Содержание
- 2. Публикация во Всемирной паутине реализуется в форме WEB – сайтов. Сайт является интерактивным средством представления информации.
- 3. Название сайта должно отражать не только общую тематическую направленность, но и конкретные отличительные особенности вашего сайта.
- 4. Какова цель создания вашего сайта? Какие новые возможности предоставляет ваш сайт? Кто будет основной (и вторичной)
- 5. Общая характеристика данных, включаемых в сайт. Предположительный объем и предполагаемое содержание текстовой части. Фотографии, рисунки, диаграммы,
- 6. Логическая структура сайта показывает, каким образом информация распределяется по страницам сайта и как она может быть
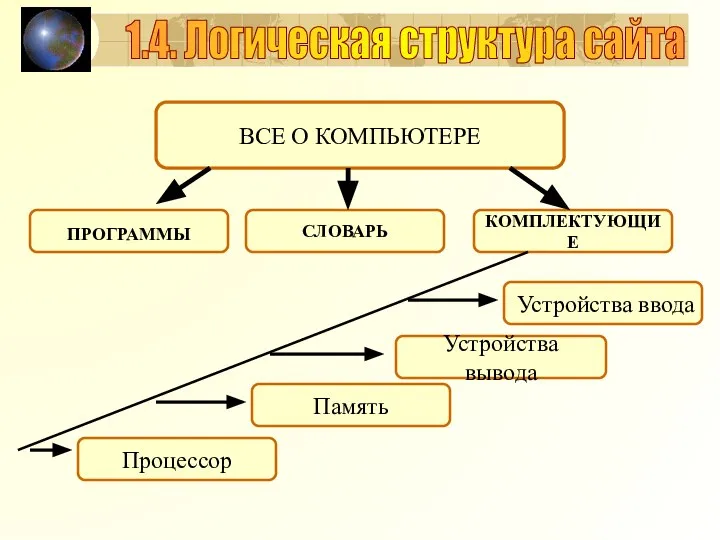
- 7. 1.4. Логическая структура сайта
