Содержание
- 2. Списки и таблицы: Структурирование информации на WEB-странице при помощи списков. Типы списков Таблица и ее элементы
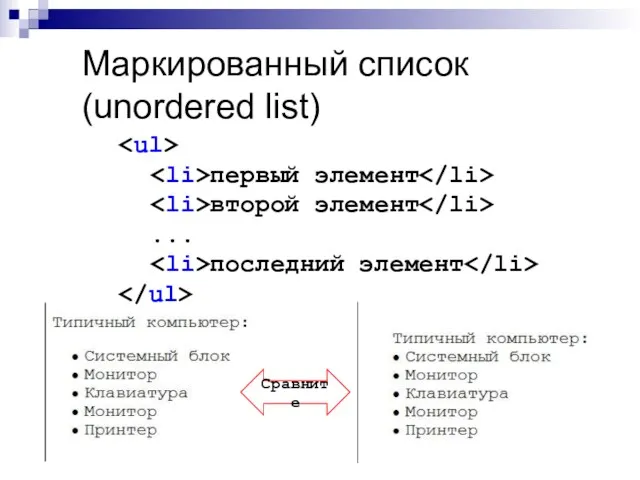
- 3. Маркированный список (unordered list) Сравните первый элемент второй элемент ... последний элемент
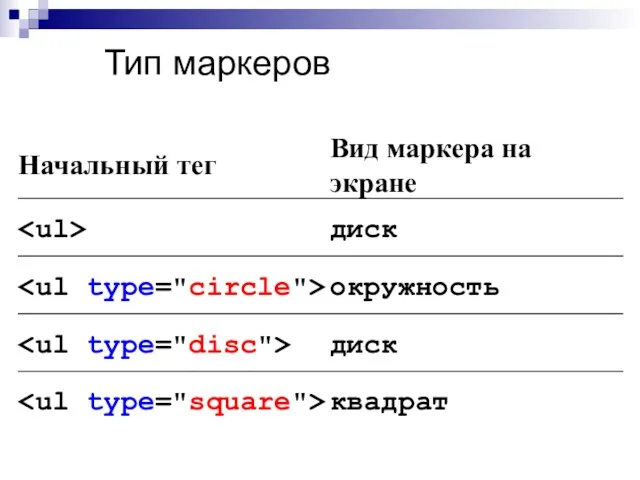
- 4. Тип маркеров
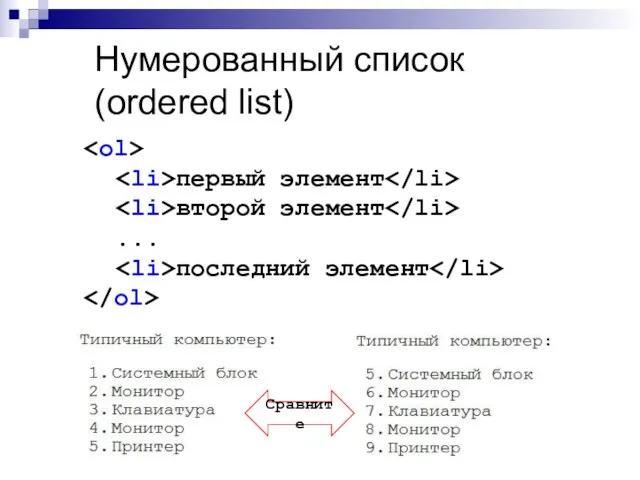
- 5. Нумерованный список (ordered list) Сравните первый элемент второй элемент ... последний элемент
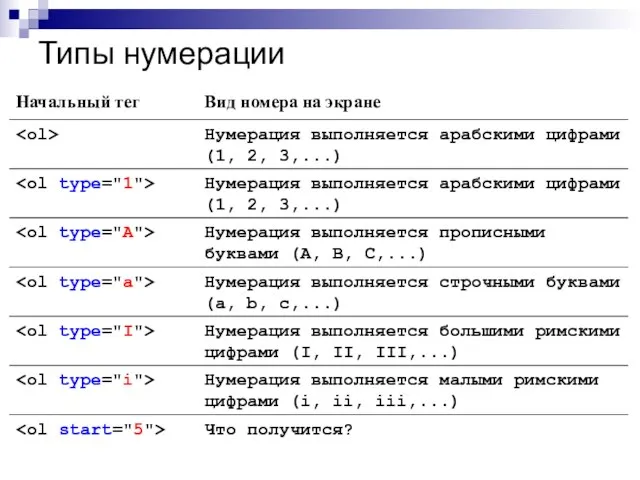
- 6. Типы нумерации
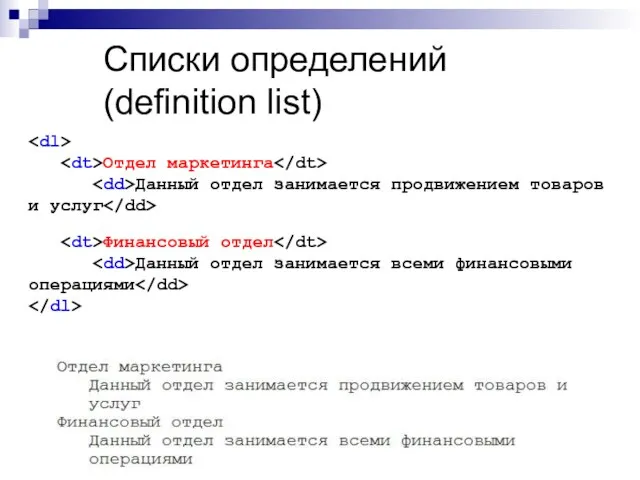
- 7. Списки определений (definition list) Отдел маркетинга Данный отдел занимается продвижением товаров и услуг Финансовый отдел Данный
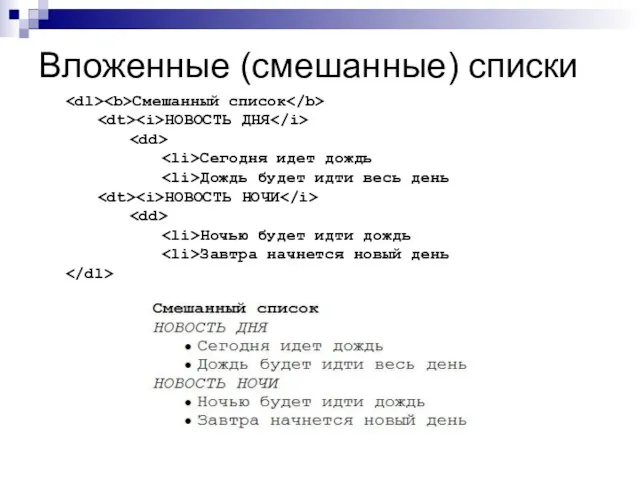
- 8. Вложенные (смешанные) списки Смешанный список НОВОСТЬ ДНЯ Сегодня идет дождь Дождь будет идти весь день НОВОСТЬ
