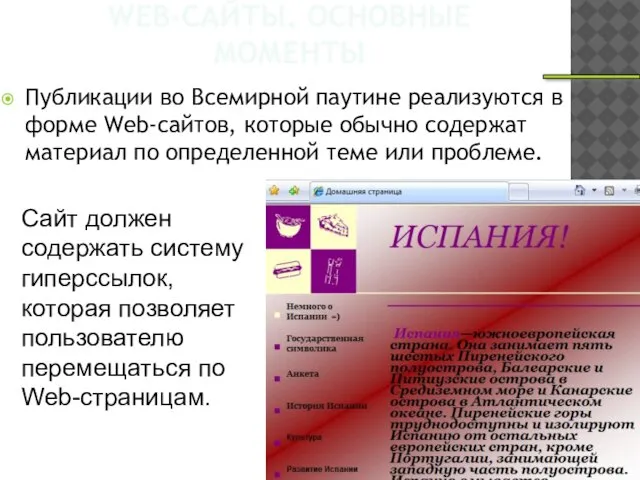
- 7. WEB-САЙТЫ. ОСНОВНЫЕ МОМЕНТЫ Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые обычно содержат материал по
- 8. РАЗМЕЩЕНИЕ В ИНТЕРНЕТ Прежде чем разместить свой Web-сайт на сервере в Интернете, его необходимо тщательно протестировать,
- 9. КОНТРОЛЬНЫЕ ВОПРОСЫ 1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами? 2. Каким образом Web
- 10. 2. СТРУКТУРА WEB-СТРАНИЦЫ НТМL-код страницы помещается внутрь контейнера . Без этих тэгов браузер не в состоянии
- 11. Тэги заключаются в угловые скобки и могут быть одиночными или парными. Парные тэги содержат открывающий и
- 12. ТЭГИ Закрывающий тэг содержит прямой слэш (/) перед обозначением. Название страницы помещается в контейнер и при
- 13. РАЗРАБОТКА ЗАГОТОВКА Компьютер Компьютер и ПО * Созданную Web-страницу необходимо сохранить в виде файла под именем
- 14. Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе, и имя Web-страницы (например,
- 15. КОНТРОЛЬНЫЕ ВОПРОСЫ Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? Какова логическая структура Web-страницы? Практическое задание.
- 16. 3. ФОРМАТИРОВАНИЕ ТЕКСТА НА WEB-СТРАНИЦЕ С помощью тэгов можно задать различные параметры форматирования текста. Заголовки. Размеры
- 17. ШРИФТ. Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения. С помощью
- 18. ВЫРАВНИВАНИЕ ТЕКСТА. Задать способ выравнивания текста позволяет атрибут ALIGN. Выравнивание по левой границе задается так: ALIGN="left",
- 19. Горизонтальная линия. Заголовки целесообразно отделять от остального содержания страницы горизонтальными линиями с помощью одиночного тэга .
- 20. ДОМАШНЯЯ СТРАНИЦА САЙТА. На домашней странице сайта обычно размещается текст, кратко описывающий его содержание. Поместим на
- 21. Компьютер и ПО Ha этом сайте... Терминологический словарь ... * _________
- 22. КОНТРОЛЬНЫЕ ВОПРОСЫ Какие тэги (контейнеры) используются для ввода заголовков? Форматирования шрифта? Ввода абзацев? Практическое задание. Создать
- 23. 4.ВСТАВКА ИЗОБРАЖЕНИЙ В WEB-СТРАНИЦЫ На Web-страницы можно помещать изображения, хранящиеся в графических файлах трех форматов —
- 24. ПОЛОЖЕНИЕ РИСУНКА ОТНОСИТЕЛЬНО ТЕКСТА Расположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать
- 25. ВСТАВКА АЛЬТЕРНАТИВНОГО ТЕКСТА Пользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображений и
- 26. КОНТРОЛЬНЫЕ ВОПРОСЫ 1. Какой тэг и его атрибуты используются для вставки изображений в Web-страницы? Практическое задание.
- 27. 5. ГИПЕРССЫЛКИ НА WEB-СТРАНИЦАХ Гиперссылки. Гиперссылки, размещенные на Web-странице, позволяют загружать в браузер другие Web-страницы, хранящиеся
- 28. Панель навигации по сайту. Создадим папку сайта «Компьютер» и добавим в сайт пустые страницы «Программы», «Словарь»,
- 29. ПАНЕЛЬ НАВИГАЦИИ На домашней странице сайта разместим указатели гиперссылок на каждую страницу сайта. В качестве указателей
- 30. Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации: [ Программы ] & nbsp [ Словарь
- 31. ГИПЕРССЫЛКА НА АДРЕС ЭЛЕКТРОННОЙ ПОЧТЫ. Полезно на домашней странице сайта создать ссылку на адрес электронный почты,
- 32. ПРИМЕР * _________
- 33. 6. СПИСКИ НА WEB-СТРАНИЦАХ нумерованные списки, когда элементы списка идентифицируются с помощью чисел; маркированные списки, когда
- 34. НУМЕРОВАННЫЕ СПИСКИ. Нумерованный список располагается внутри контейнера , а каждый элемент списка определяется тэгом . С
- 35. МАРКИРОВАННЫЕ СПИСКИ. Маркированный список располагается внутри контейнера , а каждый элемент списка определяется тэгом . С
- 36. СПИСОК ОПРЕДЕЛЕНИЙ. Список определений располагается внутри контейнера / . Внутри него текст оформляется в виде терминов,
- 37. КОНТРОЛЬНЫЕ ВОПРОСЫ Какие тэги используются для создания нумерованных списков? Маркированных списков? Практическое задание. Создать Web-страницу «Программы»
- 38. _________
- 39. 7. ИНТЕРАКТИВНЫЕ ФОРМЫ НА WEB-СТРАНИЦАХ Для того чтобы посетители сайта могли не только просматривать информацию, но
- 40. ФОРМА Вся форма заключается в контейнер . В первую очередь выясним имя посетителя нашего сайта и
- 41. ТЕКСТОВЫЕ ПОЛЯ. Для получения этих данных разместим в форме два однострочных текстовых поля для ввода информации.
- 42. ТЕКСТОВЫЕ ПОЛЯ.HTML -КОД Для того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки
- 43. ПЕРЕКЛЮЧАТЕЛИ. Далее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью тэга со значением атрибута
- 44. ПЕРЕКЛЮЧАТЕЛИ. HTML-КОД Укажите, к какой группе пользователей вы себя относите: VALUE="учащийся">учащийся VALUE="студент">студент VALUЕ="учитель">учитель _________
- 45. ФЛАЖКИ. Далее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив их флажками. Флажки создаются в
- 46. ФЛАЖКИ. HTML-КОД Какие из сервисов Интернета вы используете наиболее часто: VALUE="WWW">WWW VALUE="e-mail">e-mail VALUE="FTP">FTP _________
- 47. РАСКРЫВАЮЩИЕСЯ СПИСКИ. Для реализации раскрывающегося списка используется контейнер , в котором каждый элемент списка определяется тэгом
- 48. РАСКРЫВАЮЩИЕСЯ СПИСКИ.HTML КОД Какой браузер вы используете наиболее часто: Internet Explorer Netscape Navigator Opera Mozilla _________
- 49. ТЕКСТОВАЯ ОБЛАСТЬ. В такое поле можно ввести достаточно длинный текст. Создается текстовая область с помощью тэга
- 50. ОТПРАВКА ДАННЫХ ИЗ ФОРМЫ. Отправка введенной в форму информации осуществляется с помощью щелчка по кнопке. Кнопка
- 51. Щелчком по кнопке Отправить можно отправить данные из формы на определенный адрес электронной почты. Для этого
- 52. КОНТРОЛЬНЫЕ ВОПРОСЫ: Какие тэги используются для создания на форме текстовых полей? Переключателей? Флажков? Раскрывающихся списков? Текстовых
- 53. _________
- 55. Скачать презентацию
Слайд 2СОДЕРЖАНИЕ:
1.Web 1.Web -страницы и 1.Web -страницы и Web 1.Web -страницы и Web
СОДЕРЖАНИЕ:
1.Web 1.Web -страницы и 1.Web -страницы и Web 1.Web -страницы и Web

Для создания Для создания WebДля создания Web-страниц
Создание Создание WebСоздание Web-страниц с использованием НТМСоздание Web-страниц с использованием НТМLСоздание Web-страниц с использованием НТМL-тэгов
WebWeb-сайты. Основные моменты
Размещение в Интернет
Контрольные вопросы
2.2.Структура 2.Структура Web2.Структура Web-страницы
ТЭГИ
Разработка заготовка
Контрольные вопросы
3.Форматирование текста на 3.Форматирование текста на Web3.Форматирование текста на Web-странице
Шрифт
Выравнивание текста
Абзацы. Горизонтальная линия
Контрольные вопросы
4.Вставка изображений в 4.Вставка изображений в Web4.Вставка изображений в Web-страницы
Положение рисунка относительно текста
Вставка альтернативного текста
Контрольные вопросы
*
Слайд 35.Гиперссылки на 5.Гиперссылки на Web5.Гиперссылки на Web-страницах
Панель навигации по сайту.
ссылка на адрес
5.Гиперссылки на 5.Гиперссылки на Web5.Гиперссылки на Web-страницах
Панель навигации по сайту.
ссылка на адрес

Пример
6. Списки на 6. Списки на Web6. Списки на Web-страницах
нумерованные списки
маркированные списки
списки определений
Контрольные вопросы
7. Интерактивные формы на 7. Интерактивные формы на Web7. Интерактивные формы на Web-страницах
Форма
Текстовые поля. ☑Текстовые поля.Текстовые поля.HTML –Текстовые поля.HTML –код
Переключатели. ☑Переключатели.Переключатели. HTMLПереключатели. HTML-код
Флажки. ☑Флажки. Флажки. HTMLФлажки. HTML-код
Раскрывающиеся списки.☑ Раскрывающиеся списки. Раскрывающиеся списки.HTML Раскрывающиеся списки.HTML код
Текстовая область.
Отправка данных из формы.
Контрольные вопросы
Что должно получиться
Основные Основные HTML -Основные HTML -тэги
Слайд 41.WEB -СТРАНИЦЫ И WEB - САЙТЫ
Web -страницы создаются с использованием языка разметки
1.WEB -СТРАНИЦЫ И WEB - САЙТЫ
Web -страницы создаются с использованием языка разметки

Основными достоинствами Web-страниц являются:
• малый информационный объем;
• возможность просмотра в различных операционных системах.
*
_________
Слайд 5ДЛЯ СОЗДАНИЯ WEB-СТРАНИЦ
Для создания Web-страниц используются простейшие текстовые редакторы или специальные программы-HTML
ДЛЯ СОЗДАНИЯ WEB-СТРАНИЦ
Для создания Web-страниц используются простейшие текстовые редакторы или специальные программы-HTML

*
_________
Слайд 6СОЗДАНИЕ WEB-СТРАНИЦ С ИСПОЛЬЗОВАНИЕМ НТМL-ТЭГОВ
требует больших усилий, времени и знания синтаксиса языка.
СОЗДАНИЕ WEB-СТРАНИЦ С ИСПОЛЬЗОВАНИЕМ НТМL-ТЭГОВ
требует больших усилий, времени и знания синтаксиса языка.

Применение специальных инструментальных программных средств (Web-редакторов) делает работу по созданию Web-сайтов простой и эффективной. Процесс создания и редактирования страниц в Web-редакторах очень нагляден, так как производится в режиме WYSIWYG
(от англ. «What You See Is What You Get - Что видишь, то и получишь»).
*
_________
Слайд 7WEB-САЙТЫ. ОСНОВНЫЕ МОМЕНТЫ
Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые обычно
WEB-САЙТЫ. ОСНОВНЫЕ МОМЕНТЫ
Публикации во Всемирной паутине реализуются в форме Web-сайтов, которые обычно

*
Сайт должен содержать систему гиперссылок, которая позволяет пользователю перемещаться по Web-страницам.
_________
Слайд 8РАЗМЕЩЕНИЕ В ИНТЕРНЕТ
Прежде чем разместить свой Web-сайт на сервере в Интернете, его
РАЗМЕЩЕНИЕ В ИНТЕРНЕТ
Прежде чем разместить свой Web-сайт на сервере в Интернете, его

Для публикации Web-сайта необходимо найти подходящее место на одном из серверов Интернета. Многие провайдеры предоставляют своим клиентам возможность бесплатного размещения Web-сайтов на своих серверах (бесплатный хостинг).
*
_________
Слайд 9КОНТРОЛЬНЫЕ ВОПРОСЫ
1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами?
2. Каким
КОНТРОЛЬНЫЕ ВОПРОСЫ
1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами?
2. Каким

*
_________
Слайд 102. СТРУКТУРА WEB-СТРАНИЦЫ
НТМL-код страницы помещается внутрь контейнера <НТМL>.
Без этих тэгов браузер
2. СТРУКТУРА WEB-СТРАНИЦЫ
НТМL-код страницы помещается внутрь контейнера <НТМL>.
Без этих тэгов браузер

Web-страница разделяется на две логические части: заголовок и отображаемое в браузере содержание.
