- Главная
- Информатика
- Создание Web-сайта

Содержание
- 2. Ключевые слова структура сайта навигация оформление сайта шаблон страницы сайта хостинг
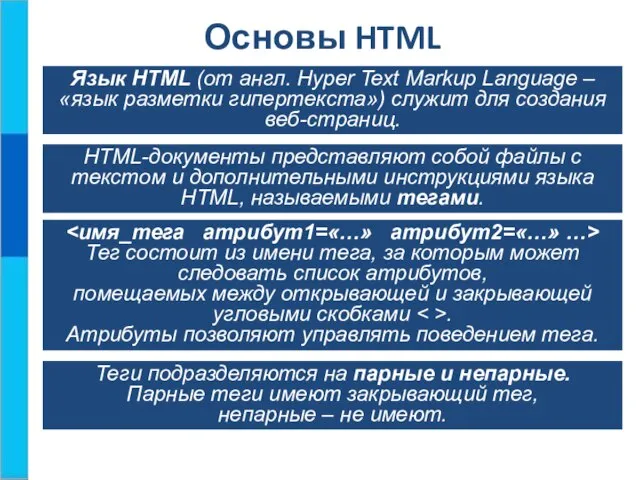
- 3. Основы HTML Язык HTML (от англ. Hyper Text Markup Language – «язык разметки гипертекста») служит для
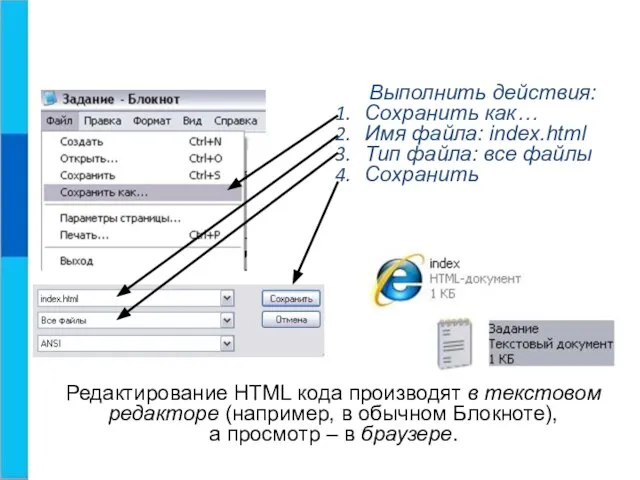
- 4. Выполнить действия: Сохранить как… Имя файла: index.html Тип файла: все файлы Сохранить Редактирование HTML кода производят
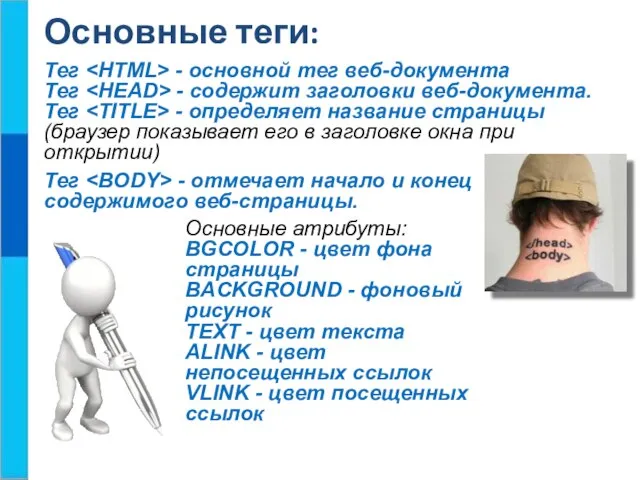
- 5. Основные теги: Тег - основной тег веб-документа Тег - содержит заголовки веб-документа. Тег - определяет название
- 7. Теги форматирования текста Тег - определяет границы параграфа в тексте основной атрибут: align - выравнивание текста.
- 10. Web-дизайн: раскладка цветовой гаммы Белоснежный - #FFFAFA Персиковый - #FFDAB9 Беж - #FFDEAD Лимонный - #FFFACD
- 11. Таблица цветов Определение цвета по палитре Paint Запустить Paint Палитра - изменить палитру – Определить цвет
- 12. Вставка картинок Тег - загружает графический файл Обязательные атрибуты: src - указывает адрес графического файла width
- 13. https://learningapps.org/3955489 Задания
- 15. Самое главное Тег состоит из имени тега, за которым может следовать список атрибутов, помещаемых между открывающей
- 17. Скачать презентацию
Слайд 3Основы HTML
Язык HTML (от англ. Hyper Text Markup Language – «язык разметки
Основы HTML
Язык HTML (от англ. Hyper Text Markup Language – «язык разметки

гипертекста») служит для создания веб-страниц.
HTML-документы представляют собой файлы с текстом и дополнительными инструкциями языка HTML, называемыми тегами.
<имя_тега атрибут1=«…» атрибут2=«…» …>
Тег состоит из имени тега, за которым может следовать список атрибутов,
помещаемых между открывающей и закрывающей угловыми скобками < >.
Атрибуты позволяют управлять поведением тега.
Теги подразделяются на парные и непарные.
Парные теги имеют закрывающий тег,
непарные – не имеют.
Слайд 4Выполнить действия:
Сохранить как…
Имя файла: index.html
Тип файла: все файлы
Сохранить
Редактирование HTML кода производят в
Выполнить действия:
Сохранить как…
Имя файла: index.html
Тип файла: все файлы
Сохранить
Редактирование HTML кода производят в

текстовом редакторе (например, в обычном Блокноте),
а просмотр – в браузере.
а просмотр – в браузере.
Слайд 5Основные теги:
Тег - основной тег веб-документа
Тег
- содержит заголовки
Основные теги:
Тег - основной тег веб-документа
Тег

веб-документа.
