Содержание
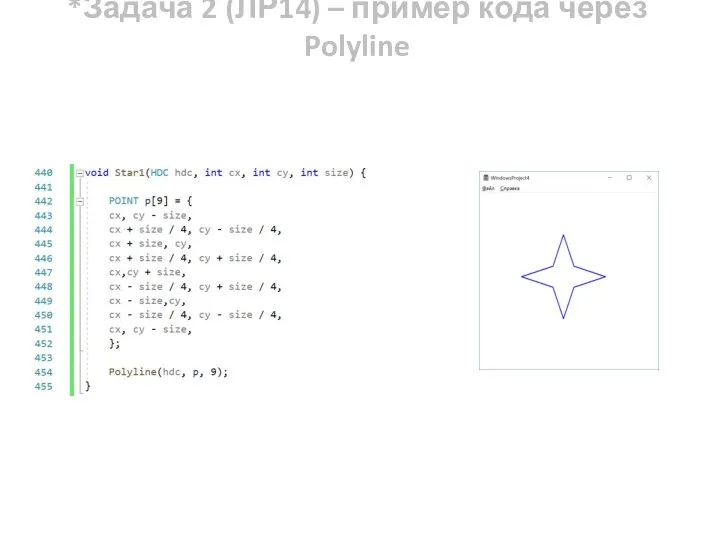
- 2. *Задача 2 (ЛР14) – пример кода через Polyline
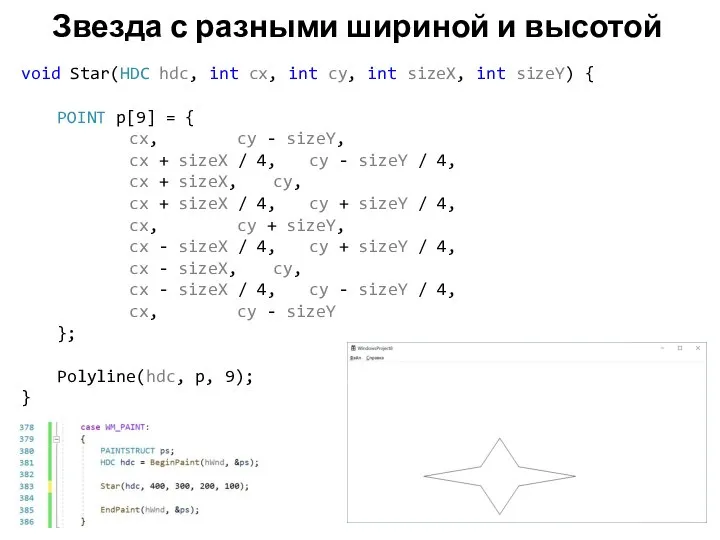
- 3. Звезда с разными шириной и высотой void Star(HDC hdc, int cx, int cy, int sizeX, int
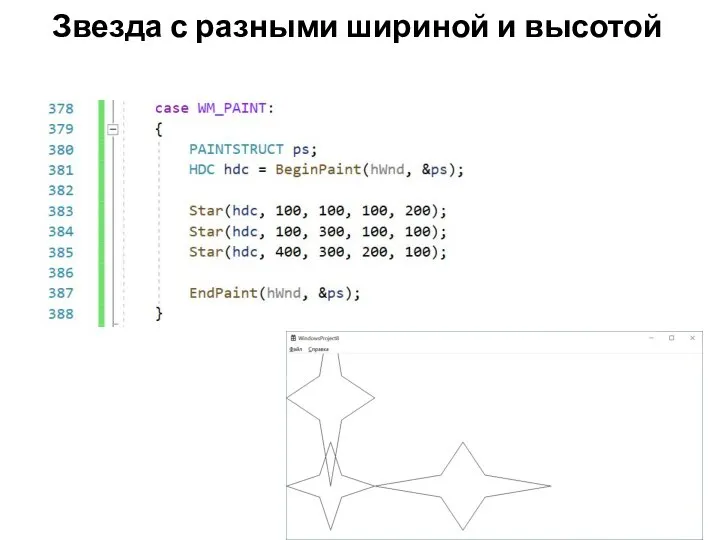
- 4. Звезда с разными шириной и высотой
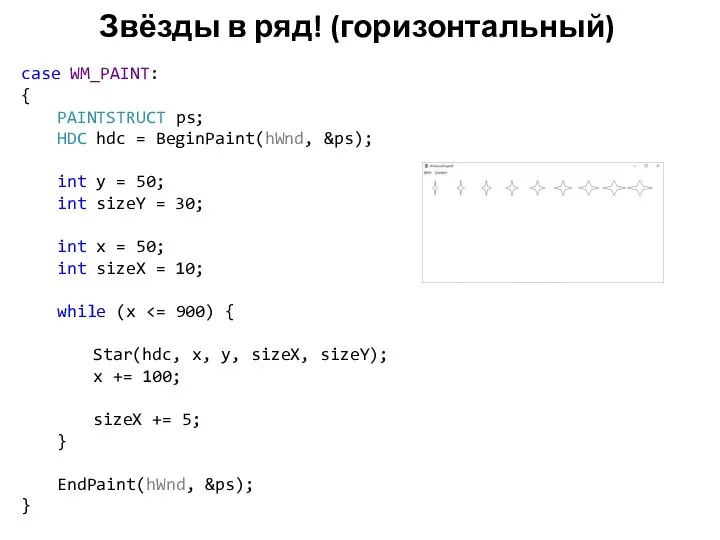
- 5. Звёзды в ряд! (горизонтальный) case WM_PAINT: { PAINTSTRUCT ps; HDC hdc = BeginPaint(hWnd, &ps); int y