- 8. Где предполагается разместить сайт? Какие страницы будут обновляться, как часто и кем? Предполагается ли получение информации
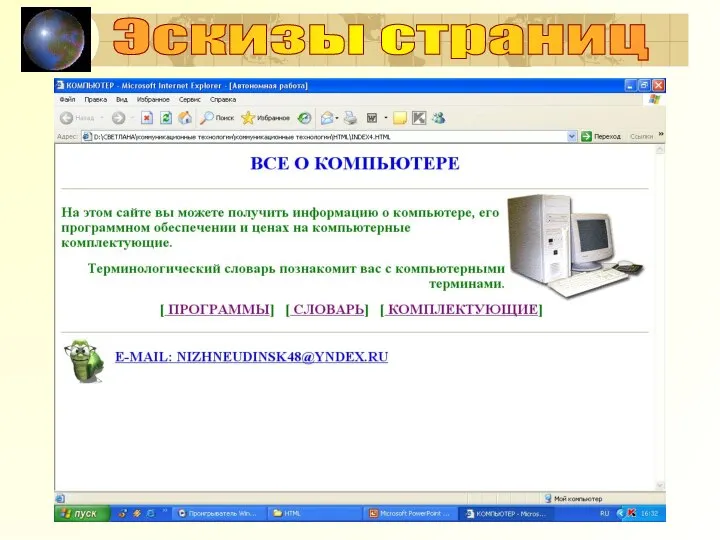
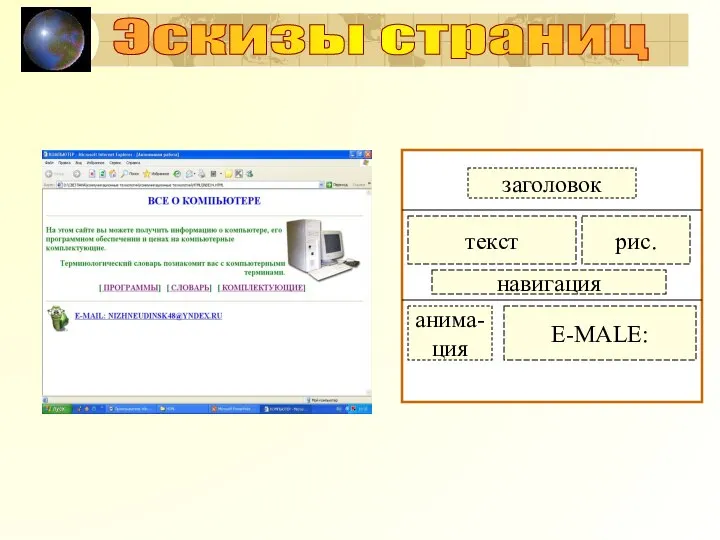
- 9. Эскизы страниц
- 10. Эскизы страниц заголовок текст рис. навигация анима- ция E-MALE:
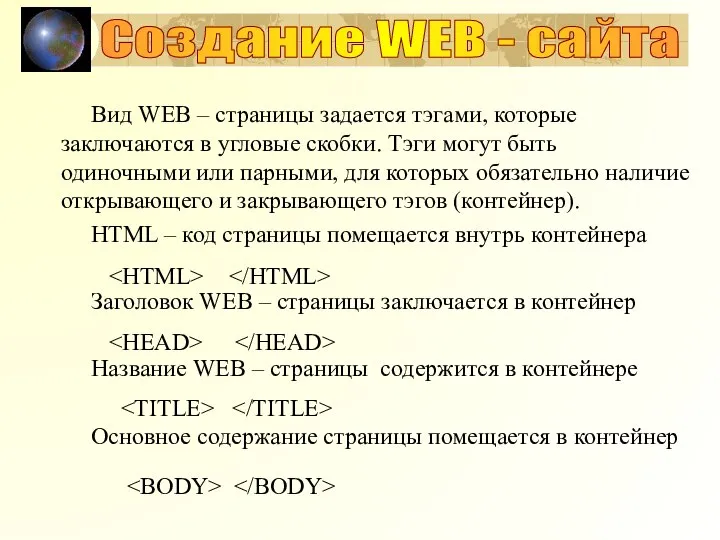
- 11. Вид WEB – страницы задается тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными или
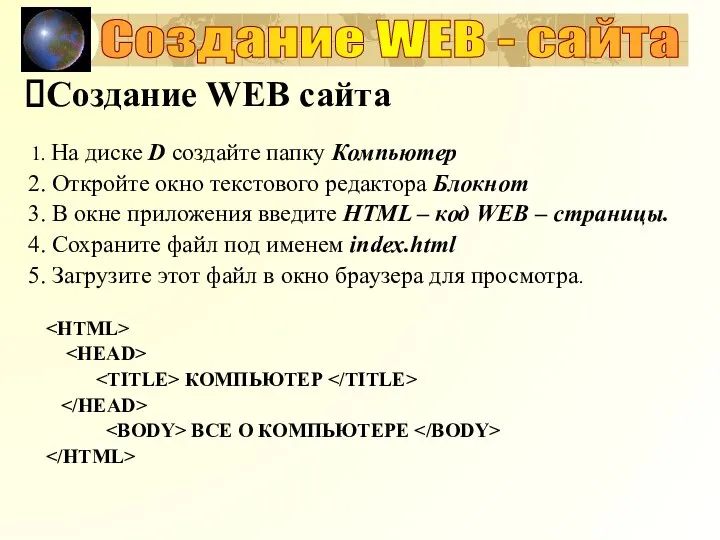
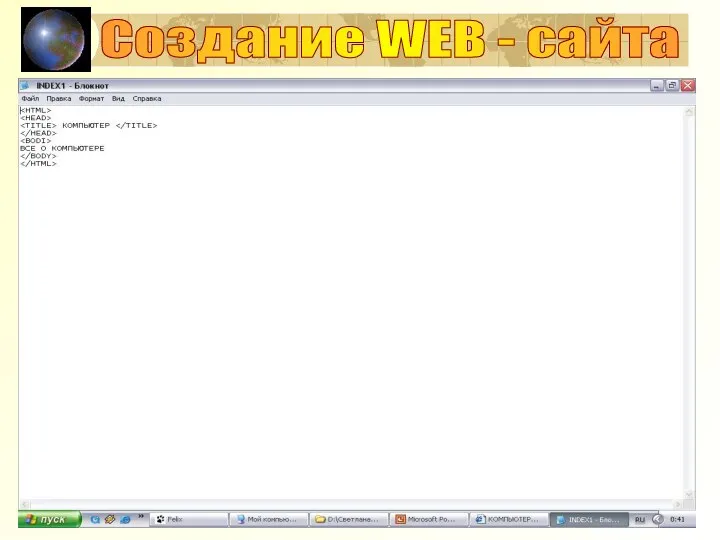
- 12. Создание WEB сайта На диске D создайте папку Компьютер Откройте окно текстового редактора Блокнот В окне
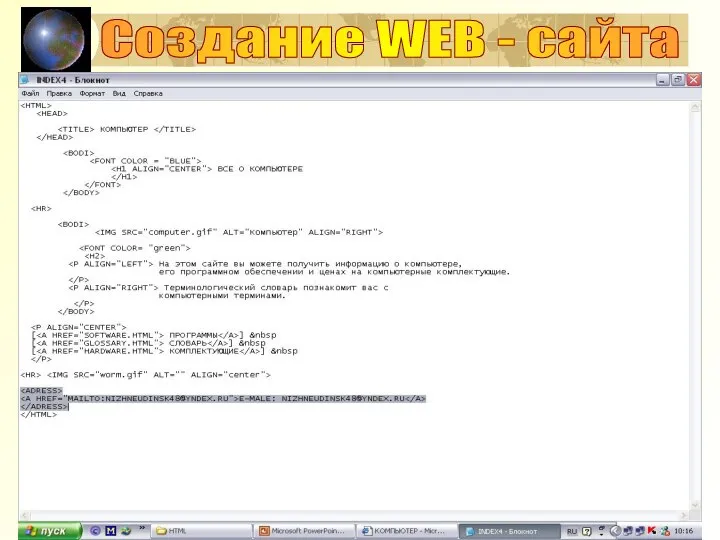
- 13. Создание WEB - сайта
- 14. Создание WEB - сайта
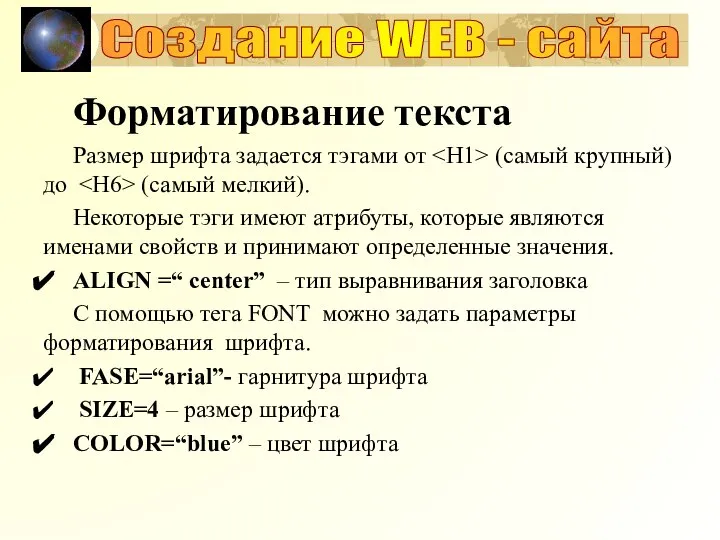