Заголовок Web-страницы заключается в контейнер <НЕАD> и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для правильного отображения.
*
_________
Слайд 11Тэги заключаются в угловые скобки и могут быть одиночными или парными.
Парные
Тэги заключаются в угловые скобки и могут быть одиночными или парными.
Парные

*
i
<НЕАD>
<НТМL>
_________
Слайд 12ТЭГИ
Закрывающий тэг содержит прямой слэш (/) перед обозначением.
Название страницы помещается в
ТЭГИ
Закрывающий тэг содержит прямой слэш (/) перед обозначением.
Название страницы помещается в

Отображаемое в браузере содержание страницы помещается в контейнер
*
_________
Слайд 13РАЗРАБОТКА ЗАГОТОВКА
Компьютер<br></ТIТLЕ><br></HEAD><br><BODY><br>Компьютер и ПО<br></BODY><br></HTML><br><p>*<br><p>Созданную Web-страницу необходимо сохранить в виде файла под именем</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="РАЗРАБОТКА ЗАГОТОВКА Компьютер Компьютер и ПО * Созданную Web-страницу необходимо сохранить в" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-12.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-12.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-12.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-12.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-12.jpg" class="slides-image"><!----><div class="slides-content">index.htm. В качестве расширения файла Web-страницы можно также использовать html.<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide14" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-13.jpg" target="_blank" rel="noopener">Слайд 14</a><h3 class="slides-content text-center font-bold"><div><p>Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе,<br>и</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Необходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе," loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-13.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-13.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-13.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-13.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-13.jpg" class="slides-image"><!----><div class="slides-content">имя Web-страницы (например, «Компьютер»), которое высвечивается в верхней строке окна браузера.<br> Имя Web-страницы должно соответствовать ее содержанию, так как оно в первую очередь анализируется поисковыми системами<br><p>*<br><p>i<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide15" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-14.jpg" target="_blank" rel="noopener">Слайд 15</a><h3 class="slides-content text-center font-bold"><div><p>КОНТРОЛЬНЫЕ ВОПРОСЫ<br><p>Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? <br>Какова логическая структура</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="КОНТРОЛЬНЫЕ ВОПРОСЫ Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? Какова логическая" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-14.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-14.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-14.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-14.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-14.jpg" class="slides-image"><!----><div class="slides-content">Web-страницы?<br>Практическое задание. <br>Создать заготовку Web-страницы «Компьютер» и просмотреть ее в браузере.<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide16" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-15.jpg" target="_blank" rel="noopener">Слайд 16</a><h3 class="slides-content text-center font-bold"><div><p>3. ФОРМАТИРОВАНИЕ ТЕКСТА НА WEB-СТРАНИЦЕ<br><p>С помощью тэгов можно задать различные параметры форматирования</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="3. ФОРМАТИРОВАНИЕ ТЕКСТА НА WEB-СТРАНИЦЕ С помощью тэгов можно задать различные параметры" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-15.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-15.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-15.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-15.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-15.jpg" class="slides-image"><!----><div class="slides-content">текста.<br>Заголовки. <br>Размеры шрифтов заголовков задаются параметрами тэгов от <br> <Н1></Н1> (самый крупный) <br>до <H6></H6> (самый мелкий).<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide17" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-16.jpg" target="_blank" rel="noopener">Слайд 17</a><h3 class="slides-content text-center font-bold"><div><p>ШРИФТ.<br><p>Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ШРИФТ. Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-16.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-16.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-16.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-16.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-16.jpg" class="slides-image"><!----><div class="slides-content">значения.<br>С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта. <br>Атрибут FACE позволяет задать гарнитуру шрифта (например, FACE="Arial"), <br> Атрибут SIZE — размер шрифта (например, SIZE=4).<br>Атрибут COLOR позволяет задавать цвет шрифта (например, COLOR="blue"). <br>Значение атрибута COLOR можно задать либо названием цвета (например, "red", "green", "blue" и т. д.), либо его шестнадцатеричным значением - "#RRGGBB"<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide18" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-17.jpg" target="_blank" rel="noopener">Слайд 18</a><h3 class="slides-content text-center font-bold"><div><p>ВЫРАВНИВАНИЕ ТЕКСТА.<br><p>Задать способ выравнивания текста позволяет атрибут ALIGN. <br>Выравнивание по левой границе</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ВЫРАВНИВАНИЕ ТЕКСТА. Задать способ выравнивания текста позволяет атрибут ALIGN. Выравнивание по левой" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-17.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-17.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-17.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-17.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-17.jpg" class="slides-image"><!----><div class="slides-content">задается так: ALIGN="left",<br> выравнивание по правой границе: ALIGN="right", <br>выравнивание по центру: ALIGN= "center".<br>Таким образом, синий цвет заголовка, выровненного по центру, можно задать следующим образом:<br><FONT COLOR="blue"><br><Н1 ALIGN="center">компьютер и П0</Н1><br></FONT><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide19" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-18.jpg" target="_blank" rel="noopener">Слайд 19</a><h3 class="slides-content text-center font-bold"><div><p>Горизонтальная линия. <br>Заголовки целесообразно отделять от остального содержания страницы горизонтальными линиями с</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Горизонтальная линия. Заголовки целесообразно отделять от остального содержания страницы горизонтальными линиями с" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-18.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-18.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-18.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-18.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-18.jpg" class="slides-image"><!----><div class="slides-content">помощью одиночного тэга <HR>.<br>Абзацы. <br>Разделение текста на абзацы производится с помощью контейнера <р></р>. При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания и параметры форматирования шрифта.<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide20" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-19.jpg" target="_blank" rel="noopener">Слайд 20</a><h3 class="slides-content text-center font-bold"><div><p>ДОМАШНЯЯ СТРАНИЦА САЙТА.<br><p>На домашней странице сайта обычно размещается текст, кратко описывающий его</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ДОМАШНЯЯ СТРАНИЦА САЙТА. На домашней странице сайта обычно размещается текст, кратко описывающий" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-19.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-19.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-19.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-19.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-19.jpg" class="slides-image"><!----><div class="slides-content">содержание. Поместим на домашнюю страницу сайта «Компьютер» текст, разбитый на абзацы с различным выравниванием:<br><Р ALIGN="left"><br>Ha этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.<br></Р> <br><Р ALIGN="RIGHT">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.<br></Р><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide21" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-20.jpg" target="_blank" rel="noopener">Слайд 21</a><h3 class="slides-content text-center font-bold"><div><p><FONT COLOR="blue"><br><Н1 ALIGN="center"><br>Компьютер и ПО<br></Н1><br></FONT><br><HR><br><Р ALIGN="left">Ha этом сайте...</Р><br><Р ALIGN ="right"> Терминологический словарь<br>...</Р><br><p>*<br><p></div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Компьютер и ПО Ha этом сайте... Терминологический словарь ... * _________" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-20.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-20.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-20.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-20.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-20.jpg" class="slides-image"><!----><div class="slides-content">_________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide22" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-21.jpg" target="_blank" rel="noopener">Слайд 22</a><h3 class="slides-content text-center font-bold"><div><p>
КОНТРОЛЬНЫЕ ВОПРОСЫ
<br><p>Какие тэги (контейнеры) используются для ввода заголовков? <br>Форматирования шрифта? <br>Ввода абзацев?<br>Практическое</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="КОНТРОЛЬНЫЕ ВОПРОСЫ Какие тэги (контейнеры) используются для ввода заголовков? Форматирования шрифта? Ввода" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-21.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-21.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-21.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-21.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-21.jpg" class="slides-image"><!----><div class="slides-content">задание. <br>Создать Web-страницу «Компьютер» с отформатированным текстом и просмотреть ее в браузере.<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide23" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-22.jpg" target="_blank" rel="noopener">Слайд 23</a><h3 class="slides-content text-center font-bold"><div><p>4.ВСТАВКА ИЗОБРАЖЕНИЙ В WEB-СТРАНИЦЫ<br><p>На Web-страницы можно помещать изображения, хранящиеся в графических файлах</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="4.ВСТАВКА ИЗОБРАЖЕНИЙ В WEB-СТРАНИЦЫ На Web-страницы можно помещать изображения, хранящиеся в графических" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-22.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-22.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-22.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-22.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-22.jpg" class="slides-image"><!----><div class="slides-content">трех форматов — GIF, JPEG и PNG.<br>Вставка изображений. <br>Для вставки изображения используется тэг <IMG> с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. НАПРИМЕР:<br><IMG SRC="computer.gif"><br><IMG SRC="C:\computer\computer.gif"><br><IMG SRC="http://www.server.ru/computer<IMG SRC="http://www.server.ru/computer.<IMG SRC="http://www.server.ru/computer.gif"><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide24" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-23.jpg" target="_blank" rel="noopener">Слайд 24</a><h3 class="slides-content text-center font-bold"><div><p>ПОЛОЖЕНИЕ РИСУНКА ОТНОСИТЕЛЬНО ТЕКСТА<br><p>Расположить рисунок относительно текста различным образом позволяет атрибут ALIGN,</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ПОЛОЖЕНИЕ РИСУНКА ОТНОСИТЕЛЬНО ТЕКСТА Расположить рисунок относительно текста различным образом позволяет атрибут" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-23.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-23.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-23.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-23.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-23.jpg" class="slides-image"><!----><div class="slides-content">который может принимать пять различных значений: <br>ТОР (верх), <br>MIDDLE (середина),<br> BOTTOM (низ), <br>LEFT (слева) <br>и RIGHT (справа).<br>НАПРИМЕР:<br><IMG SRC="computer.gif" ALIGN="right"><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide25" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-24.jpg" target="_blank" rel="noopener">Слайд 25</a><h3 class="slides-content text-center font-bold"><div><p>ВСТАВКА АЛЬТЕРНАТИВНОГО ТЕКСТА<br><p>Пользователи иногда, в целях экономии времени, отключают в браузере загрузку</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ВСТАВКА АЛЬТЕРНАТИВНОГО ТЕКСТА Пользователи иногда, в целях экономии времени, отключают в браузере" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-24.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-24.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-24.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-24.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-24.jpg" class="slides-image"><!----><div class="slides-content">графических изображений и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст.<br>Альтернативный текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:<br><IMG SRC="computer.gif" ALIGN="right» ALT="Компьютер"><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide26" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-25.jpg" target="_blank" rel="noopener">Слайд 26</a><h3 class="slides-content text-center font-bold"><div><p>КОНТРОЛЬНЫЕ ВОПРОСЫ<br><p>1. Какой тэг и его атрибуты используются для вставки изображений в</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="КОНТРОЛЬНЫЕ ВОПРОСЫ 1. Какой тэг и его атрибуты используются для вставки изображений" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-25.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-25.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-25.