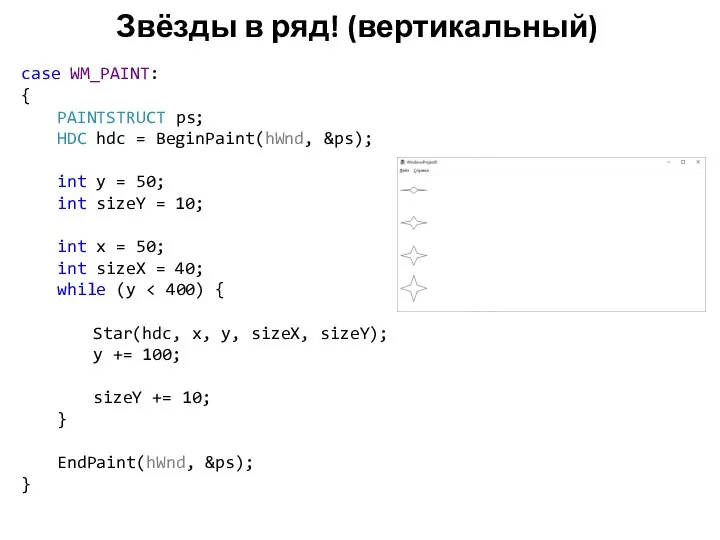
- 6. Звёзды в ряд! (вертикальный) case WM_PAINT: { PAINTSTRUCT ps; HDC hdc = BeginPaint(hWnd, &ps); int y
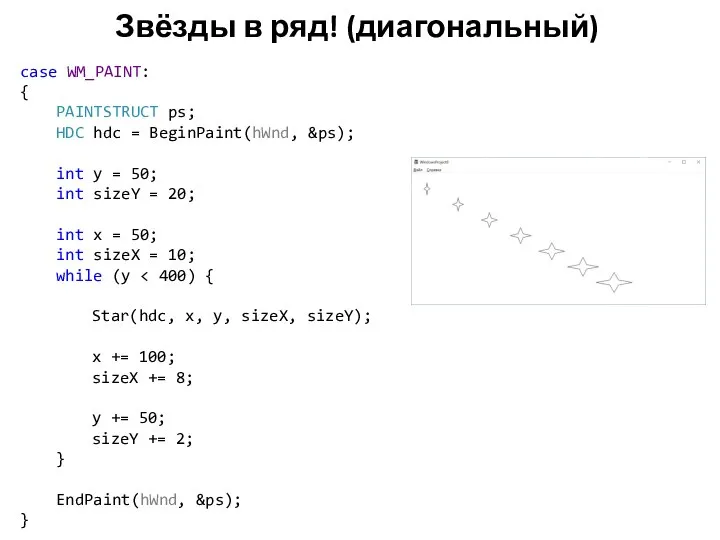
- 7. Звёзды в ряд! (диагональный) case WM_PAINT: { PAINTSTRUCT ps; HDC hdc = BeginPaint(hWnd, &ps); int y
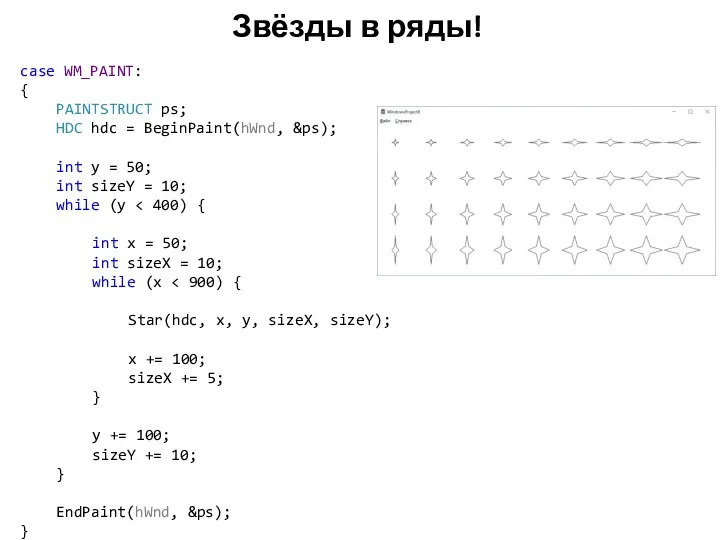
- 8. Звёзды в ряды! case WM_PAINT: { PAINTSTRUCT ps; HDC hdc = BeginPaint(hWnd, &ps); int y =
