Содержание
- 2. Web-страницы и Web-сайты. Структура веб-страницы.
- 3. Понятие веб-сайта Информация во Всемирной паутине хранится в форме Web-сайтов. Web-сайт по структуре напоминает журнал по
- 4. Достоинства веб-страниц: Малый информационный объем («легкие») Пригодны для просмотра в разных ОС. Динамичные. Интерактивные.
- 5. Этапы создания веб-сайта: Построить сайт на локальном компьютере. Протестировать (проверить правильность работы). Разместить в Интернете –
- 6. Программы для создания сайта: 1) простейший текстовый редактор (без форматирования текста): Блокнот 2) браузер для просмотра
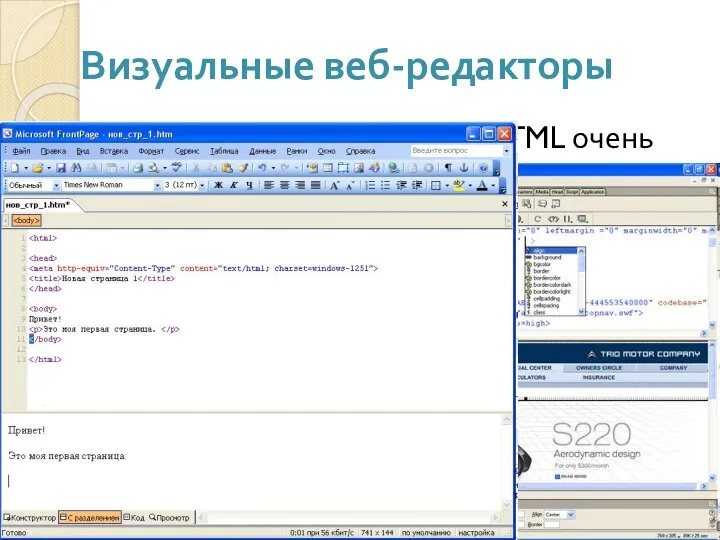
- 7. Визуальные веб-редакторы Создание сайта на языке HTML очень трудоемкое, нужны специальные знания. Есть визуальные веб-редакторы (программы)
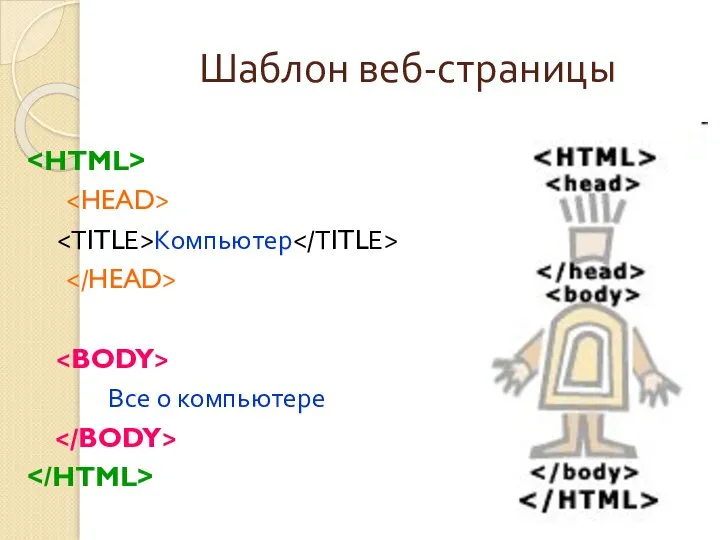
- 8. Структура Web-страницы
- 9. Тэги Вид Web-страницы задается управляющими командами - тэгами, которые заключаются в угловые скобки Тэги бывают одиночные
- 10. Структура Web-страницы Весь HTML-код страницы помещается внутрь главного контейнера: . Web-страница разделяется на 2 логические части:
- 11. Заголовок веб-страницы Заголовок Web-страницы заключается в контейнер Содержит название документа и справочную информацию о странице (например,