- 15. Форматирование текста Размер шрифта задается тэгами от (самый крупный) до (самый мелкий). Некоторые тэги имеют атрибуты,
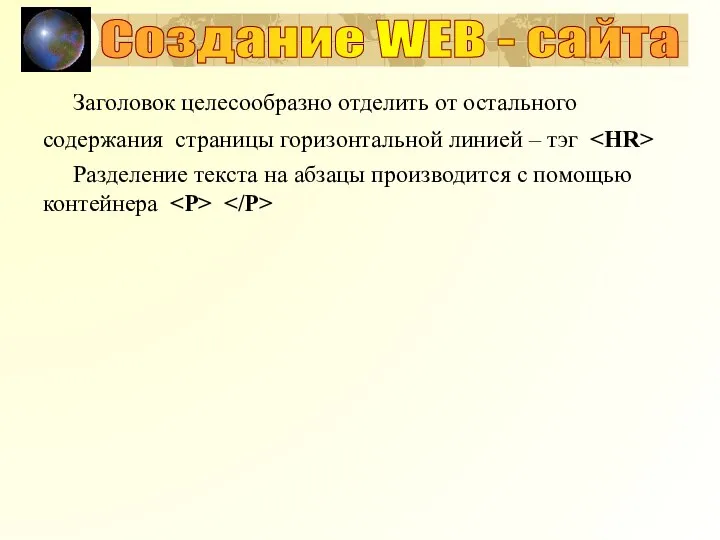
- 16. Заголовок целесообразно отделить от остального содержания страницы горизонтальной линией – тэг Разделение текста на абзацы производится
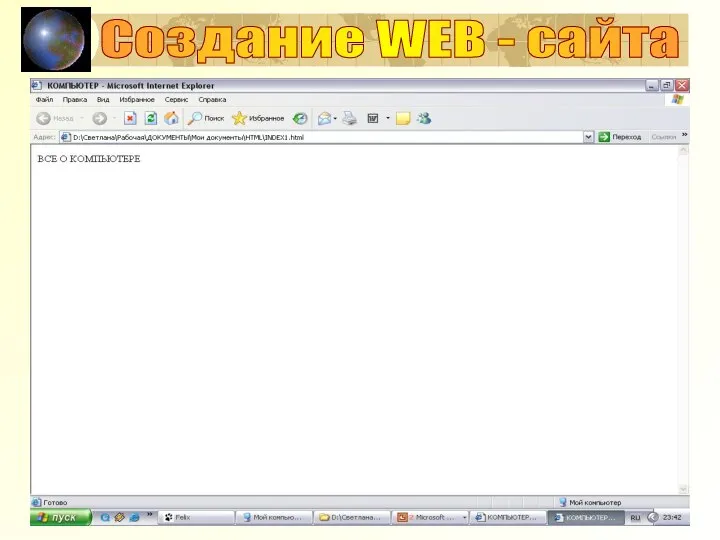
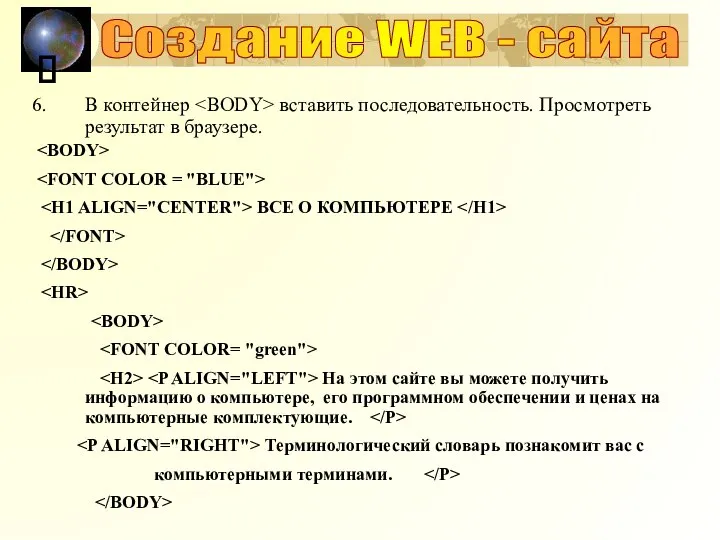
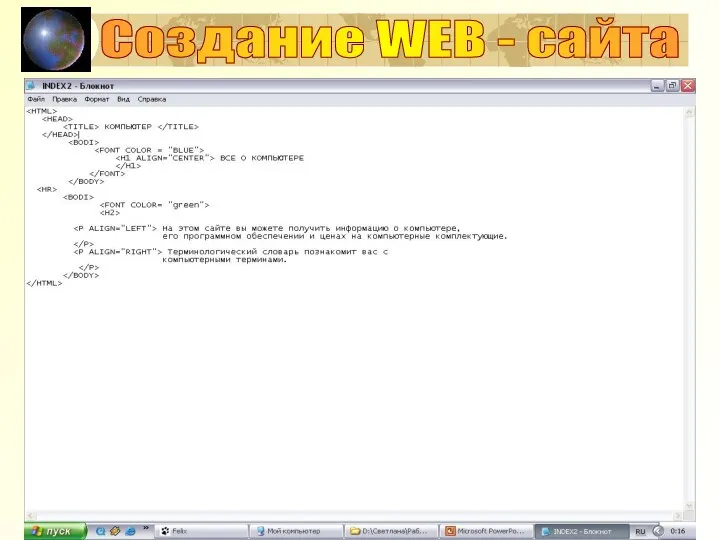
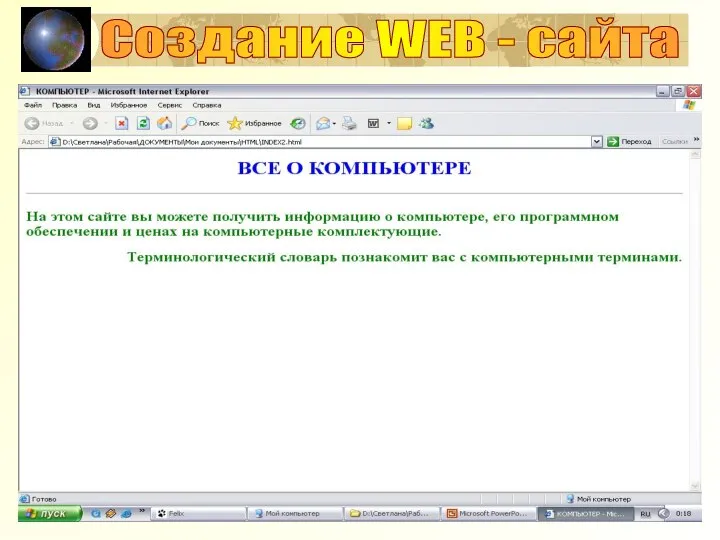
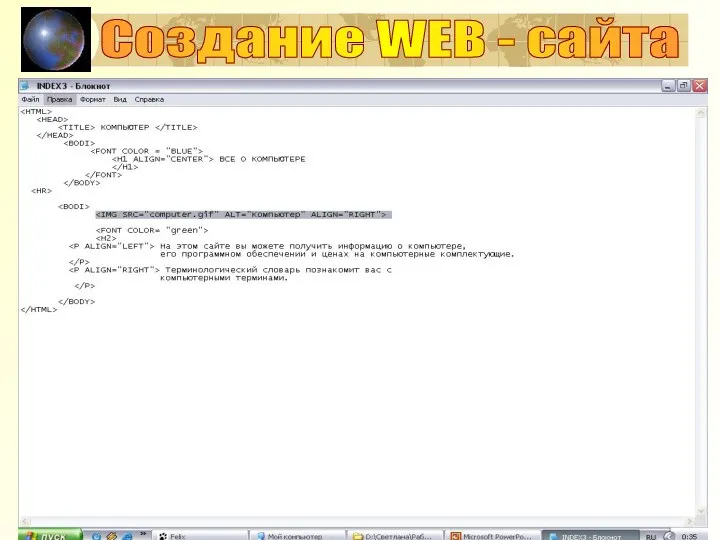
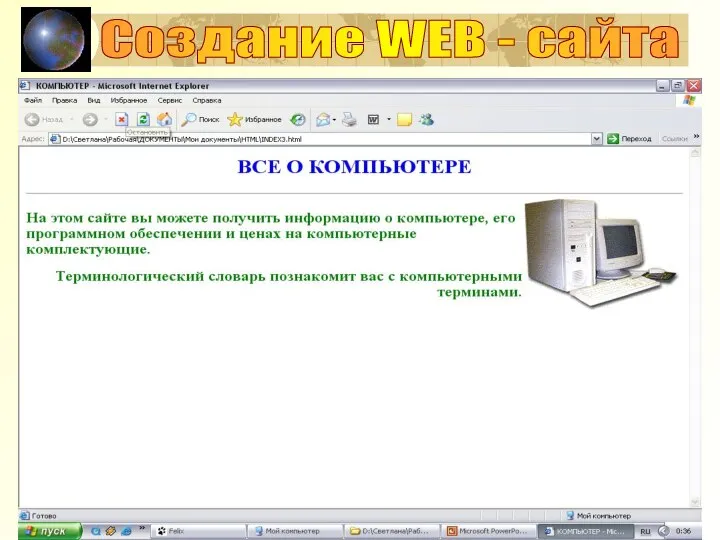
- 17. ? В контейнер вставить последовательность. Просмотреть результат в браузере. ВСЕ О КОМПЬЮТЕРЕ На этом сайте вы
- 18. Создание WEB - сайта
- 19. Создание WEB - сайта
