Содержание
- 2. Подключение шрифта Google 1) Перейти на fonts.google.com 2) Выбрать шрифт 3) Выбрать необходимые варианты начертаний 4)
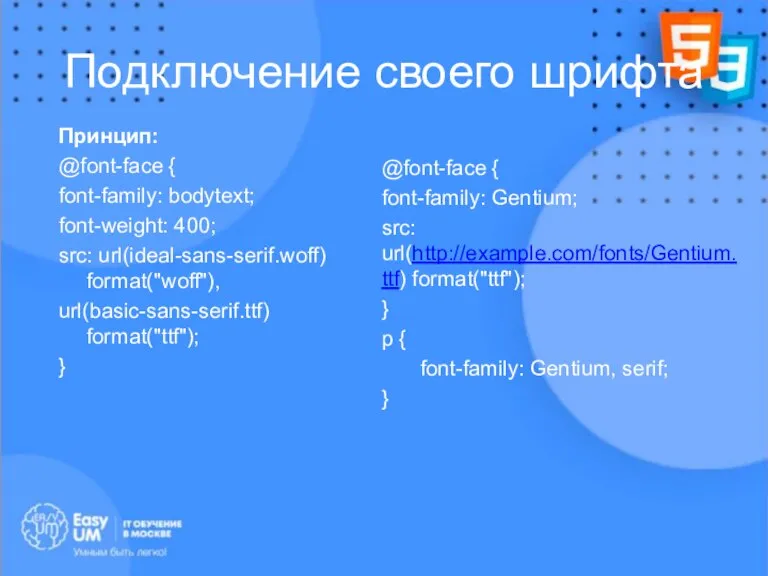
- 3. Подключение своего шрифта @font-face { font-family: Gentium; src: url(http://example.com/fonts/Gentium.ttf) format("ttf"); } p { font-family: Gentium, serif;
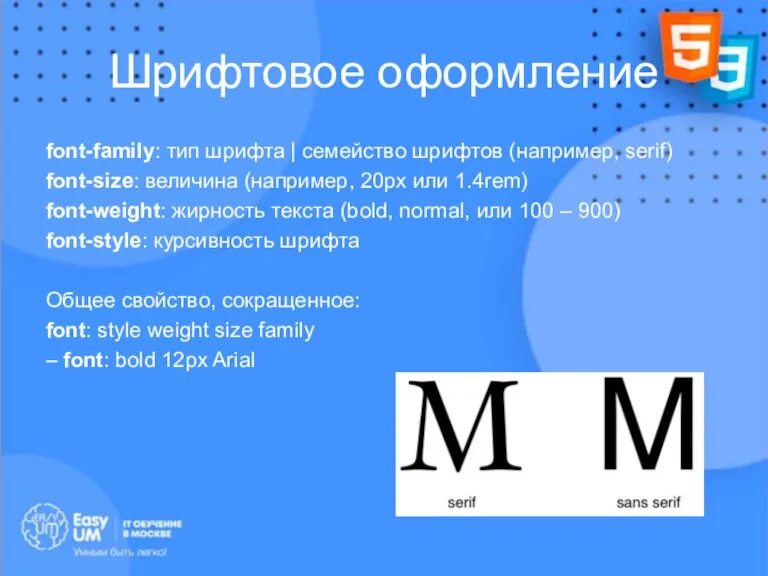
- 4. Шрифтовое оформление font-family: тип шрифта | семейство шрифтов (например, serif) font-size: величина (например, 20px или 1.4rem)
- 5. Текстовое оформление letter-spacing: 20px; /*расстояние между буквами*/ line-height: 2em; /*высота строки*/ text-align: left; /*выравнивание текста left,