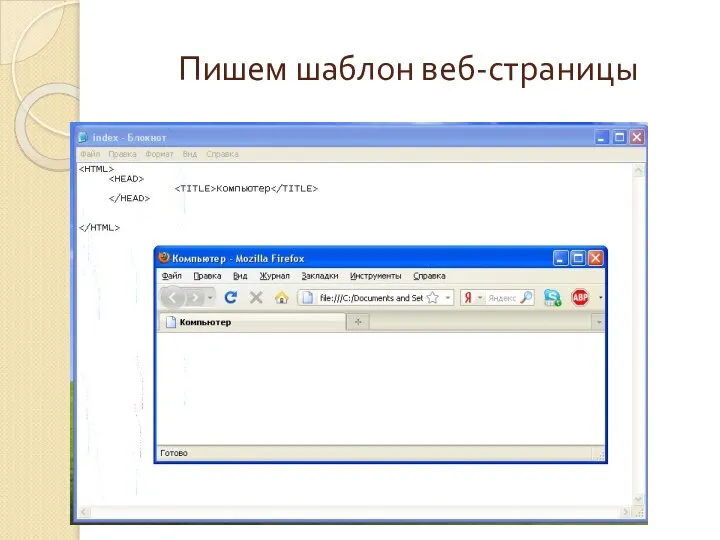
- 12. Пишем шаблон веб-страницы Компьютер
- 13. Основное содержание веб-страницы Основное содержание страницы помещается в контейнер . Может содержать: текст, таблицы, бегущие строки,
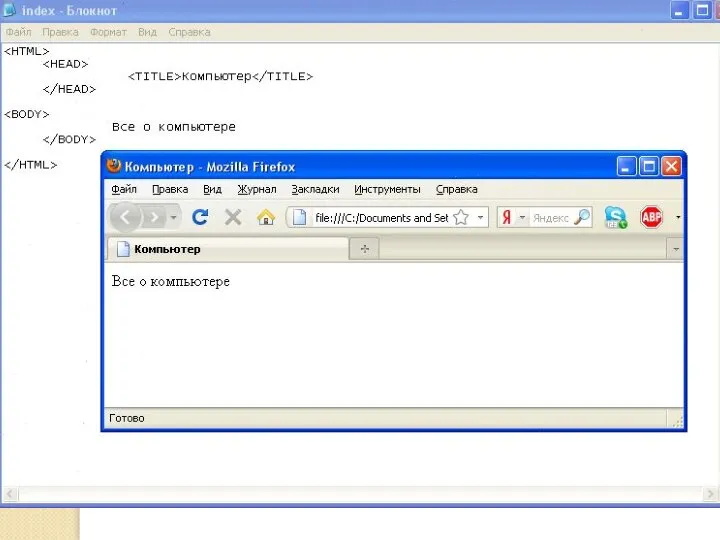
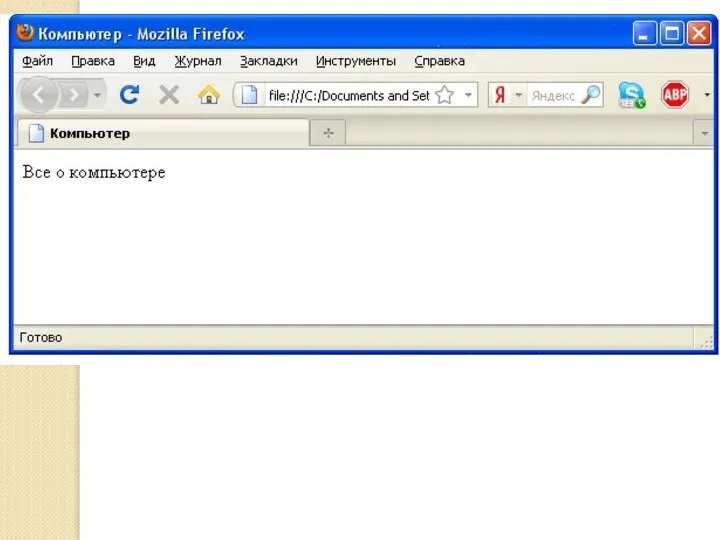
- 14. Шаблон веб-страницы Компьютер Все о компьютере
- 16. Как сохранить веб-страницу 1. Cоздать для сайта специальную папку и сохранять все файлы сайта в этой
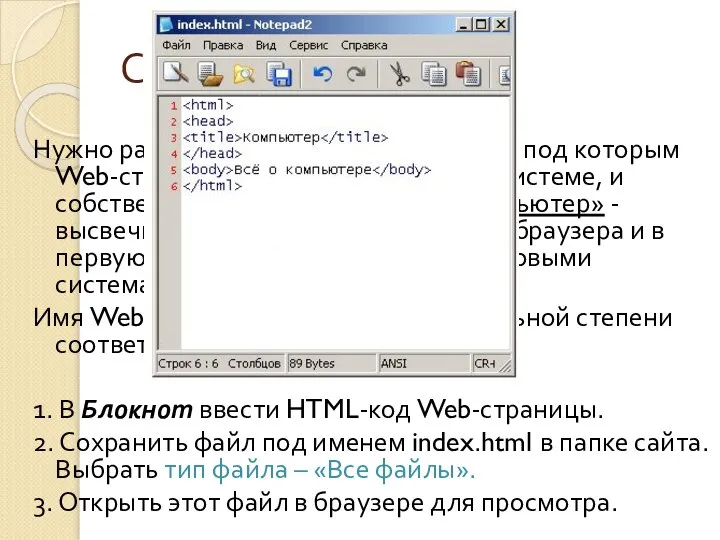
- 17. Создаем свой сайт…. Нужно различать имя файла index.html - под которым Web-страница хранится в файловой системе,
- 19. Практическая работа 3.8 Учебный сайт «Компьютер» Проект сайта: сколько Web-страниц будет входить в сайт, тематика страниц,
- 20. Проверочная работа № 1 В какой форме хранится информация во Всемирной паутине? Что такое Web-сайт? Типы
- 21. Форматирование текста на Web-странице
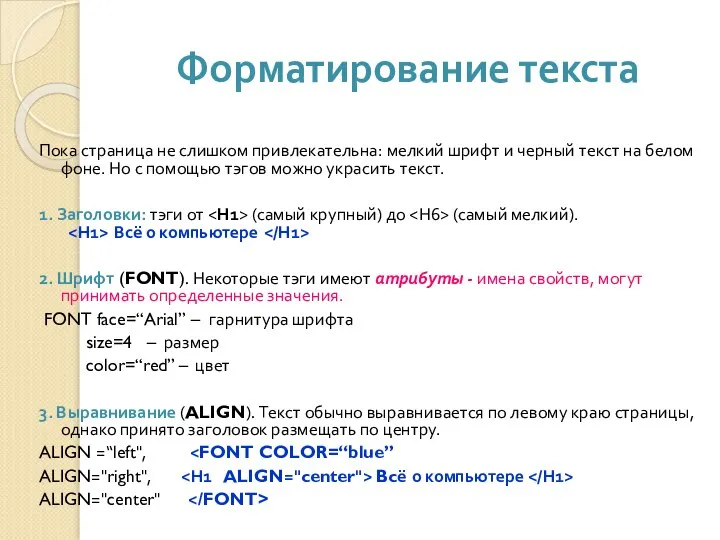
- 22. Форматирование текста Пока страница не слишком привлекательна: мелкий шрифт и черный текст на белом фоне. Но
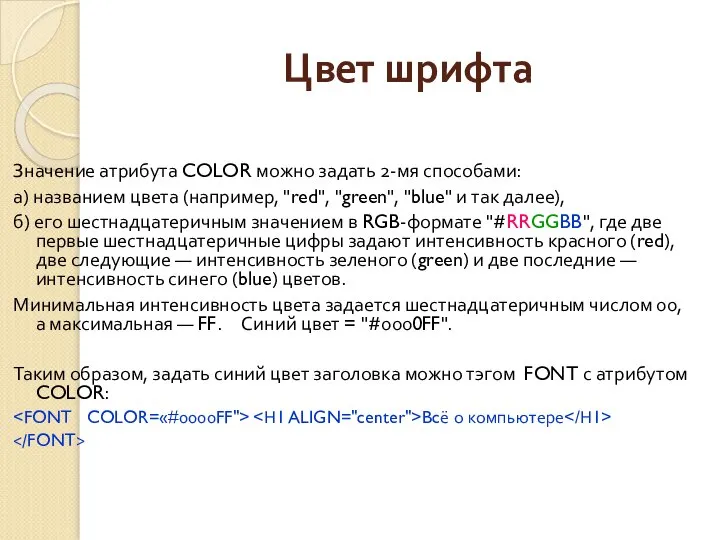
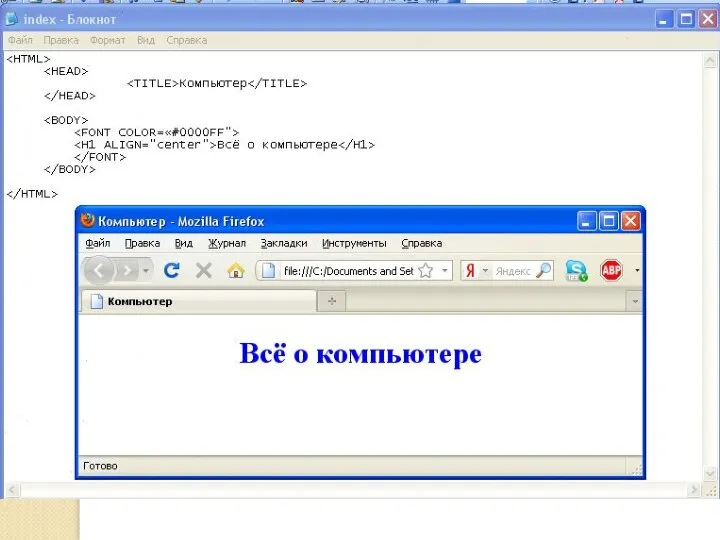
