Содержание
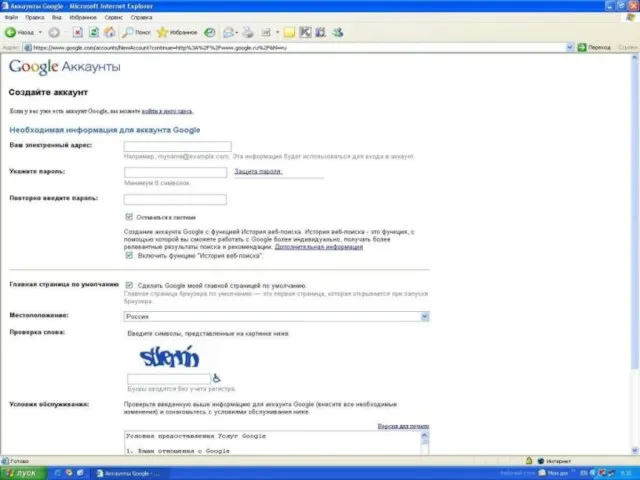
- 2. Знакомство с начальными этапами создания сайтов; Cайт GOOGLE.RU как пример конструктора страниц; Знакомство с языком HTML.
- 3. Есть 2 способа создания сайта: Ручной С использование конструктора
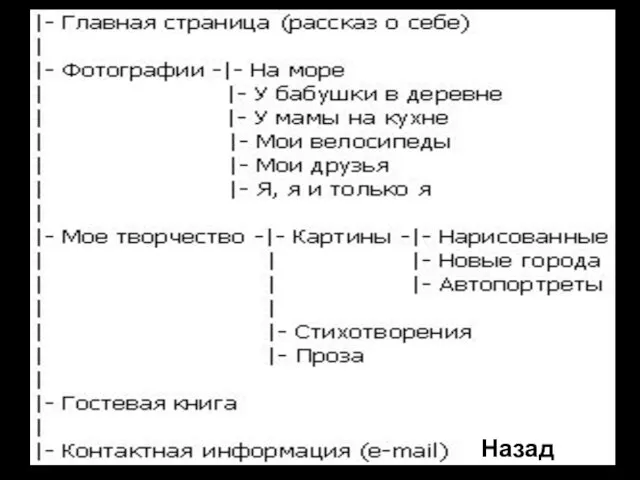
- 4. Назад
- 5. Google (Гугл) - самая успешная Интернет - компания в мире. Целеустремленность, научный талант, смелость и любовь
- 6. 1. Ознакомится с начальными этапами создания сайтов. 3. Изучить язык HTML. 2. Показать структуру сайта
- 8. По уровни персонификации сайты классифицируются: Сайты Персональные Корпоративные
- 9. Этапы создания сайта: 1. Анализ и проектирование сайта 2. Информационное наполнение сайта 3. Создание визуальной составляющей
- 10. Анализ и проектирование сайта. Анализ аналогичных сайтов с выделением сильных и слабых их сторон. Сайт проектируется
- 11. Креатив. Включает разработку дизайна, графических элементов, обработку графики и все, что с ней связано.Разработка всегда осуществляется
- 12. Тестирование. Проверяется удобство навигации, целостность данных, корректность ссылок и орфография: 1) альфа-версия – ошибки проверяют сами
- 13. Схема сайта
- 15. Использование HTML Документ Текст Пример HTML документа: HTML — это теговый язык разметки документов. Любой документ
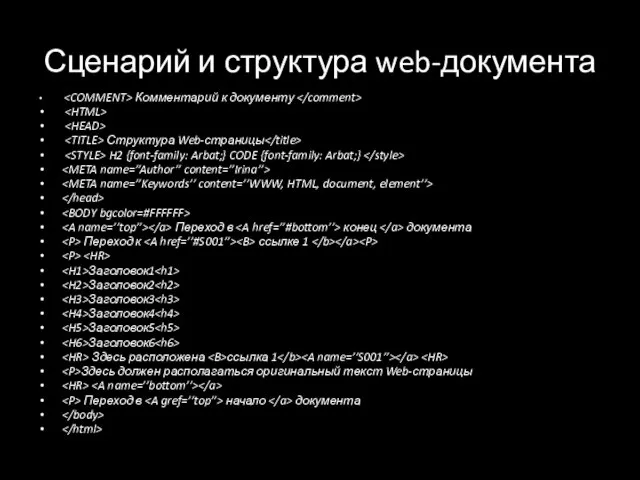
- 16. Сценарий и структура web-документа Комментарий к документу Структура Web-страницы H2 {font-family: Arbat;} CODE {font-family: Arbat;} Переход
- 17. Редакторы web – документов FrontPage 2003 Adobe GoLive CS Macromedia Dreamweaver MX 2004 v7.0 HomeSite 5.0
- 18. Заключение В последнее время сеть Интернет становится более доступной для все большего количества людей в разных
- 20. Скачать презентацию

















 Cherrikita. Что же это за канал?