- 6. Списки
- 7. Темы Маркированный список Нумерованный список Список определений Смешанные списки CSS свойства для списков
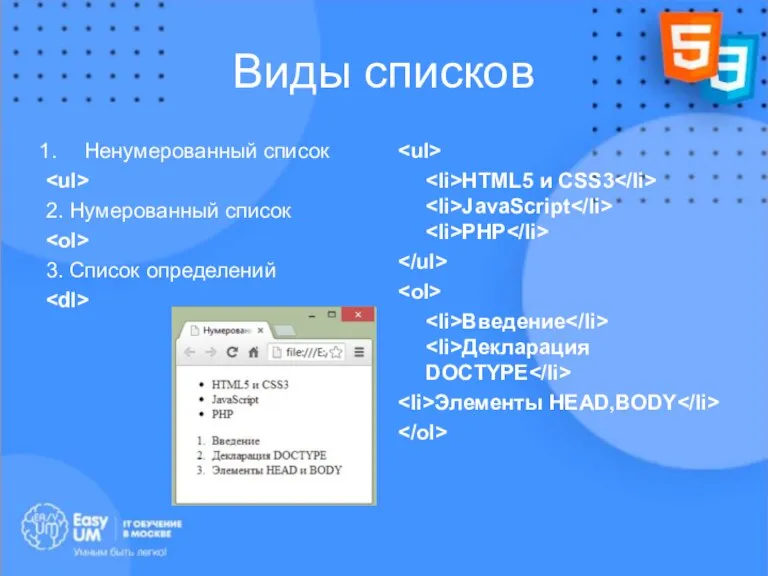
- 8. Виды списков Ненумерованный список 2. Нумерованный список 3. Список определений HTML5 и CSS3 JavaScript PHP Введение
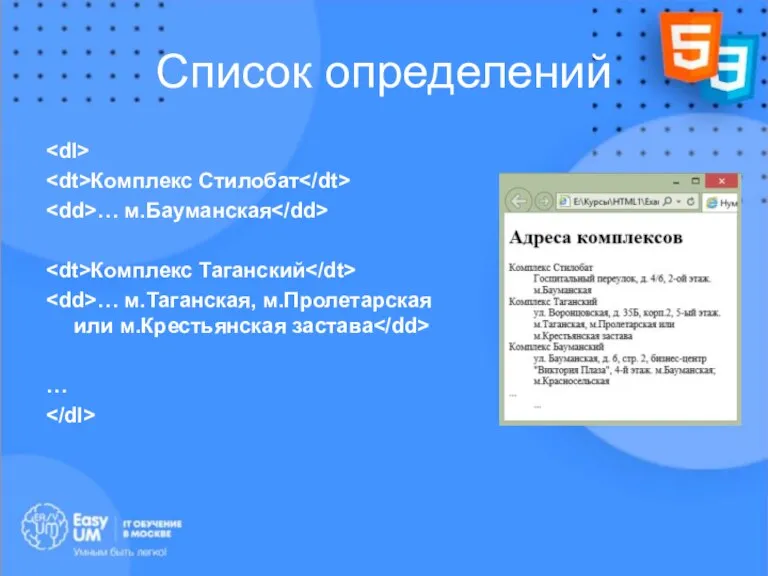
- 9. Список определений Комплекс Стилобат … м.Бауманская Комплекс Таганский … м.Таганская, м.Пролетарская или м.Крестьянская застава …
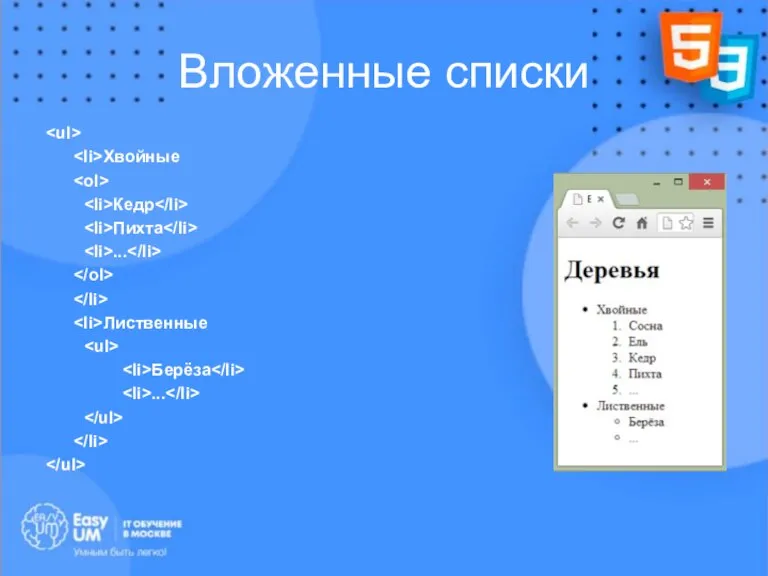
- 10. Вложенные списки Хвойные Кедр Пихта ... Лиственные Берёза ...