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-25.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-25.jpg" class="slides-image"><!----><div class="slides-content">Web-страницы?<br>Практическое задание.<br> Вставить в Web-страницу «Компьютер» изображение и альтернативный текст и просмотреть ее в браузере.<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide27" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-26.jpg" target="_blank" rel="noopener">Слайд 27</a><h3 class="slides-content text-center font-bold"><div><p>5. ГИПЕРССЫЛКИ НА WEB-СТРАНИЦАХ<br><p>Гиперссылки.<br> Гиперссылки, размещенные на Web-странице, позволяют загружать в браузер</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="5. ГИПЕРССЫЛКИ НА WEB-СТРАНИЦАХ Гиперссылки. Гиперссылки, размещенные на Web-странице, позволяют загружать в" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-26.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-26.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-26.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-26.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-26.jpg" class="slides-image"><!----><div class="slides-content">другие Web-страницы, хранящиеся на локальном компьютере или в Интернете. Гиперссылка состоит из двух частей: адреса и указателя ссылки.<br>Гиперссылка создается с помощью универсального тэга <А> и его атрибута HREF, указывающего, в каком файле хранится загружаемая Web-страница:<br><А HREF="Адрес">Указатель ссылки</А><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide28" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-27.jpg" target="_blank" rel="noopener">Слайд 28</a><h3 class="slides-content text-center font-bold"><div><p>Панель навигации по сайту.<br> Создадим папку сайта «Компьютер» и добавим в сайт</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Панель навигации по сайту. Создадим папку сайта «Компьютер» и добавим в сайт" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-27.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-27.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-27.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-27.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-27.jpg" class="slides-image"><!----><div class="slides-content">пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета». <br>Сохраним их в файлах с именами software.htm, glossary.htm, hardware.htm и anketa.htm в папке сайта. Такие «пустые» страницы должны иметь заголовки, но могут пока не иметь содержания:<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide29" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-28.jpg" target="_blank" rel="noopener">Слайд 29</a><h3 class="slides-content text-center font-bold"><div><p>ПАНЕЛЬ НАВИГАЦИИ<br><p>На домашней странице сайта разместим указатели гиперссылок на каждую страницу сайта.</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ПАНЕЛЬ НАВИГАЦИИ На домашней странице сайта разместим указатели гиперссылок на каждую страницу" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-28.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-28.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-28.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-28.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-28.jpg" class="slides-image"><!----><div class="slides-content">В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход.<br>Разместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами . Такое размещение гиперссылок часто называют панелью навигации.<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide30" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-29.jpg" target="_blank" rel="noopener">Слайд 30</a><h3 class="slides-content text-center font-bold"><div><p>Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации:<br><Р ALIGN="center"><br>[<А HREF="software.htm">Программы</A>] &</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Вставим в домашнюю страницу сайта HTML-код, создающий панель навигации: [ Программы ]" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-29.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-29.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-29.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-29.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-29.jpg" class="slides-image"><!----><div class="slides-content">nbsp <br>[<А HREF="glossary.htm">Словарь</A>] <br>[<А HREF="hardware.htm“>Комплектующие</A>] <br> [<A HREF="anketa.htm“>Анкетa</A>] </P><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide31" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-30.jpg" target="_blank" rel="noopener">Слайд 31</a><h3 class="slides-content text-center font-bold"><div><p>ГИПЕРССЫЛКА НА АДРЕС ЭЛЕКТРОННОЙ ПОЧТЫ.<br><p>Полезно на домашней странице сайта создать ссылку на</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ГИПЕРССЫЛКА НА АДРЕС ЭЛЕКТРОННОЙ ПОЧТЫ. Полезно на домашней странице сайта создать ссылку" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-30.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-30.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-30.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-30.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-30.jpg" class="slides-image"><!----><div class="slides-content">адрес электронный почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер <ADDRESS></ADDRESS>, который задает стиль абзаца, принятый для указания адреса:<br><ADDRESS><br><А HREF="mailto:username@servermailto:username@server.mailto:username@server.ru">E-mail:<br>username@server.ru</A><br></ADDRESS><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide32" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-31.jpg" target="_blank" rel="noopener">Слайд 32</a><h3 class="slides-content text-center font-bold"><div><p>ПРИМЕР<br><p>*<br><p> _________ <br></div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ПРИМЕР * _________" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-31.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-31.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-31.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-31.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-31.jpg" class="slides-image"><!----><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide33" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-32.jpg" target="_blank" rel="noopener">Слайд 33</a><h3 class="slides-content text-center font-bold"><div><p>6. СПИСКИ НА WEB-СТРАНИЦАХ <br><p>нумерованные списки, <br>когда элементы списка идентифицируются с помощью</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="6. СПИСКИ НА WEB-СТРАНИЦАХ нумерованные списки, когда элементы списка идентифицируются с помощью" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-32.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-32.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-32.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-32.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-32.jpg" class="slides-image"><!----><div class="slides-content">чисел;<br>маркированные списки, <br>когда элементы списка идентифицируются с помощью специальных символов (маркеров);<br>списки определений, <br>позволяющие составлять перечни определений в так называемой словарной форме.<br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide34" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-33.jpg" target="_blank" rel="noopener">Слайд 34</a><h3 class="slides-content text-center font-bold"><div><p>НУМЕРОВАННЫЕ СПИСКИ.<br><p>Нумерованный список располагается внутри контейнера <OL></OL>, а каждый элемент списка определяется</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="НУМЕРОВАННЫЕ СПИСКИ. Нумерованный список располагается внутри контейнера , а каждый элемент списка" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-33.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-33.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-33.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-33.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-33.jpg" class="slides-image"><!----><div class="slides-content">тэгом <LI>. С помощью атрибута TYPE тэга <OL> можно задать тип нумерации: <br>арабские цифры (по умолчанию),<br> "I" (римские цифры),<br> "а" (строчные буквы) <br><OL><br><LI>Системные программы <br><LI>Прикладные программы <br><LI>Системы программирования </0L><br><p>*<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide35" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-34.jpg" target="_blank" rel="noopener">Слайд 35</a><h3 class="slides-content text-center font-bold"><div><p>МАРКИРОВАННЫЕ СПИСКИ.<br><p>Маркированный список располагается внутри контейнера <UL></UL>, а каждый элемент списка определяется</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="МАРКИРОВАННЫЕ СПИСКИ. Маркированный список располагается внутри контейнера , а каждый элемент списка" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-34.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-34.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-34.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-34.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-34.jpg" class="slides-image"><!----><div class="slides-content">тэгом <LI>. С помощью атрибута TYPE тэга <UL> можно задать вид маркера списка: <br>"disc" (диск), <br>"square" (квадрат) <br>или "circle" (окружность):<br><UL TYPE="square"><br><LI>текстовые редакторы;<br><LI>графические редакторы;<br><LI>электронные таблицы;<br><LI>системы управления базами данных.<br></UL><br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide36" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-35.jpg" target="_blank" rel="noopener">Слайд 36</a><h3 class="slides-content text-center font-bold"><div><p>СПИСОК ОПРЕДЕЛЕНИЙ.<br><p>Список определений располагается внутри контейнера <DL>/<DL>. Внутри него текст оформляется в</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="СПИСОК ОПРЕДЕЛЕНИЙ. Список определений располагается внутри контейнера / . Внутри него текст" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-35.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-35.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-35.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-35.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-35.jpg" class="slides-image"><!----><div class="slides-content">виде терминов, которые выделяются одинарными тэгами <DT> и определений, которые следуют за одинарными тэгами <DD>.<br>Web-страницу «Словарь» мы представим в виде словаря компьютерных терминов <br><DL><br><DТ>Процессор<br><DD>Центральное устройство компьютера,<br>производящее обработку информации в двоичном коде.<br><DТ>Оперативная память<br><DD>Устройство, в котором хранятся программы и данные.<br></DL><br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide37" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-36.jpg" target="_blank" rel="noopener">Слайд 37</a><h3 class="slides-content text-center font-bold"><div><p>КОНТРОЛЬНЫЕ ВОПРОСЫ
<br><p> Какие тэги используются для создания нумерованных списков? Маркированных списков?<br>Практическое задание.</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="КОНТРОЛЬНЫЕ ВОПРОСЫ Какие тэги используются для создания нумерованных списков? Маркированных списков? Практическое" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-36.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-36.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-36.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-36.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-36.jpg" class="slides-image"><!----><div class="slides-content"><br>Создать Web-страницу «Программы» с нумерованным списком и вложенным маркированным списком.<br>Создать Web-страницу «Словарь» со списком терминов.<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide38" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-37.jpg" target="_blank" rel="noopener">Слайд 38</a><h3 class="slides-content text-center font-bold"><div><p> _________ <br></div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="_________" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-37.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-37.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-37.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-37.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-37.jpg" class="slides-image"><!----><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide39" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-38.jpg" target="_blank" rel="noopener">Слайд 39</a><h3 class="slides-content text-center font-bold"><div><p>7. ИНТЕРАКТИВНЫЕ ФОРМЫ НА WEB-СТРАНИЦАХ <br><p>Для того чтобы посетители сайта могли не</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="7. ИНТЕРАКТИВНЫЕ ФОРМЫ НА WEB-СТРАНИЦАХ Для того чтобы посетители сайта могли не" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-38.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-38.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-38.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-38.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-38.jpg" class="slides-image"><!----><div class="slides-content">только просматривать информацию, но и отправлять сведения его администраторам, на страницах сайта размещают интерактивные формы. Формы включают в себя элементы управления различных типов: <br>текстовые поля, <br>раскрывающиеся списки, <br>флажки, <br>переключатели, <br>текстовые области и т. д.<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide40" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-39.jpg" target="_blank" rel="noopener">Слайд 40</a><h3 class="slides-content text-center font-bold"><div><p>ФОРМА<br><p>Вся форма заключается в контейнер <F0RM></F0RM>. <br>В первую очередь выясним имя посетителя</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ФОРМА Вся форма заключается в контейнер . В первую очередь выясним имя" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-39.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-39.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-39.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-39.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-39.jpg" class="slides-image"><!----><div class="slides-content">нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide41" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-40.jpg" target="_blank" rel="noopener">Слайд 41</a><h3 class="slides-content text-center font-bold"><div><p>ТЕКСТОВЫЕ ПОЛЯ.<br><p>Для получения этих данных разместим в форме два однострочных текстовых поля</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ТЕКСТОВЫЕ ПОЛЯ. Для получения этих данных разместим в форме два однострочных текстовых" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-40.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-40.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-40.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-40.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-40.jpg" class="slides-image"><!----><div class="slides-content">для ввода информации.<br>Текстовые поля создаются с помощью тэга <INPUT> со значением атрибута TYPE="text". <br>Атрибут NAME является обязательным и служит для идентификации полученной информации.<br> Значением атрибута SIZE является число, задающее длину поля ввода в символах.<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide42" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-41.jpg" target="_blank" rel="noopener">Слайд 42</a><h3 class="slides-content text-center font-bold"><div><p>ТЕКСТОВЫЕ ПОЛЯ.HTML -КОД<br><p>Для того чтобы анкета «читалась», необходимо разделить строки с помощью</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ТЕКСТОВЫЕ ПОЛЯ.HTML -КОД Для того чтобы анкета «читалась», необходимо разделить строки с" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-41.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-41.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-41.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-41.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-41.jpg" class="slides-image"><!----><div class="slides-content">тэга перевода строки <BR>