Тег - определяет название страницы <br>(браузер показывает его в заголовке окна при открытии)<br><p>Тег <BODY> - отмечает начало и конец содержимого веб-страницы.<br><p>Основные атрибуты:<br>BGCOLOR - цвет фона страницы <br>BACKGROUND - фоновый рисунок <br>TEXT - цвет текста <br>ALINK - цвет непосещенных ссылок <br>VLINK - цвет посещенных ссылок <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide6" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/911611/slide-5.jpg" target="_blank" rel="noopener">Слайд 6</a><!----></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/911611/slide-5.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/911611/slide-5.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/911611/slide-5.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-5.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-5.jpg" class="slides-image"><!----><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide7" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/911611/slide-6.jpg" target="_blank" rel="noopener">Слайд 7</a><h3 class="slides-content text-center font-bold"><div><p>Теги форматирования текста<br><p>Тег <p> - определяет границы параграфа в тексте основной атрибут:</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Теги форматирования текста Тег - определяет границы параграфа в тексте основной атрибут:" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/911611/slide-6.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/911611/slide-6.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/911611/slide-6.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-6.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-6.jpg" class="slides-image"><!----><div class="slides-content"><br> align - выравнивание текста.<br> Например: <p align=“center”> … </p> <br>Тег <font> - определяет оформление блока текста, обязательные атрибуты: <br> face - начертание(шрифт)<br> color – цвет, <br> size - размер <br> Например: <font face=“Arial” color=“#000000” size=“3”><br><p><b> - жирный шрифт <br><i> - курсив<br><U> - подчеркивание<br>К одному и тому же фрагменту текста можно применить несколько дескрипторов. Пример:<br><tt><b><i>Текст </i> </b> </tt><br>Тег <br> - переход на новую строку, непарный<br>Тег <ol> - нумерованный список <br>Тег <ul> - маркированный список<br>Тег <li> - элемент списка. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide8" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/911611/slide-7.jpg" target="_blank" rel="noopener">Слайд 8</a><!----></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/911611/slide-7.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/911611/slide-7.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/911611/slide-7.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-7.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-7.jpg" class="slides-image"><!----><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide9" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/911611/slide-8.jpg" target="_blank" rel="noopener">Слайд 9</a><!----></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/911611/slide-8.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/911611/slide-8.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/911611/slide-8.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-8.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-8.jpg" class="slides-image"><!----><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide10" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/911611/slide-9.jpg" target="_blank" rel="noopener">Слайд 10</a><h3 class="slides-content text-center font-bold"><div><p>Web-дизайн:
раскладка цветовой гаммы<br><p>Белоснежный - #FFFAFA<br>Персиковый - #FFDAB9<br>Беж - #FFDEAD<br>Лимонный - #FFFACD<br>Белый</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Web-дизайн: раскладка цветовой гаммы Белоснежный - #FFFAFA Персиковый - #FFDAB9 Беж -" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/911611/slide-9.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/911611/slide-9.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/911611/slide-9.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-9.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-9.jpg" class="slides-image"><!----><div class="slides-content">- #FFFFFF<br>Черный - #000000<br>Серый - #BEBEBE<br>Темно-синий - #000080<br>Голубой королевский - #4169E1<br>Синий - #0000FF<br>Бирюзовый - #40E0D0<br>Зеленовато-голубой - #00FFFF<br>Серо-синий - #5F9EA0<br>Аквамарин - #7FFFD4<br><p>Цвет морской волны - #54FF9F<br>Светлая морская волна - #20В2АА<br>Бледно-зеленый - #98FB98<br>Весенний зеленый - #00FF7F<br>Зеленая лужайка - #7CFC00<br>Зеленый - #OOFFOO<br>Нейтральный зеленый - #CODCCO<br>Темно-зеленый - #008000<br>Зеленовато-желтый - #7FFF00<br>Зелено-желтый - #ADFF2F<br>Лимонно-зеленый - #32CD32<br>Желто-зеленый - #9ACD32<br>Зеленый лесной - #228B22<br>Желтый - #FFFF00<br>Золотой - #FFD700<br>Светло-золотистый - #FFEC8B<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide11" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/911611/slide-10.jpg" target="_blank" rel="noopener">Слайд 11</a><h3 class="slides-content text-center font-bold"><div><p>Таблица цветов<br><p>Определение цвета по палитре Paint<br><p>Запустить Paint<br>Палитра - изменить палитру – Определить</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Таблица цветов Определение цвета по палитре Paint Запустить Paint Палитра - изменить" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/911611/slide-10.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/911611/slide-10.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/911611/slide-10.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-10.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-10.jpg" class="slides-image"><!----><div class="slides-content">цвет<br>Перевести с помощью калькулятора RGB в шестнадцатеричную систему<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide12" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/911611/slide-11.jpg" target="_blank" rel="noopener">Слайд 12</a><h3 class="slides-content text-center font-bold"><div><p>Вставка картинок<br><p>Тег <img> - загружает графический файл<br> Обязательные атрибуты: <br> src -</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Вставка картинок Тег - загружает графический файл Обязательные атрибуты: src - указывает" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/911611/slide-11.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/911611/slide-11.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/911611/slide-11.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-11.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-11.jpg" class="slides-image"><!