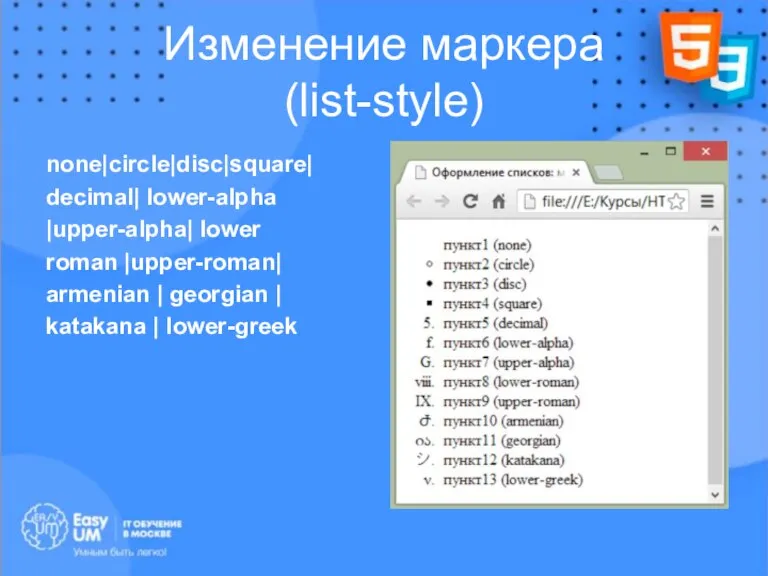
- 11. Изменение маркера (list-style) none|circle|disc|square| decimal| lower-alpha |upper-alpha| lower roman |upper-roman| armenian | georgian | katakana |
- 13. Скачать презентацию










 Изменения в электронном комплекте аттестационных документов
Изменения в электронном комплекте аттестационных документов Сравнение методов сжатия видео
Сравнение методов сжатия видео Методы и алгоритмы трехмерной графики
Методы и алгоритмы трехмерной графики Базовая обработка изображений на компьютере
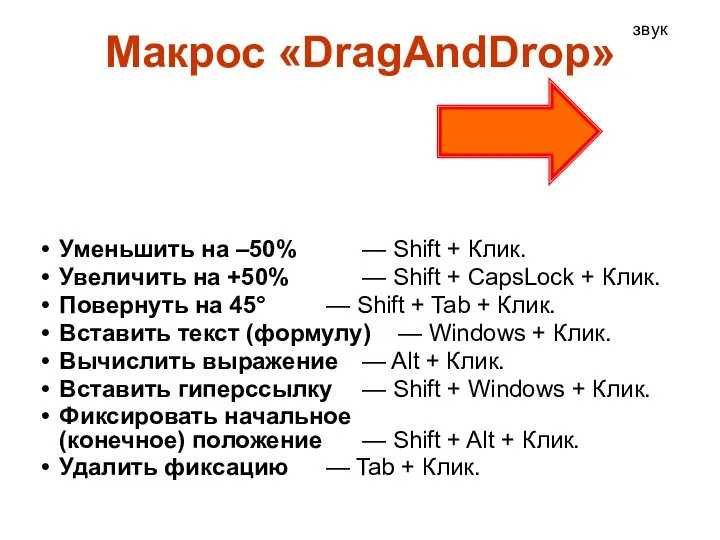
Базовая обработка изображений на компьютере Макрос DragAndDrop
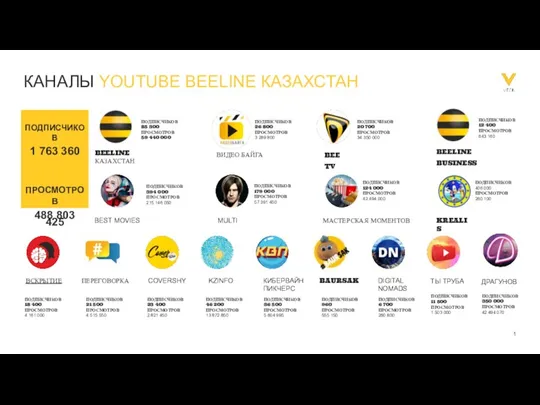
Макрос DragAndDrop YouTube Beeline Казакхстан
YouTube Beeline Казакхстан CRM система НААБ. Виртуальное рабочее место НААБ
CRM система НААБ. Виртуальное рабочее место НААБ Классификация ИТ
Классификация ИТ История интернета
История интернета Структура сайта, виды сайтов
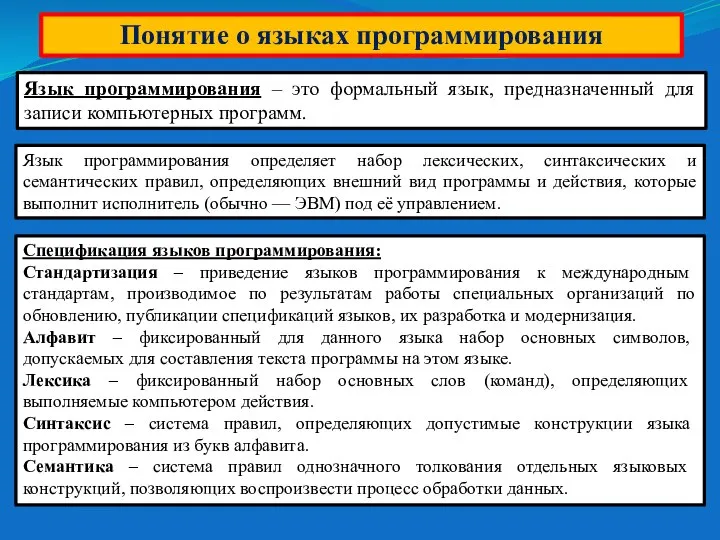
Структура сайта, виды сайтов Понятие о языках программирования
Понятие о языках программирования Общие сведения о языке программирования Паскаль
Общие сведения о языке программирования Паскаль Интерфейс I2C и датчики на нем
Интерфейс I2C и датчики на нем Анализ внедрения технологии информационного моделирования в ОП Иркутск
Анализ внедрения технологии информационного моделирования в ОП Иркутск Дистанционная коммуникация
Дистанционная коммуникация Информационные технологии как средство интерактивного обучения
Информационные технологии как средство интерактивного обучения Кодирование информации
Кодирование информации Шаблон презентации компьютерной игры
Шаблон презентации компьютерной игры История развития компьютерной техники
История развития компьютерной техники Принцип временного разделения каналов. Система передачи
Принцип временного разделения каналов. Система передачи Путешествие по безопасному интернету. Игра
Путешествие по безопасному интернету. Игра Розробка програмного додатку для нарахування комунальних платежів
Розробка програмного додатку для нарахування комунальних платежів Интернет челтәре: минем карашым
Интернет челтәре: минем карашым Системное ПО. Операционные системы
Системное ПО. Операционные системы ИТ-технологии. Введение
ИТ-технологии. Введение Жанровый состав
Жанровый состав Правила поведения в интернете
Правила поведения в интернете Информация и информационные процессы. Структура информации
Информация и информационные процессы. Структура информации