Содержание
- 2. CSS (Cascading Style Sheets) – Каскадные таблицы стилей - это свод стилевых описаний, тех или иных
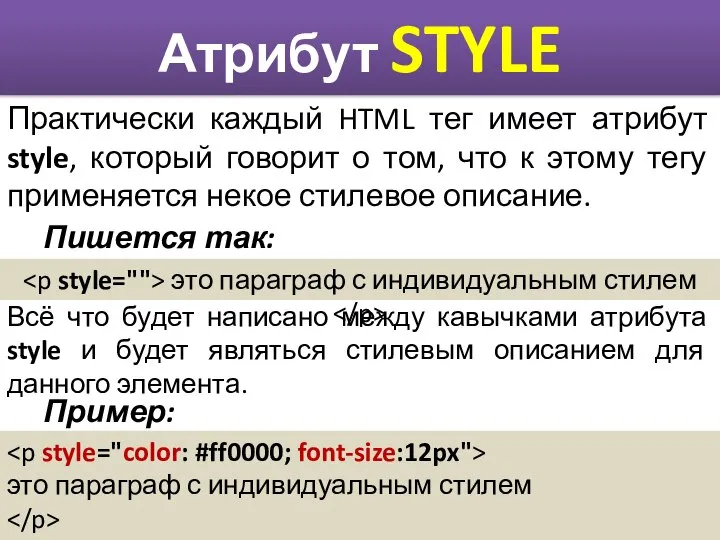
- 3. Атрибут STYLE Практически каждый HTML тег имеет атрибут style, который говорит о том, что к этому
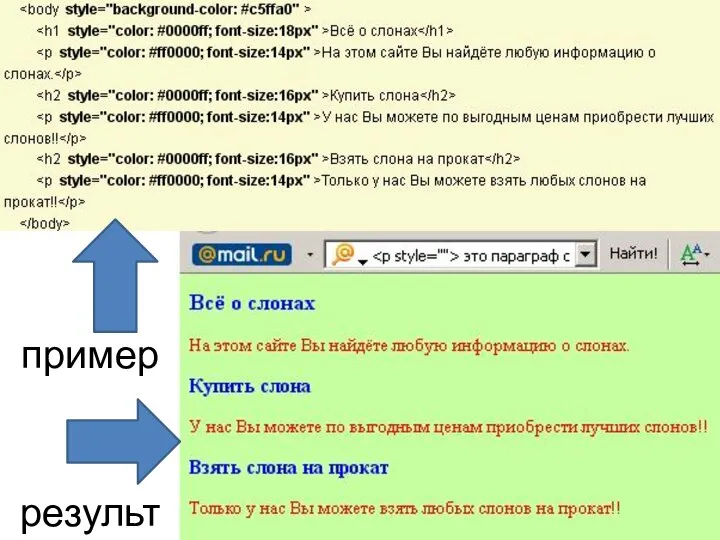
- 4. пример результат
- 5. Тег Для того, что бы описать необходимые элементы одновременно на всей странице в заголовок HTML документа
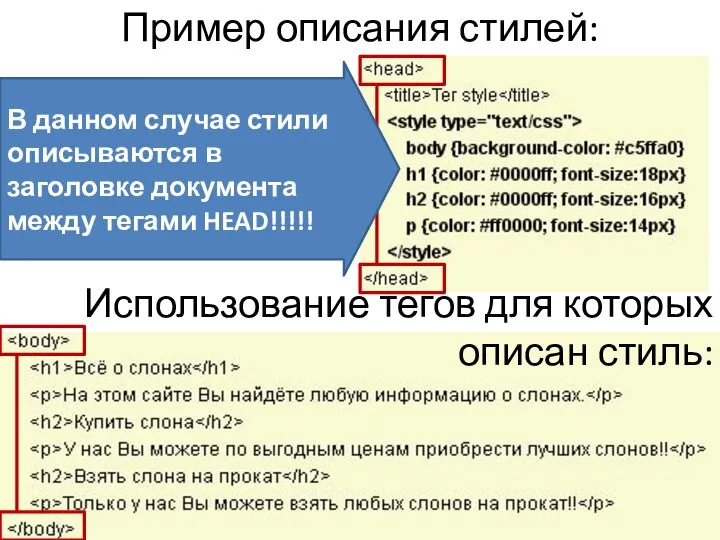
- 6. Пример описания стилей: Использование тегов для которых описан стиль: В данном случае стили описываются в заголовке
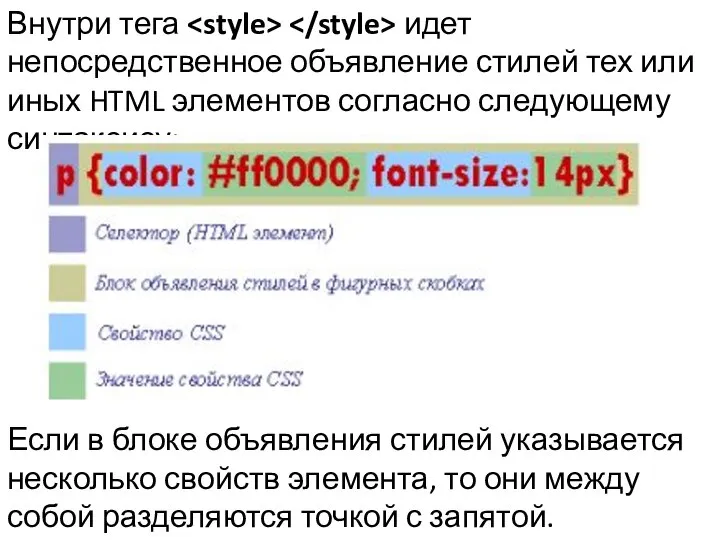
- 7. Внутри тега идет непосредственное объявление стилей тех или иных HTML элементов согласно следующему синтаксису: Если в
- 8. CSS в отдельном внешнем файле. открываем блокнот (или другой редактор) и пишем стилевые правила; Сохраняем файл
- 9. Подключить файл CSS к web – странице: многоцелевой и служит для "связывания" HTML документа с дополнительными
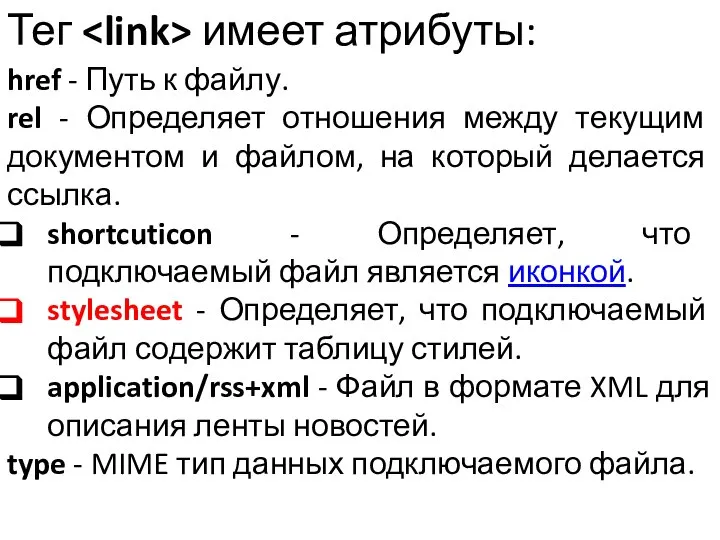
- 10. Тег имеет атрибуты: href - Путь к файлу. rel - Определяет отношения между текущим документом и
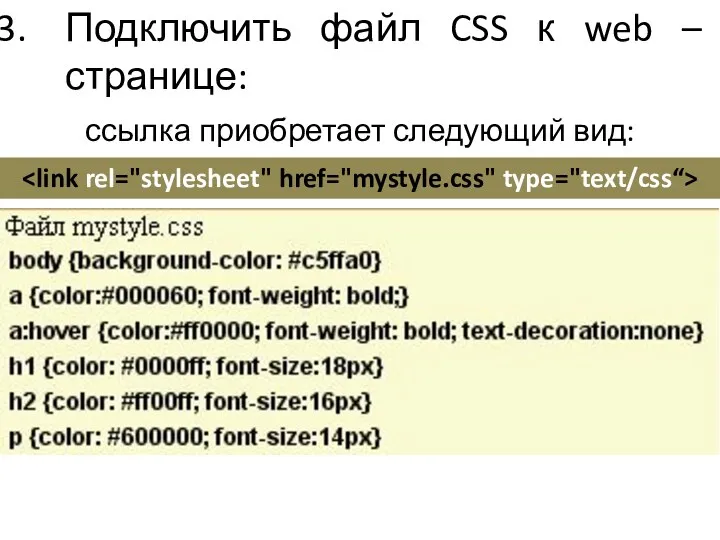
- 11. Подключить файл CSS к web – странице: ссылка приобретает следующий вид:
- 13. Скачать презентацию









 Направления развития информатики
Направления развития информатики Инжиниринг биотехнологических процессов и систем. Практики, стандарты и терминология. (Лекция 3)
Инжиниринг биотехнологических процессов и систем. Практики, стандарты и терминология. (Лекция 3) 3
3 Всё о реферальной ссылке Как создать и использовать реферальную ссылку на интернет-магазин Oriflame (Модуль 2)
Всё о реферальной ссылке Как создать и использовать реферальную ссылку на интернет-магазин Oriflame (Модуль 2) Понятие системы. ИСУ Раздел 1
Понятие системы. ИСУ Раздел 1 Hadoop. Принципы Hadoop
Hadoop. Принципы Hadoop Аниме. Игра
Аниме. Игра Возможности социальной сети Вконтакте для проведения образовательных программ
Возможности социальной сети Вконтакте для проведения образовательных программ Возможности социальных сетей в популяризации здорового образа жизни и физической культуры
Возможности социальных сетей в популяризации здорового образа жизни и физической культуры Презентация на тему Поколение ЭВМ
Презентация на тему Поколение ЭВМ  Переход к техническому обслуживанию в зависимости от состояния. Автоматизация процесса
Переход к техническому обслуживанию в зависимости от состояния. Автоматизация процесса Хранение информации