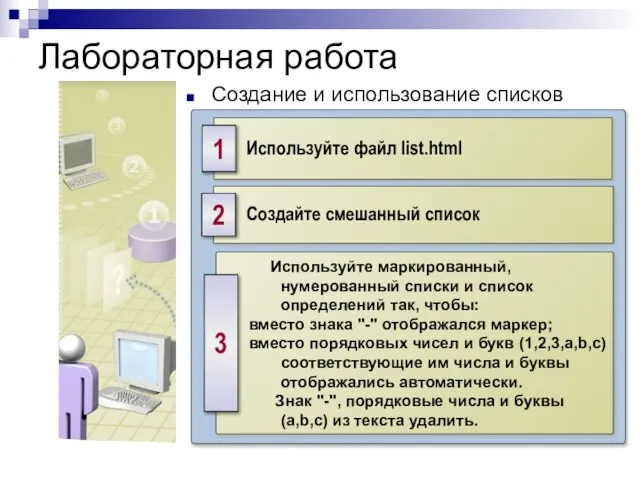
- 9. Лабораторная работа Создание и использование списков
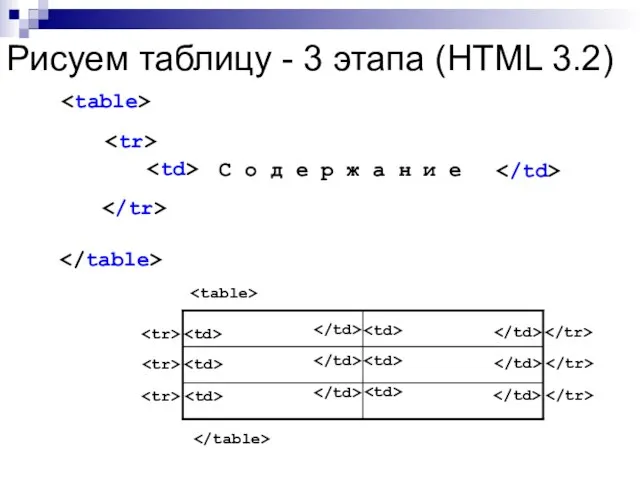
- 10. Рисуем таблицу - 3 этапа (HTML 3.2) С о д е р ж а н и
- 11. (1,1) (1,2) (2,1) (2,2) (3,1) (3,2) (Не) Простая таблица
- 12. Атрибуты элемента TABLE
- 13. Атрибуты элемента TR
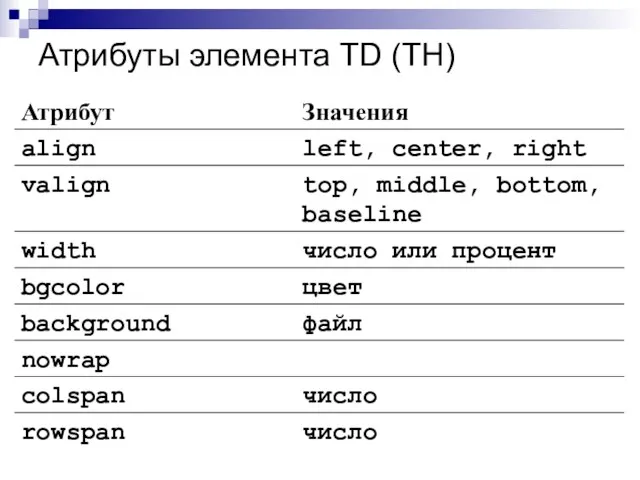
- 14. Атрибуты элемента TD (TH)
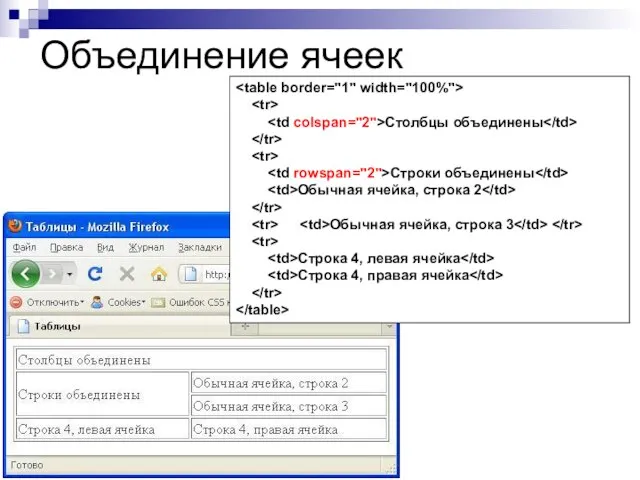
- 15. Объединение ячеек Столбцы объединены Строки объединены Обычная ячейка, строка 2 Обычная ячейка, строка 3 Строка 4,
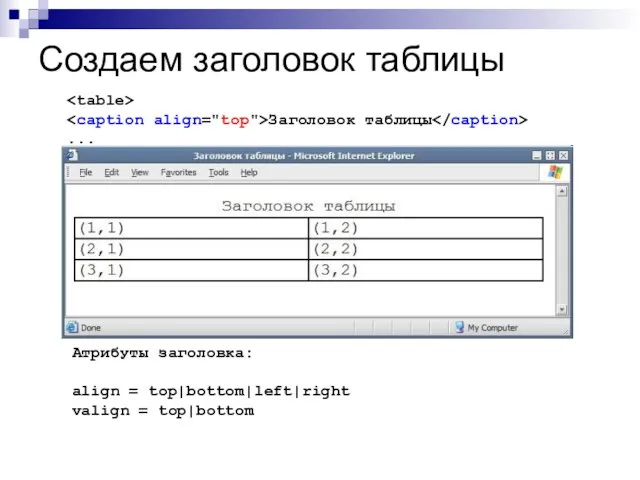
- 16. Создаем заголовок таблицы Заголовок таблицы ... Атрибуты заголовка: align = top|bottom|left|right valign = top|bottom
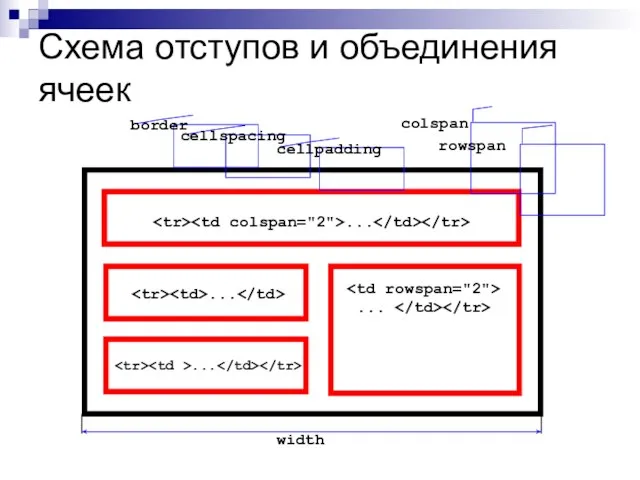
- 17. Схема отступов и объединения ячеек width colspan rowspan ... ... ... ...
