Слайд 2AGENDA
Lifecycle
Lifecycle of Components
Mounting
Updating
Unmounting
SyntheticEvent
React Events
Events Handler
Supported Events

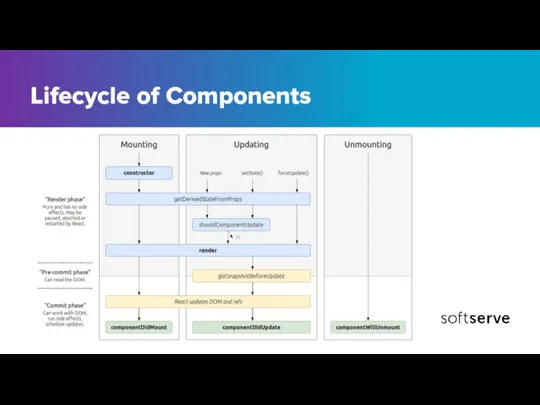
Слайд 3Lifecycle of Components
Each component in React has a lifecycle which you can

monitor and manipulate during its three main phases:
Mounting
Update
Unmounting
Слайд 5Mounting
After preparing with basic needs, state and props, our React Component is

ready to mount in the browser DOM.
This phase gives hook methods for before and after mounting of components.
React has four built-in methods that gets called, in this order, when mounting a component:
constructor( )
getDerivedStateFromProps( )
render( )
componentDidMount( )
The render( ) method is required and will always be called, the others are optional and will be called if you define them.
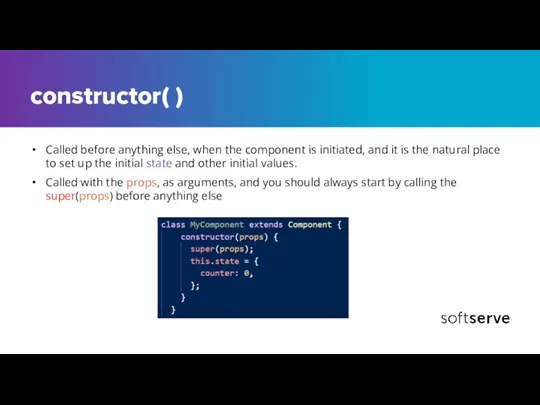
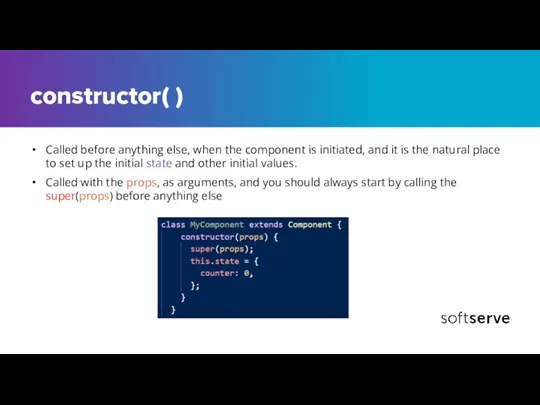
Слайд 6constructor( )
Called before anything else, when the component is initiated, and it

is the natural place to set up the initial state and other initial values.
Called with the props, as arguments, and you should always start by calling the super(props) before anything else
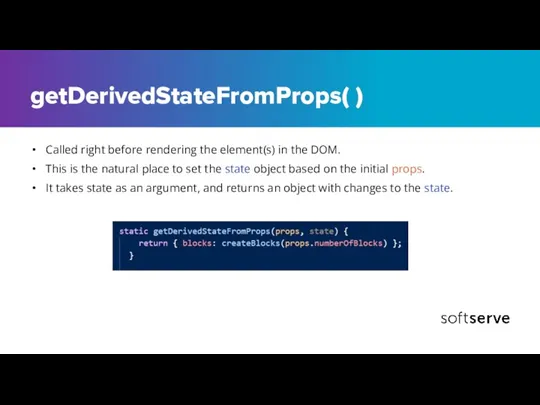
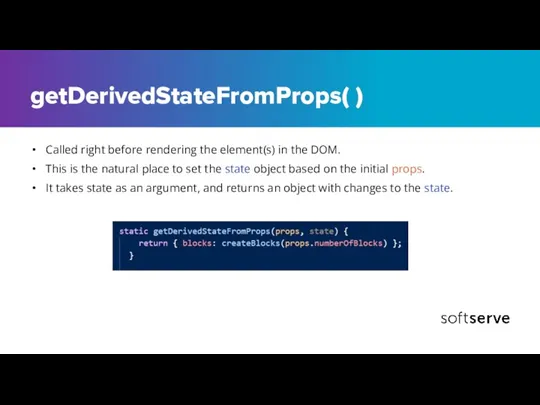
Слайд 7getDerivedStateFromProps( )
Called right before rendering the element(s) in the DOM.
This is the