- 20. Вставка изображений На WEB – страницы обычно помещают изображения трех форматах – GIF, JPG, PNG. Если
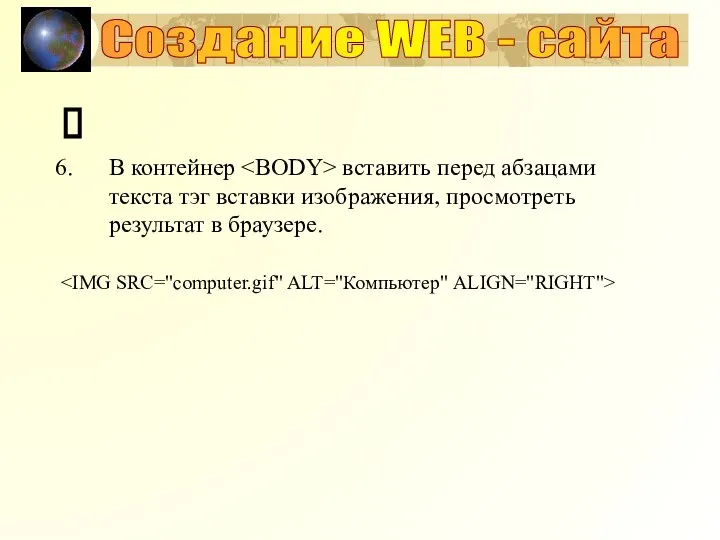
- 21. ? В контейнер вставить перед абзацами текста тэг вставки изображения, просмотреть результат в браузере. Создание WEB
- 22. Создание WEB - сайта
- 23. Создание WEB - сайта
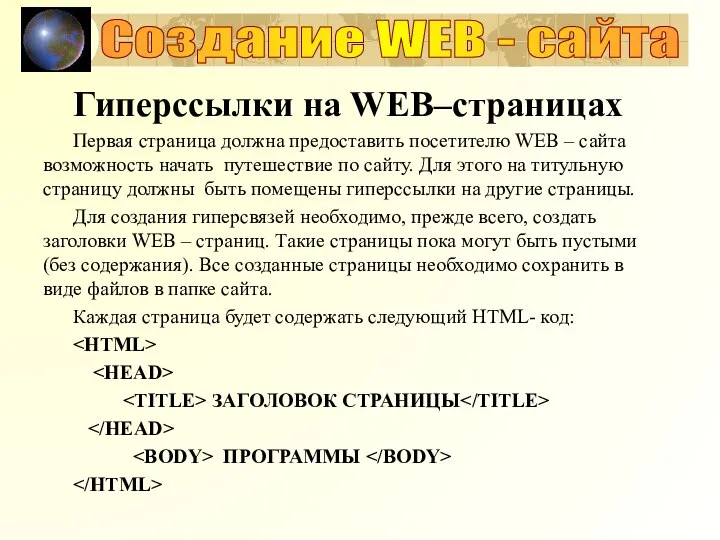
- 24. Создание WEB - сайта Гиперссылки на WEB–страницах Первая страница должна предоставить посетителю WEB – сайта возможность
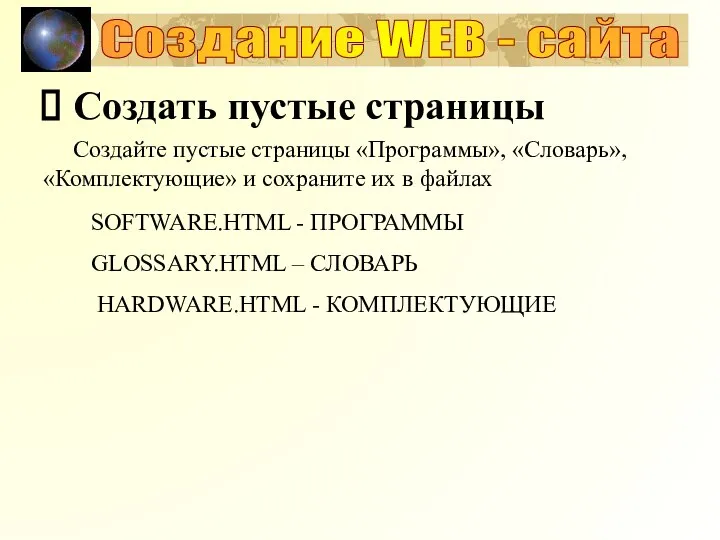
- 25. Создание WEB - сайта Создать пустые страницы Создайте пустые страницы «Программы», «Словарь», «Комплектующие» и сохраните их
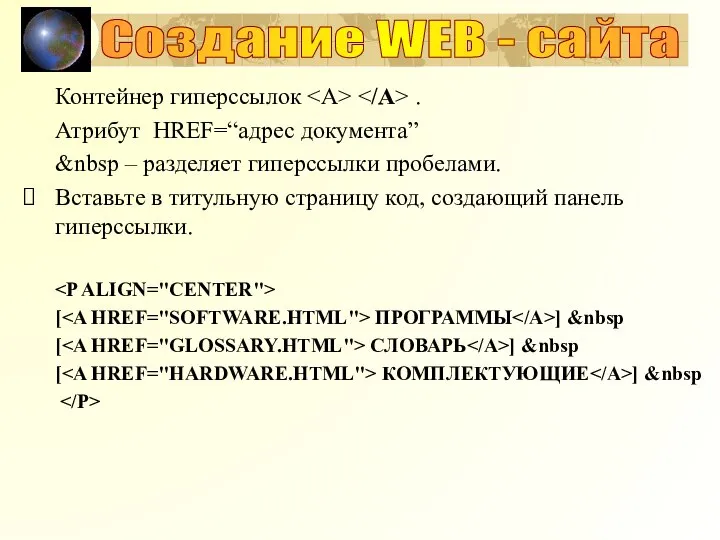
- 26. Создание WEB - сайта Контейнер гиперссылок . Атрибут HREF=“адрес документа”   – разделяет гиперссылки пробелами. Вставьте
