Слайд 2Полный цикл разработки JS
О нас

Слайд 3Полный цикл разработки JS
Про курс
Смешенная

Слайд 4Полный цикл разработки JS
I семестр
Про курс

Слайд 5Полный цикл разработки JS
II семестр
Про курс

Слайд 6Полный цикл разработки JS
Состав курса
Онлайн лекции;
Сложные, но интересные домашние задания;
Индивидуальная система наставничества;
Проект

во время II семестра обучения;
Ведение и тестирование домашних работ в GitHub;
Портал курса.
Слайд 7Полный цикл разработки JS
Компетенции, полученные в результате прохождения курса
Создавать интернет ресурсы от

веб-страниц до приложений;
Понимать устройство браузера;
Понимать принципы взаимодействия с веб-страницей;
Понимать устройство и возможности JavaScript, HTML и CSS;
Уметь реализовывать алгоритмы на JavaScript;
Уметь реализовывать клиент-серверную архитектуру приложений.







 Pairwise. Тестирование пар значений
Pairwise. Тестирование пар значений Возможности голосового помощника Маруся в организации
Возможности голосового помощника Маруся в организации Улучшаем монетизацию c РСЯ
Улучшаем монетизацию c РСЯ Программирование линейных алгоритмов. Начала программирования
Программирование линейных алгоритмов. Начала программирования Графическая модель издания. Часть 4
Графическая модель издания. Часть 4 Ruby - язык программирования
Ruby - язык программирования Bazele promovării produselor software
Bazele promovării produselor software RPC в NodeJS
RPC в NodeJS Кодирование информации
Кодирование информации Программирование в Lego Wedo 2.0
Программирование в Lego Wedo 2.0 Название приложения. Название кейса. Название команды. ФИО участников. Название МБУ (шаблон)
Название приложения. Название кейса. Название команды. ФИО участников. Название МБУ (шаблон) Представление информации в форме таблиц
Представление информации в форме таблиц IT Школа Samsung. Производственная гимнастика!
IT Школа Samsung. Производственная гимнастика! Исполнитель Робот. Сложные условия
Исполнитель Робот. Сложные условия Монтаж. Этапы
Монтаж. Этапы Текстовые документы и технологии их создания. Обработка текстовой информации
Текстовые документы и технологии их создания. Обработка текстовой информации Сетевой этикет
Сетевой этикет Приложение-коробка для корпоративных мероприятий
Приложение-коробка для корпоративных мероприятий Что такое gimp?
Что такое gimp? Необычные изобретения XX и XXI века
Необычные изобретения XX и XXI века Web-конструирование. Практическое занятие. Создание многостраничного сайта. 2 занятие
Web-конструирование. Практическое занятие. Создание многостраничного сайта. 2 занятие Презентация _Как устроен персональный компьютер_ (7 класс)
Презентация _Как устроен персональный компьютер_ (7 класс) Инициализация и разрушение объектов
Инициализация и разрушение объектов Библиотека в социальных сетях
Библиотека в социальных сетях Основы информационно-культурной грамотности
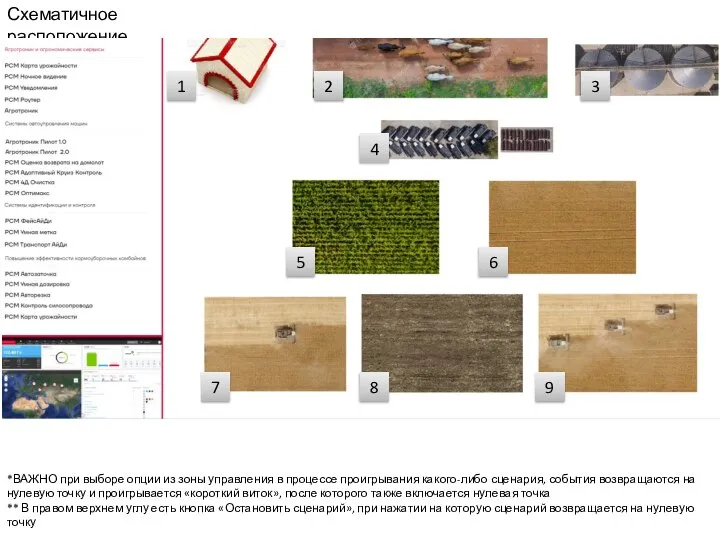
Основы информационно-культурной грамотности Схематичное расположение
Схематичное расположение Стилевое форматирование
Стилевое форматирование Основы современных информационных технологий
Основы современных информационных технологий