Содержание
- 2. Web-сайты и Web-страницы Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать
- 3. Создание Web-сайтов реализуется с ис-пользованием языка разметки гипер-текстовых документов HTML. Технология HTML состоит в том, что
- 4. Создание Web-страниц Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в создаваемый документ управляющие
- 5. Рассмотрим как создаются Web-сайты на примере разработки тематического сайта «Компьютер». Сначала необходимо разработать проект сайта, то
- 6. Пусть наш сайт кроме титульной страницы «Компьютер» будет содержать: Страницу «Программы», содержащую классификацию программного обеспечения. Страницу
- 7. Создание Web-сайта «Компьютер» Открыть окно текстового редактора Блокнот. Вид Web-страницы задается тэгами, которые заключаются в угловые
- 8. HTML-код страницы помещается внутрь контейнера . Без этих тэгов браузер не в состоянии определить формат документа
- 9. Название Web-страницы содержится в контейнере и отображается в строке заголовка браузера при просмотре страницы. Назовем нашу
- 10. Основное содержание страницы помещается в контейнер и может включать текст, таблицы, бегущие строки, ссылки на графические
- 11. Созданную Web-страницу необходимо сохранить в виде файла. Принято сохранять титульный файл сайта, то есть тот, который
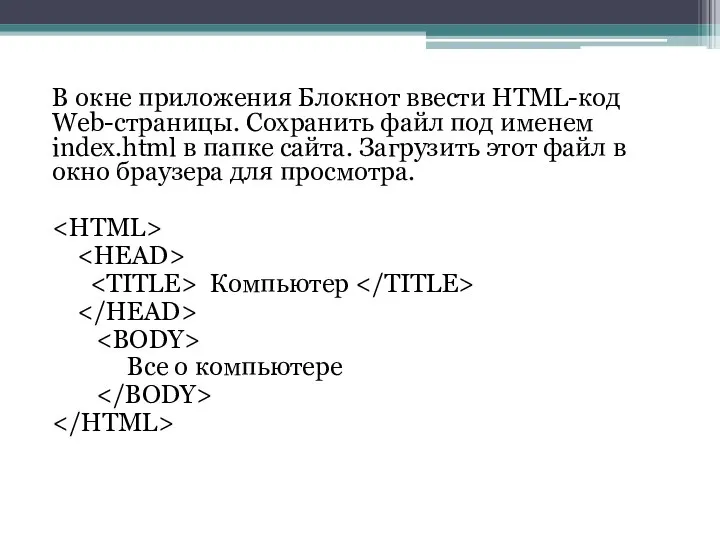
- 12. В окне приложения Блокнот ввести HTML-код Web-страницы. Сохранить файл под именем index.html в папке сайта. Загрузить
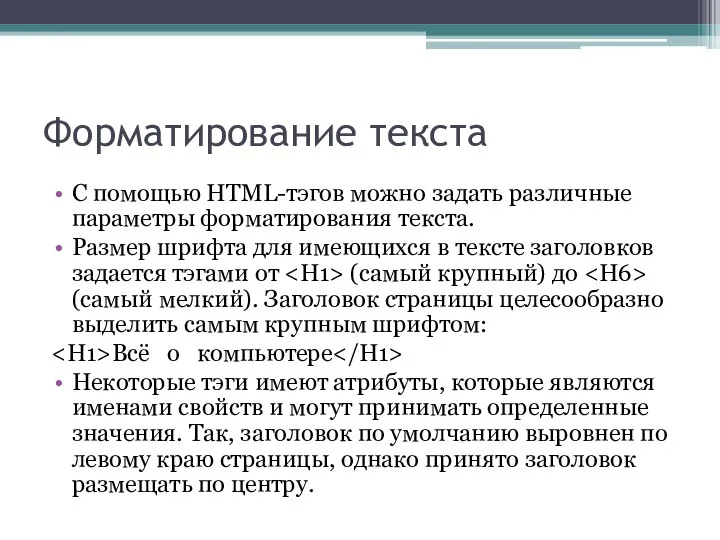
- 13. Форматирование текста С помощью HTML-тэгов можно задать различные параметры форматирования текста. Размер шрифта для имеющихся в
- 14. Задать тип выравнивания заголовка для тэга заголовка позволяет атрибут ALIGN, которому требуется присвоить определенное значение. Выравнивание:
- 15. Задать параметры форматирования шрифта любого фрагмента текста можно с помощью тэга FONT и его атрибутов. Гарнитуру
- 16. Таким образом, задать синий цвет заголовка можно с помощью тэга FONT с атрибутом COLOR: Bcё о
- 17. Разделение текста на абзацы производится с помощью контейнера . При просмотре в браузере абзацы отделяются друг
- 18. Поместим на титульную страницу текст, разбитый на абзацы с различным выравниванием: Ha этом сайте вы можете
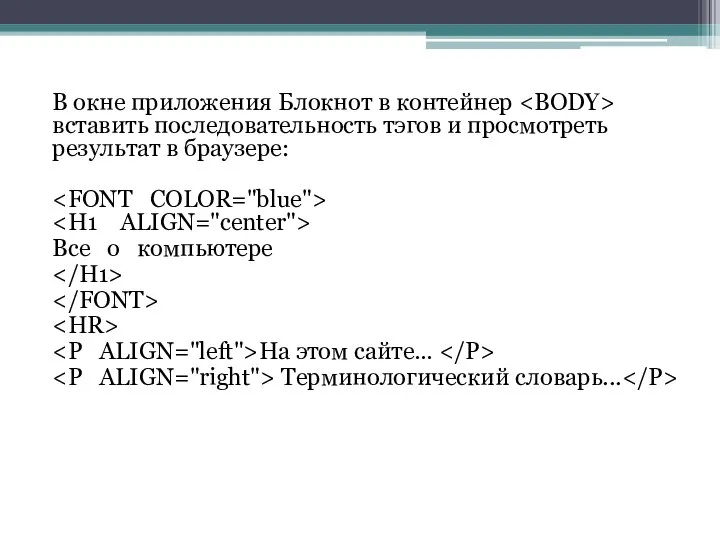