<br><FORM><br>Пожалуйста, введите ваше имя:<br><BR><br><INPUT TYPE="text" NАМЕ="ФИ0" SIZE=30><br><BR><br>E-mail:<br><BR><br><INPUT TYPE="text" NAME="e-mail" SIZE=30><br><BR><br></FORM><br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide43" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-42.jpg" target="_blank" rel="noopener">Слайд 43</a><h3 class="slides-content text-center font-bold"><div><p>ПЕРЕКЛЮЧАТЕЛИ.<br><p>Далее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью тэга</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ПЕРЕКЛЮЧАТЕЛИ. Далее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-42.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-42.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-42.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-42.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-42.jpg" class="slides-image"><!----><div class="slides-content"><INPUT> со значением атрибута TYPE="radio". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME="group".<br>Еще одним обязательным атрибутом является VALUE, которому присвоим значения "учащийся", "студент" и "учитель". Значение атрибута VALUE должно быть уникальным для каждой «радиокнопки».<br>Вставим в HTML-код группу переключателей, в которой строки разделяются с помощью тэга перевода строки <BR> <br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide44" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-43.jpg" target="_blank" rel="noopener">Слайд 44</a><h3 class="slides-content text-center font-bold"><div><p>ПЕРЕКЛЮЧАТЕЛИ. HTML-КОД<br><p>Укажите, к какой группе пользователей вы<br>себя относите:<br><BR><br><INPUT TYPE="radio" NAME="group"<br>VALUE="учащийся">учащийся<br><BR><br><INPUT TYPE="radio" NAME="group"<br>VALUE="студент">студент<br><BR><br><INPUT</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ПЕРЕКЛЮЧАТЕЛИ. HTML-КОД Укажите, к какой группе пользователей вы себя относите: VALUE="учащийся">учащийся VALUE="студент">студент VALUЕ="учитель">учитель _________" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-43.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-43.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-43.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-43.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-43.jpg" class="slides-image"><!----><div class="slides-content">TYPE="radio" NAME="group"<br>VALUЕ="учитель">учитель<br><BR><br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide45" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-44.jpg" target="_blank" rel="noopener">Слайд 45</a><h3 class="slides-content text-center font-bold"><div><p>ФЛАЖКИ.<br><p>Далее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив их флажками.<br>Флажки</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ФЛАЖКИ. Далее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив их" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-44.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-44.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-44.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-44.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-44.jpg" class="slides-image"><!----><div class="slides-content">создаются в тэге <INPUT> со значением атрибута TYPE="checkbox". Флажки, объединенные в группу, могут иметь различные значения атрибута NAME. Например, NAME="box1", NAME="box2" и т. д.<br>Еще одним обязательным атрибутом является VALUE, которому присвоим значения "WWW", "e-mail" и "FTP". Значение атрибута VALUE должно быть уникальным для каждого флажка.<br>Вставим в HTML-код группу флажков, в которой строки разделяются с помощью тэга перевода строки <BR> :<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide46" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-45.jpg" target="_blank" rel="noopener">Слайд 46</a><h3 class="slides-content text-center font-bold"><div><p>ФЛАЖКИ. HTML-КОД<br><p>Какие из сервисов Интернета вы используете<br>наиболее часто:<br><BR><br><INPUT TYPE="checkbox" NAME="box1"<br>VALUE="WWW">WWW<br><BR><br><INPUT TYPE="checkbox" NAME="box2"<br>VALUE="e-mail">e-mail<br><BR><br><INPUT</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ФЛАЖКИ. HTML-КОД Какие из сервисов Интернета вы используете наиболее часто: VALUE="WWW">WWW VALUE="e-mail">e-mail VALUE="FTP">FTP _________" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-45.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-45.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-45.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-45.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-45.jpg" class="slides-image"><!----><div class="slides-content">TYPE="checkbox" NAME="box3"<br>VALUE="FTP">FTP<br><BR><br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide47" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-46.jpg" target="_blank" rel="noopener">Слайд 47</a><h3 class="slides-content text-center font-bold"><div><p>РАСКРЫВАЮЩИЕСЯ СПИСКИ.<br><p>Для реализации раскрывающегося списка используется контейнер <SELECT></SELECT>, в котором каждый элемент</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="РАСКРЫВАЮЩИЕСЯ СПИСКИ. Для реализации раскрывающегося списка используется контейнер , в котором каждый" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-46.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-46.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-46.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-46.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-46.jpg" class="slides-image"><!----><div class="slides-content">списка определяется тэгом <0PTI0N>.<br>B переключателях, флажках и списках выбранный по умолчанию элемент задается с помощью атрибутаSELECTED.<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide48" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-47.jpg" target="_blank" rel="noopener">Слайд 48</a><h3 class="slides-content text-center font-bold"><div><p>РАСКРЫВАЮЩИЕСЯ СПИСКИ.HTML КОД<br><p><BR><br>Какой браузер вы используете<br>наиболее часто:<br><SELECT NAMЕ="Браузер"><br><OPTION SELECTED>Internet Explorer<br><OPTION>Netscape Navigator<br><OPTION>Opera<br><OPTION>Mozilla<br></SELECT><br><p> _________</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="РАСКРЫВАЮЩИЕСЯ СПИСКИ.HTML КОД Какой браузер вы используете наиболее часто: Internet Explorer Netscape Navigator Opera Mozilla _________" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-47.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-47.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-47.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-47.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-47.jpg" class="slides-image"><!----><div class="slides-content"><br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide49" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-48.jpg" target="_blank" rel="noopener">Слайд 49</a><h3 class="slides-content text-center font-bold"><div><p>ТЕКСТОВАЯ ОБЛАСТЬ.<br><p>В такое поле можно ввести достаточно длинный текст.<br>Создается текстовая область с</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ТЕКСТОВАЯ ОБЛАСТЬ. В такое поле можно ввести достаточно длинный текст. Создается текстовая" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-48.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-48.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-48.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-48.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-48.jpg" class="slides-image"><!----><div class="slides-content">помощью тэга <TEXTAREA> с обязательными атрибутами: NAME, задающим имя области, ROWS, определяющим число строк, и COLS — число столбцов области.<br>Вставим в HTML-код текстовую область :<br>Какую еще информацию вы хотели бы видеть<br>на сайте?<br><BR><br><TEXTAREA NAME="Ваши предложения"<br>ROWS=4 COLS=30><br></TEXTAREA><br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide50" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-49.jpg" target="_blank" rel="noopener">Слайд 50</a><h3 class="slides-content text-center font-bold"><div><p>ОТПРАВКА ДАННЫХ ИЗ ФОРМЫ.<br><p>Отправка введенной в форму информации осуществляется с помощью щелчка</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="ОТПРАВКА ДАННЫХ ИЗ ФОРМЫ. Отправка введенной в форму информации осуществляется с помощью" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-49.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-49.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-49.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-49.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-49.jpg" class="slides-image"><!----><div class="slides-content">по кнопке.<br>Кнопка создается с помощью тэга <INPUT>. Атрибуту TYPE необходимо присвоить значение "submit", а атрибуту VALUE, который задает надпись на кнопке, присвоить значение "Отправить" <br><INPUT TYPE=" submit" VALUЕ="Отправить"><br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide51" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-50.jpg" target="_blank" rel="noopener">Слайд 51</a><h3 class="slides-content text-center font-bold"><div><p>Щелчком по кнопке Отправить можно отправить данные из формы на определенный адрес</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Щелчком по кнопке Отправить можно отправить данные из формы на определенный адрес" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-50.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-50.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-50.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-50.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-50.jpg" class="slides-image"><!----><div class="slides-content">электронной почты. Для этого атрибуту ACTION контейнера <FORM> надо присвоить значение адреса электронной почты. Кроме того, в атрибутах METOD и ENCTYPE необходимо указать метод и форму передачи данных:<br><FORM ACTION="mailto<FORM ACTION="mailto:<FORM ACTION="mailto:username@server<FORM ACTION="mailto:username@server.<FORM ACTION="mailto:username@server.ru" METHOD="POST" ENCTYPE="text/plain"><br>После открытия в браузере Web-страницы «Анкета» и внесения данных в поля формы необходимо щелкнуть по кнопке Отправить. Данные будут отправлены по указанному адресу электронной почты.<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide52" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-51.jpg" target="_blank" rel="noopener">Слайд 52</a><h3 class="slides-content text-center font-bold"><div><p>КОНТРОЛЬНЫЕ ВОПРОСЫ:<br><p>Какие тэги используются для создания на форме текстовых полей? Переключателей? Флажков?</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="КОНТРОЛЬНЫЕ ВОПРОСЫ: Какие тэги используются для создания на форме текстовых полей? Переключателей?" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-51.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-51.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-51.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-51.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-51.jpg" class="slides-image"><!----><div class="slides-content">Раскрывающихся списков? Текстовых областей?<br>Какие значения необходимо присвоить атрибутам тэга <FORM> для отправки введенной в форму информации <br>Практическое задание:<br>Создать страницу «Анкета», содержащую форму для ввода данных<br><p> _________ <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide53" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/282402/slide-52.jpg" target="_blank" rel="noopener">Слайд 53</a><h3 class="slides-content text-center font-bold"><div><p> _________ <br></div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="_________" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282402/slide-52.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282402/slide-52.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282402/slide-52.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-52.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282402/slide-52.jpg" class="slides-image"><!