- 18. Лабораторная работа Использование colspan и rowspan При необходимости посмотрите файл tables-result.html
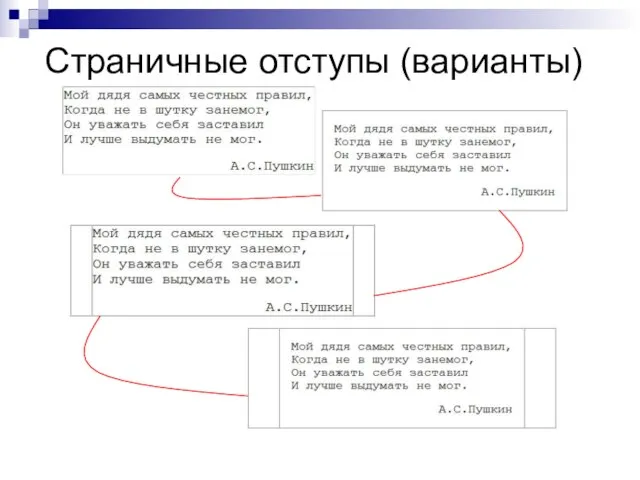
- 19. Страничные отступы (варианты)
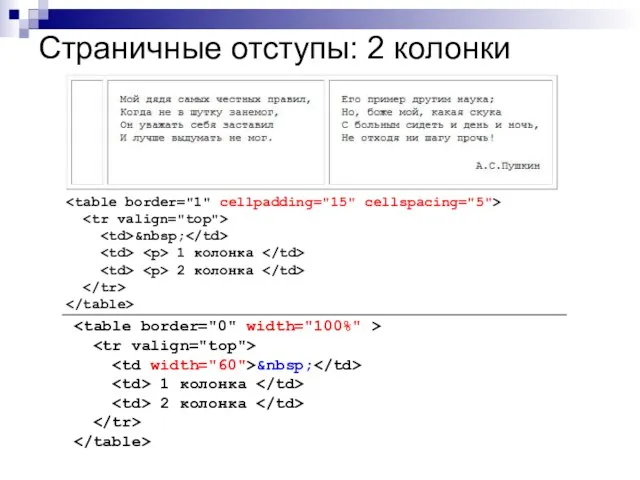
- 20. Страничные отступы: 2 колонки 1 колонка 2 колонка 1 колонка 2 колонка
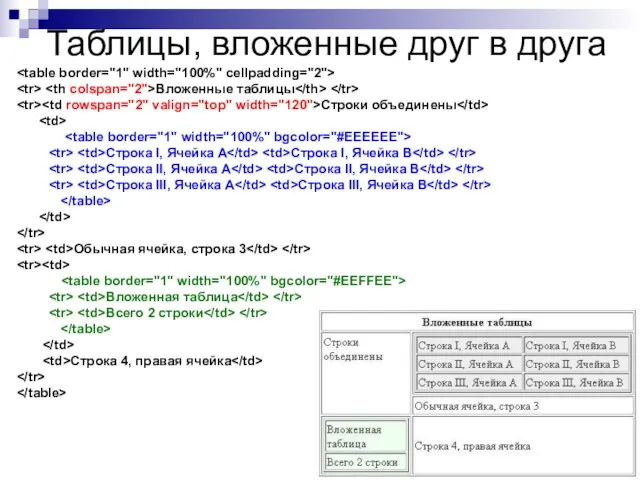
- 21. Таблицы, вложенные друг в друга Вложенные таблицы Строки объединены Строка I, Ячейка A Строка I, Ячейка
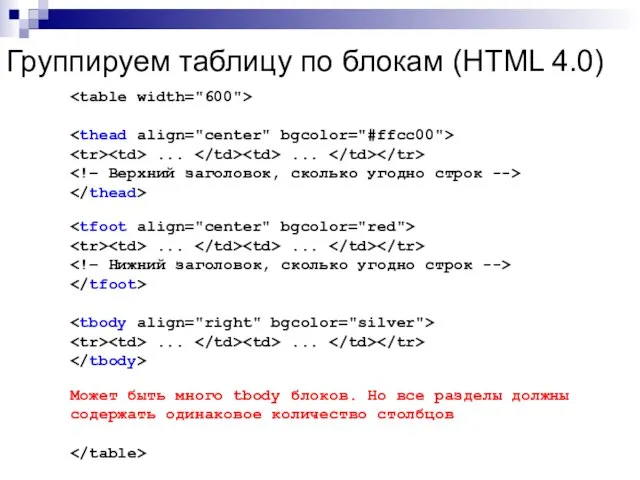
- 22. Группируем таблицу по блокам (HTML 4.0) ... ... ... ... ... ... Может быть много tbody
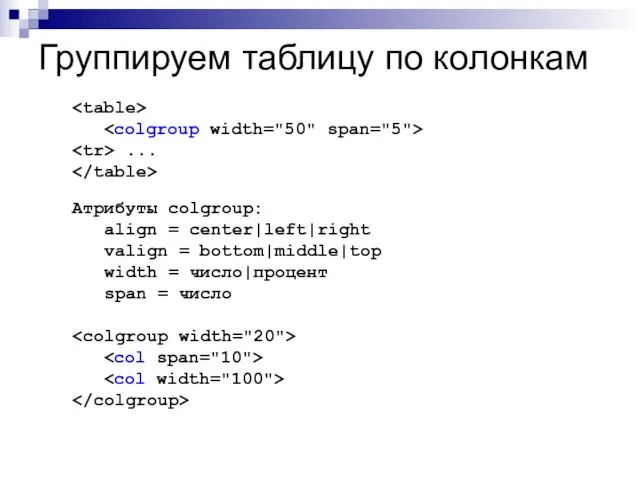
- 23. Группируем таблицу по колонкам ... Атрибуты colgroup: align = center|left|right valign = bottom|middle|top width = число|процент
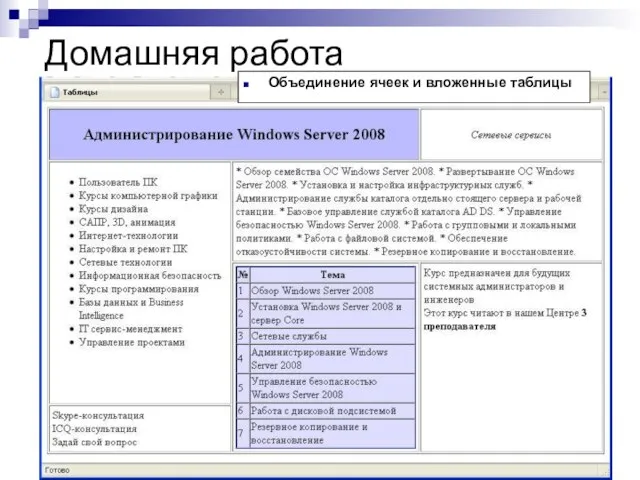
- 24. Домашняя работа Объединение ячеек и вложенные таблицы
