Содержание
- 2. ОТЛАДКА
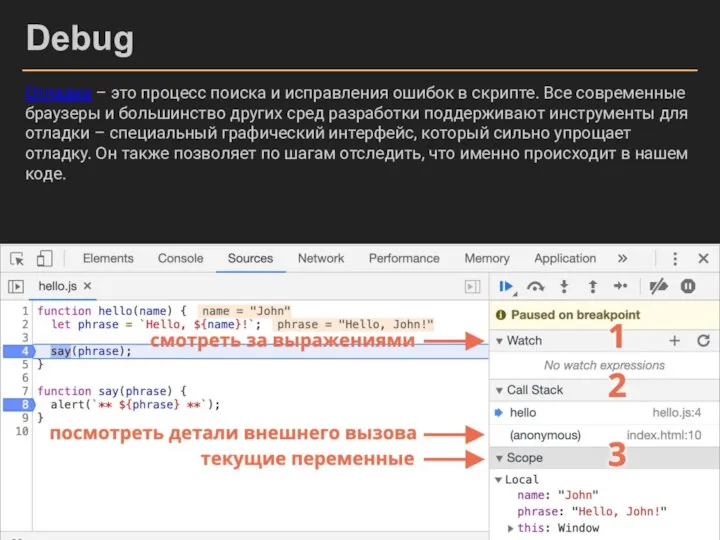
- 4. Debug Отладка – это процесс поиска и исправления ошибок в скрипте. Все современные браузеры и большинство
- 5. Debugger VSCode
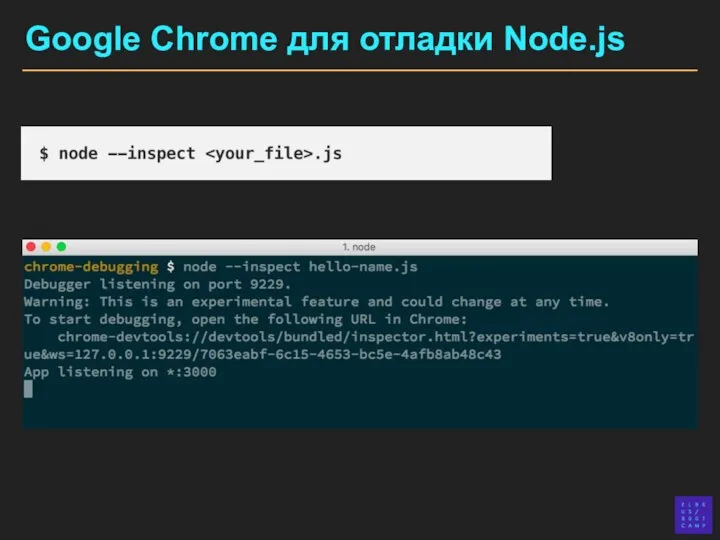
- 6. Google Chrome для отладки Node.js
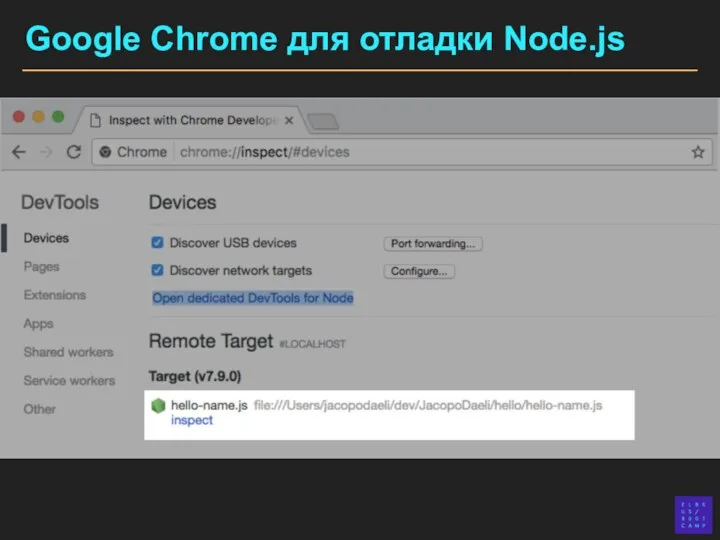
- 7. Google Chrome для отладки Node.js
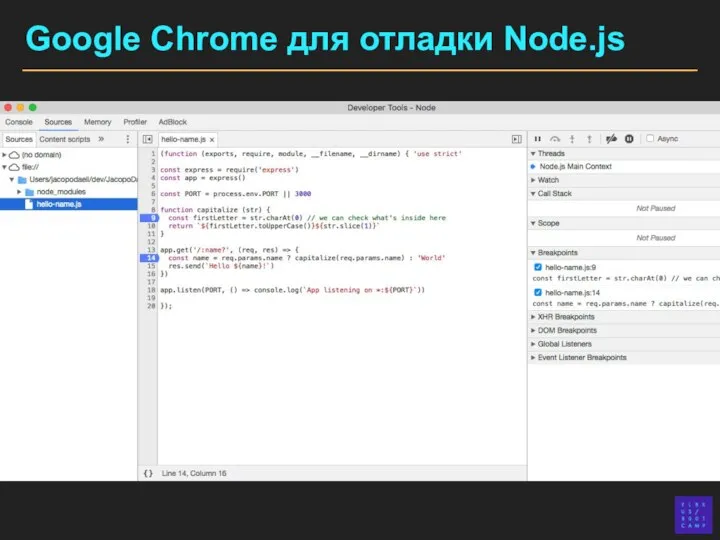
- 8. Google Chrome для отладки Node.js
- 9. РЕКУРСИЯ
- 10. РЕКУРСИЯ Рекурсия - вызов функции из неё самой.