natural place to set the state object based on the initial props.
It takes state as an argument, and returns an object with changes to the state.
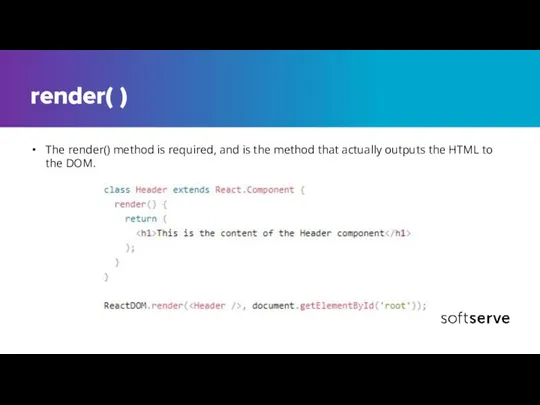
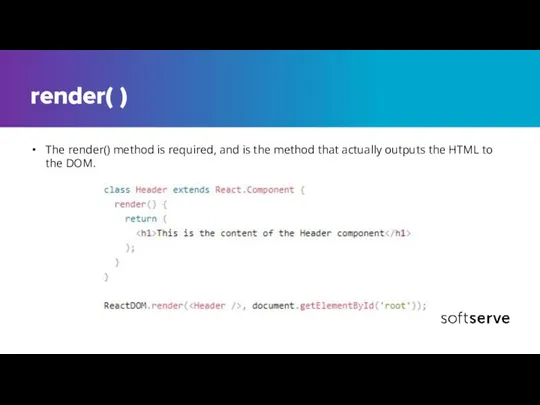
Слайд 8render( )
The render() method is required, and is the method that

actually outputs the HTML to the DOM.
Слайд 9componentDidMount( )
This is the hook method which is executed after the component

did mount on the DOM.
This method is executed once in a lifecycle of a component and after the first render.
As, in this method, we can access the DOM
Usage: this is the right method to integrate API
Слайд 10Updating
A component is updated whenever there is a change in the component's

state or props.
React has five built-in methods that gets called, in this order, when a component is updated:
getDerivedStateFromProps()
shouldComponentUpdate()
render()
getSnapshotBeforeUpdate()
componentDidUpdate()
The render() method is required and will always be called, the others are optional and will be called if you define them.
Слайд 11Updating
getDerivedStateFromProps( ) - first method that is called when a component gets

updated
render( ) - called when a component gets updated, it has to re-render the HTML to the DOM, with the new changes.
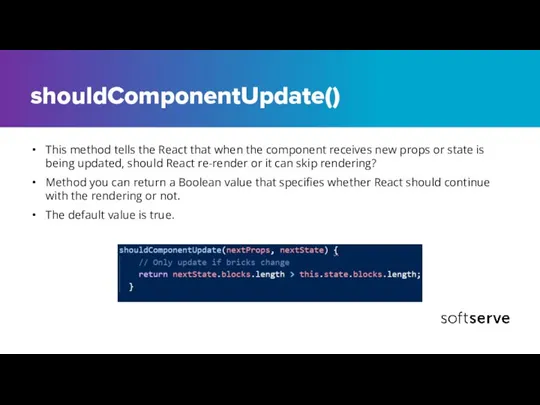
Слайд 12shouldComponentUpdate()
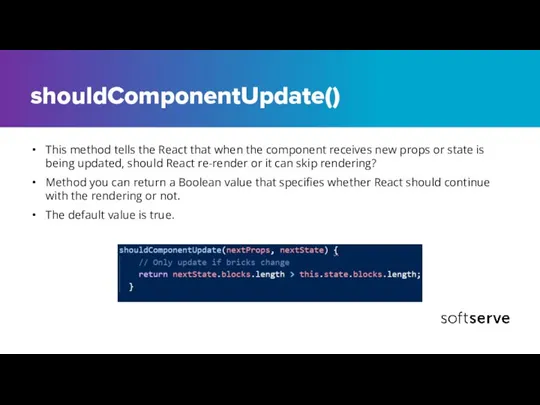
This method tells the React that when the component receives new props