Cherrikita. Что же это за канал? Кодирование информации
Кодирование информации Хронологическая линия при изучении биографии Н.В. Гоголя
Хронологическая линия при изучении биографии Н.В. Гоголя Создание Web-сайта. Коммуникационные технологии
Создание Web-сайта. Коммуникационные технологии Компьютерные ребусы
Компьютерные ребусы Поиск информации в Интернете
Поиск информации в Интернете Лицензионные, условно бесплатные и свободно распространяемые программы
Лицензионные, условно бесплатные и свободно распространяемые программы Презентация на тему Информация и информационные процессы в технике
Презентация на тему Информация и информационные процессы в технике  Что такое операционная система? Архитектурные особенности ОС. Классификация ОС
Что такое операционная система? Архитектурные особенности ОС. Классификация ОС Математические модели
Математические модели Реализация алгоритмов в компьютере. Язык С++. Лекция 2
Реализация алгоритмов в компьютере. Язык С++. Лекция 2 База данных как модель предметной области моделирование и формализация
База данных как модель предметной области моделирование и формализация EtherChannel. Агрегирование каналов
EtherChannel. Агрегирование каналов Мастер-маинд для маркетологов
Мастер-маинд для маркетологов 10u-8_Python-I
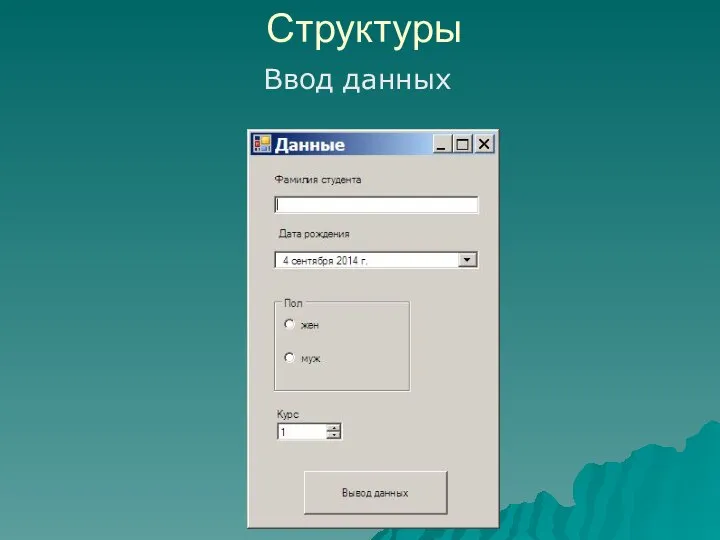
10u-8_Python-I Структуры. Ввод данных
Структуры. Ввод данных
 Кодирование информации
Кодирование информации Логические операторы. Альтернативная задача
Логические операторы. Альтернативная задача BIOS. Co to je?
BIOS. Co to je? Работа с подсистемой Обращение в Росреестр
Работа с подсистемой Обращение в Росреестр Угрозы в сети Интернет
Угрозы в сети Интернет Русская медиагруппа. История радиостанции
Русская медиагруппа. История радиостанции Искусственные нейронные сети для школьников, студентов и родителей
Искусственные нейронные сети для школьников, студентов и родителей Компьютерная графика. Тест
Компьютерная графика. Тест Файлы и папки
Файлы и папки Что такое алгоритм. 6 класс
Что такое алгоритм. 6 класс Моделирование многомерных пространств
Моделирование многомерных пространств