Содержание
- 2. Параметры блока width: величина|% height: величина|% min-width : величина|% | inherit max-width : величина|% | inherit
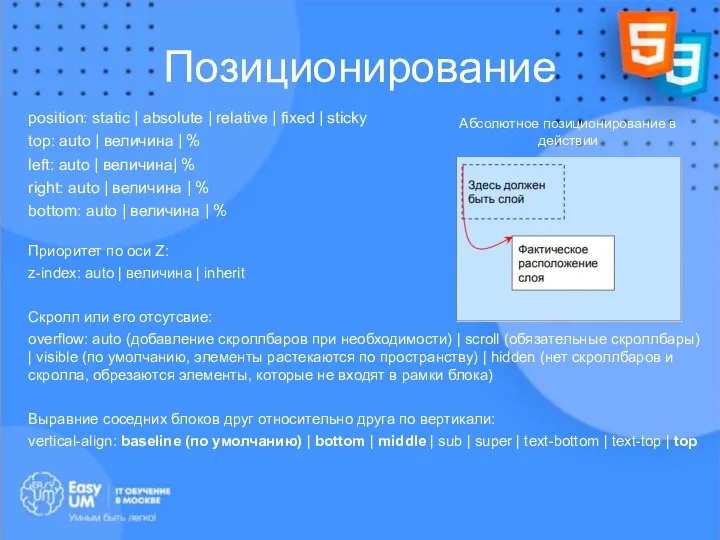
- 3. Позиционирование position: static | absolute | relative | fixed | sticky top: auto | величина |
- 4. Правила использования 1) position: absolute — для нестандартных сайтов со множеством анимаций; для совмещения нескольких элементов
- 5. Визуальные свойства display: none | block | inline | inline-block visibility: hidden | visible | inherit
- 6. Настройка курсора Cursor – auto (по умолчанию) – default (обычный курсор) – crosshair (перекрестие) – pointer
- 7. Bootstrap – популярный фреймворк для разработки сайтов
- 8. Что такое фреймворк и Bootstrap? Фреймворк — это заготовка, отвечающая за облегчение и ускорения процесса написания