----><div class="slides-content">указывает адрес графического файла <br> width - размер в пикселях по ширине <br> height - размер в пикселях по высоте <br> alt – название картинки на Web-странице Пример: <br> <img src="/metod/images/photo.jpg" <br> width="200" height="100" alt="Мое фото"> <br><p>Файл должен быть в формате *.gif или *.jpg.<br>Размер файла не должен превышать 150 Кбайт<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide13" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/911611/slide-12.jpg" target="_blank" rel="noopener">Слайд 13</a><h3 class="slides-content text-center font-bold"><div><p>https://learningapps.org/3955489<br><p>Задания<br></div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="https://learningapps.org/3955489 Задания" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/911611/slide-12.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/911611/slide-12.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/911611/slide-12.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-12.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-12.jpg" class="slides-image"><!----><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide14" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/911611/slide-13.jpg" target="_blank" rel="noopener">Слайд 14</a><!----></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/911611/slide-13.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/911611/slide-13.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/911611/slide-13.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-13.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-13.jpg" class="slides-image"><!----><!----><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide15" class="slides-item"><!--[--><h3 class="slides-heading"><a class="slides-headingLink" href="/_ipx/w_720/imagesDir/jpg/911611/slide-14.jpg" target="_blank" rel="noopener">Слайд 15</a><h3 class="slides-content text-center font-bold"><div><p>Самое главное<br><p>Тег состоит из имени тега, <br>за которым может следовать список атрибутов,</div></h3></h3><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Самое главное Тег состоит из имени тега, за которым может следовать список" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/911611/slide-14.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/911611/slide-14.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/911611/slide-14.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-14.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/911611/slide-14.jpg" class="slides-image"><!----><div class="slides-content">помещаемых между открывающей и закрывающей угловыми скобками < >. <br>Атрибуты позволяют управлять поведением тега.<br>Теги подразделяются на парные и непарные. <br>Парные теги имеют закрывающий тег, <br>непарные – не имеют. <br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><!----></div><!--]--></div><div class="section"><div></div></div><form id="download" action="/api/" method="post" class="download"><!----><div class="download-description"> Имя файла: Создание-Web-сайта.pptx <br> Количество просмотров: 104 <br> Количество скачиваний: 0</div><button class="download-btn" type="submit">Скачать</button><!----></form><div class="navigation"><div class="navigation-item"><div>- Предыдущая</div><a href="/prezentacii-na-razlichnye-temy/road-monitoring-2020" class="navigation-link">road monitoring 2020</a></div><div class="navigation-item"><div>Следующая -</div><a href="/prezentacii-na-razlichnye-temy/pptx-3" class="navigation-link">pptx</a></div></div></div></div><div class="item-layoutRelated"><div class="section"><div></div></div></div></div><div class="item-layout"><div class="related"><h2 class="related-header">Похожие презентации</h2><div class="related-wrapper"><!--[--><div class="related-item"><a href="/prezentacii-po-informatike/yunye-blogery" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/930202/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/930202/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/930202/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/930202/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/930202/slide-0.jpg" class="slides-image related-itemImage"> Юные блогеры</a></div><div class="related-item"><a href="/prezentacii-po-informatike/kakie-emotsii-sdelayut-kontent-virusnym" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1107750/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1107750/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1107750/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1107750/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1107750/slide-0.jpg" class="slides-image related-itemImage"> Какие эмоции сделают контент вирусным</a></div><div class="related-item"><a href="/prezentacii-po-informatike/predshestvennitsa-evm-analiticheskaya-mashina" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/986225/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/986225/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/986225/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/986225/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/986225/slide-0.jpg" class="slides-image related-itemImage"> Предшественница ЭВМ-аналитическая машина</a></div><div class="related-item"><a href="/prezentacii-po-informatike/programmy-dlya-evm-1" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/999158/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/999158/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/999158/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/999158/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/999158/slide-0.jpg" class="slides-image related-itemImage"> Программы для ЭВМ</a></div><div class="related-item"><a href="/prezentacii-po-informatike/osnovy-postroeniya-i-funktsionirovaniya-1" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1020683/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1020683/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1020683/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1020683/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1020683/slide-0.jpg" class="slides-image related-itemImage"> Основы построения и функционирования</a></div><div class="related-item"><a href="/prezentacii-po-informatike/chto-my-znaem-o-kompyutere-3" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/987790/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/987790/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/987790/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/987790/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/987790/slide-0.jpg" class="slides-image related-itemImage"> Что мы знаем о компьютере (3 класс)</a></div><div class="related-item"><a