Хранение информации Вредоносное программное обеспечение и методы борьбы с ним
Вредоносное программное обеспечение и методы борьбы с ним Daugavpils Būvniecības Tehnikums Vaiber and Whatsapp
Daugavpils Būvniecības Tehnikums Vaiber and Whatsapp Мобильное приложение РНКБ Банка
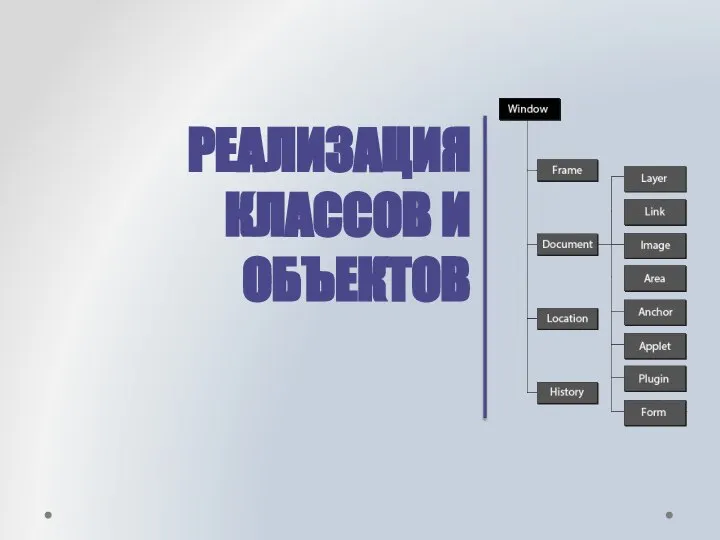
Мобильное приложение РНКБ Банка 2_Realizatsia_klassov_i_obektov
2_Realizatsia_klassov_i_obektov История развития Windows
История развития Windows Системы счисления
Системы счисления Принципы работы в соцсетях. Проектная деятельность
Принципы работы в соцсетях. Проектная деятельность Наука информатика
Наука информатика Игра на реакцию c использованием акселерометра смартфона
Игра на реакцию c использованием акселерометра смартфона Совместно мастера Мзображения,.Украшения, Постройки создают дома для сказочных героев
Совместно мастера Мзображения,.Украшения, Постройки создают дома для сказочных героев Операционная система MacOS
Операционная система MacOS Каким он должен быть?
Каким он должен быть? Интернет-портал Народная экспертиза
Интернет-портал Народная экспертиза Проектирование БД. Лекция 2
Проектирование БД. Лекция 2 Локальная компьютерная сеть
Локальная компьютерная сеть algoritm_1
algoritm_1