Слайд 2Информацию разделяйте на смысловые блоки
Для этого отделяйте блоки друг от друга: используйте

большие отступы (120-180 px) и выделяйте их разным цветом фона.
Слайд 5Используйте одинаковое расстояние между блоками, несущими один смысл
Таким образом ваш сайт будет

выглядеть намного аккуратнее
Слайд 8Текст расположенный на фотографиях должен хорошо читаться
Можно использовать затемнение и высветление фотографии,

также делать различные подложки под текст.
Слайд 12Используйте стили сдержанно
На странице, которая оформлена с применением большого количества стилей, затрудняется

восприятие информации, а также такая страница выглядит непрофессионально













 Подготовили Батуева Л.Н.-учитель математики МБОУ СОШ №11 г.Чайковский , Маркова Е.В- учитель информатики МБОУ СОШ №11 г.Чайковск
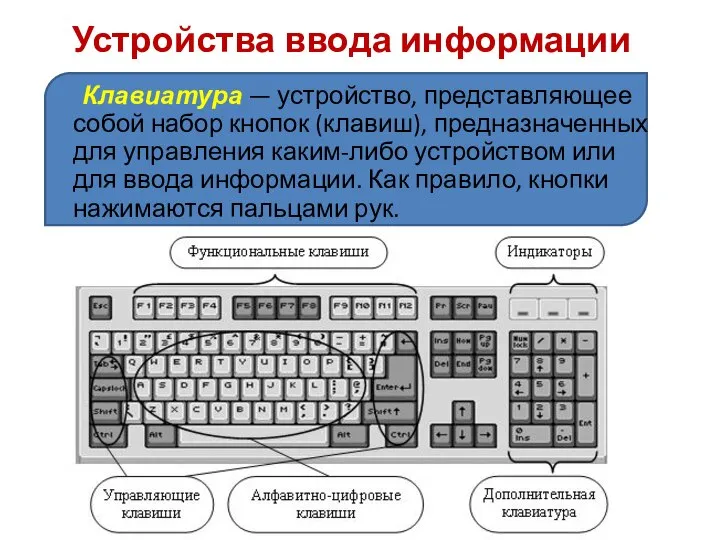
Подготовили Батуева Л.Н.-учитель математики МБОУ СОШ №11 г.Чайковский , Маркова Е.В- учитель информатики МБОУ СОШ №11 г.Чайковск Устройства ввода информации
Устройства ввода информации Обои для презентации
Обои для презентации Readsee/Ридси. Читай и вдохновляйся
Readsee/Ридси. Читай и вдохновляйся Исследование подходов для аутентификации пользователей беспроводной сети с применением различных LDAP решений
Исследование подходов для аутентификации пользователей беспроводной сети с применением различных LDAP решений Математические основы информатики. Общие сведения о системах счисления
Математические основы информатики. Общие сведения о системах счисления 0821dd87747943779db6c0c7e5802e37
0821dd87747943779db6c0c7e5802e37 Безопасность детей в Интернете
Безопасность детей в Интернете Digital Paper. Цифровая бумага. Новый цифровой носитель информации
Digital Paper. Цифровая бумага. Новый цифровой носитель информации Технические средства обучения
Технические средства обучения Логические основы ЭВМ
Логические основы ЭВМ Визуальная среда математического моделирования MathCAD
Визуальная среда математического моделирования MathCAD Компьютерные технологии в спорте
Компьютерные технологии в спорте Системы счисления
Системы счисления Цветовая модель RGB
Цветовая модель RGB Как не убить канал YouTube рекламой и почему она эффективна
Как не убить канал YouTube рекламой и почему она эффективна Моделирование и формализация
Моделирование и формализация Моя жизнь на Amazing RP
Моя жизнь на Amazing RP Сервісні програми ОС
Сервісні програми ОС Надстройка Пакет анализа в Excel
Надстройка Пакет анализа в Excel Представление графов. Топологическая сортировка
Представление графов. Топологическая сортировка Объект и его свойства
Объект и его свойства Проектирование. Диаграммы
Проектирование. Диаграммы Ввод и редактирование данных в редакторе Excel
Ввод и редактирование данных в редакторе Excel Информация и её свойства. Информация и информационные процессы
Информация и её свойства. Информация и информационные процессы Операторы условия, цикла, функции
Операторы условия, цикла, функции Обработка символьной информации в языке Pascal
Обработка символьной информации в языке Pascal Паскаль. Циклические вычисления
Паскаль. Циклические вычисления