- 9. Как начать работу Подключить Bootstrap — CSS в head, JS файлы — перед закрывающим body Начинаем
- 10. Контейнеры Это базовый элемент в Bootstrap. Контейнеры необходимы при использовании стандартной сеточной системы.
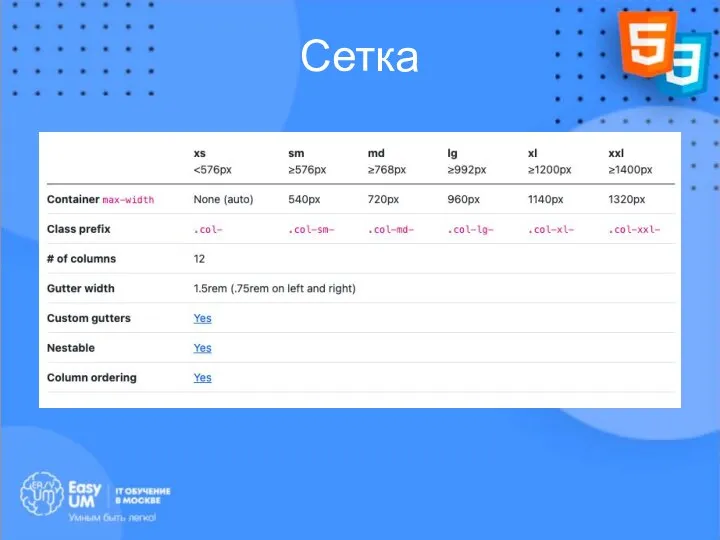
- 11. Сетка
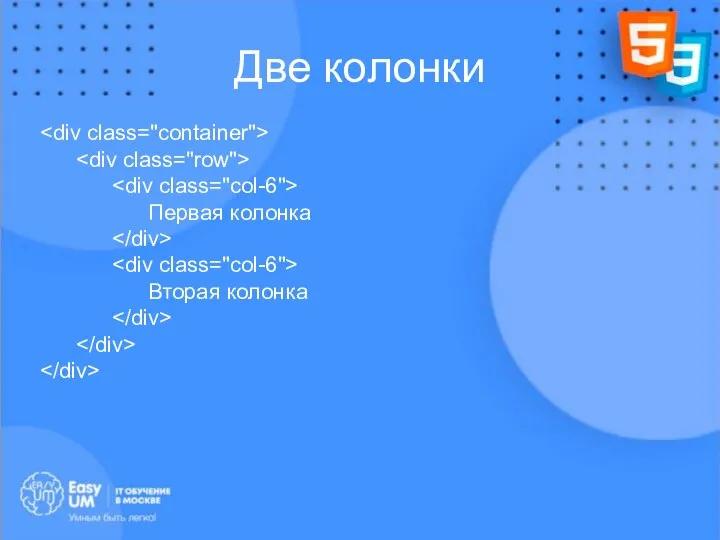
- 12. Две колонки Первая колонка Вторая колонка
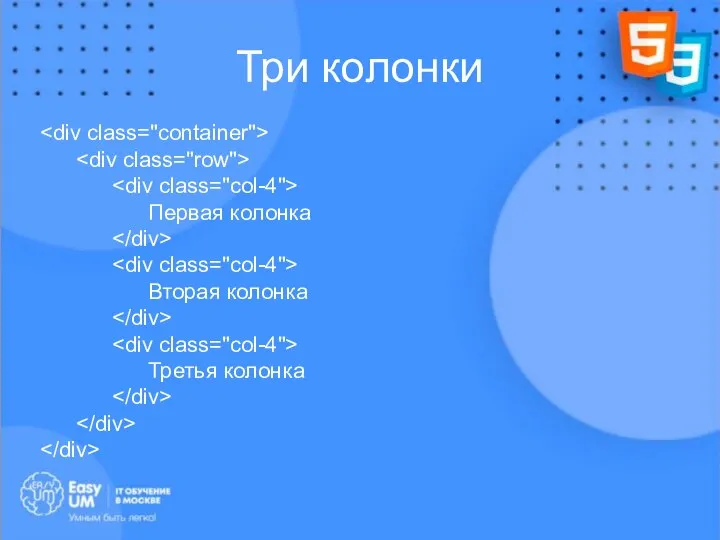
- 13. Три колонки Первая колонка Вторая колонка Третья колонка
- 14. Photoshop
- 15. О программе Photoshop — самый популярный графический редактор растровой графики в мире. Он подходит для практически
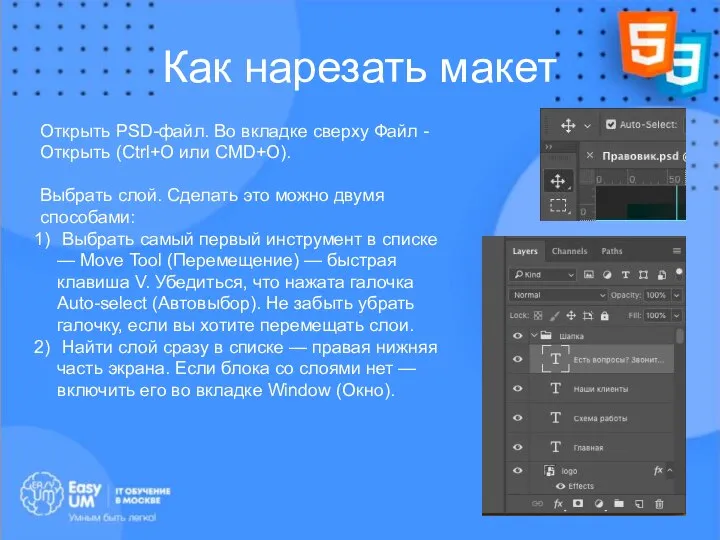
- 16. Как нарезать макет Открыть PSD-файл. Во вкладке сверху Файл - Открыть (Ctrl+O или CMD+O). Выбрать слой.