- 19. В окне приложения Блокнот в контейнер вставить последовательность тэгов и просмотреть результат в браузере: Все о
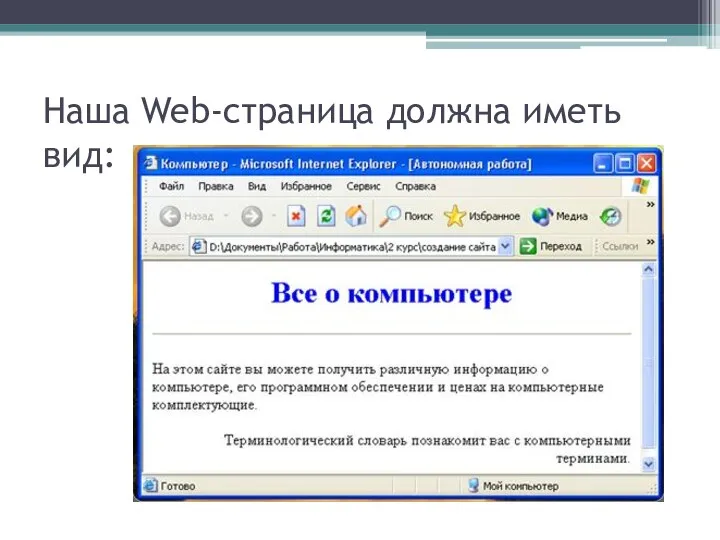
- 20. Наша Web-страница должна иметь вид:
- 21. Вставка изображений На Web-страницы обычно помещают изображения, чтобы сделать их визуально более привлекательными. Так же на
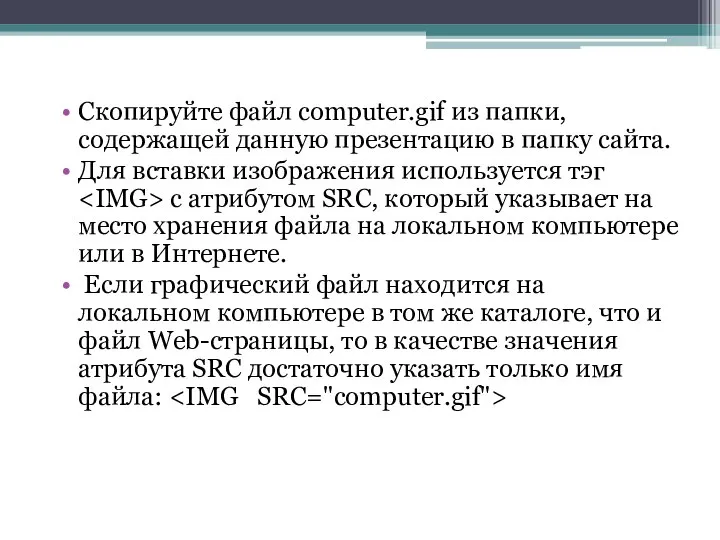
- 22. Скопируйте файл computer.gif из папки, содержащей данную презентацию в папку сайта. Для вставки изображения используется тэг
- 23. Если файл находится в другом каталоге на данном ло-кальном компьютере, то значением атрибута должно быть полное
- 24. Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга , который может принимать пять различных
- 25. В окне приложения Блокнот в контейнер вставить перед абзацами текста тэг вставки изображения, результат просмотреть в
- 26. Создание гиперссылок Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по сайту. Для этого
- 27. Каждая страница будет содержать следующий HTML-код: Заголовок страницы Создать пустые страницы «Программы», «Словарь», «Комплектующие» (заменяя этими
- 28. Принято размещать гиперссылки в нижней части страницы, поэтому разместим их под введенным текстом в новом абзаце
- 29. Теперь для каждой гиперссылки определим адрес перехода. Для этого используется контейнер гиперссылки с атрибутом HREF, значением
- 30. Панель навигации на титульной странице создана, теперь активизация указателей гиперссылок будет приводить к переходу на другие
- 31. По щелчку мыши по ссылке на адрес электронной почты будет открываться почтовая программа Outlook Express (или
- 33. Списки на Web-страницах Довольно часто при размещении информации на Web-страницах удобно использовать списки в различных вариантах:
- 34. На странице «Программы» разместим информацию об основных типах программного обеспечения компьютера в форме вложенного списка. Сначала
- 35. Открыть в Блокноте файл software.htm, ввести заголовок «Программное обеспечение» и добавить следующий HTML-код, задающий список: Системные
- 36. Создадим теперь вложенный список для одного из элементов основного списка. Список располагается внутри контейнера , а
- 37. Текстовые редакторы; Графические редакторы; Электронные таблицы; СУБД. Страницу «Словарь» мы представим в виде словаря компьютерных терминов.
