Содержание
- 2. Содержание Объединение CSS-файлов Объединение JavaScript-файлов Объединение картинок: CSS Sprites Объединение картинок: data:URI data:URI и CSS Sprites
- 3. Объединение CSS-файлов webo.in 3 / 22
- 4. Загрузка CSS-файлов Белый экран в браузере до получения всех файлов Текущее устройство вывода на экран не
- 5. Объединение стилей 5 / 22 webo.in Ускоряет предзагрузку страницы Применение @media all { … } @media
- 6. Условные комментарии 6 / 22 webo.in Плюсы Позволяют загружать таблицу стилей для конкретного браузера Уменьшают размер
- 7. Объединение JavaScript-файлов webo.in 7 / 22
- 8. Загрузка JavaScript 8 / 22 webo.in Расположение в head увеличивает время предзагрузки Располагаем перед Или на
- 9. Модульное построение 9 / 22 webo.in Цепочки зависимостей для компонентов Облегчает разработку Уменьшает размер используемого кода
- 10. Все-в-одном 10 / 22 webo.in Всего один запрос к серверу Хорошо, когда мало кода Можно автоматически
- 11. CSS Sprites webo.in 11 / 22
- 12. Разнообразие эффектов Смена изображения при наведении Динамическое изменение фона Индикатор загрузки (полоска) Подсветка областей на карте
- 13. Плюсы внедрения Одно основное изображение Позиционирование при помощи CSS-правил Значительное уменьшение числа запросов Вынесение анимации из
- 14. Проблемы при использовании 14 / 22 webo.in Нельзя объединить изображения для разных осей повторения Наложение фоновых
- 15. data:URI webo.in 15 / 22
- 16. Несколько фактов Позволяет записать бинарную информацию в текстовом (base64) формате Не нужно дополнительных файлов Нет проблем
- 17. data:URI и mhtml mhtml поддерживается в IE data:URI во всех остальных браузерах Комбинация стилевых правил через
- 18. Балансировка объединения файлов webo.in 18 / 22
- 19. Важные моменты Время запроса примерно равно получению 10-20 Кб информации Предзагрузка важнее всего Нужно максимально ее
- 20. Выбираем метод CSS Sprites ускоряют основную стадию загрузки data:URI в CSS замедляют предзагрузку Размер фоновых изображений
- 21. Экстремальная оптимизация Включить все ресурсы в один файл Для единственной загрузки страницы Или только HTML+CSS+JavaScript При
- 23. Скачать презентацию




















 Шпаргалка по переходу ИП на онлайн-кассы в 2021 году
Шпаргалка по переходу ИП на онлайн-кассы в 2021 году Информационные технологии при изучении математики
Информационные технологии при изучении математики Программное обеспечение компьютера
Программное обеспечение компьютера Операционные системы
Операционные системы Творческое задание по МХК. 3 триместр
Творческое задание по МХК. 3 триместр Кровавая луна
Кровавая луна Разработка системы автоматизации учета сдельной оплаты труда на предприятии ООО Домашний интерьер
Разработка системы автоматизации учета сдельной оплаты труда на предприятии ООО Домашний интерьер Стандартные функции ввода-вывода
Стандартные функции ввода-вывода Модели и их типы. Основы системологии
Модели и их типы. Основы системологии Обработка информации
Обработка информации Principles of work of the Internet
Principles of work of the Internet Claroline. Системы дистанционного обучения
Claroline. Системы дистанционного обучения Кодирование звуковой информации
Кодирование звуковой информации Безопасность школьников в сети интернет
Безопасность школьников в сети интернет Класифікація перестановок зі спеціальними властивостями та оцінка потужності класів
Класифікація перестановок зі спеціальними властивостями та оцінка потужності класів Как мы познаём окружающий мир
Как мы познаём окружающий мир Как сформировать заявку на цикл
Как сформировать заявку на цикл Программное обеспечение: понятие, виды
Программное обеспечение: понятие, виды Интеллигентный интернет: безопасные практики виртуальной коммуникации
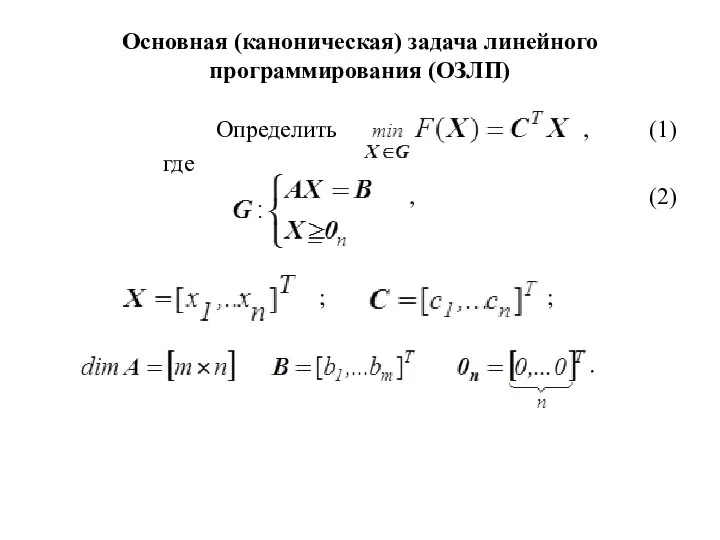
Интеллигентный интернет: безопасные практики виртуальной коммуникации Основная (каноническая) задача линейного программирования (ОЗЛП)
Основная (каноническая) задача линейного программирования (ОЗЛП) Цветовые модели компьютерной графики
Цветовые модели компьютерной графики Сетевые информационные технологии
Сетевые информационные технологии Презентация на тему Алгоритмы сжатия. Алгоритм построения орграфа Хаффмана
Презентация на тему Алгоритмы сжатия. Алгоритм построения орграфа Хаффмана  Address Resolution Protocol. Работа ARP
Address Resolution Protocol. Работа ARP Представление о технических и программных средствах телекоммуникационных технологий
Представление о технических и программных средствах телекоммуникационных технологий Интеграция приложений и информационных систем
Интеграция приложений и информационных систем Преобразователи частоты Sew-eurodrive. Управление по шине
Преобразователи частоты Sew-eurodrive. Управление по шине Как написать сообщение в соцсетях, чтобы оно было интересным
Как написать сообщение в соцсетях, чтобы оно было интересным