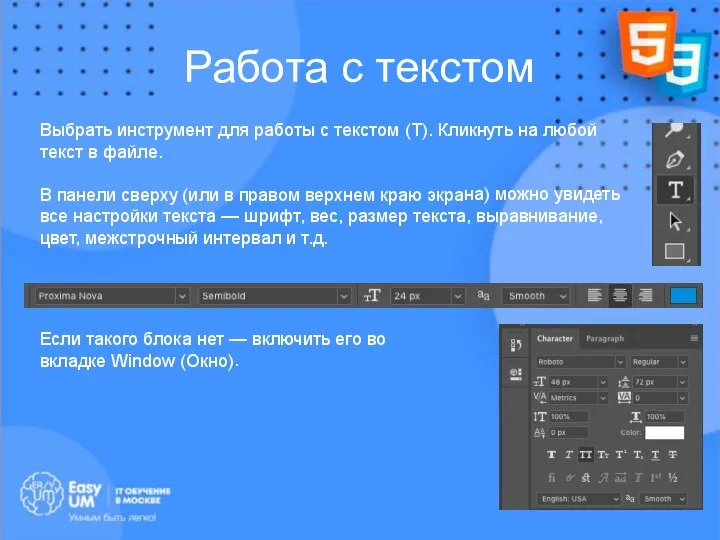
- 17. Работа с текстом Выбрать инструмент для работы с текстом (T). Кликнуть на любой текст в файле.
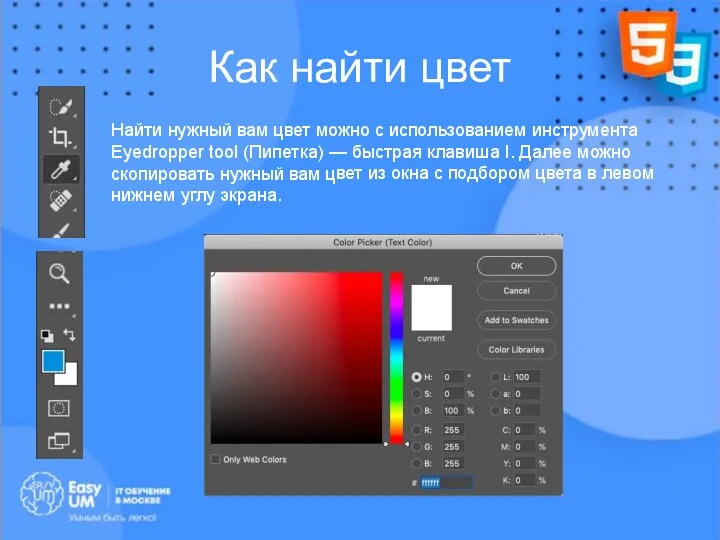
- 18. Как найти цвет Найти нужный вам цвет можно с использованием инструмента Eyedropper tool (Пипетка) — быстрая
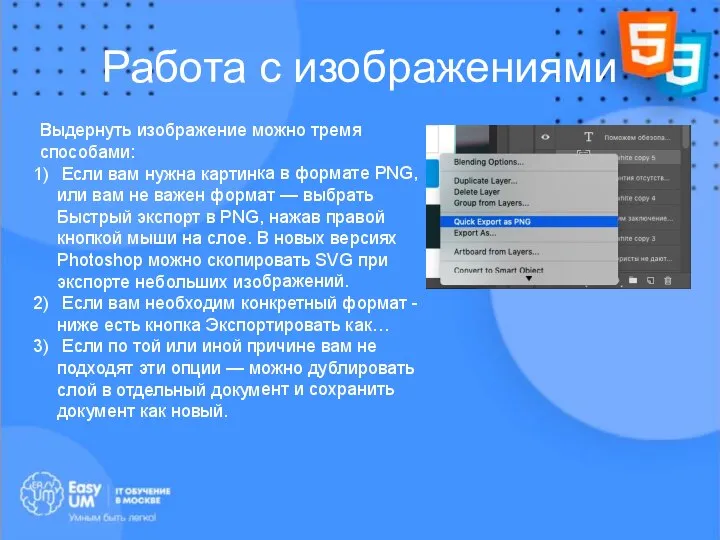
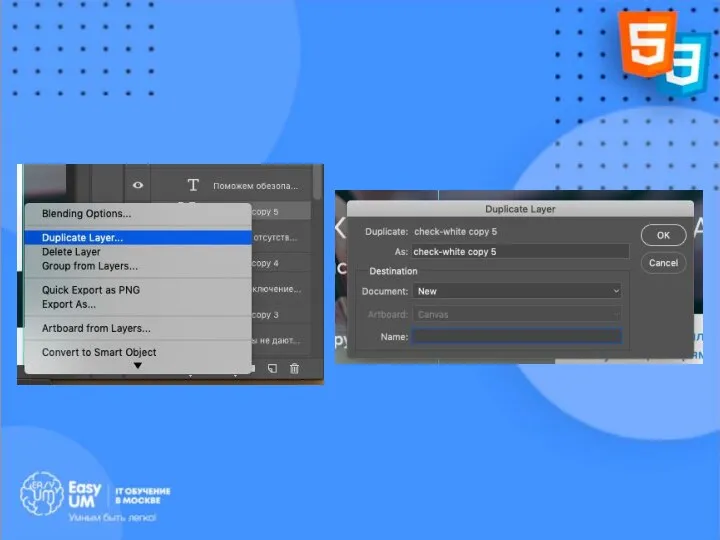
- 19. Работа с изображениями Выдернуть изображение можно тремя способами: Если вам нужна картинка в формате PNG, или
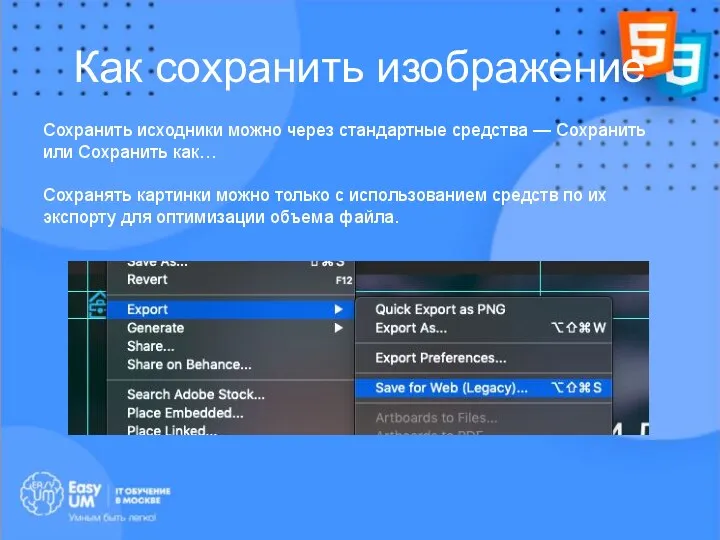
- 21. Как сохранить изображение Сохранить исходники можно через стандартные средства — Сохранить или Сохранить как… Сохранять картинки
- 23. Скачать презентацию




















 Игра Hero's Tanks на Scratch
Игра Hero's Tanks на Scratch Добро пожаловать в мир AVON
Добро пожаловать в мир AVON Системное программное обеспечение
Системное программное обеспечение урок 6
урок 6 Java 8. Features
Java 8. Features Информационная безопасность
Информационная безопасность Правила работы и безопасного поведения в компьютерном классе
Правила работы и безопасного поведения в компьютерном классе Информатика и её история
Информатика и её история События объекта TForm. Управление с клавиатуры. Lazarus. Урок 16
События объекта TForm. Управление с клавиатуры. Lazarus. Урок 16 Деловая графика в Microsoft Office Excel
Деловая графика в Microsoft Office Excel Просмотр и редактирование жесткого диска (DiskEditor)