href="/prezentacii-po-informatike/dinamchn-km-bpks-komutatori-z-prostorovim" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1012783/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1012783/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1012783/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1012783/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1012783/slide-0.jpg" class="slides-image related-itemImage"> Динамічні КМ БПКС (комутатори з просторовим розподілом)</a></div><div class="related-item"><a href="/prezentacii-po-informatike/nastroyka-programm-1" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1031690/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1031690/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1031690/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1031690/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1031690/slide-0.jpg" class="slides-image related-itemImage"> Настройка программ</a></div><div class="related-item"><a href="/prezentacii-po-informatike/kiberprestupnost-12" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1067555/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1067555/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1067555/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1067555/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1067555/slide-0.jpg" class="slides-image related-itemImage"> Киберпреступность</a></div><div class="related-item"><a href="/prezentacii-po-informatike/soblyudenie-trebovaniy-k-voprosam-ankety-na" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/836918/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/836918/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/836918/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/836918/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/836918/slide-0.jpg" class="slides-image related-itemImage"> Соблюдение требований к вопросам анкеты (на примере исследований Изучение общественного мнения о деятельности местных СМИ)</a></div><div class="related-item"><a href="/prezentacii-po-informatike/vkr-proektirovanie-i-administrirovanie-seti-biznes" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1107690/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1107690/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1107690/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1107690/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1107690/slide-0.jpg" class="slides-image related-itemImage"> ВКР: Проектирование и администрирование сети бизнес отделов интернет..</a></div><div class="related-item"><a href="/prezentacii-po-informatike/predstavlenie-informatsii-v-forme-tablits-7" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1050445/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1050445/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1050445/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1050445/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1050445/slide-0.jpg" class="slides-image related-itemImage"> Представление информации в форме таблиц</a></div><div class="related-item"><a href="/prezentacii-po-informatike/istoriya-vnedreniya-i-perspektivy-prakticheskogo-primeneniya" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1105752/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1105752/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1105752/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1105752/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1105752/slide-0.jpg" class="slides-image related-itemImage"> История внедрения и перспективы практического применения компьютерных технологий при техническом обслуживании</a></div><div class="related-item"><a href="/prezentacii-po-informatike/pomehoustoychivoe-kodirovanie-6" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1136299/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1136299/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1136299/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1136299/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1136299/slide-0.jpg" class="slides-image related-itemImage"> Помехоустойчивое кодирование</a></div><div class="related-item"><a href="/prezentacii-po-informatike/fond-razvitiya-interneta" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1013660/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1013660/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1013660/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1013660/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1013660/slide-0.jpg" class="slides-image related-itemImage"> Фонд развития Интернета</a></div><div class="related-item"><a href="/prezentacii-po-informatike/tehnologiya-proizvodstva-programmnyh-produktov-i-uslug" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1052856/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1052856/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1052856/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1052856/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1052856/slide-0.jpg" class="slides-image related-itemImage"> Технология производства программных продуктов и услуг. Детальное проектирование программ</a></div><div class="related-item"><a href="/prezentacii-po-informatike/ponyatie-algoritma-9" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/979969/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/979969/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/979969/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/979969/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/979969/slide-0.jpg" class="slides-image related-itemImage"> Понятие алгоритма</a></div><div class="related-item"><a href="/prezentacii-po-informatike/lehrmaterialien-mit-selbstkorrektur" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/865032/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/865032/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/865032/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/865032/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/865032/slide-0.jpg" class="slides-image related-itemImage"> Lehrmaterialien mit Selbstkorrektur</a></div><div class="related-item"><a href="/prezentacii-po-informatike/prezentaciya-na-temu-arxivaciya-dannyx-1" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/281954/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/281954/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/281954/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/281954/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/281954/slide-0.jpg" class="slides-image related-itemImage"> Презентация на тему Архивация данных </a></div><div class="related-item"><a