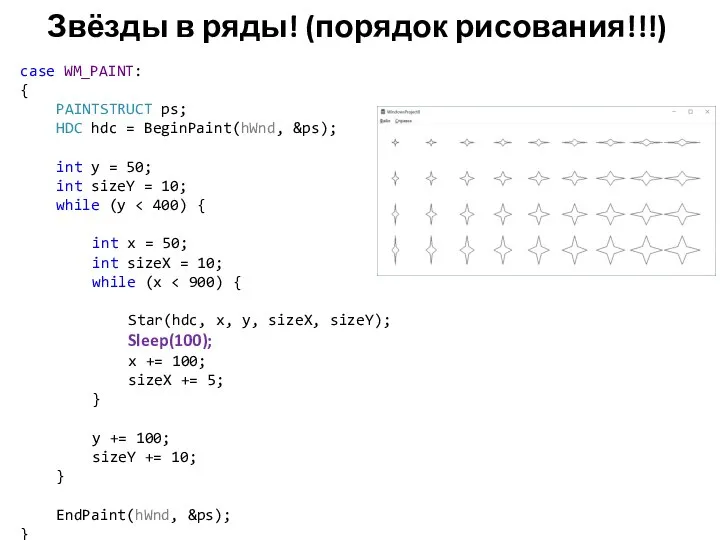
- 9. Звёзды в ряды! (порядок рисования!!!) case WM_PAINT: { PAINTSTRUCT ps; HDC hdc = BeginPaint(hWnd, &ps); int
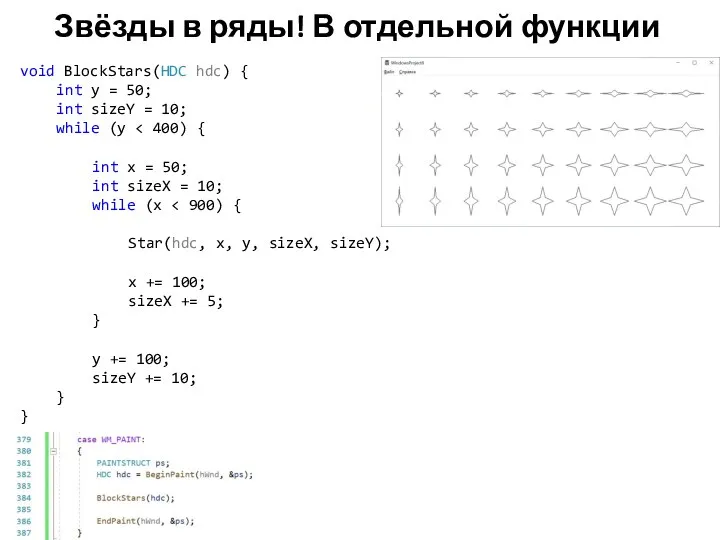
- 10. Звёзды в ряды! В отдельной функции void BlockStars(HDC hdc) { int y = 50; int sizeY
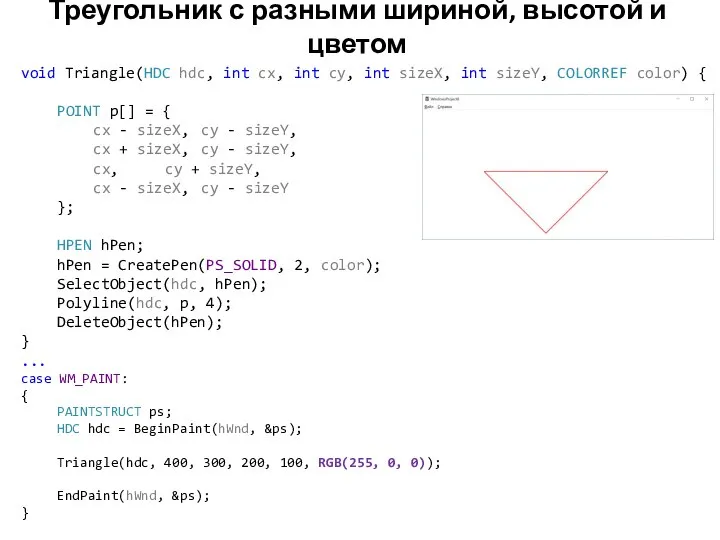
- 11. Треугольник с разными шириной, высотой и цветом void Triangle(HDC hdc, int cx, int cy, int sizeX,
