Содержание
- 2. Hyper Text Markup Language (HTML) - это язык разметки гипертекста Что такое HTML? Что такое гипертекст?
- 3. Что такое Web-страница? Web-страница - это отдельный документ WWW. Что такое Web-сайт? Web-сайт - это совокупность
- 4. Тэг - элемент HTML, представляющий из себя текст, заключенный в угловые скобки . Тэг является активным
- 5. - определяет формат документа - содержит название страницы и справочную информацию о ней - содержит название
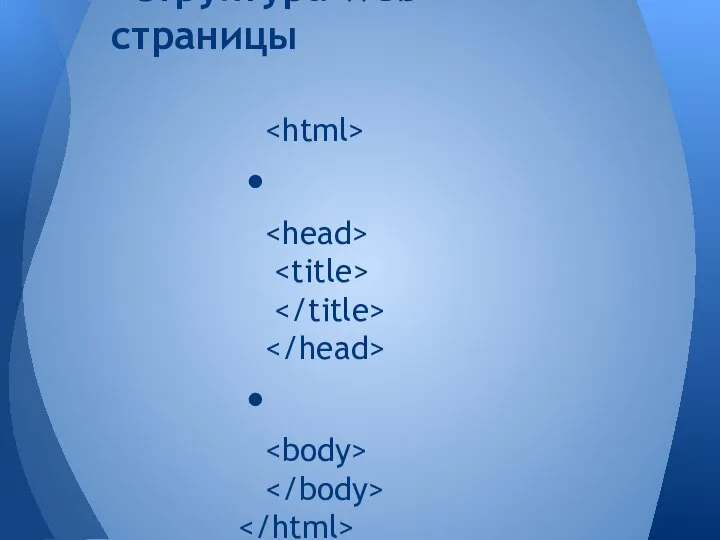
- 6. Структура Web-страницы
- 7. Созданную Web-страничку необходимо сохранить в виде файла с расширением *.html или *.htm Например: Главная.html Как сохранить
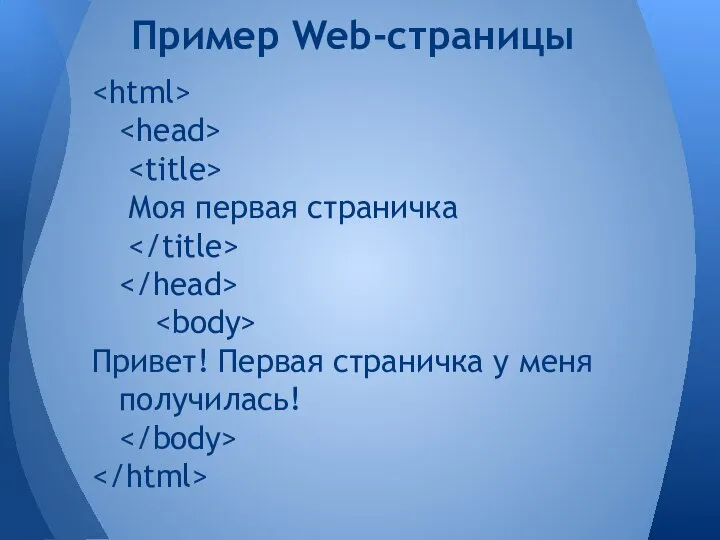
- 8. Моя первая страничка Привет! Первая страничка у меня получилась! Пример Web-страницы
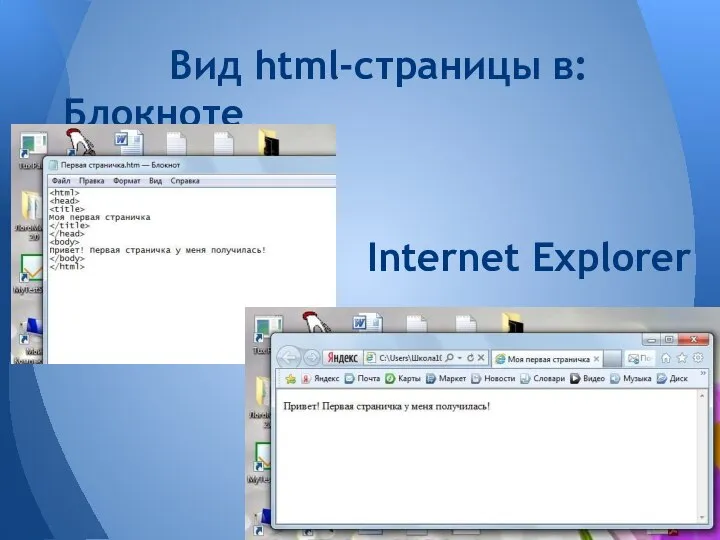
- 9. Вид html-страницы в: Блокноте Internet Explorer
- 11. Скачать презентацию








 Базы данных
Базы данных Разработка чат-ботов командой EduTeam
Разработка чат-ботов командой EduTeam Табличные информационные модели
Табличные информационные модели Возможности настольных издательских систем. Организация и основные способы преобразования (верстки) текста
Возможности настольных издательских систем. Организация и основные способы преобразования (верстки) текста Файловый архивы
Файловый архивы Перспективные направления развития теории сложных систем
Перспективные направления развития теории сложных систем MT_webinar_19.03 (1)
MT_webinar_19.03 (1) Алгоритмическая конструкция ветвление основные алгоритмические конструкции
Алгоритмическая конструкция ветвление основные алгоритмические конструкции Язык программирования Java
Язык программирования Java Устройство компьютера