href="/prezentacii-po-informatike/koroli-igrovoy-industrii" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/928025/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/928025/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/928025/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/928025/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/928025/slide-0.jpg" class="slides-image related-itemImage"> Короли игровой индустрии</a></div><div class="related-item"><a href="/prezentacii-po-informatike/bazovye-konstruktsii-strukturnogo-programmirovaniya" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/936977/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/936977/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/936977/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/936977/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/936977/slide-0.jpg" class="slides-image related-itemImage"> Базовые конструкции структурного программирования</a></div><div class="related-item"><a href="/prezentacii-po-informatike/interer-dizaynery" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/843925/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/843925/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/843925/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/843925/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/843925/slide-0.jpg" class="slides-image related-itemImage"> Интерьер. Дизайнеры</a></div><div class="related-item"><a href="/prezentacii-po-informatike/otsortirovannaya-matritsa" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1023783/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1023783/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1023783/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1023783/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1023783/slide-0.jpg" class="slides-image related-itemImage"> Отсортированная матрица</a></div><div class="related-item"><a href="/prezentacii-po-informatike/kompyuternoe-predstavlenie-tsveta-1" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/946914/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/946914/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/946914/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/946914/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/946914/slide-0.jpg" class="slides-image related-itemImage"> Компьютерное представление цвета</a></div><div class="related-item"><a href="/prezentacii-po-informatike/osnovy-algoritmizatsii-i-programmirovaniya-obobshchayushchee-povtorenie" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1151616/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1151616/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1151616/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1151616/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1151616/slide-0.jpg" class="slides-image related-itemImage"> Основы алгоритмизации и программирования. Обобщающее повторение</a></div><div class="related-item"><a href="/prezentacii-po-informatike/☻♥-kompyuter-i-deti-☻♥-ochen-mnogo-detej--v-tom-chisle-i-vzroslye-portyat-zrenie-iz-za-kompyutera" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/482574/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/482574/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/482574/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/482574/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/482574/slide-0.jpg" class="slides-image related-itemImage"> ☻♥ Компьютер и дети ☻♥ Очень много детей, в том числе и взрослые портят зрение из за компьютера!!!</a></div><div class="related-item"><a href="/prezentacii-po-informatike/vozdushno-kosmicheskaya-deyatelnost" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1154156/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1154156/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1154156/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1154156/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1154156/slide-0.jpg" class="slides-image related-itemImage"> Воздушно-космическая деятельность</a></div><div class="related-item"><a href="/prezentacii-po-informatike/osnovy-programmirovaniya-na-yazyke-si-massivy" class="related-itemLink"><img onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/932250/slide-0.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/932250/slide-0.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/932250/slide-0.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/932250/slide-0.jpg 1440w" src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/932250/slide-0.jpg" class="slides-image related-itemImage"> Основы программирования (на языке Си). Массивы</a></div><!--]--></div></div></div></div><!--]--><!--]--><!--]--></div></div></main><footer class="footer"><div class="layout"><div class="footer-text"><!--LiveInternet counter--><a href="https://www.liveinternet.ru/click"
target="_blank"><img id="licnt7D89" width="88" height="31" style="border:0"
title="LiveInternet: показано число просмотров за 24 часа, посетителей за 24 часа и за сегодня"
src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAEALAAAAAABAAEAAAIBTAA7"
alt="LiveInternet"/></a><script>(function(d,s){d.getElementById("licnt7D89").src=
"https://counter.yadro.ru/hit?t12.1;r"+escape(d.referrer)+
((typeof(s)=="undefined")?"":";s"+s.width+"*"+s.height+"*"+
(s.colorDepth?s.colorDepth:s.pixelDepth))+";u"+escape(d.URL)+
";h"+escape(d.title.substring(0,150))+";"+Math.random()})
(document,screen)</script><!--/LiveInternet--></div><div class="footer-contacts"><svg class="footer-contactsIcon" viewBox="0 0 27 26" xmlns="http://www.w3.org/2000/svg"><use xlink:href="/images/icons.svg#contacts"></use></svg> Обратная связь</div><div class="footer-text"><a href="/page/pravoobladateliam">Для правообладателей</a></div><div class="footer-contactsEmail"> Email: <span class="footer-contactsShow">Нажмите что бы посмотреть</span></div></div></footer></div><!--]--></div><script>window.