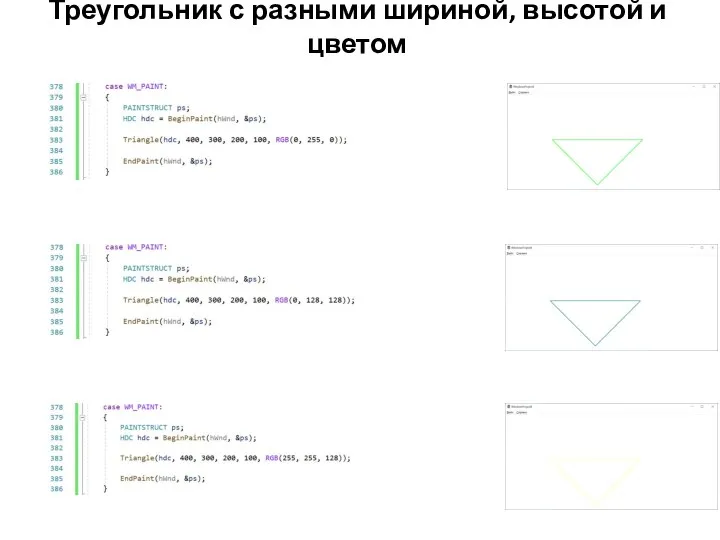
- 12. Треугольник с разными шириной, высотой и цветом
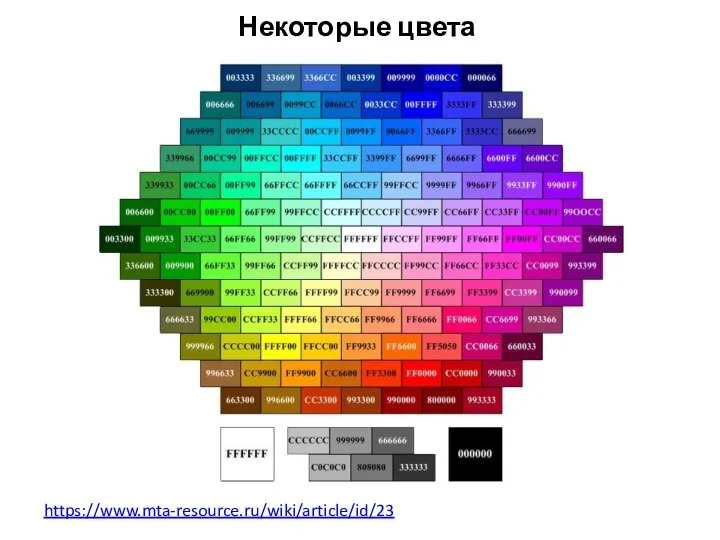
- 13. Некоторые цвета https://www.mta-resource.ru/wiki/article/id/23
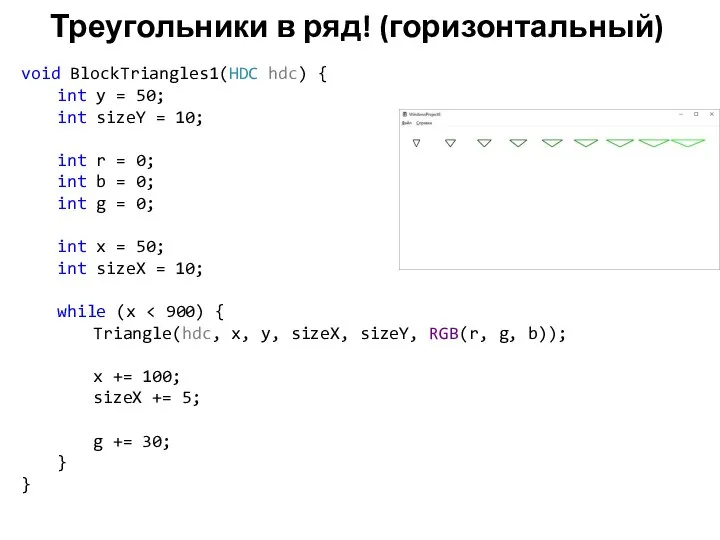
- 14. Треугольники в ряд! (горизонтальный) void BlockTriangles1(HDC hdc) { int y = 50; int sizeY = 10;
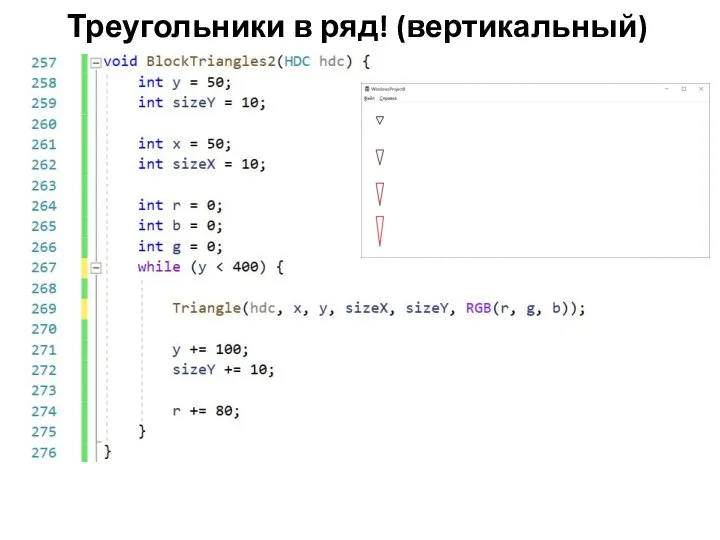