- 11. РЕКУРСИЯ Рекурсия хороша, когда задача предполагает разделение на несколько аналогичных и простых действий. Два основных условия:
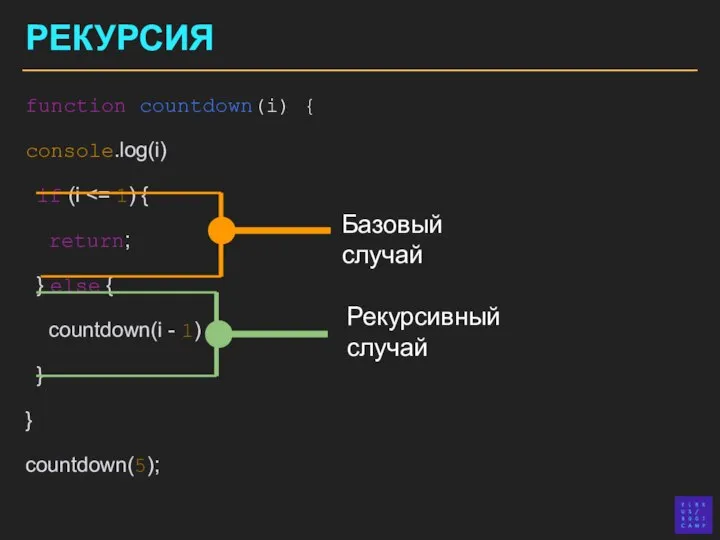
- 12. РЕКУРСИЯ function countdown(i) { console.log(i) if (i return; } else { countdown(i - 1) } }
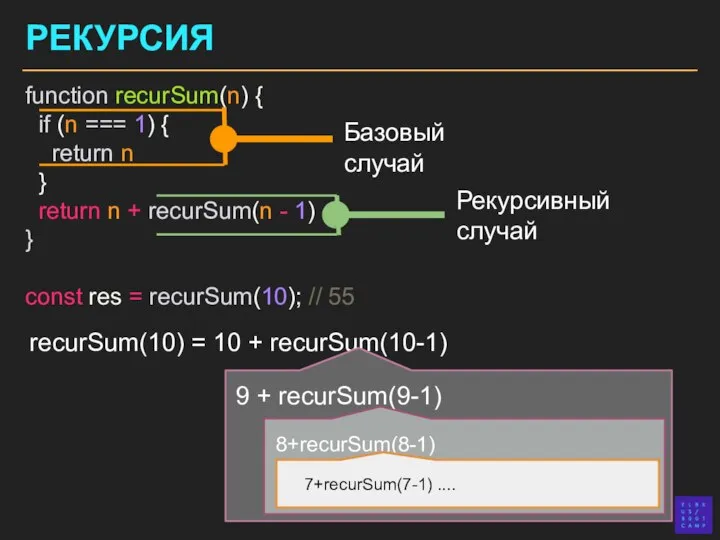
- 13. РЕКУРСИЯ function recurSum(n) { if (n === 1) { return n } return n + recurSum(n
- 14. ИТЕРАЦИЯ Повторение, но не вызов самого себя Например, цикл for
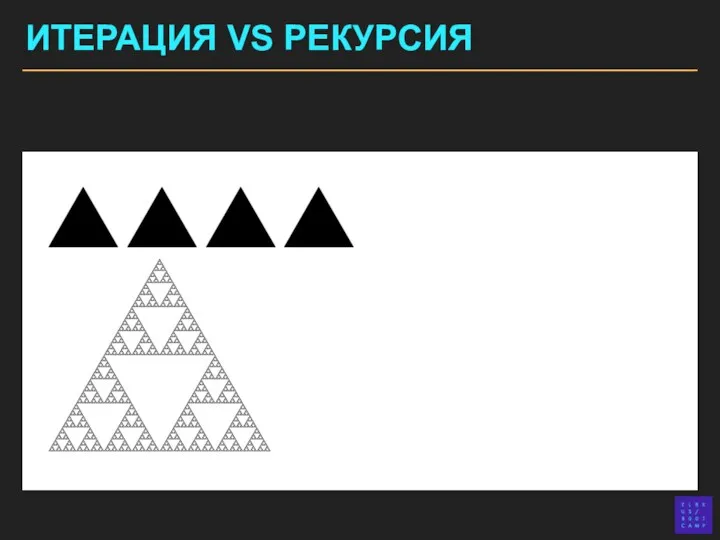
- 15. ИТЕРАЦИЯ VS РЕКУРСИЯ
- 16. АЛГОРИТМЫ
- 17. «Конечная совокупность точно заданных правил решения произвольного класса задач или набор инструкций, описывающих порядок действий исполнителя
- 18. БИНАРНЫЙ ПОИСК Выполняется по отсортированному массиву. Бинарный поиск выполняется путем проверки того, является ли искомое значение
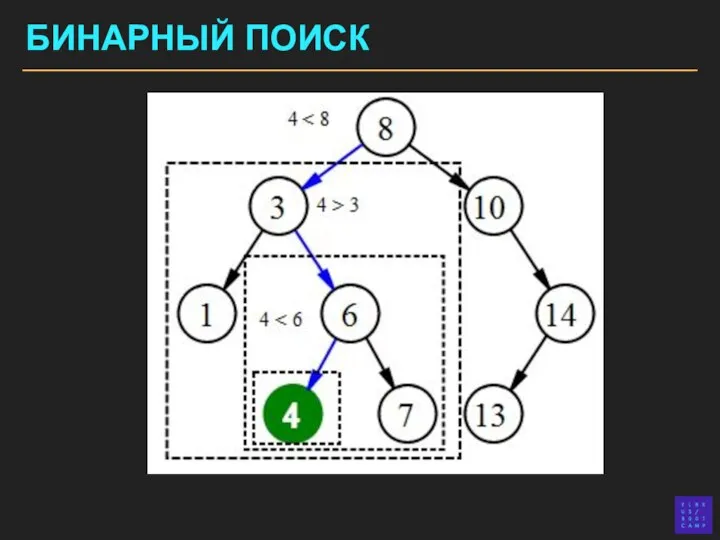
- 19. БИНАРНЫЙ ПОИСК
- 20. ЛИНЕЙНЫЙ ПОИСК Алгоритм линейного поиска (linear search) просто по очереди сравнивает элементы заданного списка с ключом
- 21. СОРТИРОВКА ПУЗЫРЬКОМ Алгоритм состоит из повторяющихся проходов по сортируемому массиву. За каждый проход элементы последовательно сравниваются
- 22. ВИЗУАЛИЗАЦИЯ В виде танцев: https://www.youtube.com/watch?v=lyZQPjUT5B4
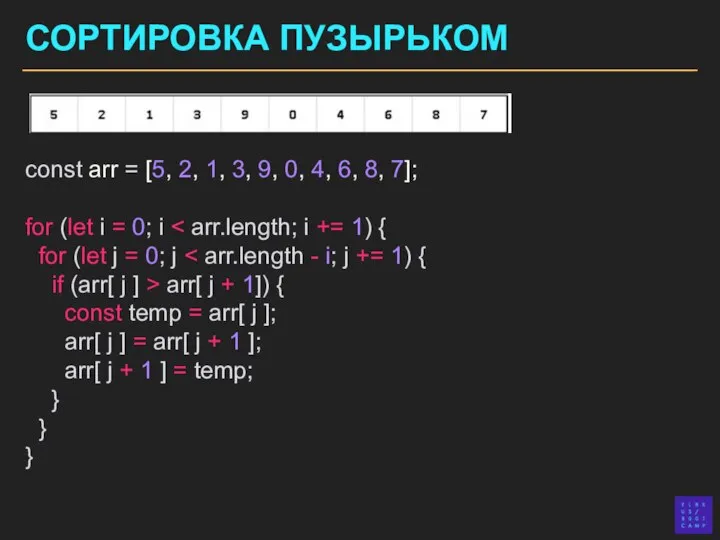