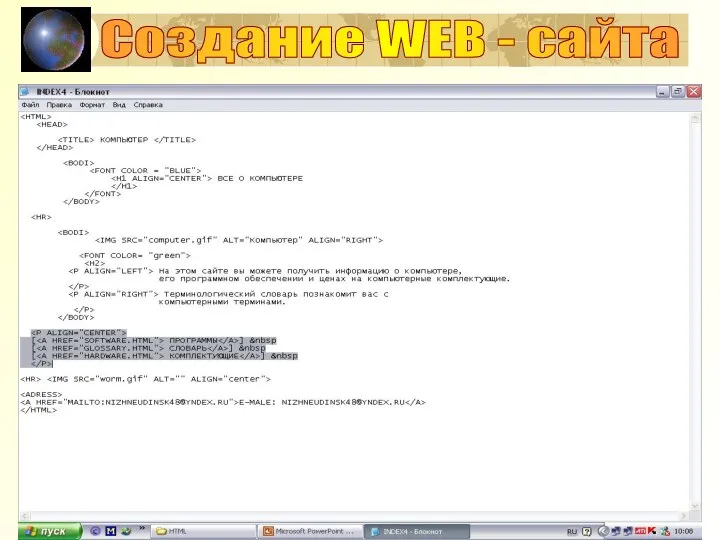
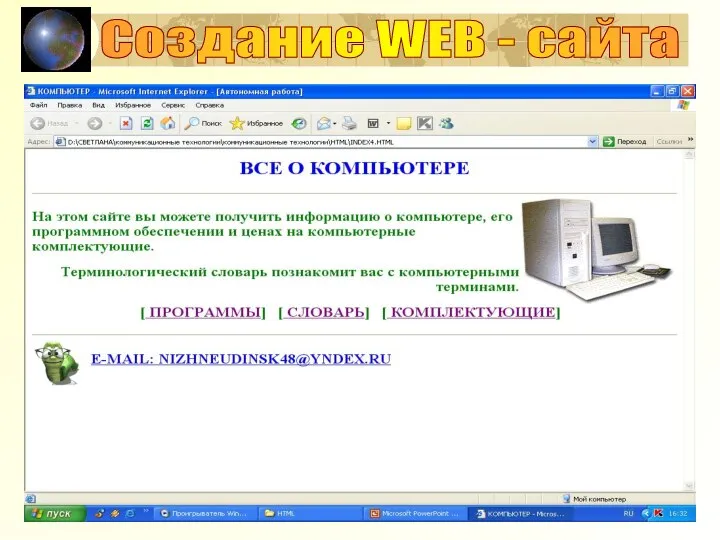
- 27. Создание WEB - сайта
- 28. Создание WEB - сайта
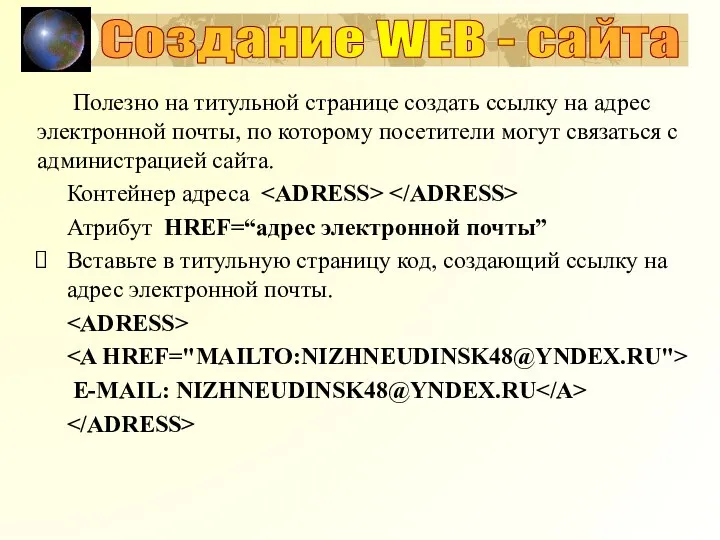
- 29. Создание WEB - сайта Полезно на титульной странице создать ссылку на адрес электронной почты, по которому
- 30. Создание WEB - сайта
- 32. Скачать презентацию






























 Основы web дизайна
Основы web дизайна Простейший графический редактор Paint. Сохранение и открытие рисунка
Простейший графический редактор Paint. Сохранение и открытие рисунка Игровые формы электронных интерактивных изданий
Игровые формы электронных интерактивных изданий Язык Паскаль. Матрицы
Язык Паскаль. Матрицы Формализация понятия Алгоритм