- 38. Для этого используем контейнер списка определений . Внутри него текст оформляется в виде термина, который определяется
- 40. Скачать презентацию























 Если файл находится на удаленном сервере в Интернете, то должен быть указан URL-адрес этого файла. Например:
Если файл находится на удаленном сервере в Интернете, то должен быть указан URL-адрес этого файла. Например: 















 Методика решения заданий типа Робот в лабиринте
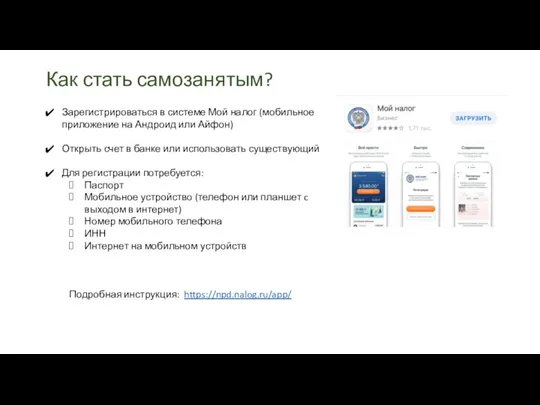
Методика решения заданий типа Робот в лабиринте Как стать самозанятым?
Как стать самозанятым? Автоматизация и диспетчеризация систем вентиляции
Автоматизация и диспетчеризация систем вентиляции Причины социального детокса
Причины социального детокса Лекция №1 по курсу Мобильное программирование
Лекция №1 по курсу Мобильное программирование Кассовые операции в филиале ФНКЦ ФМБА
Кассовые операции в филиале ФНКЦ ФМБА Граф. Вершины и ребра графа. 3 класс
Граф. Вершины и ребра графа. 3 класс Гиперссылки на Web-страницах
Гиперссылки на Web-страницах Модели жизненного цикла программного обеспечения информационной системы. (Лекция 4)
Модели жизненного цикла программного обеспечения информационной системы. (Лекция 4) Библиотека ГОУ ВО ЛНР ЛГАУ. Выставка новых поступлений книг
Библиотека ГОУ ВО ЛНР ЛГАУ. Выставка новых поступлений книг Итог недели по созданию сайта для ООО Фирма ВиС
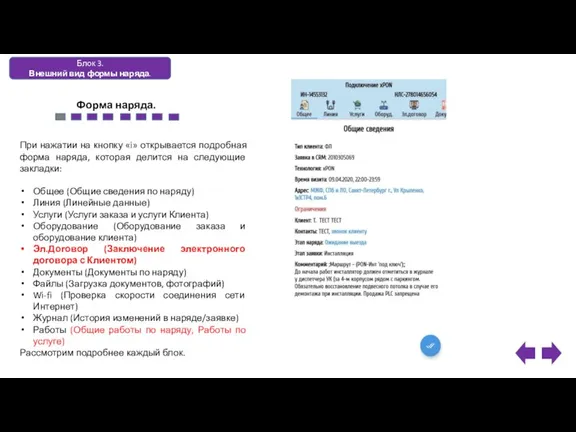
Итог недели по созданию сайта для ООО Фирма ВиС Электронный договор. Внешний вид формы наряда. Макет
Электронный договор. Внешний вид формы наряда. Макет Алгоритм, Свойства алгоритма. Формы представления алгоритма
Алгоритм, Свойства алгоритма. Формы представления алгоритма CSS. Урок 12
CSS. Урок 12 Риск-анализ
Риск-анализ Презентация_4_HTML_CSS_Псевдоклассы_и_псевдоэлементы,_табличная
Презентация_4_HTML_CSS_Псевдоклассы_и_псевдоэлементы,_табличная Zombie Hunt. Play
Zombie Hunt. Play 2_Zakonodatelny_uroven
2_Zakonodatelny_uroven Hardware composition computer
Hardware composition computer Работа с профилем автора в информационно-аналитической системе SCIENCE INDEX
Работа с профилем автора в информационно-аналитической системе SCIENCE INDEX Файловая система
Файловая система Задачи Phyton
Задачи Phyton Создание графических изображений
Создание графических изображений Типы алгоритмов
Типы алгоритмов ТЗ для лендинга. Фармацевтическая компания Изварино Фарма
ТЗ для лендинга. Фармацевтическая компания Изварино Фарма Exceptions in Java
Exceptions in Java Язык С.С/С++ (лекция 1)
Язык С.С/С++ (лекция 1) Интенсив. Слепой метод набора
Интенсив. Слепой метод набора