----><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><div class="download-description"> Имя файла: Презентация-на-тему-Разработка-Web-сайтов-.pptx <br> Количество просмотров: 600 <br> Количество скачиваний: 0</div><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/prezentacii-po-informatike/prezentaciya-na-temu-razmeshhenie-tekstovoj-informacii-na-forme" class="navigation-link">Презентация на тему Размещение текстовой информации на форме </a></div><div class="navigation-item"><div>Следующая -</div><a href="/prezentacii-po-informatike/prezentaciya-na-temu-rastrovaya-i-vektornaya-grafika-1" class="navigation-link">Презентация на тему Растровая и векторная графика </a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/prezentacii-po-informatike/kriptografiya-i-stenografiya" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1169842/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1169842/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1169842/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1169842/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1169842/slide-0.jpg" class="slides-image related-itemImage"> Криптография и стенография</a></div><div class="related-item"><a href="/prezentacii-po-informatike/frontend-razrabotka-na-reactjs" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/906813/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/906813/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/906813/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/906813/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/906813/slide-0.jpg" class="slides-image related-itemImage"> Frontend-разработка на ReactJS</a></div><div class="related-item"><a href="/prezentacii-po-informatike/informatsiya-informatika-5-urok-n-1" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1060215/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1060215/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1060215/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1060215/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1060215/slide-0.jpg" class="slides-image related-itemImage"> Информация (Информатика 5 Урок № 1)</a></div><div class="related-item"><a href="/prezentacii-po-informatike/mutatsionnoe-testirovanie-programmnogo-obespecheniya" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1146434/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1146434/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1146434/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1146434/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1146434/slide-0.jpg" class="slides-image related-itemImage"> Мутационное тестирование программного обеспечения</a></div><div class="related-item"><a href="/prezentacii-po-informatike/razrabotka-informatsionnoy-podsistemy-formirovaniya-registratsii-i" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1113109/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1113109/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1113109/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1113109/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1113109/slide-0.jpg" class="slides-image related-itemImage"> Разработка информационной подсистемы формирования, регистрации и учета договоров купли-продажи</a></div><div class="related-item"><a href="/prezentacii-po-informatike/tehnologii-postroeniya-animatsionnyh-izobrazheniy-tehnologii-trehmernoy" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/875174/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/875174/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/875174/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/875174/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/875174/slide-0.jpg" class="slides-image related-itemImage"> Технологии построения анимационных изображений. Технологии трехмерной графики</a></div><div class="related-item"><a href="/prezentacii-po-informatike/import-eksport-i-preobrazovanie-faylov-izobrazheniy" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/939268/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/939268/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/939268/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/939268/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/939268/slide-0.jpg" class="slides-image related-itemImage"> Импорт, экспорт и преобразование файлов изображений</a></div><div class="related-item"><a href="/prezentacii-po-informatike/tema-32-kompyuternyy-virus-i-ego" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1175848/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1175848/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1175848/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1175848/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1175848/slide-0.jpg" class="slides-image related-itemImage"> Тема 3.2 - Компьютерный вирус и его типы</a></div><div class="related-item"><a href="/prezentacii-po-informatike/qr-kod-sposob-chteniya-qr-kodov" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/910892/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/910892/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/910892/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/910892/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/910892/slide-0.jpg" class="slides-image related-itemImage"> QR-код. Способ чтения QR-кодов</a></div><div class="related-item"><a href="/prezentacii-po-informatike/generator-fraktalov-1" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/940545/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/940545/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/940545/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/940545/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/940545/slide-0.jpg" class="slides-image related-itemImage"> Генератор фракталов</a></div><div class="related-item"><a href="/prezentacii-po-informatike/ustroystvo-kompyutera-94" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1161135/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1161135/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1161135/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1161135/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1161135/slide-0.jpg" class="slides-image related-itemImage"> Устройство компьютера</a></div><div class="related-item"><a href="/prezentacii-po-informatike/chto-napisat-devushke-v-sms" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1018279/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1018279/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1018279/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1018279/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1018279/slide-0.jpg" class="slides-image related-itemImage"> ЧТО написать девушке в СМС?</a></div><div class="related-item"><a href="/prezentacii-po-informatike/17-protokol-marshrutizatsii" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1175552/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1175552/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1175552/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1175552/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1175552/slide-0.jpg" class="slides-image related-itemImage"> 17 протокол маршрутизации</a></div><div class="related-item"><a href="/prezentacii-po-informatike/7-klyuchevyh-navykov-internet-pomoshchnika" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/956692/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/956692/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/956692/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/956692/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/956692/slide-0.jpg" class="slides-image related-itemImage"> 7 ключевых навыков интернет-помощника</a></div><div class="related-item"><a href="/prezentacii-po-informatike/mobilnoe-prilozhenie-on-russia-1" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1044910/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1044910/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1044910/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1044910/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1044910/slide-0.jpg" class="slides-image related-itemImage"> Мобильное приложение On Russia</a></div><div class="related-item"><a href="/prezentacii-po-informatike/tsifrovye-tehnologii-v-stroitelstve" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1013085/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1013085/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1013085/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1013085/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1013085/slide-0.jpg" class="slides-image related-itemImage"> Цифровые технологии в строительстве</a></div><div class="related-item"><a href="/prezentacii-po-informatike/nastroyki-rabochego-stola-na-primere-linuks" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/875735/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/875735/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/875735/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/875735/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/875735/slide-0.jpg" class="slides-image related-itemImage"> Настройки рабочего стола на примере Линукс Минт</a></div><div class="related-item"><a href="/prezentacii-po-informatike/itogi-ligi-1s-its" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/888693/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/888693/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/888693/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/888693/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/888693/slide-0.jpg" class="slides-image related-itemImage"> Итоги лиги 1С: ИТС</a></div><div class="related-item"><a href="/prezentacii-po-informatike/top-oskorbleniy-v-roblokse" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1015950/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1015950/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1015950/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1015950/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1015950/slide-0.jpg" class="slides-image related-itemImage"> Топ оскорблений в роблоксе</a></div><div class="related-item"><a href="/prezentacii-po-informatike/sistemnyy-analiz-predmetnoy-oblasti-prinyatiya-resheniy" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1010040/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1010040/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1010040/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1010040/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1010040/slide-0.jpg" class="slides-image related-itemImage"> Системный анализ предметной области принятия решений</a></div><div class="related-item"><a href="/prezentacii-po-informatike/poshuk-u-settsy-nternet" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1073570/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1073570/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1073570/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1073570/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1073570/slide-0.jpg" class="slides-image related-itemImage"> Пошук у сетцы Інтэрнэт</a></div><div class="related-item"><a href="/prezentacii-po-informatike/vidy-subd-1-59-2" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/935884/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/935884/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/935884/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/935884/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/935884/slide-0.jpg" class="slides-image related-itemImage"> Виды СУБД</a></div><div class="related-item"><a href="/prezentacii-po-informatike/construct-2-beta-release-r102" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1116806/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1116806/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1116806/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1116806/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1116806/slide-0.jpg" class="slides-image related-itemImage"> Construct 2 beta release r102</a></div><div class="related-item"><a href="/prezentacii-po-informatike/internet-tehnologii-i-raspredelyonnaya-obrabotka-dannyh-3" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/928181/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/928181/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/928181/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/928181/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/928181/slide-0.jpg" class="slides-image related-itemImage"> Интернет-технологии и распределённая обработка данных. Лекция 15</a></div><div class="related-item"><a href="/prezentacii-po-informatike/cirras-amp-drawing-conversion-project" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/905133/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/905133/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/905133/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/905133/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/905133/slide-0.jpg" class="slides-image related-itemImage"> Cirras & Drawing conversion project</a></div><div class="related-item"><a href="/prezentacii-po-informatike/tehnologiya-promyshlennogo-proizvodstva" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1005464/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1005464/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1005464/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1005464/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1005464/slide-0.jpg" class="slides-image related-itemImage"> Технология промышленного производства</a></div><div class="related-item"><a href="/prezentacii-po-informatike/krasota-priglashayu-tebya-v-eto-soobshchestvo" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1001670/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1001670/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1001670/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1001670/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1001670/slide-0.jpg" class="slides-image related-itemImage"> Красота. Приглашаю тебя в это сообщество про моду, науку, новости, мир и юмор</a></div><div class="related-item"><a href="/prezentacii-po-informatike/prezentaciya-na-temu-o-vrede-kompyutera-1" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/282297/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/282297/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/282297/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282297/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/282297/slide-0.jpg" class="slides-image related-itemImage"> Презентация на тему о вреде компьютера </a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><div class="footer-text"><!--LiveInternet counter--><a href="https://www.liveinternet.ru/click"
target="_blank"><img id="licnt7D89" width="88" height="31" style="border:0"
title="LiveInternet: показано число просмотров за 24 часа, посетителей за 24 часа и за сегодня"