- 23. СОРТИРОВКА ПУЗЫРЬКОМ const arr = [5, 2, 1, 3, 9, 0, 4, 6, 8, 7]; for
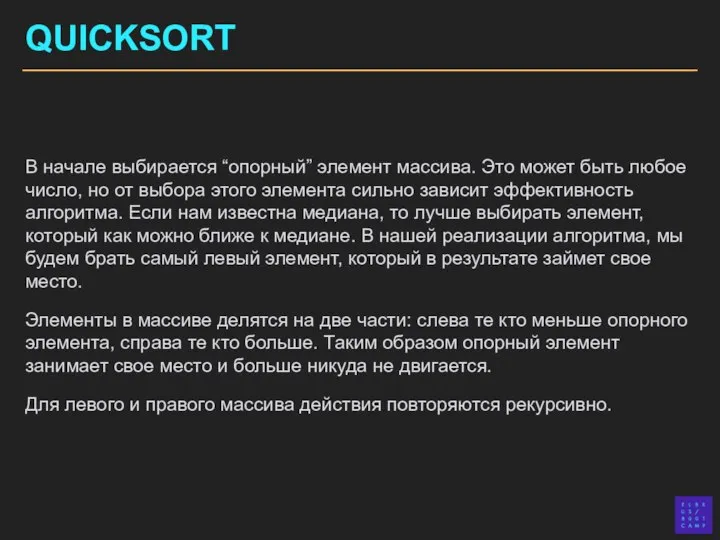
- 24. QUICKSORT В начале выбирается “опорный” элемент массива. Это может быть любое число, но от выбора этого
- 25. ВИЗУАЛИЗАЦИЯ В виде танцев: https://www.youtube.com/watch?v=ywWBy6J5gz8
- 26. QUICKSORT const arr = [15, 4, 10, 100, 2, 34, 6, 8]; function quickSort(items, left, right)
- 28. Скачать презентацию
























![QUICKSORT const arr = [15, 4, 10, 100, 2, 34, 6, 8];](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/936635/slide-25.jpg)
 Базис трехмерного моделирования в программе компас-3D
Базис трехмерного моделирования в программе компас-3D РКИС_лк1-2!!!!!!!
РКИС_лк1-2!!!!!!! Измерение информации
Измерение информации Текстовая информация
Текстовая информация Bnovo. IT решения для отелей
Bnovo. IT решения для отелей Информационные ресурсы
Информационные ресурсы Сравнение операционных систем Windows и Linux
Сравнение операционных систем Windows и Linux Десятичная система счисления
Десятичная система счисления Всемирная компьютерная сеть интернет
Всемирная компьютерная сеть интернет Обучение Corel Draw
Обучение Corel Draw Дихотомический метод. Дихотомический ключ
Дихотомический метод. Дихотомический ключ Пограмма Чертежник
Пограмма Чертежник Введение в ГиперМетод