__NUXT__=(function(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z,A,B,C,D,E,F,G,H,I,J,K,L,M,N,O,P,Q,R,S,T,U,V){return {data:{meta:{result:{meta:{h1:l,main_text:b,main_title:m,main_description:n,main_keywords:o,main_image:b},app:{logo_image:p,logo_image_width:i,logo_image_height:q,logo_text:r,image_width_full:s,image_width_min:t,recaptcha_key:u,yandex_search:v,ya_context:e,banner_1:b,banner_2:b,banner_3:b,banner_4:b,banner_5:b,banner_6:b,banner_7:b,banner_8:b,banner_9:b,banner_10:w,email:x,footer_before:y,footer:z,dark_theme:c,strategy:{image_alt_words:h,item_slide_header:A,item_images:B,item_images_tag:C,item_words_h3:c,item_words_tag:D,item_words_1:h,routing:E,item_slide_skipping:F,item_download_timeout:G,item_slider_width:a,item_show_pdf:c,item_show_contents:c,item_show_filename:e},colors:{header_text:j,header_bg:k,accent:H}},social:I}},categories:{result:[{id:J,ordering:a,name:"Алгебра",pseudoname:"prezentacii-po-algebre"},{id:2,ordering:a,name:"Английский язык",pseudoname:"prezentacii-po-angliyskomu-yaziku"},{id:3,ordering:a,name:"Астрономия",pseudoname:"prezentacii-po-astronomii"},{id:4,ordering:a,name:"Биология",pseudoname:"prezentacii-po-biologii"},{id:5,ordering:a,name:"География",pseudoname:"prezentacii-po-geografii"},{id:6,ordering:a,name:"Геометрия",pseudoname:"prezentacii-po-geometrii"},{id:7,ordering:a,name:K,pseudoname:"prezentacii-po-informatike"},{id:8,ordering:a,name:"История",pseudoname:"prezentacii-po-istorii"},{id:9,ordering:a,name:"Литература",pseudoname:"prezentacii-po-literature"},{id:10,ordering:a,name:"Математика",pseudoname:"prezentacii-po-matematike"},{id:11,ordering:a,name:"Медицина",pseudoname:"prezentacii-po-medicine"},{id:h,ordering:a,name:"Музыка",pseudoname:"prezentacii-po-musice"},{id:13,ordering:a,name:"МХК",pseudoname:"prezentacii-po-mkhk"},{id:14,ordering:a,name:"ОБЖ",pseudoname:"prezentacii-po-obzh"},{id:15,ordering:a,name:"Обществознание",pseudoname:"prezentacii-po-obshhestvoznaniju"},{id:17,ordering:a,name:"Педагогика",pseudoname:"prezentacii-po-pedagogike"},{id:18,ordering:a,name:"Немецкий язык",pseudoname:"prezentacii-po-nemezkomy-yaziku"},{id:20,ordering:a,name:"Русский язык",pseudoname:"prezentacii-po-russkomu-yazyku"},{id:21,ordering:a,name:"Технология",pseudoname:"prezentacii-po-tehnologii"},{id:22,ordering:a,name:"Физика",pseudoname:"prezentacii-po-fizike"},{id:23,ordering:a,name:"Философия",pseudoname:"prezentacii-po-filosofii"},{id:24,ordering:a,name:"Химия",pseudoname:"prezentacii-po-himii"},{id:25,ordering:a,name:"Экология",pseudoname:"prezentacii-po-ehkologii"},{id:26,ordering:a,name:"Экономика",pseudoname:"prezentacii-po-ekonomike"},{id:27,ordering:a,name:"Детские презентации",pseudoname:"detskie-prezentacii"},{id:i,ordering:a,name:"Шаблоны презентаций",pseudoname:"shablony-dlya-prezentacii"},{id:29,ordering:a,name:"Разное",pseudoname:"prezentacii-na-razlichnye-temy"},{id:48,ordering:a,name:"Культурология",pseudoname:"kulturologiya"},{id:L,ordering:J,name:"Окружающий мир",pseudoname:"prezentacii-po-okruzhayushhemu-miru"}]},item:{result:{id:911611,name:"Создание Web-сайта",category:K,count:L,jpg:"jpg\u002F911611",hits:104,download:a,h1:M,meta:{h1:M,title:"Создание Web-сайта презентация",description:"Создание Web-сайта презентация, доклад, проект, Информатика ",keywords:"Создание Web-сайта, презентация, доклад, проект, скачать презентацию на тему, PowerPoint, скачати презентацію, фон, шаблон, урок, конспект, класс, школа, класс, Информатика",download_link:b},text:"\u003Cp style=\"text-align: justify;\" \u002F\u003EПрезентация на тему Создание Web-сайта, из раздела: Информатика. Презентацию в формате PowerPoint (pptx) можно скачать внизу страницы, поделившись ссылкой в социальных сетях! Презентации взяты из открытого доступа или загружены их авторами, администрация сайта не отвечает за достоверность информации в них. Все права принадлежат авторам материалов: \u003Ca href=\"politika-zashchity-avtorskih-prav\"\u003EПолитика защиты авторских прав\u003C\u002Fa\u003E",seo_text:"\u003Cp\u003EКлючевые слова\u003Cbr\u003E\u003Cp\u003Eструктура сайта\u003Cbr\u003Eнавигация\u003Cbr\u003Eоформление сайта\u003Cbr\u003Eшаблон страницы сайта\u003Cbr\u003Eхостинг \u003Cbr\u003E \u003Cp\u003EОсновы HTML\u003Cbr\u003E\u003Cp\u003EЯзык HTML (от англ. Hyper Text Markup Language – «язык разметки гипертекста») служит для создания веб-страниц. \u003Cbr\u003E\u003Cp\u003EHTML-документы представляют собой файлы с текстом и дополнительными инструкциями языка HTML, называемыми тегами. \u003Cbr\u003E\u003Cp\u003E\u003Cимя_тега атрибут1=«…» атрибут2=«…» …\u003E\u003Cbr\u003EТег состоит из имени тега, за которым может следовать список атрибутов, \u003Cbr\u003Eпомещаемых между открывающей и закрывающей угловыми скобками \u003C \u003E. \u003Cbr\u003EАтрибуты позволяют управлять поведением тега.\u003Cbr\u003E\u003Cp\u003EТеги подразделяются на парные и непарные. \u003Cbr\u003EПарные теги имеют закрывающий тег, \u003Cbr\u003Eнепарные – не имеют. \u003Cbr\u003E",file:"Создание-Web-сайта.pptx",texts:["\u003Cp\u003EСОЗДАНИЕ \u003Cbr\u003EWeb-сайта\u003Cbr\u003E\u003Cp\u003EКОММУНИКАЦИОННЫЕ ТЕХНОЛОГИИ\u003Cbr\u003E","\u003Cp\u003EКлючевые слова\u003Cbr\u003E\u003Cp\u003Eструктура сайта\u003Cbr\u003Eнавигация\u003Cbr\u003Eоформление сайта\u003Cbr\u003Eшаблон страницы сайта\u003Cbr\u003Eхостинг \u003Cbr\u003E","\u003Cp\u003EОсновы HTML\u003Cbr\u003E\u003Cp\u003EЯзык HTML (от англ. Hyper Text Markup Language – «язык разметки гипертекста») служит для создания веб-страниц. \u003Cbr\u003E\u003Cp\u003EHTML-документы представляют собой файлы с текстом и дополнительными инструкциями языка HTML, называемыми тегами. \u003Cbr\u003E\u003Cp\u003E\u003Cимя_тега атрибут1=«…» атрибут2=«…» …\u003E\u003Cbr\u003EТег состоит из имени тега, за которым может следовать список атрибутов, \u003Cbr\u003Eпомещаемых между открывающей и закрывающей угловыми скобками \u003C \u003E. \u003Cbr\u003EАтрибуты позволяют управлять поведением тега.\u003Cbr\u003E\u003Cp\u003EТеги подразделяются на парные и непарные. \u003Cbr\u003EПарные теги имеют закрывающий тег, \u003Cbr\u003Eнепарные – не имеют. \u003Cbr\u003E","\u003Cp\u003EВыполнить действия:\u003Cbr\u003EСохранить как…\u003Cbr\u003EИмя файла: index.html\u003Cbr\u003EТип файла: все файлы\u003Cbr\u003EСохранить\u003Cbr\u003E\u003Cp\u003EРедактирование HTML кода производят в текстовом редакторе (например, в обычном Блокноте), \u003Cbr\u003Eа просмотр – в браузере.\u003Cbr\u003E","\u003Cp\u003EОсновные теги:\u003Cbr\u003E\u003Cp\u003EТег \u003CHTML\u003E - основной тег веб-документа \u003Cbr\u003EТег \u003CHEAD\u003E - содержит заголовки веб-документа. \u003Cbr\u003EТег \u003CTITLE\u003E - определяет название страницы \u003Cbr\u003E(браузер показывает его в заголовке окна при открытии)\u003Cbr\u003E\u003Cp\u003EТег \u003CBODY\u003E - отмечает начало и конец содержимого веб-страницы.\u003Cbr\u003E\u003Cp\u003EОсновные атрибуты:\u003Cbr\u003EBGCOLOR - цвет фона страницы \u003Cbr\u003EBACKGROUND - фоновый рисунок \u003Cbr\u003ETEXT - цвет текста \u003Cbr\u003EALINK - цвет непосещенных ссылок \u003Cbr\u003EVLINK - цвет посещенных ссылок \u003Cbr\u003E",b,"\u003Cp\u003EТеги форматирования текста\u003Cbr\u003E\u003Cp\u003EТег \u003Cp\u003E - определяет границы параграфа в тексте основной атрибут: \u003Cbr\u003E align - выравнивание текста.