Содержание
- 2. План урока Псевдоклассы и псевдоэлементы. Основные теги для верстки (div и span).
- 3. Псевдоклассы и псевдоэлементы
- 4. Псевдоклассы Псевдоклассы – это атрибуты, назначаемые строго к селекторам с намерением определить реакцию или состояние для
- 5. Определяющие состояние :hover – курсор мыши в пределах элемента. :active – при активации элемента. :focus –
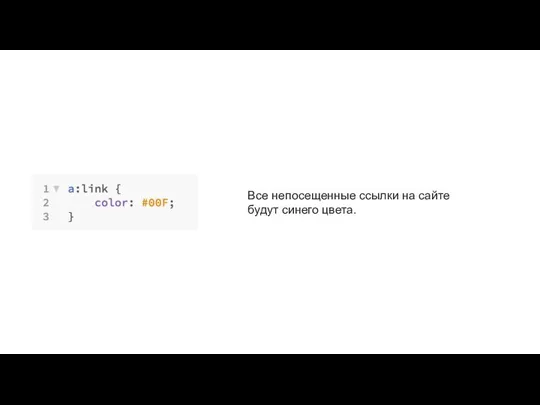
- 6. Все непосещенные ссылки на сайте будут синего цвета.
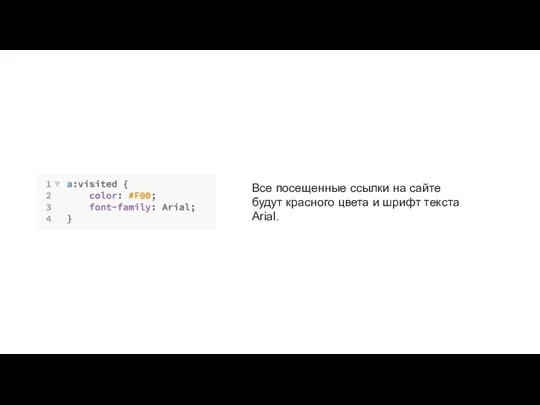
- 7. Все посещенные ссылки на сайте будут красного цвета и шрифт текста Arial.
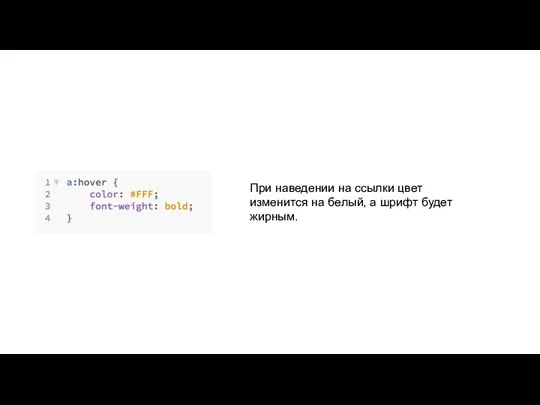
- 8. При наведении на ссылки цвет изменится на белый, а шрифт будет жирным.
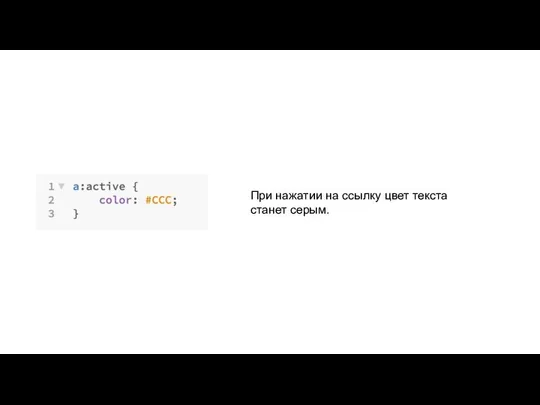
- 9. При нажатии на ссылку цвет текста станет серым.