Просмотр и редактирование жесткого диска (DiskEditor) Интернет-журналистика
Интернет-журналистика Data Quality DWBI Test Plan and Test Strategy
Data Quality DWBI Test Plan and Test Strategy Элементы алгебры, логики, математические основы информатики
Элементы алгебры, логики, математические основы информатики Развитие вычислительной техники
Развитие вычислительной техники Интернет как виртуальное пространство и средство массовой коммуникации
Интернет как виртуальное пространство и средство массовой коммуникации Обновление тарифов по опции Снятие наличных
Обновление тарифов по опции Снятие наличных Язык программирования Pascal Процедуры и функции А. Жидков
Язык программирования Pascal Процедуры и функции А. Жидков Тема_2. базовые средства
Тема_2. базовые средства Моделирование как метод познания
Моделирование как метод познания Электронные таблицы (урок 1)
Электронные таблицы (урок 1) Кибертормоз
Кибертормоз Avast Antivirus для операционных систем Windows, Mac OS, Android и iOS
Avast Antivirus для операционных систем Windows, Mac OS, Android и iOS Презентация на тему История Интернета и WEB
Презентация на тему История Интернета и WEB  База данных
База данных Техническое задание на проектирование персонажа
Техническое задание на проектирование персонажа Безопасный Интернет
Безопасный Интернет Науково-технічна бібліотека ОНПУ
Науково-технічна бібліотека ОНПУ