- 15. Треугольники в ряд! (вертикальный)
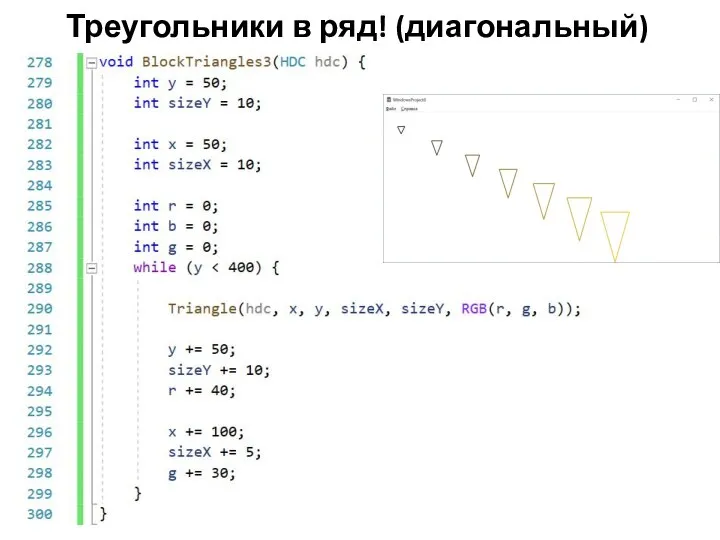
- 16. Треугольники в ряд! (диагональный)
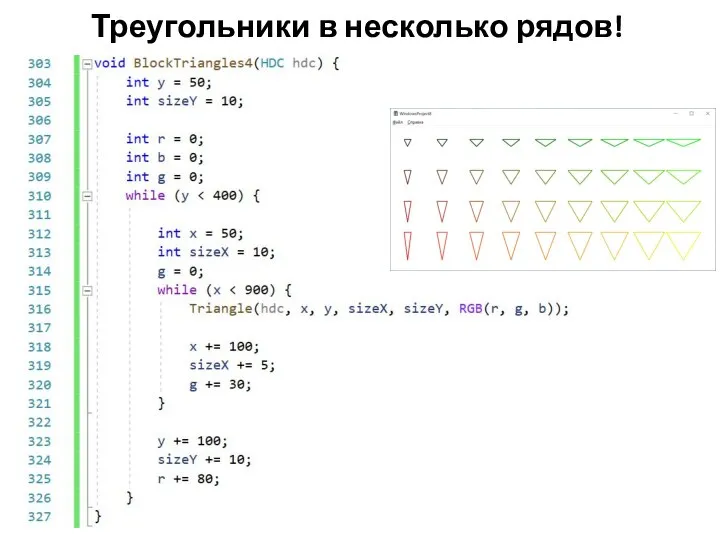
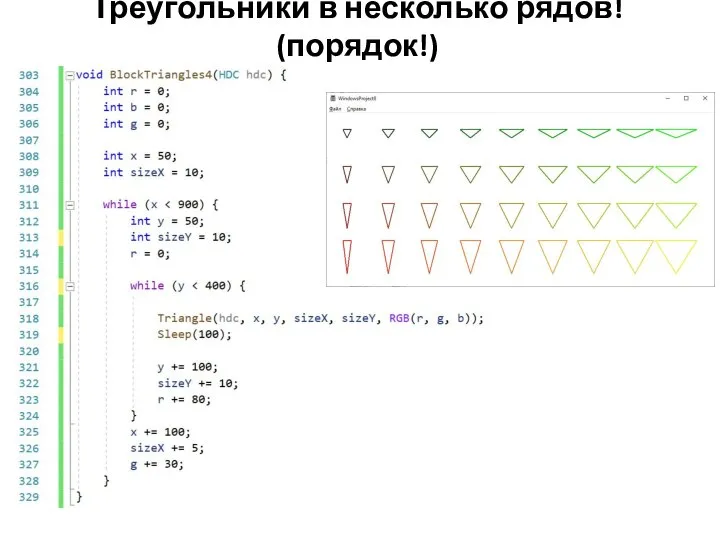
- 17. Треугольники в несколько рядов!
- 18. Треугольники в несколько рядов! (порядок!)
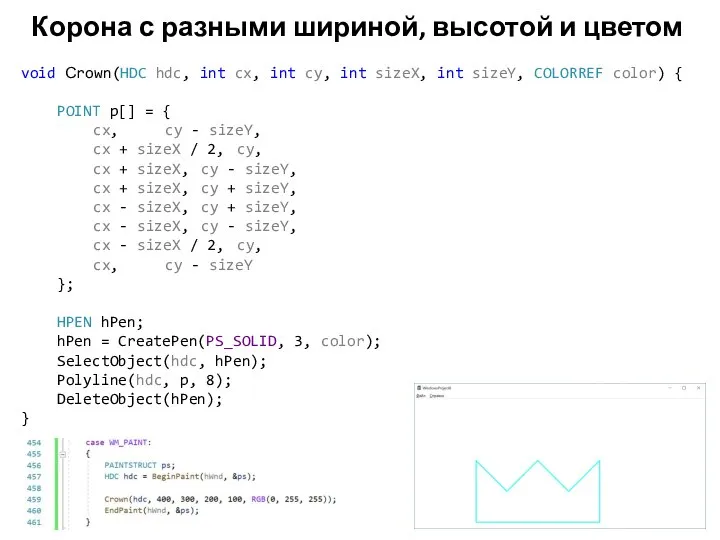
- 19. Корона с разными шириной, высотой и цветом void Сrown(HDC hdc, int cx, int cy, int sizeX,