\u003Cbr\u003E Например: \u003Cp align=“center”\u003E … \u003C\u002Fp\u003E \u003Cbr\u003EТег \u003Cfont\u003E - определяет оформление блока текста, обязательные атрибуты: \u003Cbr\u003E face - начертание(шрифт)\u003Cbr\u003E color – цвет, \u003Cbr\u003E size - размер \u003Cbr\u003E Например: \u003Cfont face=“Arial” color=“#000000” size=“3”\u003E\u003Cbr\u003E\u003Cp\u003E\u003Cb\u003E - жирный шрифт \u003Cbr\u003E\u003Ci\u003E - курсив\u003Cbr\u003E\u003CU\u003E - подчеркивание\u003Cbr\u003EК одному и тому же фрагменту текста можно применить несколько дескрипторов. Пример:\u003Cbr\u003E\u003Ctt\u003E\u003Cb\u003E\u003Ci\u003EТекст \u003C\u002Fi\u003E \u003C\u002Fb\u003E \u003C\u002Ftt\u003E\u003Cbr\u003EТег \u003Cbr\u003E - переход на новую строку, непарный\u003Cbr\u003EТег \u003Col\u003E - нумерованный список \u003Cbr\u003EТег \u003Cul\u003E - маркированный список\u003Cbr\u003EТег \u003Cli\u003E - элемент списка. \u003Cbr\u003E",b,b,"\u003Cp\u003EWeb-дизайн: \r\nраскладка цветовой гаммы\u003Cbr\u003E\u003Cp\u003EБелоснежный - #FFFAFA\u003Cbr\u003EПерсиковый - #FFDAB9\u003Cbr\u003EБеж - #FFDEAD\u003Cbr\u003EЛимонный - #FFFACD\u003Cbr\u003EБелый - #FFFFFF\u003Cbr\u003EЧерный - #000000\u003Cbr\u003EСерый - #BEBEBE\u003Cbr\u003EТемно-синий - #000080\u003Cbr\u003EГолубой королевский - #4169E1\u003Cbr\u003EСиний - #0000FF\u003Cbr\u003EБирюзовый - #40E0D0\u003Cbr\u003EЗеленовато-голубой - #00FFFF\u003Cbr\u003EСеро-синий - #5F9EA0\u003Cbr\u003EАквамарин - #7FFFD4\u003Cbr\u003E\u003Cp\u003EЦвет морской волны - #54FF9F\u003Cbr\u003EСветлая морская волна - #20В2АА\u003Cbr\u003EБледно-зеленый - #98FB98\u003Cbr\u003EВесенний зеленый - #00FF7F\u003Cbr\u003EЗеленая лужайка - #7CFC00\u003Cbr\u003EЗеленый - #OOFFOO\u003Cbr\u003EНейтральный зеленый - #CODCCO\u003Cbr\u003EТемно-зеленый - #008000\u003Cbr\u003EЗеленовато-желтый - #7FFF00\u003Cbr\u003EЗелено-желтый - #ADFF2F\u003Cbr\u003EЛимонно-зеленый - #32CD32\u003Cbr\u003EЖелто-зеленый - #9ACD32\u003Cbr\u003EЗеленый лесной - #228B22\u003Cbr\u003EЖелтый - #FFFF00\u003Cbr\u003EЗолотой - #FFD700\u003Cbr\u003EСветло-золотистый - #FFEC8B\u003Cbr\u003E","\u003Cp\u003EТаблица цветов\u003Cbr\u003E\u003Cp\u003EОпределение цвета по палитре Paint\u003Cbr\u003E\u003Cp\u003EЗапустить Paint\u003Cbr\u003EПалитра - изменить палитру – Определить цвет\u003Cbr\u003EПеревести с помощью калькулятора RGB в шестнадцатеричную систему\u003Cbr\u003E","\u003Cp\u003EВставка картинок\u003Cbr\u003E\u003Cp\u003EТег \u003Cimg\u003E - загружает графический файл\u003Cbr\u003E Обязательные атрибуты: \u003Cbr\u003E src - указывает адрес графического файла \u003Cbr\u003E width - размер в пикселях по ширине \u003Cbr\u003E height - размер в пикселях по высоте \u003Cbr\u003E alt – название картинки на Web-странице \r\n Пример: \u003Cbr\u003E \u003Cimg src=\"\u002Fmetod\u002Fimages\u002Fphoto.jpg\" \u003Cbr\u003E width=\"200\" height=\"100\" alt=\"Мое фото\"\u003E \u003Cbr\u003E\u003Cp\u003EФайл должен быть в формате *.gif или *.jpg.\u003Cbr\u003EРазмер файла не должен превышать 150 Кбайт\u003Cbr\u003E","\u003Cp\u003Ehttps:\u002F\u002Flearningapps.org\u002F3955489\u003Cbr\u003E\u003Cp\u003EЗадания\u003Cbr\u003E",b,"\u003Cp\u003EСамое главное\u003Cbr\u003E\u003Cp\u003EТег состоит из имени тега, \u003Cbr\u003Eза которым может следовать список атрибутов, помещаемых между открывающей и закрывающей угловыми скобками \u003C \u003E. \u003Cbr\u003EАтрибуты позволяют управлять поведением тега.\u003Cbr\u003EТеги подразделяются на парные и непарные. \u003Cbr\u003EПарные теги имеют закрывающий тег, \u003Cbr\u003Eнепарные – не имеют. \u003Cbr\u003E","\u003Cp\u003EДомашнее задание:\r\n§4.4 «Создание web-сайта» \u003Cbr\u003E+ задание на практику – файл INDEX.txt и скан окна браузера при просмотре созданной Web-страницы учителю до 17.00 текущего дня (личное сообщение в VK): 9а – сентябрь, 9б – октябрь, \u003Cbr\u003E 9в – ноябрь, 9г - декабрь\u003Cbr\u003E"],href:"\u002Fprezentacii-po-informatike\u002Fsozdanie-web-sayta-19",href_category:"\u002Fprezentacii-po-informatike",date:1614595186,related:[{id:930202,name:"Юные блогеры",href:"\u002Fprezentacii-po-informatike\u002Fyunye-blogery",jpg:"jpg\u002F930202"},{id:1107750,name:"Какие эмоции сделают контент вирусным",href:"\u002Fprezentacii-po-informatike\u002Fkakie-emotsii-sdelayut-kontent-virusnym",jpg:"jpg\u002F1107750"},{id:986225,name:"Предшественница ЭВМ-аналитическая машина",href:"\u002Fprezentacii-po-informatike\u002Fpredshestvennitsa-evm-analiticheskaya-mashina",jpg:"jpg\u002F986225"},{id:999158,name:"Программы для ЭВМ",href:"\u002Fprezentacii-po-informatike\u002Fprogrammy-dlya-evm-1",jpg:"jpg\u002F999158"},{id:1020683,name:"Основы построения и функционирования",href:"\u002Fprezentacii-po-informatike\u002Fosnovy-postroeniya-i-funktsionirovaniya-1",jpg:"jpg\u002F1020683"},{id:987790,name:"Что мы знаем о компьютере (3 класс)",href:"\u002Fprezentacii-po-informatike\u002Fchto-my-znaem-o-kompyutere-3",jpg:"jpg\u002F987790"},{id:1012783,name:"Динамічні КМ БПКС (комутатори з просторовим розподілом)",href:"\u002Fprezentacii-po-informatike\u002Fdinamchn-km-bpks-komutatori-z-prostorovim",jpg:"jpg\u002F1012783"},{id:1031690,name:"Настройка программ",href:"\u002Fprezentacii-po-informatike\u002Fnastroyka-programm-1",jpg:"jpg\u002F1031690"},{id:1067555,name:"Киберпреступность",href:"\u002Fprezentacii-po-informatike\u002Fkiberprestupnost-12",jpg:"jpg\u002F1067555"},{id:836918,name:"Соблюдение требований к вопросам анкеты (на примере исследований Изучение общественного мнения о деятельности местных СМИ)",href:"\u002Fprezentacii-po-informatike\u002Fsoblyudenie-trebovaniy-k-voprosam-ankety-na",jpg:"jpg\u002F836918"},{id:1107690,name:"ВКР: Проектирование и администрирование сети бизнес отделов интернет..",href:"\u002Fprezentacii-po-informatike\u002Fvkr-proektirovanie-i-administrirovanie-seti-biznes",jpg:"jpg\u002F1107690"},{id:1050445,name:"Представление информации в форме таблиц",href:"\u002Fprezentacii-po-informatike\u002Fpredstavlenie-informatsii-v-forme-tablits-7",jpg:"jpg\u002F1050445"},{id:1105752,name:"История внедрения и перспективы практического применения компьютерных технологий при техническом обслуживании",href:"\u002Fprezentacii-po-informatike\u002Fistoriya-vnedreniya-i-perspektivy-prakticheskogo-primeneniya",jpg:"jpg\u002F1105752"},{id:1136299,name:"Помехоустойчивое кодирование",href:"\u002Fprezentacii-po-informatike\u002Fpomehoustoychivoe-kodirovanie-6",jpg:"jpg\u002F1136299"},{id:1013660,name:"Фонд развития Интернета",href:"\u002Fprezentacii-po-informatike\u002Ffond-razvitiya-interneta",jpg:"jpg\u002F1013660"},{id:1052856,name:"Технология производства программных продуктов и услуг. Детальное проектирование программ",href:"\u002Fprezentacii-po-informatike\u002Ftehnologiya-proizvodstva-programmnyh-produktov-i-uslug",jpg:"jpg\u002F1052856"},{id:979969,name:"Понятие алгоритма",href:"\u002Fprezentacii-po-informatike\u002Fponyatie-algoritma-9",jpg:"jpg\u002F979969"},{id:865032,name:"Lehrmaterialien mit Selbstkorrektur",href:"\u002Fprezentacii-po-informatike\u002Flehrmaterialien-mit-selbstkorrektur",jpg:"jpg\u002F865032"},{id:281954,name:"Презентация на тему Архивация данных ",href:"\u002Fprezentacii-po-informatike\u002Fprezentaciya-na-temu-arxivaciya-dannyx-1",jpg:"jpg\u002F281954"},{id:928025,name:"Короли игровой индустрии",href:"\u002Fprezentacii-po-informatike\u002Fkoroli-igrovoy-industrii",jpg:"jpg\u002F928025"},{id:936977,name:"Базовые