src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAEALAAAAAABAAEAAAIBTAA7"
alt="LiveInternet"/></a><script>(function(d,s){d.getElementById("licnt7D89").src=
"https://counter.yadro.ru/hit?t12.1;r"+escape(d.referrer)+
((typeof(s)=="undefined")?"":";s"+s.width+"*"+s.height+"*"+
(s.colorDepth?s.colorDepth:s.pixelDepth))+";u"+escape(d.URL)+
";h"+escape(d.title.substring(0,150))+";"+Math.random()})
(document,screen)</script><!--/LiveInternet--></div><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><div class="footer-text"><a href="/page/pravoobladateliam">Для правообладателей</a></div><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V){return {data:{meta:{result:{meta:{h1:l,main_text:b,main_title:m,main_description:n,main_keywords:o,main_image:b},app:{logo_image:p,logo_image_width:i,logo_image_height:q,logo_text:r,image_width_full:s,image_width_min:t,recaptcha_key:u,yandex_search:v,ya_context:e,banner_1:b,banner_2:b,banner_3:b,banner_4:b,banner_5:b,banner_6:b,banner_7:b,banner_8:b,banner_9:b,banner_10:w,email:x,footer_before:y,footer:z,dark_theme:c,strategy:{image_alt_words:h,item_slide_header:A,item_images:B,item_images_tag:C,item_words_h3:c,item_words_tag:D,item_words_1:h,routing:E,item_slide_skipping:F,item_download_timeout:G,item_slider_width:a,item_show_pdf:c,item_show_contents:c,item_show_filename:e},colors:{header_text:j,header_bg:k,accent:H}},social:I}},categories:{result:[{id:J,ordering:a,name:"Алгебра",pseudoname:"prezentacii-po-algebre"},{id:2,ordering:a,name:"Английский язык",pseudoname:"prezentacii-po-angliyskomu-yaziku"},{id:3,ordering:a,name:"Астрономия",pseudoname:"prezentacii-po-astronomii"},{id:4,ordering:a,name:"Биология",pseudoname:"prezentacii-po-biologii"},{id:5,ordering:a,name:"География",pseudoname:"prezentacii-po-geografii"},{id:6,ordering:a,name:"Геометрия",pseudoname:"prezentacii-po-geometrii"},{id:7,ordering:a,name:K,pseudoname:"prezentacii-po-informatike"},{id:8,ordering:a,name:"История",pseudoname:"prezentacii-po-istorii"},{id:9,ordering:a,name:"Литература",pseudoname:"prezentacii-po-literature"},{id:10,ordering:a,name:"Математика",pseudoname:"prezentacii-po-matematike"},{id:11,ordering:a,name:"Медицина",pseudoname:"prezentacii-po-medicine"},{id:h,ordering:a,name:"Музыка",pseudoname:"prezentacii-po-musice"},{id:13,ordering:a,name:"МХК",pseudoname:"prezentacii-po-mkhk"},{id:14,ordering:a,name:"ОБЖ",pseudoname:"prezentacii-po-obzh"},{id:15,ordering:a,name:"Обществознание",pseudoname:"prezentacii-po-obshhestvoznaniju"},{id:17,ordering:a,name:"Педагогика",pseudoname:"prezentacii-po-pedagogike"},{id:18,ordering:a,name:"Немецкий язык",pseudoname:"prezentacii-po-nemezkomy-yaziku"},{id:20,ordering:a,name:"Русский язык",pseudoname:"prezentacii-po-russkomu-yazyku"},{id:21,ordering:a,name:"Технология",pseudoname:"prezentacii-po-tehnologii"},{id:22,ordering:a,name:"Физика",pseudoname:"prezentacii-po-fizike"},{id:23,ordering:a,name:"Философия",pseudoname:"prezentacii-po-filosofii"},{id:24,ordering:a,name:"Химия",pseudoname:"prezentacii-po-himii"},{id:25,ordering:a,name:"Экология",pseudoname:"prezentacii-po-ehkologii"},{id:26,ordering:a,name:"Экономика",pseudoname:"prezentacii-po-ekonomike"},{id:27,ordering:a,name:"Детские презентации",pseudoname:"detskie-prezentacii"},{id:i,ordering:a,name:"Шаблоны презентаций",pseudoname:"shablony-dlya-prezentacii"},{id:29,ordering:a,name:"Разное",pseudoname:"prezentacii-na-razlichnye-temy"},{id:48,ordering:a,name:"Культурология",pseudoname:"kulturologiya"},{id:16,ordering:J,name:"Окружающий мир",pseudoname:"prezentacii-po-okruzhayushhemu-miru"}]},item:{result:{id:282402,name:"Презентация на тему Разработка Web-сайтов ",category:K,count:54,jpg:"jpg\u002F282402",hits:600,download:a,h1:L,meta:{h1:L,title:"Презентация на тему Разработка Web-сайтов презентация",description:"Презентация на тему Разработка Web-сайтов презентация, доклад, проект, Информатика ",keywords:"Презентация на тему Разработка Web-сайтов , презентация, доклад, проект, скачать презентацию на тему, PowerPoint, скачати презентацію, фон, шаблон, урок, конспект, класс, школа, класс, Информатика",download_link:b},text:"\u003Cp style=\"text-align: justify;\" \u002F\u003EПрезентация на тему Презентация на тему Разработка Web-сайтов , из раздела: Информатика. Презентацию в формате PowerPoint (pptx) можно скачать внизу страницы, поделившись ссылкой в социальных сетях! Презентации взяты из открытого доступа или загружены их авторами, администрация сайта не отвечает за достоверность информации в них. Все права принадлежат авторам материалов: \u003Ca href=\"politika-zashchity-avtorskih-prav\"\u003EПолитика защиты авторских прав\u003C\u002Fa\u003E",seo_text:"\u003Cp\u003EСОДЕРЖАНИЕ:\u003Cbr\u003E\u003Cp\u003E1.Web 1.Web -страницы и 1.Web -страницы и Web 1.Web -страницы и Web – сайты\u003Cbr\u003EДля создания Для создания WebДля создания Web-страниц\u003Cbr\u003EСоздание Создание WebСоздание Web-страниц с использованием НТМСоздание Web-страниц с использованием НТМLСоздание Web-страниц с использованием НТМL-тэгов\u003Cbr\u003EWebWeb-сайты. Основные моменты\u003Cbr\u003EРазмещение в Интернет\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E2.2.Структура 2.Структура Web2.Структура Web-страницы\u003Cbr\u003EТЭГИ\u003Cbr\u003EРазработка заготовка\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E3.Форматирование текста на 3.Форматирование текста на Web3.Форматирование текста на Web-странице\u003Cbr\u003EШрифт\u003Cbr\u003EВыравнивание текста\u003Cbr\u003EАбзацы. Горизонтальная линия\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E4.Вставка изображений в 4.Вставка изображений в Web4.Вставка изображений в Web-страницы\u003Cbr\u003EПоложение рисунка относительно текста\u003Cbr\u003EВставка альтернативного текста\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E \u003Cp\u003E5.Гиперссылки на 5.Гиперссылки на Web5.Гиперссылки на Web-страницах\u003Cbr\u003EПанель навигации по сайту.\u003Cbr\u003Eссылка на адрес электронный почты\u003Cbr\u003EПример\u003Cbr\u003E6. Списки на 6. Списки на Web6. Списки на Web-страницах\u003Cbr\u003Eнумерованные списки \u003Cbr\u003Eмаркированные списки\u003Cbr\u003Eсписки определений\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E7. Интерактивные формы на 7. Интерактивные формы на Web7. Интерактивные формы на Web-страницах\u003Cbr\u003EФорма\u003Cbr\u003EТекстовые поля. ☑Текстовые поля.Текстовые поля.HTML –Текстовые поля.HTML –код\u003Cbr\u003EПереключатели. ☑Переключатели.Переключатели. HTMLПереключатели. HTML-код\u003Cbr\u003EФлажки. ☑Флажки. Флажки. HTMLФлажки. HTML-код\u003Cbr\u003EРаскрывающиеся списки.☑ Раскрывающиеся списки. Раскрывающиеся списки.HTML Раскрывающиеся списки.HTML код\u003Cbr\u003EТекстовая область.\u003Cbr\u003EОтправка данных из формы.\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003EЧто должно получиться\u003Cbr\u003EОсновные Основные HTML -Основные HTML -тэги\u003Cbr\u003E\u003Cbr\u003E",file:"Презентация-на-тему-Разработка-Web-сайтов-.pptx",texts:["\u003Cp\u003EРАЗРАБОТКА WEB-САЙТОВ\r\nС ИСПОЛЬЗОВАНИЕМ ЯЗЫКА РАЗМЕТКИ ГИПЕРТЕКСТА НТМL\r\n\u003Cbr\u003E\u003Cp\u003EХайрулина Анастасия Владиславовна,\u003Cbr\u003EМОУ СОШ №10, г. Кандалакша, Мурманская обл.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E","\u003Cp\u003EСОДЕРЖАНИЕ:\u003Cbr\u003E\u003Cp\u003E1.Web 1.Web -страницы и 1.Web -страницы и Web 1.Web -страницы и Web – сайты\u003Cbr\u003EДля создания Для создания WebДля создания Web-страниц\u003Cbr\u003EСоздание Создание WebСоздание Web-страниц с использованием НТМСоздание Web-страниц с использованием НТМLСоздание Web-страниц с использованием НТМL-тэгов\u003Cbr\u003EWebWeb-сайты. Основные моменты\u003Cbr\u003EРазмещение в Интернет\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E2.2.Структура 2.Структура Web2.Структура Web-страницы\u003Cbr\u003EТЭГИ\u003Cbr\u003EРазработка заготовка\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E3.Форматирование текста на 3.Форматирование текста на Web3.Форматирование текста на Web-странице\u003Cbr\u003EШрифт\u003Cbr\u003EВыравнивание текста\u003Cbr\u003EАбзацы. Горизонтальная линия\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E4.Вставка изображений в 4.Вставка изображений в Web4.Вставка изображений в Web-страницы\u003Cbr\u003EПоложение рисунка относительно текста\u003Cbr\u003EВставка альтернативного текста\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E","\u003Cp\u003E5.Гиперссылки на 5.Гиперссылки на Web5.Гиперссылки на Web-страницах\u003Cbr\u003EПанель навигации по сайту.\u003Cbr\u003Eссылка на адрес электронный почты\u003Cbr\u003EПример\u003Cbr\u003E6. Списки на 6. Списки на Web6. Списки на Web-страницах\u003Cbr\u003Eнумерованные списки \u003Cbr\u003Eмаркированные списки\u003Cbr\u003Eсписки определений\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003E7. Интерактивные формы на 7. Интерактивные формы на Web7. Интерактивные формы на Web-страницах\u003Cbr\u003EФорма\u003Cbr\u003EТекстовые поля. ☑Текстовые поля.Текстовые поля.HTML –Текстовые поля.HTML –код\u003Cbr\u003EПереключатели. ☑Переключатели.Переключатели. HTMLПереключатели. HTML-код\u003Cbr\u003EФлажки. ☑Флажки. Флажки. HTMLФлажки. HTML-код\u003Cbr\u003EРаскрывающиеся списки.☑ Раскрывающиеся списки. Раскрывающиеся списки.HTML Раскрывающиеся списки.HTML код\u003Cbr\u003EТекстовая область.\u003Cbr\u003EОтправка данных из формы.\u003Cbr\u003EКонтрольные вопросы\u003Cbr\u003EЧто должно получиться\u003Cbr\u003EОсновные Основные HTML -Основные HTML -тэги\u003Cbr\u003E","\u003Cp\u003E1.WEB -СТРАНИЦЫ И WEB - САЙТЫ\u003Cbr\u003E\u003Cp\u003EWeb -страницы создаются с использованием языка разметки гипертекстовых документов НТМL (Нуреr Техt Markup Language). В обычный текстовый документ вставляются управляющие символы — НТМL-тэги, которые определяют вид Web-страницы при ее просмотре в браузере.\u003Cbr\u003EОсновными достоинствами Web-страниц являются:\u003Cbr\u003E• малый информационный объем;\u003Cbr\u003E• возможность просмотра в различных операционных системах.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EДЛЯ СОЗДАНИЯ WEB-СТРАНИЦ\u003Cbr\u003E\u003Cp\u003EДля создания Web-страниц используются простейшие текстовые редакторы или специальные программы-HTML –редакторы (HtmlPad FisherMan). В качестве такого редактора в Windows можно использовать стандартное приложение Блокнот.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EСОЗДАНИЕ WEB-СТРАНИЦ С ИСПОЛЬЗОВАНИЕМ НТМL-ТЭГОВ\u003Cbr\u003E\u003Cp\u003Eтребует больших усилий, времени и знания синтаксиса языка. \u003Cbr\u003EПрименение специальных инструментальных программных средств (Web-редакторов) делает работу по созданию Web-сайтов простой и эффективной. Процесс создания и редактирования страниц в Web-редакторах очень нагляден, так как производится в режиме WYSIWYG \u003Cbr\u003E(от англ. «What You See Is What You Get - Что видишь, то и получишь»).\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EWEB-САЙТЫ. ОСНОВНЫЕ МОМЕНТЫ\u003Cbr\u003E\u003Cp\u003EПубликации во Всемирной паутине реализуются в форме Web-сайтов, которые обычно содержат материал по определенной теме или проблеме.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003EСайт должен содержать систему гиперссылок, которая позволяет пользователю перемещаться по Web-страницам.\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EРАЗМЕЩЕНИЕ В ИНТЕРНЕТ\u003Cbr\u003E\u003Cp\u003EПрежде чем разместить свой Web-сайт на сервере в Интернете, его необходимо тщательно протестировать, так как потенциальными посетителями вашего сайта будут являться десятки миллионов пользователей Интернета.\u003Cbr\u003EДля публикации Web-сайта необходимо найти подходящее место на одном из серверов Интернета. Многие провайдеры предоставляют своим клиентам возможность бесплатного размещения Web-сайтов на своих серверах (бесплатный хостинг).\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EКОНТРОЛЬНЫЕ ВОПРОСЫ\u003Cbr\u003E\u003Cp\u003E1. В чем заключается преимущество Web-страниц перед обычными текстовыми документами?\u003Cbr\u003E2. Каким образом Web -страницы объединяются в Web-сайты?\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003E2. СТРУКТУРА WEB-СТРАНИЦЫ\u003Cbr\u003E\u003Cp\u003EНТМL-код страницы помещается внутрь контейнера \u003CНТМL\u003E\u003C\u002FНТМL\u003E. \u003Cbr\u003EБез этих тэгов браузер не в состоянии определить формат документа и правильно его интерпретировать. \u003Cbr\u003EWeb-страница разделяется на две логические части: заголовок и отображаемое в браузере содержание.\u003Cbr\u003EЗаголовок Web-страницы заключается в контейнер \u003CНЕАD\u003E\u003C\u002FНЕАD\u003E и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для правильного отображения.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EТэги заключаются в угловые скобки и могут быть одиночными или парными. \u003Cbr\u003EПарные тэги содержат открывающий и закрывающий тег (такая пара тэгов называется контейнером).\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003Ei\u003Cbr\u003E\u003Cp\u003E\u003CНЕАD\u003E\u003Cbr\u003E\u003C\u002FНЕАD\u003E \u003Cbr\u003E\u003Cbr\u003E\u003CНТМL\u003E\u003Cbr\u003E\u003C\u002FНТМL\u003E\u003Cbr\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EТЭГИ\u003Cbr\u003E\u003Cp\u003EЗакрывающий тэг содержит прямой слэш (\u002F) перед обозначением. \u003Cbr\u003EНазвание страницы помещается в контейнер \u003CTITLE\u003E \u003C\u002FTITLE\u003E и при просмотре отображается в верхней строке окна браузера.\u003Cbr\u003EОтображаемое в браузере содержание страницы помещается в контейнер \u003CBODY\u003E\u003C\u002FBODY\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EРАЗРАБОТКА ЗАГОТОВКА\u003Cbr\u003E\u003Cp\u003E\u003CHTML\u003E\u003Cbr\u003E\u003CHEAD\u003E\u003Cbr\u003E\u003CTITLE\u003EКомпьютер\u003Cbr\u003E\u003C\u002FТIТLЕ\u003E\u003Cbr\u003E\u003C\u002FHEAD\u003E\u003Cbr\u003E\u003CBODY\u003E\u003Cbr\u003EКомпьютер и ПО\u003Cbr\u003E\u003C\u002FBODY\u003E\u003Cbr\u003E\u003C\u002FHTML\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003EСозданную Web-страницу необходимо сохранить в виде файла под именем index.htm. В качестве расширения файла Web-страницы можно также использовать html.\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EНеобходимо различать имя файла index.htm, под которым Web-страница хранится в файловой системе,\u003Cbr\u003Eи имя Web-страницы (например, «Компьютер»), которое высвечивается в верхней строке окна браузера.