- 10. Выбор необходимого дочернего элемента :first-child – первый дочерний элемент. :last-child – последний дочерний элемент. :nth-child(n) –
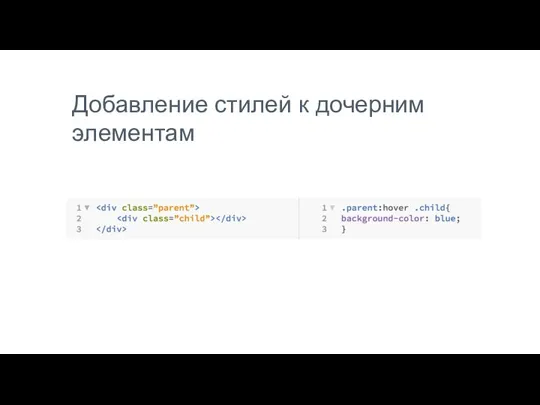
- 11. Добавление стилей к дочерним элементам
- 12. Добавление стилей к дочерним элементам При наведении на блок с классом «parent» у дочернего элемента с
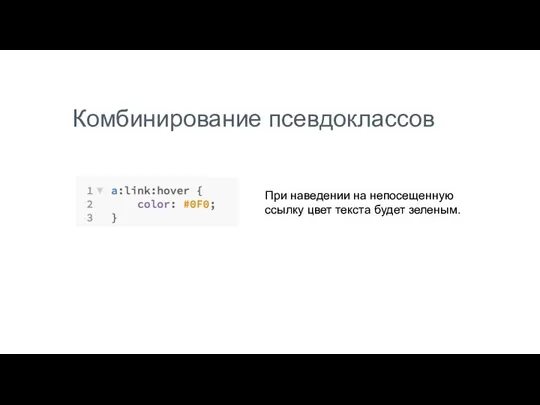
- 13. Комбинирование псевдоклассов При наведении на непосещенную ссылку цвет текста будет зеленым.
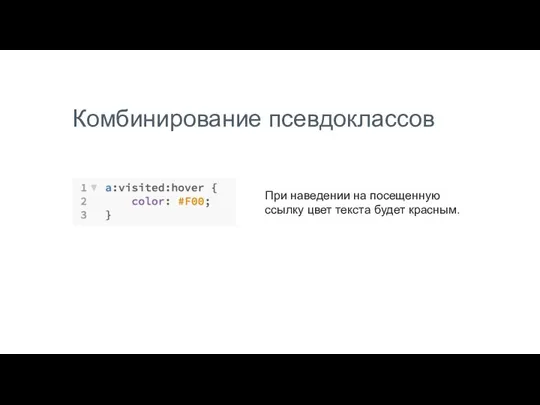
- 14. Комбинирование псевдоклассов При наведении на посещенную ссылку цвет текста будет красным.
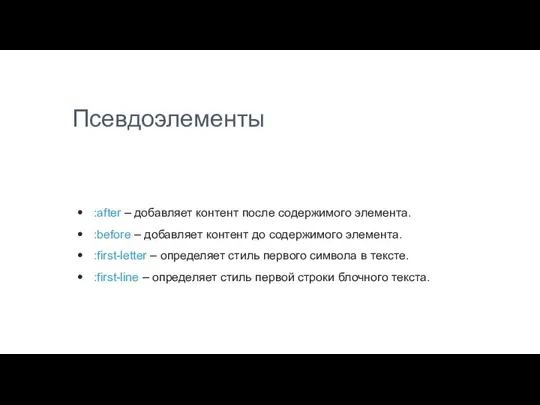
- 15. Псевдоэлементы :after – добавляет контент после содержимого элемента. :before – добавляет контент до содержимого элемента. :first-letter
- 16. Основные теги для верстки (div и span)
- 17. Внешний вид Это блочный элемент Это строчный элемент
- 18. Особенности блочных элементов Блочные элементы отображаются на веб-странице в виде прямоугольника. Занимают всю доступную ширину. Высота
- 19. Особенности блочных элементов Начинаются с новой строки. Допускается вкладывать один блочный элемент внутрь другого. Запрещено добавлять
- 20. Особенности строчных элементов Используются для изменения вида текста и логического выделения. Являются частью строки. Ширина равна
- 21. Особенности строчных элементов Внутрь строчных элементов допустимо помещать текст или другие строчные элементы. Свойства, связанные с
- 22. Блочные элементы . . .
- 23. Строчные элементы . . .
- 24. Практическое задание
- 26. Скачать презентацию