используемого на текущей веб-странице. Для определения стиля используется атрибут style, а его значением выступает набор стилевых правил. Такие стили рекомендуется применять на сайте ограниченно или вообще отказаться от их использования, так как добавление таких стилей увеличивает общий объём файлов, что ведет к повышению времени их загрузки в браузере, и усложняет редактирование документов.
Внутренние стили Текст со стилем
Все способы подключения CSS могут применяться как самостоятельно, так и в сочетании друг с другом. В этом случае первым имеет приоритет внутренний стиль, затем глобальный стиль и в последнюю очередь связанный стиль.
















 Применение формул для вычисления в таблицах, созданных в Microsoft Word 2007
Применение формул для вычисления в таблицах, созданных в Microsoft Word 2007 Библиотека Кировских островов
Библиотека Кировских островов Библиотека и молодёжь
Библиотека и молодёжь Превращаем фотографию в акварельный рисунок-силуэт
Превращаем фотографию в акварельный рисунок-силуэт Salonoboev.com Онлайн магазин обоев и интерьерных тканей
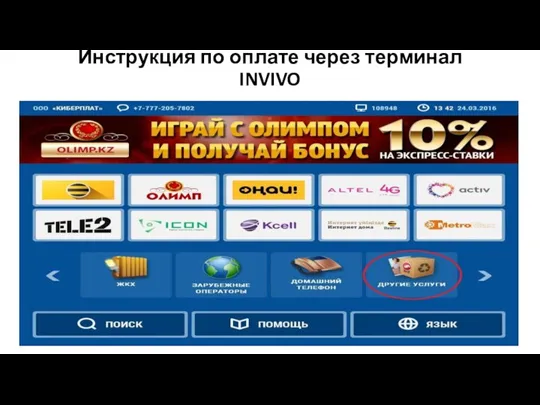
Salonoboev.com Онлайн магазин обоев и интерьерных тканей Инструкция по оплате через терминал INVIVO
Инструкция по оплате через терминал INVIVO IP-адресация
IP-адресация Разработка игры DogeClicker
Разработка игры DogeClicker Инструмент для поиска отзывов пользователей на заданный товар или компанию
Инструмент для поиска отзывов пользователей на заданный товар или компанию Текстовый терминал
Текстовый терминал Bug report
Bug report Электронный ЮУрГУ. Видеоконференция. Таджикский язык
Электронный ЮУрГУ. Видеоконференция. Таджикский язык Технология создания буклета средствами специальной программы Microsoft Publixher
Технология создания буклета средствами специальной программы Microsoft Publixher Что такое информация?
Что такое информация? Презентация на тему Экстремизм в Интернете
Презентация на тему Экстремизм в Интернете  Микропроцессорные устройства. Лекция 4
Микропроцессорные устройства. Лекция 4 Основы алгоритмизации
Основы алгоритмизации О повышении потребительской грамотности. Как выбирать продукты
О повышении потребительской грамотности. Как выбирать продукты Предшественница ЭВМ-аналитическая машина
Предшественница ЭВМ-аналитическая машина Original graphic for inspiration
Original graphic for inspiration Администрирование информационных систем и веб-порталов
Администрирование информационных систем и веб-порталов Тузик и его друзья. Киностудия Маяк
Тузик и его друзья. Киностудия Маяк Нужен всем, спору нет, безопасный Интернет
Нужен всем, спору нет, безопасный Интернет Графический редактор
Графический редактор Системы хранения информации. Генератор опорных образов Mind-Surfing (урок 13)
Системы хранения информации. Генератор опорных образов Mind-Surfing (урок 13) Xamarin_Lect2
Xamarin_Lect2 Таблицы. Верстка сайта. Урок 9 2
Таблицы. Верстка сайта. Урок 9 2 История развития Интернета и всемирной паутины. Как Интернет повлиял на нашу жизнь
История развития Интернета и всемирной паутины. Как Интернет повлиял на нашу жизнь