Устройство компьютера Инструкция по обновлению навигационного ПО Hyundai Creta (GSr) with SD card
Инструкция по обновлению навигационного ПО Hyundai Creta (GSr) with SD card Виды информации (интерактивный тест, 8 класс)
Виды информации (интерактивный тест, 8 класс) ВКР: Разработка веб-приложения Литература. Клиентская часть. Комплексный проект
ВКР: Разработка веб-приложения Литература. Клиентская часть. Комплексный проект Нахождение логического выражения по таблице истинности
Нахождение логического выражения по таблице истинности Задачи
Задачи Система управления базами данных (СУБД)
Система управления базами данных (СУБД) Перспективы продвижения ореха грецкого в Центральном Черноземье
Перспективы продвижения ореха грецкого в Центральном Черноземье Welcome to the World of
Welcome to the World of Знаковые модели. Словесные модели Моделирование и формализация
Знаковые модели. Словесные модели Моделирование и формализация 1._Zettelkasten_
1._Zettelkasten_ Основы работы с поисковыми системами
Основы работы с поисковыми системами Обеспечение защиты информации в ходе эксплуатации аттестованной информационной системы
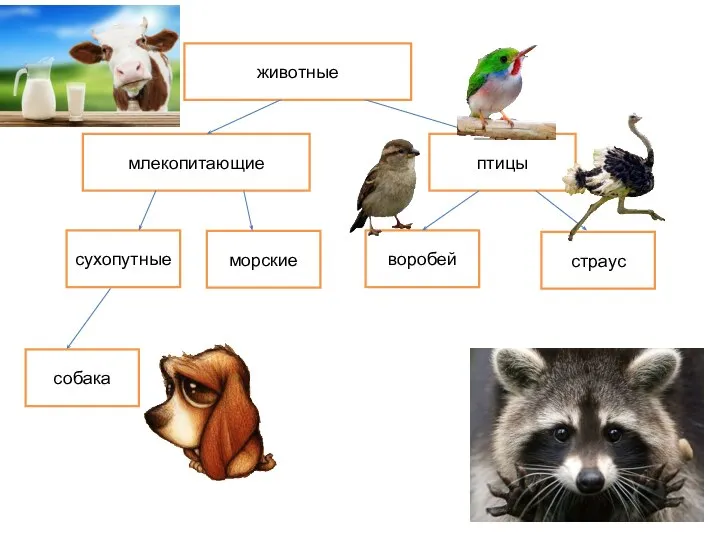
Обеспечение защиты информации в ходе эксплуатации аттестованной информационной системы Иерархия классов
Иерархия классов Безопасность в интернете
Безопасность в интернете Создание игры в жанре платформера на языке C#, Unity
Создание игры в жанре платформера на языке C#, Unity Социальные сети
Социальные сети Алгоритмическая конструкция повторение
Алгоритмическая конструкция повторение Универсальные перспективные технологии (компьютерные). 9 класс
Универсальные перспективные технологии (компьютерные). 9 класс