Презентация "Разработка WEB-сайтов с использованием языка разметки гипертекста" - скачать презентации по Информатике
Содержание
- 2. «Творческим считается любое действие, которое эффективно и вызывает удивление» Дж. Брунер Web-страницы создаются с использованием языка
- 3. Microsoft Office FrontPage Microsoft Office FrontPage
- 4. Hyper Text Markup Language – язык гипертекстовой разметки. Описательный язык разметки HTML имеет свои команды, которые
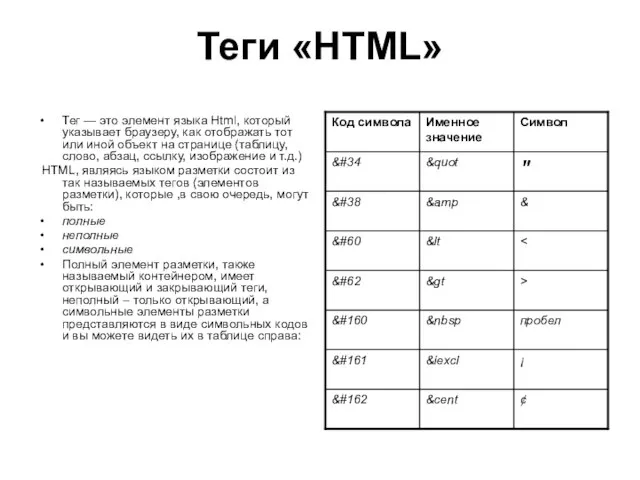
- 5. Теги «HTML» Тег — это элемент языка Html, который указывает браузеру, как отображать тот или иной
- 6. Также в HTML существуют теги, не требующие закрывающего элемента. Это как правило элементы вставки чего–либо или
- 7. АТРИБУТ Атрибут – это компонент тега, содержащий указания о том, как браузер должен воспринять и обработать
- 8. ГИПЕРТЕКСТ Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения
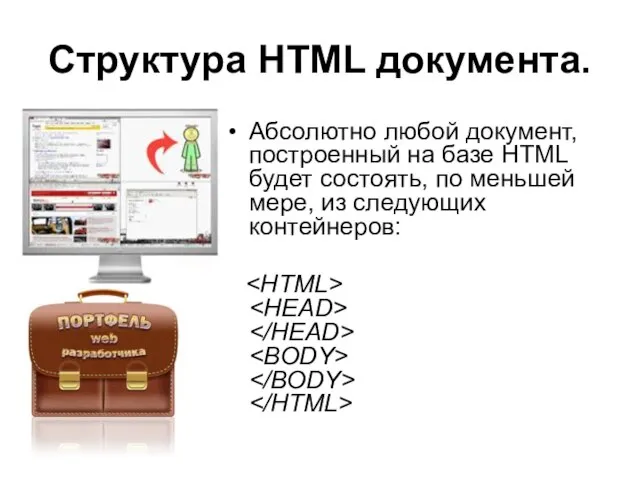
- 9. Структура HTML документа. Абсолютно любой документ, построенный на базе HTML будет состоять, по меньшей мере, из
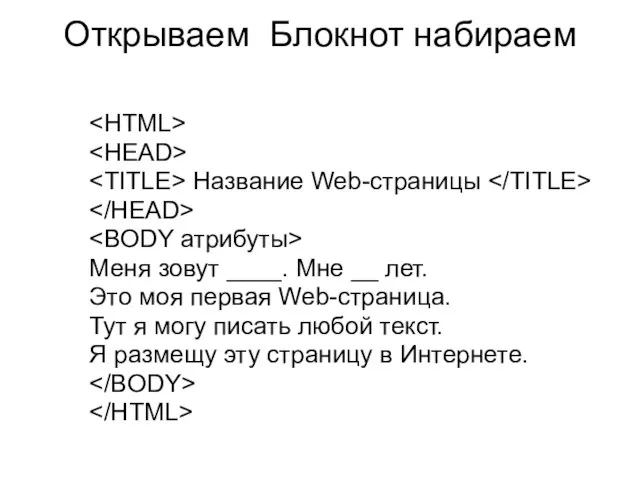
- 10. Открываем Блокнот набираем Название Web-страницы Меня зовут ____. Мне __ лет. Это моя первая Web-страница. Тут
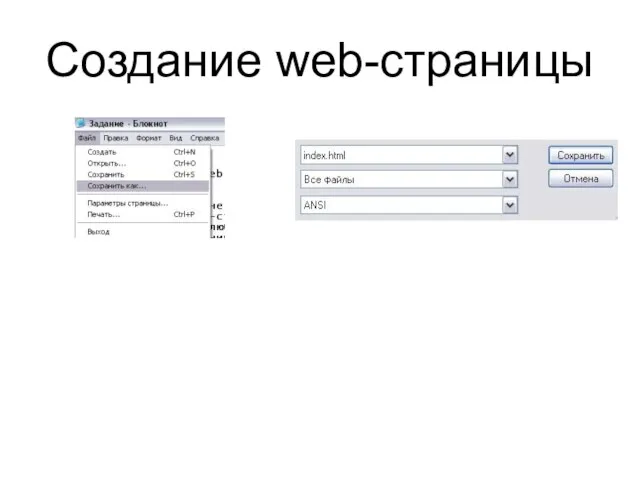
- 11. Создание web-страницы
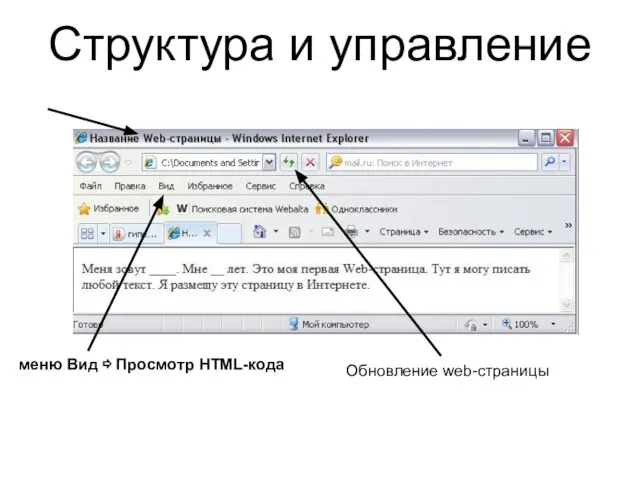
- 12. Структура и управление Обновление web-страницы меню Вид ⇨ Просмотр HTML-кода
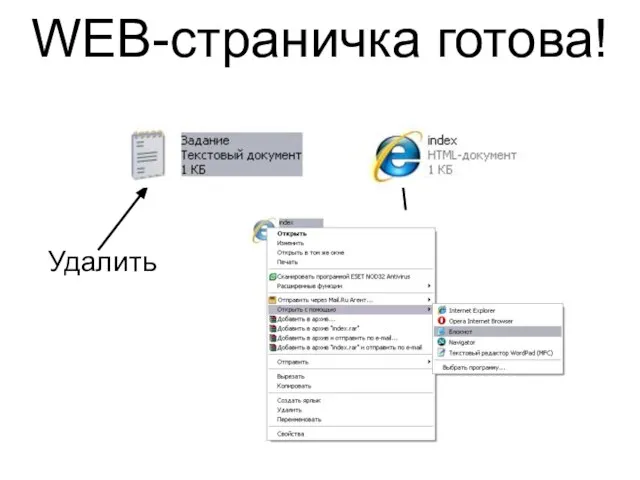
- 13. WEB-страничка готова! Удалить
- 15. Скачать презентацию












 Запрос на обновление
Запрос на обновление Подача заявления для участия в программе на портале Работа в России
Подача заявления для участия в программе на портале Работа в России Игра Eclipse Phase
Игра Eclipse Phase Смерть как важный геймплейный элемент современных видеоигр
Смерть как важный геймплейный элемент современных видеоигр Подготовка презентационных документов и материалов. Лекция 5