Введение в ГиперМетод Универсальная битва полов
Универсальная битва полов Макрос DragAndDrop
Макрос DragAndDrop Знакомство с программой LEGO Digital Designer
Знакомство с программой LEGO Digital Designer Циклические алгоритмы
Циклические алгоритмы Управление развитием информационной инфраструктуры субъектов РФ
Управление развитием информационной инфраструктуры субъектов РФ Программы антивирусы
Программы антивирусы Поиск идущих подряд одинаковых / различных символов
Поиск идущих подряд одинаковых / различных символов Возможности воспроизведения звука в приложении Lazarus
Возможности воспроизведения звука в приложении Lazarus Основные термины модели в системе трёхмерного моделирования. Компас – 3D
Основные термины модели в системе трёхмерного моделирования. Компас – 3D Язык Java
Язык Java Смайлики
Смайлики Разработка автоматизированной системы формирования оптимального портфеля заказов предприятия
Разработка автоматизированной системы формирования оптимального портфеля заказов предприятия Роль школьного сайта в образовательном процессе школы
Роль школьного сайта в образовательном процессе школы Практическая работа Шифрование данных
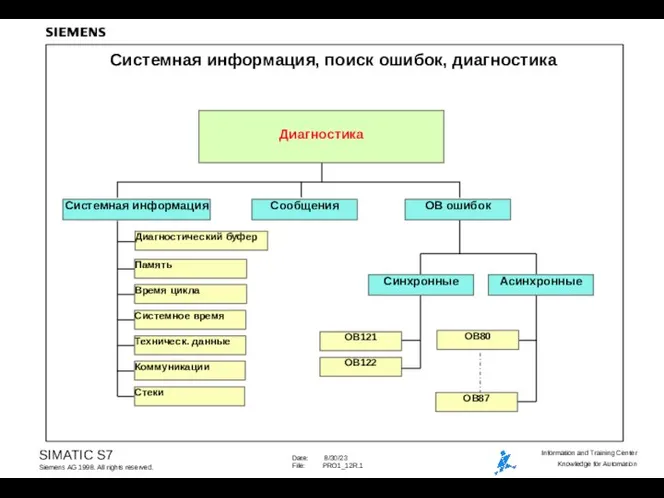
Практическая работа Шифрование данных Системная информация, поиск ошибок, диагностика
Системная информация, поиск ошибок, диагностика