\u003Cbr\u003E Имя Web-страницы должно соответствовать ее содержанию, так как оно в первую очередь анализируется поисковыми системами\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003Ei\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EКОНТРОЛЬНЫЕ ВОПРОСЫ\u003Cbr\u003E\u003Cp\u003EКакие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? \u003Cbr\u003EКакова логическая структура Web-страницы?\u003Cbr\u003EПрактическое задание. \u003Cbr\u003EСоздать заготовку Web-страницы «Компьютер» и просмотреть ее в браузере.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003E3. ФОРМАТИРОВАНИЕ ТЕКСТА НА WEB-СТРАНИЦЕ\u003Cbr\u003E\u003Cp\u003EС помощью тэгов можно задать различные параметры форматирования текста.\u003Cbr\u003EЗаголовки. \u003Cbr\u003EРазмеры шрифтов заголовков задаются параметрами тэгов от \u003Cbr\u003E \u003CН1\u003E\u003C\u002FН1\u003E (самый крупный) \u003Cbr\u003Eдо \u003CH6\u003E\u003C\u002FH6\u003E (самый мелкий).\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EШРИФТ.\u003Cbr\u003E\u003Cp\u003EНекоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения.\u003Cbr\u003EС помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта. \u003Cbr\u003EАтрибут FACE позволяет задать гарнитуру шрифта (например, FACE=\"Arial\"), \u003Cbr\u003E Атрибут SIZE — размер шрифта (например, SIZE=4).\u003Cbr\u003EАтрибут COLOR позволяет задавать цвет шрифта (например, COLOR=\"blue\"). \u003Cbr\u003EЗначение атрибута COLOR можно задать либо названием цвета (например, \"red\", \"green\", \"blue\" и т. д.), либо его шестнадцатеричным значением - \"#RRGGBB\"\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EВЫРАВНИВАНИЕ ТЕКСТА.\u003Cbr\u003E\u003Cp\u003EЗадать способ выравнивания текста позволяет атрибут ALIGN. \u003Cbr\u003EВыравнивание по левой границе задается так: ALIGN=\"left\",\u003Cbr\u003E выравнивание по правой границе: ALIGN=\"right\", \u003Cbr\u003Eвыравнивание по центру: ALIGN= \"center\".\u003Cbr\u003EТаким образом, синий цвет заголовка, выровненного по центру, можно задать следующим образом:\u003Cbr\u003E\u003CFONT COLOR=\"blue\"\u003E\u003Cbr\u003E\u003CН1 ALIGN=\"center\"\u003Eкомпьютер и П0\u003C\u002FН1\u003E\u003Cbr\u003E\u003C\u002FFONT\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EГоризонтальная линия. \u003Cbr\u003EЗаголовки целесообразно отделять от остального содержания страницы горизонтальными линиями с помощью одиночного тэга \u003CHR\u003E.\u003Cbr\u003EАбзацы. \u003Cbr\u003EРазделение текста на абзацы производится с помощью контейнера \u003Cр\u003E\u003C\u002Fр\u003E. При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания и параметры форматирования шрифта.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EДОМАШНЯЯ СТРАНИЦА САЙТА.\u003Cbr\u003E\u003Cp\u003EНа домашней странице сайта обычно размещается текст, кратко описывающий его содержание. Поместим на домашнюю страницу сайта «Компьютер» текст, разбитый на абзацы с различным выравниванием:\u003Cbr\u003E\u003CР ALIGN=\"left\"\u003E\u003Cbr\u003EHa этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.\u003Cbr\u003E\u003C\u002FР\u003E \u003Cbr\u003E\u003CР ALIGN=\"RIGHT\"\u003EТерминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.\u003Cbr\u003E\u003C\u002FР\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003E\u003CFONT COLOR=\"blue\"\u003E\u003Cbr\u003E\u003CН1 ALIGN=\"center\"\u003E\u003Cbr\u003EКомпьютер и ПО\u003Cbr\u003E\u003C\u002FН1\u003E\u003Cbr\u003E\u003C\u002FFONT\u003E\u003Cbr\u003E\u003CHR\u003E\u003Cbr\u003E\u003CР ALIGN=\"left\"\u003EHa этом сайте...\u003C\u002FР\u003E\u003Cbr\u003E\u003CР ALIGN =\"right\"\u003E Терминологический словарь\u003Cbr\u003E...\u003C\u002FР\u003E\u003Cbr\u003E\r\n\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003E\r\n\r\n\r\n\r\nКОНТРОЛЬНЫЕ ВОПРОСЫ\r\n\u003Cbr\u003E\u003Cp\u003EКакие тэги (контейнеры) используются для ввода заголовков? \u003Cbr\u003EФорматирования шрифта? \u003Cbr\u003EВвода абзацев?\u003Cbr\u003EПрактическое задание. \u003Cbr\u003EСоздать Web-страницу «Компьютер» с отформатированным текстом и просмотреть ее в браузере.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003E4.ВСТАВКА ИЗОБРАЖЕНИЙ В WEB-СТРАНИЦЫ\u003Cbr\u003E\u003Cp\u003EНа Web-страницы можно помещать изображения, хранящиеся в графических файлах трех форматов — GIF, JPEG и PNG.\u003Cbr\u003EВставка изображений. \u003Cbr\u003EДля вставки изображения используется тэг \u003CIMG\u003E с атрибутом SRC, который указывает на место хранения файла на локальном компьютере или в Интернете. НАПРИМЕР:\u003Cbr\u003E\u003CIMG SRC=\"computer.gif\"\u003E\u003Cbr\u003E\u003CIMG SRC=\"C:\\computer\\computer.gif\"\u003E\u003Cbr\u003E\u003CIMG SRC=\"http:\u002F\u002Fwww.server.ru\u002Fcomputer\u003CIMG SRC=\"http:\u002F\u002Fwww.server.ru\u002Fcomputer.\u003CIMG SRC=\"http:\u002F\u002Fwww.server.ru\u002Fcomputer.gif\"\u003E\u003Cbr\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EПОЛОЖЕНИЕ РИСУНКА ОТНОСИТЕЛЬНО ТЕКСТА\u003Cbr\u003E\u003Cp\u003EРасположить рисунок относительно текста различным образом позволяет атрибут ALIGN, который может принимать пять различных значений: \u003Cbr\u003EТОР (верх), \u003Cbr\u003EMIDDLE (середина),\u003Cbr\u003E BOTTOM (низ), \u003Cbr\u003ELEFT (слева) \u003Cbr\u003Eи RIGHT (справа).\u003Cbr\u003EНАПРИМЕР:\u003Cbr\u003E\u003CIMG SRC=\"computer.gif\" ALIGN=\"right\"\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EВСТАВКА АЛЬТЕРНАТИВНОГО ТЕКСТА\u003Cbr\u003E\u003Cp\u003EПользователи иногда, в целях экономии времени, отключают в браузере загрузку графических изображений и читают только тексты. Чтобы не терялся смысл страницы, вместо рисунка должен выводиться альтернативный текст.\u003Cbr\u003EАльтернативный текст выводится с помощью атрибута ALT, значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:\u003Cbr\u003E\u003CIMG SRC=\"computer.gif\" ALIGN=\"right» ALT=\"Компьютер\"\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EКОНТРОЛЬНЫЕ ВОПРОСЫ\u003Cbr\u003E\u003Cp\u003E1. Какой тэг и его атрибуты используются для вставки изображений в Web-страницы?\u003Cbr\u003EПрактическое задание.\u003Cbr\u003E Вставить в Web-страницу «Компьютер» изображение и альтернативный текст и просмотреть ее в браузере.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003E5. ГИПЕРССЫЛКИ НА WEB-СТРАНИЦАХ\u003Cbr\u003E\u003Cp\u003EГиперссылки.\u003Cbr\u003E Гиперссылки, размещенные на Web-странице, позволяют загружать в браузер другие Web-страницы, хранящиеся на локальном компьютере или в Интернете. Гиперссылка состоит из двух частей: адреса и указателя ссылки.\u003Cbr\u003EГиперссылка создается с помощью универсального тэга \u003CА\u003E и его атрибута HREF, указывающего, в каком файле хранится загружаемая Web-страница:\u003Cbr\u003E\u003CА HREF=\"Адрес\"\u003EУказатель ссылки\u003C\u002FА\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EПанель навигации по сайту.\u003Cbr\u003E Создадим папку сайта «Компьютер» и добавим в сайт пустые страницы «Программы», «Словарь», «Комплектующие» и «Анкета». \u003Cbr\u003EСохраним их в файлах с именами software.htm, glossary.htm, hardware.htm и anketa.htm в папке сайта. Такие «пустые» страницы должны иметь заголовки, но могут пока не иметь содержания:\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EПАНЕЛЬ НАВИГАЦИИ\u003Cbr\u003E\u003Cp\u003EНа домашней странице сайта разместим указатели гиперссылок на каждую страницу сайта. В качестве указателей гиперссылок удобнее всего выбрать названия страниц, на которые осуществляется переход.\u003Cbr\u003EРазместим указатели гиперссылок внизу страницы в новом абзаце в одну строку, разделив их пробелами . Такое размещение гиперссылок часто называют панелью навигации.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EВставим в домашнюю страницу сайта HTML-код, создающий панель навигации:\u003Cbr\u003E\u003CР ALIGN=\"center\"\u003E\u003Cbr\u003E[\u003CА HREF=\"software.htm\"\u003EПрограммы\u003C\u002FA\u003E] & nbsp \u003Cbr\u003E[\u003CА HREF=\"glossary.htm\"\u003EСловарь\u003C\u002FA\u003E] \u003Cbr\u003E[\u003CА HREF=\"hardware.htm“\u003EКомплектующие\u003C\u002FA\u003E] \u003Cbr\u003E [\u003CA HREF=\"anketa.htm“\u003EАнкетa\u003C\u002FA\u003E] \u003C\u002FP\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EГИПЕРССЫЛКА НА АДРЕС ЭЛЕКТРОННОЙ ПОЧТЫ.\u003Cbr\u003E\u003Cp\u003EПолезно на домашней странице сайта создать ссылку на адрес электронный почты, по которому посетители могут связаться с администрацией сайта. Для этого необходимо атрибуту ссылки HREF присвоить адрес электронной почты и вставить ее в контейнер \u003CADDRESS\u003E\u003C\u002FADDRESS\u003E, который задает стиль абзаца, принятый для указания адреса:\u003Cbr\u003E\u003CADDRESS\u003E\u003Cbr\u003E\u003CА HREF=\"mailto:username@servermailto:username@server.mailto:username@server.ru\"\u003EE-mail:\u003Cbr\u003Eusername@server.ru\u003C\u002FA\u003E\u003Cbr\u003E\u003C\u002FADDRESS\u003E\u003Cbr\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EПРИМЕР\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003E6. СПИСКИ НА WEB-СТРАНИЦАХ \u003Cbr\u003E\u003Cp\u003Eнумерованные списки, \u003Cbr\u003Eкогда элементы списка идентифицируются с помощью чисел;\u003Cbr\u003Eмаркированные списки, \u003Cbr\u003Eкогда элементы списка идентифицируются с помощью специальных символов (маркеров);\u003Cbr\u003Eсписки определений, \u003Cbr\u003Eпозволяющие составлять перечни определений в так называемой словарной форме.\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EНУМЕРОВАННЫЕ СПИСКИ.\u003Cbr\u003E\u003Cp\u003EНумерованный список располагается внутри контейнера \u003COL\u003E\u003C\u002FOL\u003E, а каждый элемент списка определяется тэгом \u003CLI\u003E. С помощью атрибута TYPE тэга \u003COL\u003E можно задать тип нумерации: \u003Cbr\u003Eарабские цифры (по умолчанию),\u003Cbr\u003E \"I\" (римские цифры),\u003Cbr\u003E \"а\" (строчные буквы) \u003Cbr\u003E\u003COL\u003E\u003Cbr\u003E\u003CLI\u003EСистемные программы \u003Cbr\u003E\u003CLI\u003EПрикладные программы \u003Cbr\u003E\u003CLI\u003EСистемы программирования \u003C\u002F0L\u003E\u003Cbr\u003E\u003Cp\u003E*\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EМАРКИРОВАННЫЕ СПИСКИ.\u003Cbr\u003E\u003Cp\u003EМаркированный список располагается внутри контейнера \u003CUL\u003E\u003C\u002FUL\u003E, а каждый элемент списка определяется тэгом \u003CLI\u003E. С помощью атрибута TYPE тэга \u003CUL\u003E можно задать вид маркера списка: \u003Cbr\u003E\"disc\" (диск), \u003Cbr\u003E\"square\" (квадрат) \u003Cbr\u003Eили \"circle\" (окружность):\u003Cbr\u003E\u003CUL TYPE=\"square\"\u003E\u003Cbr\u003E\u003CLI\u003Eтекстовые редакторы;\u003Cbr\u003E\u003CLI\u003Eграфические редакторы;\u003Cbr\u003E\u003CLI\u003Eэлектронные таблицы;\u003Cbr\u003E\u003CLI\u003Eсистемы управления базами данных.\u003Cbr\u003E\u003C\u002FUL\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EСПИСОК ОПРЕДЕЛЕНИЙ.\u003Cbr\u003E\u003Cp\u003EСписок определений располагается внутри контейнера \u003CDL\u003E\u002F\u003CDL\u003E. Внутри него текст оформляется в виде терминов, которые выделяются одинарными тэгами \u003CDT\u003E и определений, которые следуют за одинарными тэгами \u003CDD\u003E.\u003Cbr\u003EWeb-страницу «Словарь» мы представим в виде словаря компьютерных терминов \u003Cbr\u003E\u003CDL\u003E\u003Cbr\u003E\u003CDТ\u003EПроцессор\u003Cbr\u003E\u003CDD\u003EЦентральное устройство компьютера,\u003Cbr\u003Eпроизводящее обработку информации в двоичном коде.\u003Cbr\u003E\u003CDТ\u003EОперативная память\u003Cbr\u003E\u003CDD\u003EУстройство, в котором хранятся программы и данные.\u003Cbr\u003E\u003C\u002FDL\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EКОНТРОЛЬНЫЕ ВОПРОСЫ\r\n\u003Cbr\u003E\u003Cp\u003E Какие тэги используются для создания нумерованных списков? Маркированных списков?\u003Cbr\u003EПрактическое задание. \u003Cbr\u003EСоздать Web-страницу «Программы» с нумерованным списком и вложенным маркированным списком.\u003Cbr\u003EСоздать Web-страницу «Словарь» со списком терминов.\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E",M,"\u003Cp\u003E7. ИНТЕРАКТИВНЫЕ ФОРМЫ НА WEB-СТРАНИЦАХ \u003Cbr\u003E\u003Cp\u003EДля того чтобы посетители сайта могли не только просматривать информацию, но и отправлять сведения его администраторам, на страницах сайта размещают интерактивные формы. Формы включают в себя элементы управления различных типов: \u003Cbr\u003Eтекстовые поля, \u003Cbr\u003Eраскрывающиеся списки, \u003Cbr\u003Eфлажки, \u003Cbr\u003Eпереключатели, \u003Cbr\u003Eтекстовые области и т. д.\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EФОРМА\u003Cbr\u003E\u003Cp\u003EВся форма заключается в контейнер \u003CF0RM\u003E\u003C\u002FF0RM\u003E. \u003Cbr\u003EВ первую очередь выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EТЕКСТОВЫЕ ПОЛЯ.\u003Cbr\u003E\u003Cp\u003EДля получения этих данных разместим в форме два однострочных текстовых поля для ввода информации.\u003Cbr\u003EТекстовые поля создаются с помощью тэга \u003CINPUT\u003E со значением атрибута TYPE=\"text\". \u003Cbr\u003EАтрибут NAME является обязательным и служит для идентификации полученной информации.\u003Cbr\u003E Значением атрибута SIZE является число, задающее длину поля ввода в символах.\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EТЕКСТОВЫЕ ПОЛЯ.HTML -КОД\u003Cbr\u003E\u003Cp\u003EДля того чтобы анкета «читалась», необходимо разделить строки с помощью тэга перевода строки \u003CBR\u003E\r\n\u003Cbr\u003E\u003CFORM\u003E\u003Cbr\u003EПожалуйста, введите ваше имя:\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"text\" NАМЕ=\"ФИ0\" SIZE=30\u003E\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003EE-mail:\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"text\" NAME=\"e-mail\" SIZE=30\u003E\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003C\u002FFORM\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EПЕРЕКЛЮЧАТЕЛИ.\u003Cbr\u003E\u003Cp\u003EДалее необходимо создать группу переключателей («радиокнопок»). Создается такая группа с помощью тэга \u003CINPUT\u003E со значением атрибута TYPE=\"radio\". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME=\"group\".\u003Cbr\u003EЕще одним обязательным атрибутом является VALUE, которому присвоим значения \"учащийся\", \"студент\" и \"учитель\". Значение атрибута VALUE должно быть уникальным для каждой «радиокнопки».\u003Cbr\u003EВставим в HTML-код группу переключателей, в которой строки разделяются с помощью тэга перевода строки \u003CBR\u003E \u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EПЕРЕКЛЮЧАТЕЛИ. HTML-КОД\u003Cbr\u003E\u003Cp\u003EУкажите, к какой группе пользователей вы\u003Cbr\u003Eсебя относите:\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"radio\" NAME=\"group\"\u003Cbr\u003EVALUE=\"учащийся\"\u003Eучащийся\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"radio\" NAME=\"group\"\u003Cbr\u003EVALUE=\"студент\"\u003Eстудент\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"radio\" NAME=\"group\"\u003Cbr\u003EVALUЕ=\"учитель\"\u003Eучитель\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EФЛАЖКИ.