конструкции структурного программирования",href:"\u002Fprezentacii-po-informatike\u002Fbazovye-konstruktsii-strukturnogo-programmirovaniya",jpg:"jpg\u002F936977"},{id:843925,name:"Интерьер. Дизайнеры",href:"\u002Fprezentacii-po-informatike\u002Finterer-dizaynery",jpg:"jpg\u002F843925"},{id:1023783,name:"Отсортированная матрица",href:"\u002Fprezentacii-po-informatike\u002Fotsortirovannaya-matritsa",jpg:"jpg\u002F1023783"},{id:946914,name:"Компьютерное представление цвета",href:"\u002Fprezentacii-po-informatike\u002Fkompyuternoe-predstavlenie-tsveta-1",jpg:"jpg\u002F946914"},{id:1151616,name:"Основы алгоритмизации и программирования. Обобщающее повторение",href:"\u002Fprezentacii-po-informatike\u002Fosnovy-algoritmizatsii-i-programmirovaniya-obobshchayushchee-povtorenie",jpg:"jpg\u002F1151616"},{id:482574,name:"☻♥ Компьютер и дети ☻♥ Очень много детей, в том числе и взрослые портят зрение из за компьютера!!!",href:"\u002Fprezentacii-po-informatike\u002F☻♥-kompyuter-i-deti-☻♥-ochen-mnogo-detej--v-tom-chisle-i-vzroslye-portyat-zrenie-iz-za-kompyutera",jpg:"jpg\u002F482574"},{id:1154156,name:"Воздушно-космическая деятельность",href:"\u002Fprezentacii-po-informatike\u002Fvozdushno-kosmicheskaya-deyatelnost",jpg:"jpg\u002F1154156"},{id:932250,name:"Основы программирования (на языке Си). Массивы",href:"\u002Fprezentacii-po-informatike\u002Fosnovy-programmirovaniya-na-yazyke-si-massivy",jpg:"jpg\u002F932250"}],navigation:{next:"\u002Fprezentacii-na-razlichnye-temy\u002Fpptx-3",next_name:"pptx",prev:"\u002Fprezentacii-na-razlichnye-temy\u002Froad-monitoring-2020",prev_name:"road monitoring 2020"}}}},state:{},_errors:{},serverRendered:e,config:{public:{SITE_NAME:N,SITE_HOST:"slaidy.com",SITE_LANG:O,API_BASE_URL:"https:\u002F\u002Fslaidy.com\u002Fapi\u002F",pwaManifest:{name:N,short_name:b,description:b,lang:O,start_url:"\u002F?standalone=true",display:"standalone",background_color:k,theme_color:j,icons:[{src:"\u002F_nuxt\u002Ficons\u002F64x64.d7f48e96.png",type:d,sizes:P,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F64x64.maskable.d7f48e96.png",type:d,sizes:P,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F120x120.d7f48e96.png",type:d,sizes:Q,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F120x120.maskable.d7f48e96.png",type:d,sizes:Q,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F144x144.d7f48e96.png",type:d,sizes:R,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F144x144.maskable.d7f48e96.png",type:d,sizes:R,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F152x152.d7f48e96.png",type:d,sizes:S,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F152x152.maskable.d7f48e96.png",type:d,sizes:S,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F192x192.d7f48e96.png",type:d,sizes:T,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F192x192.maskable.d7f48e96.png",type:d,sizes:T,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F384x384.d7f48e96.png",type:d,sizes:U,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F384x384.maskable.d7f48e96.png",type:d,sizes:U,purpose:g},{src:"\u002F_nuxt\u002Ficons\u002F512x512.d7f48e96.png",type:d,sizes:V,purpose:f},{src:"\u002F_nuxt\u002Ficons\u002F512x512.maskable.d7f48e96.png",type:d,sizes:V,purpose:g}]},yandexMetrika:{id:"79446466",metrikaUrl:"https:\u002F\u002Fmc.yandex.ru\u002Fmetrika\u002Ftag.js",accurateTrackBounce:e,childIframe:c,clickmap:c,defer:c,useRuntimeConfig:e,trackHash:c,trackLinks:e,type:a,webvisor:c,triggerEvent:c,consoleLog:e,partytown:c,isDev:c}},app:{baseURL:"\u002F",buildAssetsDir:"\u002F_nuxt\u002F",cdnURL:b}},pinia:{app:{meta:{h1:l,main_text:b,main_title:m,main_description:n,main_keywords:o,main_image:b},app:{logo_image:p,logo_image_width:i,logo_image_height:q,logo_text:r,image_width_full:s,image_width_min:t,recaptcha_key:u,yandex_search:v,ya_context:e,banner_1:b,banner_2:b,banner_3:b,banner_4:b,banner_5:b,banner_6:b,banner_7:b,banner_8:b,banner_9:b,banner_10:w,email:x,footer_before:y,footer:z,dark_theme:c,strategy:{image_alt_words:h,item_slide_header:A,item_images:B,item_images_tag:C,item_words_h3:c,item_words_tag:D,item_words_1:h,routing:E,item_slide_skipping:F,item_download_timeout:G,item_slider_width:a,item_show_pdf:c,item_show_contents:c,item_show_filename:e},colors:{header_text:j,header_bg:k,accent:H}},social:I,token:b}}}}(0,"",false,"image\u002Fpng",true,"any","maskable",12,28,"#000000","#ffffff","Презентации, проекты, доклады в PowerPoint на любую тему","Презентации и проекты в PowerPoint","Презентации на различные темы для детей, школьников, родителей, студентов, учителей и преподавателей.","Презентация, презентация на тему, скачать презентацию, урок презентация, 1 2 3 4 5 6 7 8 9 10 11 класс","images\u002Fdata\u002Flogo.jpg",32,"Slaidy.com",720,480,"6LfWmAYrAAAAAFyidHOK1ZHtYSECWR5CvAmygt5c","3190226","\u003C!-- Yandex.RTB R-A-1990700-7 --\u003E\r\n\u003Cscript\u003E\r\nwindow.yaContextCb.push(() =\u003E {\r\n Ya.Context.AdvManager.render({\r\n \"blockId\": \"R-A-1990700-7\",\r\n \"type\": \"fullscreen\",\r\n \"platform\": \"touch\"\r\n })\r\n})\r\n\u003C\u002Fscript\u003E","slaidy.com@ya.ru","\u003C!--LiveInternet counter--\u003E\u003Ca href=\"https:\u002F\u002Fwww.liveinternet.ru\u002Fclick\"\r\ntarget=\"_blank\"\u003E\u003Cimg id=\"licnt7D89\" width=\"88\" height=\"31\" style=\"border:0\" \r\ntitle=\"LiveInternet: показано число просмотров за 24 часа, посетителей за 24 часа и за сегодня\"\r\nsrc=\"data:image\u002Fgif;base64,R0lGODlhAQABAIAAAAAAAP\u002F\u002F\u002FyH5BAEAAAEALAAAAAABAAEAAAIBTAA7\"\r\nalt=\"LiveInternet\"\u002F\u003E\u003C\u002Fa\u003E\u003Cscript\u003E(function(d,s){d.getElementById(\"licnt7D89\").src=\r\n\"https:\u002F\u002Fcounter.yadro.ru\u002Fhit?t12.1;r\"+escape(d.referrer)+\r\n((typeof(s)==\"undefined\")?\"\":\";s\"+s.width+\"*\"+s.height+\"*\"+\r\n(s.colorDepth?s.colorDepth:s.pixelDepth))+\";u\"+escape(d.URL)+\r\n\";h\"+escape(d.title.substring(0,150))+\";\"+Math.random()})\r\n(document,screen)\u003C\u002Fscript\u003E\u003C!--\u002FLiveInternet--\u003E","\u003Ca href=\"\u002Fpage\u002Fpravoobladateliam\"\u003EДля правообладателей\u003C\u002Fa\u003E","h3a","images_before","none","h3","category","both",77,"#ff0d00","\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fes5-shims\u002F0.0.2\u002Fes5-shims.min.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cscript src=\"\u002F\u002Fyastatic.net\u002Fshare2\u002Fshare.js\"\u003E\u003C\u002Fscript\u003E\r\n\u003Cdiv class=\"ya-share2\" data-services=\"collections,gplus,vkontakte,facebook,odnoklassniki,gplus,twitter,moimir\" data-counter=\"\"\u003E\u003C\u002Fdiv\u003E",1,"Информатика",16,"Создание Web-сайта ","Slaidy","ru","64x64","120x120","144x144","152x152","192x192","384x384","512x512"))</script><script type="module" src="/_nuxt/entry.e6b1bc94.js" crossorigin></script></body>
</html>
Тег