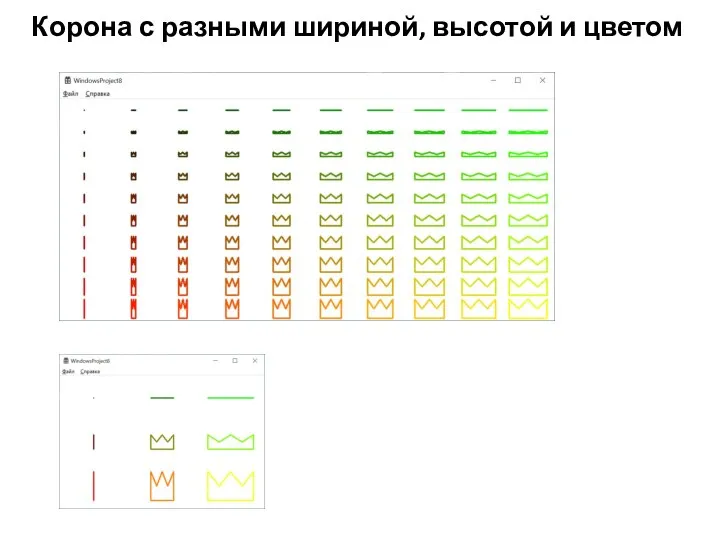
- 20. Корона с разными шириной, высотой и цветом
- 21. Задача 1.1 Вывести короны в горизонтальный ряд (с изменением ширины и с изменением цвета). Какой цвет
- 22. Задача 1.2 Вывести короны в вертикальный ряд (с изменением высоты и с изменением цвета – отличного
- 23. Задача 1.3 Вывести короны в диагональный ряд (с одновременным изменением ширины, высоты и изменением двух цветов).