- 26. Скачать презентацию






















 Пресс-центр Новгородского регионального отделения РДШ
Пресс-центр Новгородского регионального отделения РДШ Развитие интернета
Развитие интернета MSK-IX 25 лет
MSK-IX 25 лет Шапка профиля, ник, аватар, вечные истории и оформление
Шапка профиля, ник, аватар, вечные истории и оформление Примеры новостных сообщений
Примеры новостных сообщений № 5 память.управление памятью
№ 5 память.управление памятью HTML и CSS. Создание простых объектов
HTML и CSS. Создание простых объектов Электронно-библиотечная система Банк ВКР (vkr.bmstu.ru). Итоги и перспективы
Электронно-библиотечная система Банк ВКР (vkr.bmstu.ru). Итоги и перспективы Google company
Google company Автокад. Бесплатная версия
Автокад. Бесплатная версия Красная звезда. №136
Красная звезда. №136 Искусственный интеллект в управлении капиталом
Искусственный интеллект в управлении капиталом Педагог - человековед. Виртуальная выставка материалов периодических изданий к 100-летию со дня рождения В.А. Сухомлинского
Педагог - человековед. Виртуальная выставка материалов периодических изданий к 100-летию со дня рождения В.А. Сухомлинского Серверы. Сетевые службы, виды и назначение серверов
Серверы. Сетевые службы, виды и назначение серверов Видеокомфорт - облачное видеонаблюдение
Видеокомфорт - облачное видеонаблюдение Жизненный цикл базы данных
Жизненный цикл базы данных Этапы развития ИТ
Этапы развития ИТ Презентация "Информатика и информация. Кодирование и измерение информации" - скачать презентации по Информатике
Презентация "Информатика и информация. Кодирование и измерение информации" - скачать презентации по Информатике База данных
База данных Коммуникационная стратегия Новосибирской области. Разработка рекомендаций по упрощению работы Интернет-портала
Коммуникационная стратегия Новосибирской области. Разработка рекомендаций по упрощению работы Интернет-портала Системное программное обеспечение защищённых инфокоммуникационных систем
Системное программное обеспечение защищённых инфокоммуникационных систем Devops. Lesson 10
Devops. Lesson 10 Обработка информации
Обработка информации Презентация на тему Total Commander
Презентация на тему Total Commander  Создание графических изображений
Создание графических изображений 2 ой раздел вводного экскурса в геоквантуме
2 ой раздел вводного экскурса в геоквантуме 2_представление чисел в компьютере
2_представление чисел в компьютере Ответить на вопросы викторины. Использован шаблон создания тестов в PowerPoint
Ответить на вопросы викторины. Использован шаблон создания тестов в PowerPoint