Подготовка презентационных документов и материалов. Лекция 5 Презентация на тему Логические функции
Презентация на тему Логические функции  Winbox 1
Winbox 1 Семь раз оцени – один раз внедри
Семь раз оцени – один раз внедри Разгони свой сайт. Объединение файлов. Лекция 4
Разгони свой сайт. Объединение файлов. Лекция 4 Тестовая документация (лекция - 4)
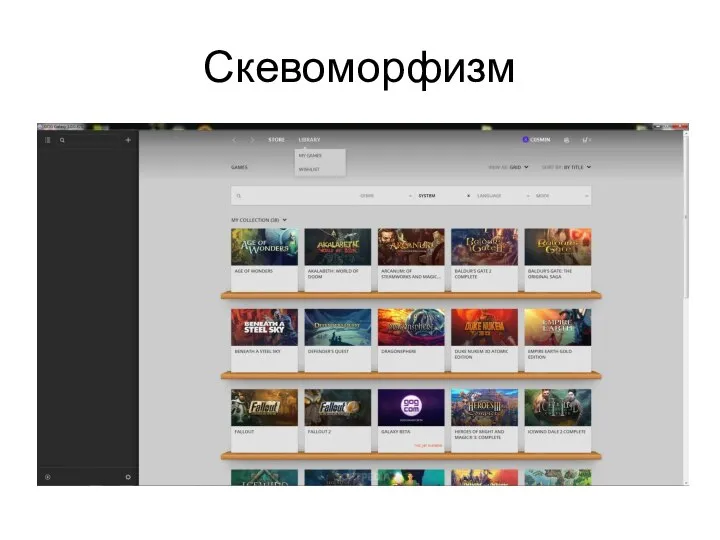
Тестовая документация (лекция - 4) Скевоморфизм. Плоский Дизайн
Скевоморфизм. Плоский Дизайн Основы проектирования базы данных
Основы проектирования базы данных Главная хедер и футер для всех
Главная хедер и футер для всех Кодирование информации
Кодирование информации Программное обеспечение внешних устройств
Программное обеспечение внешних устройств Сервисы Интернета
Сервисы Интернета Услуги и службы инфокоммуникаций
Услуги и службы инфокоммуникаций Требования, предъявляемые к современным инфокоммуникационным системам и сетям
Требования, предъявляемые к современным инфокоммуникационным системам и сетям Создание запросов в СУБД Access 2007
Создание запросов в СУБД Access 2007 Форматирование текста
Форматирование текста Address Resolution Protocol. Работа ARP
Address Resolution Protocol. Работа ARP Ведение справочника МиС (тема 7)
Ведение справочника МиС (тема 7) Современные информационные технологии в науке и технике
Современные информационные технологии в науке и технике Gimp. Удаление лишних деталей с фотографии. Создание терминатора
Gimp. Удаление лишних деталей с фотографии. Создание терминатора Разработка макета WEB сайта на заданную тему
Разработка макета WEB сайта на заданную тему Імітаційне моделювання роботизованої виробничої ділянки
Імітаційне моделювання роботизованої виробничої ділянки Основы Си
Основы Си Литературный обзор. Научная электронная библиотека elibreri.ru
Литературный обзор. Научная электронная библиотека elibreri.ru