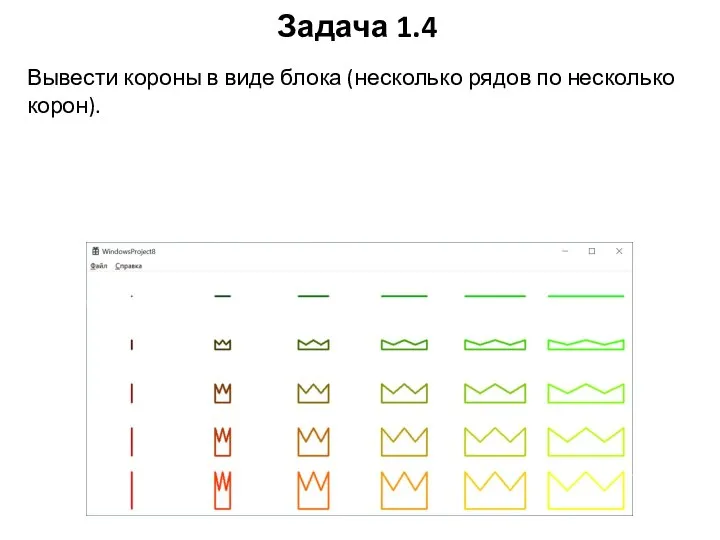
- 24. Задача 1.4 Вывести короны в виде блока (несколько рядов по несколько корон).
- 25. Задача 2.0 Создать функцию MyFigure() для отрисовки своей собственной фигуры – с возможностью изменения ширины, высоты
- 26. Задача 2.1 Вывести MyFigure() (созданный в задаче 2.0) в горизонтальный ряд (с изменением ширины и с
- 27. Задача 2.2 Вывести MyFigure() (созданный в задаче 2.0) в вертикальный ряд (с изменением высоты и с
- 28. Задача 2.3 Вывести MyFigure() (созданный в задаче 2.0) в диагональный ряд (с одновременным изменением ширины, высоты
- 29. Задача 2.4 Вывести MyFigure() (созданный в задаче 2.0) в виде блока (несколько рядов по несколько корон).
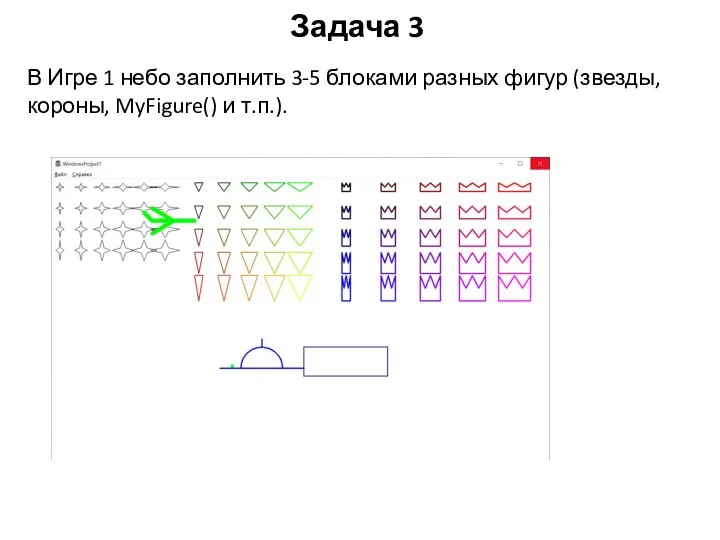
- 30. Задача 3 В Игре 1 небо заполнить 3-5 блоками разных фигур (звезды, короны, MyFigure() и т.п.).
