Слайд 2Проблемы
Высокая нагрузка на
преподавательский состав.
Проблема поиска студентами
нужной информации в интернете,
затрачивая

на это много времени.
Слайд 3Задача
Создать сайт в функционал которого входит:
Создание/прохождение курсов на сайте.
Автоматизированная проверка сданных

студентами работ.
Хранение и распространение отобранной преподавателями информации.
Отслеживание прогресса студентов.
Слайд 5Возможности
Студента:
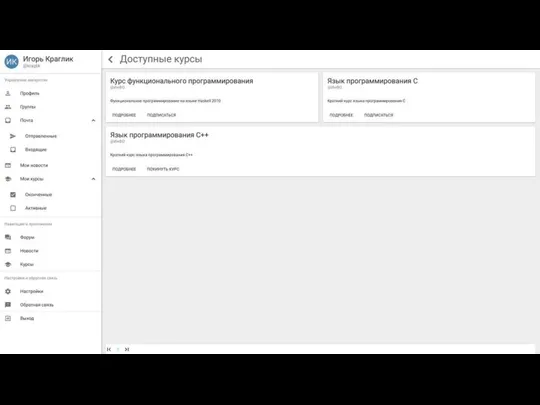
Поступить на интересующий\заданный курс.
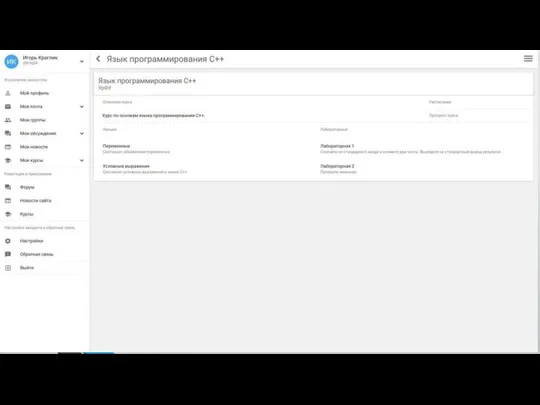
Ознакомиться с теоритической составляющей курса.
Сдать задачи проверяющей системе.
Ознакомиться с

поправками преподавателя.
Узнать свои баллы.
Преподавателя:
Создать курс (добавить статьи, видео, задачи, тесты, требования по времени\памяти\установить дедлайн).
Посмотреть сводку о сданных студентом решений.
Прокомментировать решение, указать на ошибки
Управление группой студентов
Слайд 6Стек техноло
Front-end(ES6, React, Redux, React-Router, React-md)
Сервер курсов(Celery, сервер - Gunicorn, база данных

- PostgreSQL, Django Channels,Django)
Сервер проверки задач(Django)
Для работы с аpi используется django graphene и apollo graphql








 Арифметические приложения теории сравнений
Арифметические приложения теории сравнений Проект RJ company
Проект RJ company Создание рабочего стола
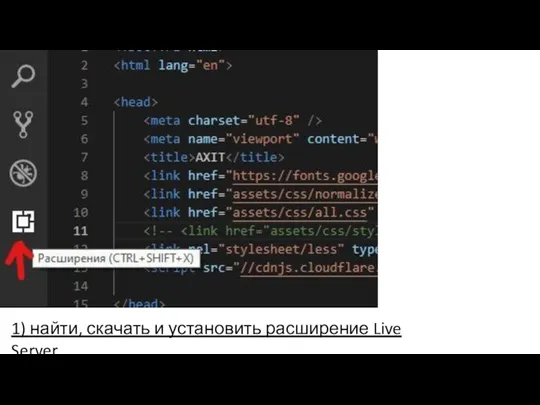
Создание рабочего стола Расширение Live Server
Расширение Live Server Базы данных в MS Excel-1
Базы данных в MS Excel-1 ИТ-марафон
ИТ-марафон Системная и программная инженерия. Спринт 10.04 – 24.04. Презентация программного продукта
Системная и программная инженерия. Спринт 10.04 – 24.04. Презентация программного продукта Создаем игру Fifa
Создаем игру Fifa Базовая навигация в SAP
Базовая навигация в SAP MeSH Медицинский предметный указатель
MeSH Медицинский предметный указатель Адаптивная верстка
Адаптивная верстка Game over
Game over Интерфейс Rhinoceros и Grasshopper
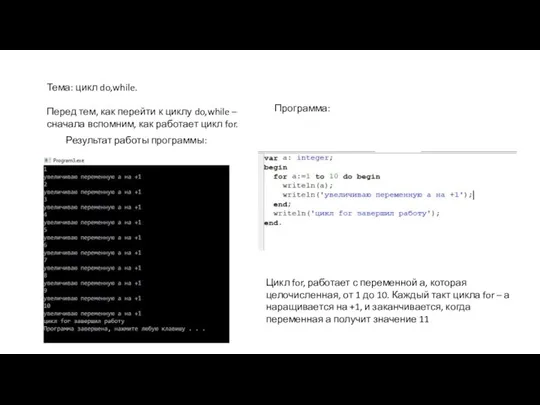
Интерфейс Rhinoceros и Grasshopper Цикл do, while
Цикл do, while Ввод-вывод данных на консоль в С++
Ввод-вывод данных на консоль в С++ Измерение информации. 7 класс
Измерение информации. 7 класс Первоначальная работа с VHMS
Первоначальная работа с VHMS Оплата услуг онлайн на официальном сайте НГУЭУ посредством эквайринга
Оплата услуг онлайн на официальном сайте НГУЭУ посредством эквайринга Презентация на тему Применение систем счисления
Презентация на тему Применение систем счисления  Рекурсивные алгоритмы. Подготовка к ЕГЭ, задание 11
Рекурсивные алгоритмы. Подготовка к ЕГЭ, задание 11 Процессы поиска информации
Процессы поиска информации Указатели. Общие сведениях об указателях
Указатели. Общие сведениях об указателях Python. Циклы. Урок 4
Python. Циклы. Урок 4 Поправить Internet Explorer
Поправить Internet Explorer Транспортування сигнальної інформації в мережах IP
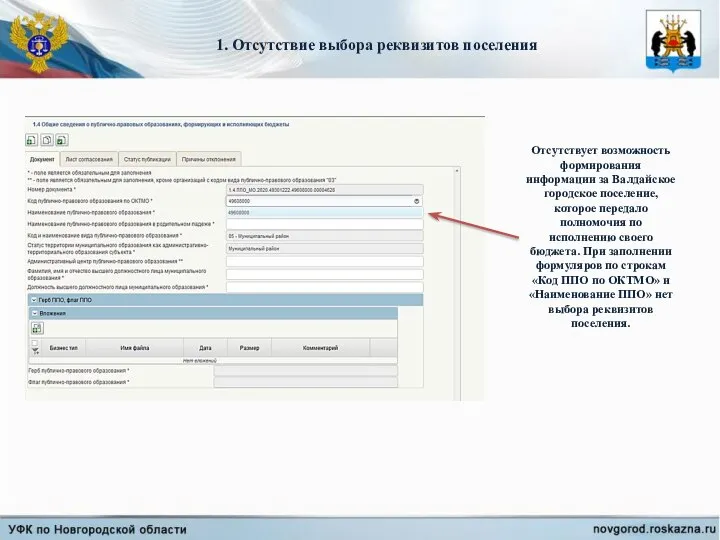
Транспортування сигнальної інформації в мережах IP Отсутствие выбора реквизитов поселения
Отсутствие выбора реквизитов поселения Что такое онлайн-приглашение
Что такое онлайн-приглашение Лекция 2. История развития вычислительной техники
Лекция 2. История развития вычислительной техники