- 23. Цвет шрифта Значение атрибута COLOR можно задать 2-мя способами: а) названием цвета (например, "red", "green", "blue"
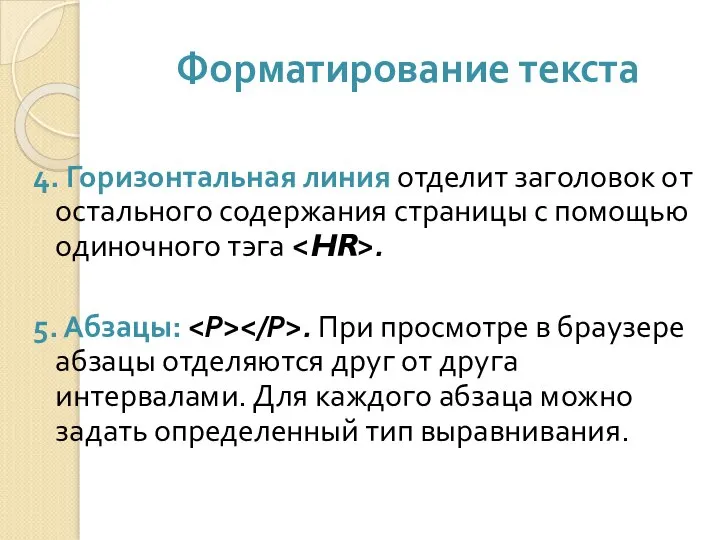
- 25. Форматирование текста 4. Горизонтальная линия отделит заголовок от остального содержания страницы с помощью одиночного тэга .
- 26. Практическая работа 3.8 Учебный сайт «Компьютер» Отформатировать текст начальной страницы: 1) Создать и выровнять 2 абзаца
- 28. Скачать презентацию

























 2) Типы алгоритмов_ОК_ГОТ
2) Типы алгоритмов_ОК_ГОТ Введение в ANSYS
Введение в ANSYS Геоинформационные технологии в системах территориального управления
Геоинформационные технологии в системах территориального управления Урок 8 Создание графических изображений
Урок 8 Создание графических изображений Макрос DragAndDrop
Макрос DragAndDrop Road to success. Макет сайта
Road to success. Макет сайта Электронные библиотечные системы
Электронные библиотечные системы Что такое массив?
Что такое массив? CRM система для УрФУ
CRM система для УрФУ НЕ стандартные диаграммы Node Tree Дерево узлов
НЕ стандартные диаграммы Node Tree Дерево узлов Информационная безопасность
Информационная безопасность Безопасность в интернете
Безопасность в интернете Конструктивные решения блоков питания и источников бесперебойного питания. Технология подключения и настройки
Конструктивные решения блоков питания и источников бесперебойного питания. Технология подключения и настройки Компьютерные вирусы
Компьютерные вирусы Пример графики
Пример графики Ведущий и его роль в игре
Ведущий и его роль в игре 841f5b390ae2e214
841f5b390ae2e214 Презентация на тему Основы HTML
Презентация на тему Основы HTML  Информационная инфраструктура
Информационная инфраструктура Application presentation template
Application presentation template Изучение библиографических стилей. Составление списка источников. Лабораторная работа 7
Изучение библиографических стилей. Составление списка источников. Лабораторная работа 7 CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки
CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки Международный день защиты информации
Международный день защиты информации Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Типы информационных моделей. 8 класс
Типы информационных моделей. 8 класс Insignia. Исследование
Insignia. Исследование Interfaces Polymorphism
Interfaces Polymorphism Changes and new features
Changes and new features