Формализация понятия Алгоритм Принципы создания личного бренда в социальных медиа
Принципы создания личного бренда в социальных медиа Заполнение интерактивной формы заявления. Сайт пенсионного фонда РФ
Заполнение интерактивной формы заявления. Сайт пенсионного фонда РФ Язык программирования Pascal
Язык программирования Pascal Периферийные устройства персонального компьютера. Программное обеспечение внешних устройств
Периферийные устройства персонального компьютера. Программное обеспечение внешних устройств Структура действия и структуры данных
Структура действия и структуры данных Все, все про Майнкрафт
Все, все про Майнкрафт Безопасный регион
Безопасный регион Выпускная квалификационная работа: применение XML технологий на MS SQL для сопровождения корпоративных приложений
Выпускная квалификационная работа: применение XML технологий на MS SQL для сопровождения корпоративных приложений Закупка трафика в плюс
Закупка трафика в плюс Презентація на тему : « ОРНАМЕНТИ ТА ВИДИ ОРНАМЕНТІВ. СИМВОЛИ В УКРАЇНСЬКІЙ НАРОДНІЙ ВИШИВЦІ » Роботу виконала Андріянова Аліна
Презентація на тему : « ОРНАМЕНТИ ТА ВИДИ ОРНАМЕНТІВ. СИМВОЛИ В УКРАЇНСЬКІЙ НАРОДНІЙ ВИШИВЦІ » Роботу виконала Андріянова Аліна Понятие алгоритма. Свойства алгоритма. Основные сведения об алгоритмах
Понятие алгоритма. Свойства алгоритма. Основные сведения об алгоритмах Функции, операторы, массивы
Функции, операторы, массивы SE-2222_DatabaseSecurity
SE-2222_DatabaseSecurity Триггеры в презентации. Создание слайдов с триггерами
Триггеры в презентации. Создание слайдов с триггерами Методика SMART
Методика SMART Определение каналов сбыта
Определение каналов сбыта Программное обеспечение: понятие, виды
Программное обеспечение: понятие, виды Компьютерные технологии обучения
Компьютерные технологии обучения Лекция 2
Лекция 2 Разбор задач ЕГЭ. Анализ программ с циклами и подпрограммами. В14
Разбор задач ЕГЭ. Анализ программ с циклами и подпрограммами. В14 Теория автоматов в программировании. Лекция 1
Теория автоматов в программировании. Лекция 1 Формирование информационной грамотности через работу с текстом на уроках окружающего мира
Формирование информационной грамотности через работу с текстом на уроках окружающего мира Мультимедиа в Театральном музее
Мультимедиа в Театральном музее