\u003Cbr\u003E\u003Cp\u003EДалее, из предложенного перечня можно выбрать одновременно несколько вариантов, пометив их флажками.\u003Cbr\u003EФлажки создаются в тэге \u003CINPUT\u003E со значением атрибута TYPE=\"checkbox\". Флажки, объединенные в группу, могут иметь различные значения атрибута NAME. Например, NAME=\"box1\", NAME=\"box2\" и т. д.\u003Cbr\u003EЕще одним обязательным атрибутом является VALUE, которому присвоим значения \"WWW\", \"e-mail\" и \"FTP\". Значение атрибута VALUE должно быть уникальным для каждого флажка.\u003Cbr\u003EВставим в HTML-код группу флажков, в которой строки разделяются с помощью тэга перевода строки \u003CBR\u003E :\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EФЛАЖКИ. HTML-КОД\u003Cbr\u003E\u003Cp\u003EКакие из сервисов Интернета вы используете\u003Cbr\u003Eнаиболее часто:\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"checkbox\" NAME=\"box1\"\u003Cbr\u003EVALUE=\"WWW\"\u003EWWW\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"checkbox\" NAME=\"box2\"\u003Cbr\u003EVALUE=\"e-mail\"\u003Ee-mail\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CINPUT TYPE=\"checkbox\" NAME=\"box3\"\u003Cbr\u003EVALUE=\"FTP\"\u003EFTP\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EРАСКРЫВАЮЩИЕСЯ СПИСКИ.\u003Cbr\u003E\u003Cp\u003EДля реализации раскрывающегося списка используется контейнер \u003CSELECT\u003E\u003C\u002FSELECT\u003E, в котором каждый элемент списка определяется тэгом \u003C0PTI0N\u003E.\u003Cbr\u003EB переключателях, флажках и списках выбранный по умолчанию элемент задается с помощью атрибутаSELECTED.\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EРАСКРЫВАЮЩИЕСЯ СПИСКИ.HTML КОД\u003Cbr\u003E\u003Cp\u003E\u003CBR\u003E\u003Cbr\u003EКакой браузер вы используете\u003Cbr\u003Eнаиболее часто:\u003Cbr\u003E\u003Cbr\u003E\u003CSELECT NAMЕ=\"Браузер\"\u003E\u003Cbr\u003E\u003COPTION SELECTED\u003EInternet Explorer\u003Cbr\u003E\u003COPTION\u003ENetscape Navigator\u003Cbr\u003E\u003COPTION\u003EOpera\u003Cbr\u003E\u003COPTION\u003EMozilla\u003Cbr\u003E\u003C\u002FSELECT\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EТЕКСТОВАЯ ОБЛАСТЬ.\u003Cbr\u003E\u003Cp\u003EВ такое поле можно ввести достаточно длинный текст.\u003Cbr\u003EСоздается текстовая область с помощью тэга \u003CTEXTAREA\u003E с обязательными атрибутами: NAME, задающим имя области, ROWS, определяющим число строк, и COLS — число столбцов области.\u003Cbr\u003EВставим в HTML-код текстовую область :\u003Cbr\u003EКакую еще информацию вы хотели бы видеть\u003Cbr\u003Eна сайте?\u003Cbr\u003E\u003CBR\u003E\u003Cbr\u003E\u003CTEXTAREA NAME=\"Ваши предложения\"\u003Cbr\u003EROWS=4 COLS=30\u003E\u003Cbr\u003E\u003C\u002FTEXTAREA\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EОТПРАВКА ДАННЫХ ИЗ ФОРМЫ.\u003Cbr\u003E\u003Cp\u003EОтправка введенной в форму информации осуществляется с помощью щелчка по кнопке.\u003Cbr\u003EКнопка создается с помощью тэга \u003CINPUT\u003E. Атрибуту TYPE необходимо присвоить значение \"submit\", а атрибуту VALUE, который задает надпись на кнопке, присвоить значение \"Отправить\" \u003Cbr\u003E\u003CINPUT TYPE=\" submit\" VALUЕ=\"Отправить\"\u003E\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EЩелчком по кнопке Отправить можно отправить данные из формы на определенный адрес электронной почты. Для этого атрибуту ACTION контейнера \u003CFORM\u003E надо присвоить значение адреса электронной почты. Кроме того, в атрибутах METOD и ENCTYPE необходимо указать метод и форму передачи данных:\u003Cbr\u003E\u003CFORM ACTION=\"mailto\u003CFORM ACTION=\"mailto:\u003CFORM ACTION=\"mailto:username@server\u003CFORM ACTION=\"mailto:username@server.\u003CFORM ACTION=\"mailto:username@server.ru\" METHOD=\"POST\" ENCTYPE=\"text\u002Fplain\"\u003E\u003Cbr\u003EПосле открытия в браузере Web-страницы «Анкета» и внесения данных в поля формы необходимо щелкнуть по кнопке Отправить. Данные будут отправлены по указанному адресу электронной почты.\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E","\u003Cp\u003EКОНТРОЛЬНЫЕ ВОПРОСЫ:\u003Cbr\u003E\u003Cp\u003EКакие тэги используются для создания на форме текстовых полей? Переключателей? Флажков? Раскрывающихся списков? Текстовых областей?\u003Cbr\u003EКакие значения необходимо присвоить атрибутам тэга \u003CFORM\u003E для отправки введенной в форму информации \u003Cbr\u003EПрактическое задание:\u003Cbr\u003EСоздать страницу «Анкета», содержащую форму для ввода данных\u003Cbr\u003E\u003Cp\u003E _________ \u003Cbr\u003E",M,"\u003Cp\u003EСАЙТ\u003Cbr\u003E"],href:"\u002Fprezentacii-po-informatike\u002Fprezentaciya-na-temu-razrabotka-websajtov",href_category:"\u002Fprezentacii-po-informatike",date:1612341941,related:[{id:1169842,name:"Криптография и стенография",href:"\u002Fprezentacii-po-informatike\u002Fkriptografiya-i-stenografiya",jpg:"jpg\u002F1169842"},{id:906813,name:"Frontend-разработка на ReactJS",href:"\u002Fprezentacii-po-informatike\u002Ffrontend-razrabotka-na-reactjs",jpg:"jpg\u002F906813"},{id:1060215,name:"Информация (Информатика 5 Урок № 1)",href:"\u002Fprezentacii-po-informatike\u002Finformatsiya-informatika-5-urok-n-1",jpg:"jpg\u002F1060215"},{id:1146434,name:"Мутационное тестирование программного обеспечения",href:"\u002Fprezentacii-po-informatike\u002Fmutatsionnoe-testirovanie-programmnogo-obespecheniya",jpg:"jpg\u002F1146434"},{id:1113109,name:"Разработка информационной подсистемы формирования, регистрации и учета договоров купли-продажи",href:"\u002Fprezentacii-po-informatike\u002Frazrabotka-informatsionnoy-podsistemy-formirovaniya-registratsii-i",jpg:"jpg\u002F1113109"},{id:875174,name:"Технологии построения анимационных изображений. Технологии трехмерной графики",href:"\u002Fprezentacii-po-informatike\u002Ftehnologii-postroeniya-animatsionnyh-izobrazheniy-tehnologii-trehmernoy",jpg:"jpg\u002F875174"},{id:939268,name:"Импорт, экспорт и преобразование файлов изображений",href:"\u002Fprezentacii-po-informatike\u002Fimport-eksport-i-preobrazovanie-faylov-izobrazheniy",jpg:"jpg\u002F939268"},{id:1175848,name:"Тема 3.2 - Компьютерный вирус и его типы",href:"\u002Fprezentacii-po-informatike\u002Ftema-32-kompyuternyy-virus-i-ego",jpg:"jpg\u002F1175848"},{id:910892,name:"QR-код. Способ чтения QR-кодов",href:"\u002Fprezentacii-po-informatike\u002Fqr-kod-sposob-chteniya-qr-kodov",jpg:"jpg\u002F910892"},{id:940545,name:"Генератор фракталов",href:"\u002Fprezentacii-po-informatike\u002Fgenerator-fraktalov-1",jpg:"jpg\u002F940545"},{id:1161135,name:"Устройство компьютера",href:"\u002Fprezentacii-po-informatike\u002Fustroystvo-kompyutera-94",jpg:"jpg\u002F1161135"},{id:1018279,name:"ЧТО написать девушке в СМС?",href:"\u002Fprezentacii-po-informatike\u002Fchto-napisat-devushke-v-sms",jpg:"jpg\u002F1018279"},{id:1175552,name:"17 протокол маршрутизации",href:"\u002Fprezentacii-po-informatike\u002F17-protokol-marshrutizatsii",jpg:"jpg\u002F1175552"},{id:956692,name:"7 ключевых навыков интернет-помощника",href:"\u002Fprezentacii-po-informatike\u002F7-klyuchevyh-navykov-internet-pomoshchnika",jpg:"jpg\u002F956692"},{id:1044910,name:"Мобильное приложение On Russia",href:"\u002Fprezentacii-po-informatike\u002Fmobilnoe-prilozhenie-on-russia-1",jpg:"jpg\u002F1044910"},{id:1013085,name:"Цифровые технологии в строительстве",href:"\u002Fprezentacii-po-informatike\u002Ftsifrovye-tehnologii-v-stroitelstve",jpg:"jpg\u002F1013085"},{id:875735,name:"Настройки рабочего стола на примере Линукс Минт",href:"\u002Fprezentacii-po-informatike\u002Fnastroyki-rabochego-stola-na-primere-linuks",jpg:"jpg\u002F875735"},{id:888693,name:"Итоги лиги 1С: ИТС",href:"\u002Fprezentacii-po-informatike\u002Fitogi-ligi-1s-its",jpg:"jpg\u002F888693"},{id:1015950,name:"Топ оскорблений в роблоксе",href:"\u002Fprezentacii-po-informatike\u002Ftop-oskorbleniy-v-roblokse",jpg:"jpg\u002F1015950"},{id:1010040,name:"Системный анализ предметной области принятия решений",href:"\u002Fprezentacii-po-informatike\u002Fsistemnyy-analiz-predmetnoy-oblasti-prinyatiya-resheniy",jpg:"jpg\u002F1010040"},{id:1073570,name:"Пошук у сетцы Інтэрнэт",href:"\u002Fprezentacii-po-informatike\u002Fposhuk-u-settsy-nternet",jpg:"jpg\u002F1073570"},{id:935884,name:"Виды СУБД",href:"\u002Fprezentacii-po-informatike\u002Fvidy-subd-1-59-2",jpg:"jpg\u002F935884"},{id:1116806,name:"Construct 2 beta release r102",href:"\u002Fprezentacii-po-informatike\u002Fconstruct-2-beta-release-r102",jpg:"jpg\u002F1116806"},{id:928181,name:"Интернет-технологии и распределённая обработка данных. Лекция 15",href:"\u002Fprezentacii-po-informatike\u002Finternet-tehnologii-i-raspredelyonnaya-obrabotka-dannyh-3",jpg:"jpg\u002F928181"},{id:905133,name:"Cirras & Drawing conversion project",href:"\u002Fprezentacii-po-informatike\u002Fcirras-amp-drawing-conversion-project",jpg:"jpg\u002F905133"},{id:1005464,name:"Технология промышленного производства",href:"\u002Fprezentacii-po-informatike\u002Ftehnologiya-promyshlennogo-proizvodstva",jpg:"jpg\u002F1005464"},{id:1001670,name:"Красота. Приглашаю тебя в это сообщество про моду, науку, новости, мир и юмор",href:"\u002Fprezentacii-po-informatike\u002Fkrasota-priglashayu-tebya-v-eto-soobshchestvo",jpg:"jpg\u002F1001670"},{id:282297,name:"Презентация на тему о вреде компьютера ",href:"\u002Fprezentacii-po-informatike\u002Fprezentaciya-na-temu-o-vrede-kompyutera-1",jpg:"jpg\u002F282297"}],navigation:{next:"\u002Fprezentacii-po-informatike\u002Fprezentaciya-na-temu-rastrovaya-i-vektornaya-grafika-1",next_name:"Презентация на тему Растровая и векторная графика ",prev:"\u002Fprezentacii-po-informatike\u002Fprezentaciya-na-temu-razmeshhenie-tekstovoj-informacii-na-forme",prev_name:"Презентация на тему Размещение текстовой информации на форме "}}}},state:{},_errors:{},serverRendered:e,config:{public:{SITE_NAME:N,SITE_HOST:"slaidy.com",SITE_LANG:O,API_BASE_URL:"https:\u002F\u002Fslaidy.com\u002Fapi\u002F",pwaManifest:{name:N,short_name:b,description:b,lang:O,start_url:"\u002F?standalone=true",display:"standalone",background_color:k,theme_color:j,icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.d7f48e96.png",type:d,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.d7f48e96.png",type:d,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.d7f48e96.png",type:d,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.d7f48e96.png",type:d,sizes:Q,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.d7f48e96.png",type:d,sizes:R,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.d7f48e96.png",type:d,sizes:R,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.d7f48e96.png",type:d,sizes:S,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.d7f48e96.png",type:d,sizes:S,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.d7f48e96.png",type:d,sizes:T,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.d7f48e96.png",type:d,sizes:T,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.d7f48e96.png",type:d,sizes:U,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.d7f48e96.png",type:d,sizes:U,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.d7f48e96.png",type:d,sizes:V,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.d7f48e96.png",type:d,sizes:V,purpose:g}]},yandexMetrika:{id:"79446466",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:e,childIframe:c,clickmap:c,defer:c,useRuntimeConfig:e,trackHash:c,trackLinks:e,type:a,webvisor:c,triggerEvent:c,consoleLog:e,partytown:c,isDev:c}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:b}},pinia:{app:{meta:{h1:l,main_text:b,main_title:m,main_description:n,main_keywords:o,main_image:b},app:{logo_image:p,logo_image_width:i,logo_image_height:q,logo_text:r,image_width_full:s,image_width_min:t,recaptcha_key:u,yandex_search:v,ya_context:e,banner_1:b,banner_2:b,banner_3:b,banner_4:b,banner_5:b,banner_6:b,banner_7:b,banner_8:b,banner_9:b,banner_10:w,email:x,footer_before:y,footer:z,dark_theme:c,strategy:{image_alt_words:h,item_slide_header:A,item_images:B,item_images_tag:C,item_words_h3:c,item_words_tag:D,item_words_1:h,routing:E,item_slide_skipping:F,item_download_timeout:G,item_slider_width:a,item_show_pdf:c,item_show_contents:c,item_show_filename:e},colors:{header_text:j,header_bg:k,accent:H}},social:I,token:b}}}}(0,"",false,"image\u002Fpng",true,"any","maskable",12,28,"#000000","#ffffff","Презентации, проекты, доклады в PowerPoint на любую тему","Презентации и проекты в PowerPoint","Презентации на различные темы для детей, школьников, родителей, студентов, учителей и преподавателей.","Презентация, презентация на тему, скачать презентацию, урок презентация, 1 2 3 4 5 6 7 8 9 10 11 класс","images\u002Fdata\u002Flogo.jpg",32,"Slaidy.com",720,480,"6LfWmAYrAAAAAFyidHOK1ZHtYSECWR5CvAmygt5c","3190226","\u003C!-- Yandex.RTB R-A-1990700-7 --\u003E\r\n\u003Cscript\u003E\r\nwindow.yaContextCb.push(() =\u003E {\r\n Ya.Context.AdvManager.render({\r\n \"blockId\": \"R-A-1990700-7\",\r\n \"type\": \"fullscreen\",\r\n \"platform\": \"touch\"\r\n })\r\n})\r\n\u003C\u002Fscript\u003E","slaidy.com@ya.ru","\u003C!--LiveInternet counter--\u003E\u003Ca href=\"https:\u002F\u002Fwww.liveinternet.ru\u002Fclick\"\r\ntarget=\"_blank\"\u003E\u003Cimg id=\"licnt7D89\" width=\"88\" height=\"31\" style=\"border:0\" \r\ntitle=\"LiveInternet: показано число просмотров за 24 часа, посетителей за 24 часа и за сегодня\"\r\nsrc=\"data:image\u002Fgif;base64,R0lGODlhAQABAIAAAAAAAP\u002F\u002F\u002FyH5BAEAAAEALAAAAAABAAEAAAIBTAA7\"\r\nalt=\"LiveInternet\"\u002F\u003E\u003C\u002Fa\u003E\u003Cscript\u003E(function(d,s){d.getElementById(\"licnt7D89\").src=\r\n\"https:\u002F\u002Fcounter.yadro.ru\u002Fhit?t12.1;r\"+escape(d.referrer)+\r\n((typeof(s)==\"undefined\")?\"\":\";s\"+s.width+\"*\"+s.height+\"*\"+\r\n(s.colorDepth?s.colorDepth:s.pixelDepth))+\";u\"+escape(d.URL)+\r\n\";h\"+escape(d.title.substring(0,150))+\";\"+Math.random()})\r\n(document,screen)\u003C\u002Fscript\u003E\u003C!--\u002FLiveInternet--\u003E","\u003Ca href=\"\u002Fpage\u002Fpravoobladateliam\"\u003EДля правообладателей\u003C\u002Fa\u003E","h3a","images_before","none","h3","category","both",77,"#ff0d00","\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E",1,"Информатика","Презентация на тему Разработка Web-сайтов ","\u003Cp\u003E _________ \u003Cbr\u003E","Slaidy","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.e6b1bc94.js" crossorigin></script></body>
</html>
РАЗРАБОТКА ЗАГОТОВКА