- 32. Скачать презентацию





























 Разработка системы приема заявок на проведение работ по ремонту компьютерного оборудования
Разработка системы приема заявок на проведение работ по ремонту компьютерного оборудования Тезаурус. Справочник от Чарли Чаплина
Тезаурус. Справочник от Чарли Чаплина Решение задач на диалог с компьютером
Решение задач на диалог с компьютером Презентация на тему Создание кроссвордов в MS WORD
Презентация на тему Создание кроссвордов в MS WORD  Динамічні бібліотеки (DLL)
Динамічні бібліотеки (DLL) Модули. Модуль math и random. Программирование на языке Python
Модули. Модуль math и random. Программирование на языке Python ТЕОРИЯ ИНФОРМАЦИОННЫХ ПРОЦЕССОВ И СИСТЕМ форма контроля: экзамен, курсовая работа лектор – Барановская Татьяна Петровна, доктор
ТЕОРИЯ ИНФОРМАЦИОННЫХ ПРОЦЕССОВ И СИСТЕМ форма контроля: экзамен, курсовая работа лектор – Барановская Татьяна Петровна, доктор  Основные сведения о шрифтах. Понятие шрифт. Элементы букв и надписи
Основные сведения о шрифтах. Понятие шрифт. Элементы букв и надписи Особенности общения школьников и их родителей в социальных сетях
Особенности общения школьников и их родителей в социальных сетях Метеостанция. Задачи проекта
Метеостанция. Задачи проекта Правила оформления и публикации постов РДШ
Правила оформления и публикации постов РДШ Дизайн-супроводження виставкової діяльності
Дизайн-супроводження виставкової діяльності Імітаційне моделювання роботизованої виробничої ділянки
Імітаційне моделювання роботизованої виробничої ділянки Черепашка и координатная система
Черепашка и координатная система Элементы алгебры, логики, математические основы информатики
Элементы алгебры, логики, математические основы информатики Прямое и стилевое форматирование текста. Обработка текстовой информации
Прямое и стилевое форматирование текста. Обработка текстовой информации Программное обеспечение. Вводный урок. 8 класс
Программное обеспечение. Вводный урок. 8 класс Голосование на праймериз #ЕР за кандидата которого вы хотите поддержать
Голосование на праймериз #ЕР за кандидата которого вы хотите поддержать Технология XPath, XQuery
Технология XPath, XQuery Как записаться на онлайн-курсы на платформе Электронная информационно-образовательная среда НИИ КПССЗ
Как записаться на онлайн-курсы на платформе Электронная информационно-образовательная среда НИИ КПССЗ Математические модели анализа данных в области трансплантации гемопоэтических стволовых клеток
Математические модели анализа данных в области трансплантации гемопоэтических стволовых клеток Конструирование программного обеспечения. Лекция 1. Введение
Конструирование программного обеспечения. Лекция 1. Введение Хранение информации
Хранение информации Операционная система
Операционная система Winbox 1
Winbox 1 PiDIS_Vvedenie_v_Django (1)
PiDIS_Vvedenie_v_Django (1) Массивы. Основные понятия
Массивы. Основные понятия Операции управления программой
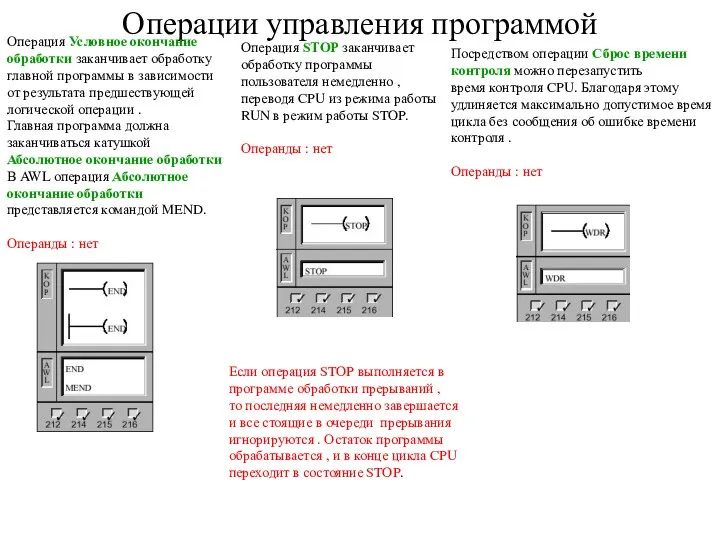
Операции управления программой