or state is being updated, should React re-render or it can skip rendering?
Method you can return a Boolean value that specifies whether React should continue with the rendering or not.
The default value is true.
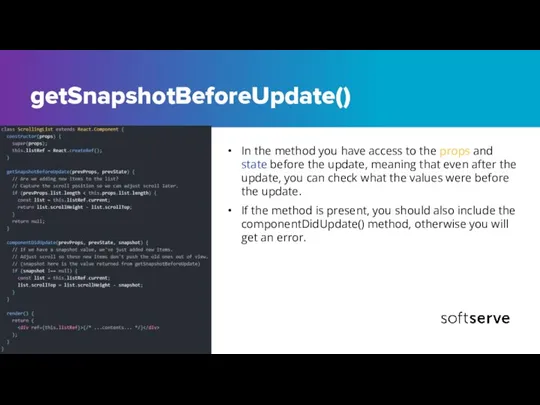
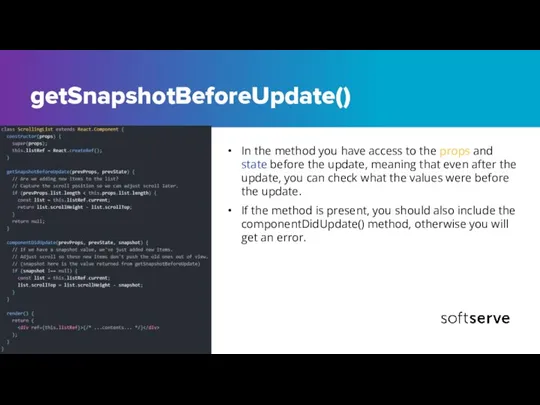
Слайд 13getSnapshotBeforeUpdate()
In the method you have access to the props and state before

the update, meaning that even after the update, you can check what the values were before the update.
If the method is present, you should also include the componentDidUpdate() method, otherwise you will get an error.
Слайд 14componentDidUpdate()
Method is called after the component is updated in the DOM
Method is

not called for the initial render.
Слайд 15Unmounting
In this phase, the component is not needed and the component will

get unmounted from the DOM.
The method which is called in this phase :
componentWillUnmount()
Слайд 16componentWillUnmount( )
This method is the last method in the lifecycle.
This is executed

just before the component gets removed from the DOM.
Usage: In this method, we do all the cleanups related to the component.
For example, on logout, the user details and all the auth tokens can be cleared before unmounting the main component.















 Дисфункции интернета
Дисфункции интернета Информация, сообщения
Информация, сообщения Представление и организация данных в ПК. Лекция 2-3
Представление и организация данных в ПК. Лекция 2-3 3. Pycharm+Python
3. Pycharm+Python Комплектование библиотечных фондов организаций СПО с помощью современных цифровых решений
Комплектование библиотечных фондов организаций СПО с помощью современных цифровых решений Создание ментальных карт с помощью инструмента ДО MindMeister
Создание ментальных карт с помощью инструмента ДО MindMeister Binding event handlers
Binding event handlers 04 Классы
04 Классы Системы счисления
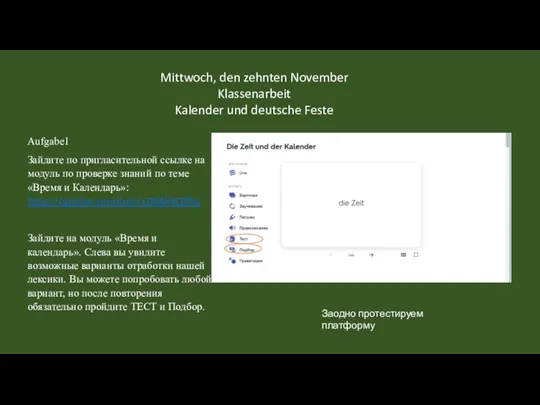
Системы счисления Klassenarbeit Kalender und deutsche Feste
Klassenarbeit Kalender und deutsche Feste Кодирование информации
Кодирование информации Что такое компьютер
Что такое компьютер Преимущества библиотеки передового опыта
Преимущества библиотеки передового опыта Школьная стенгазета как элемент истории повседневности
Школьная стенгазета как элемент истории повседневности Коммерческое предложение по продвижению сайта mebelcheap.ru в поисковых системах
Коммерческое предложение по продвижению сайта mebelcheap.ru в поисковых системах Продающий или непродающий
Продающий или непродающий Конкурс сайтов Красногвардейского района WEB-2010
Конкурс сайтов Красногвардейского района WEB-2010 Знаковые информационные модели
Знаковые информационные модели Файлы и файловые структуры
Файлы и файловые структуры Одномерные массивы
Одномерные массивы Specification Octopeek.com
Specification Octopeek.com Базы данных. Системы управления базами данных (СУБД) MS Access
Базы данных. Системы управления базами данных (СУБД) MS Access Урок 3 (Графические примитивы)
Урок 3 (Графические примитивы) В мире алгоритмов
В мире алгоритмов Информационная безопасность в компьютерных сетях Криптографическая система шифрования
Информационная безопасность в компьютерных сетях Криптографическая система шифрования Фрейм технологии
Фрейм технологии Планирование структуры локальной сети и подключение устройств
Планирование структуры локальной сети и подключение устройств Профессиональное прикладное программное обеспечение логистической деятельности
Профессиональное прикладное программное обеспечение логистической деятельности