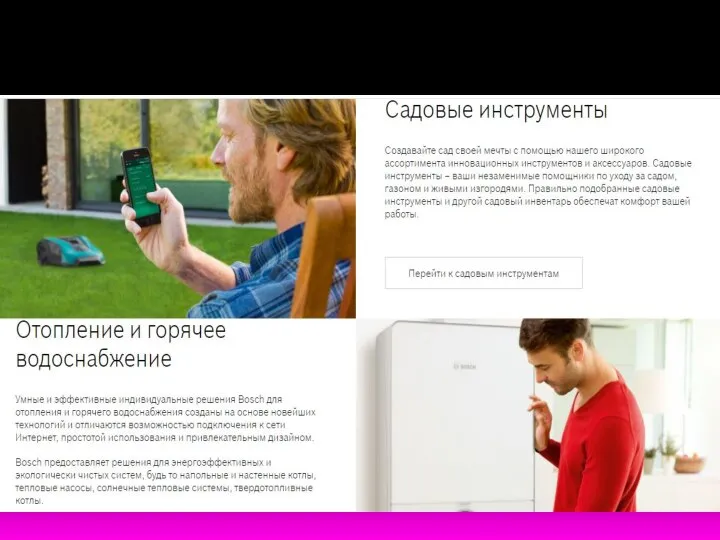
Слайд 4(+)
Современный дизайн, приятная цветовая гамма
Шрифт классический
Подача информации «черным по белому» буквально, легко

читать
Удобный интерфейс
Качественные изображения
Интересная композиция страницы
Грамотное разделение отделов
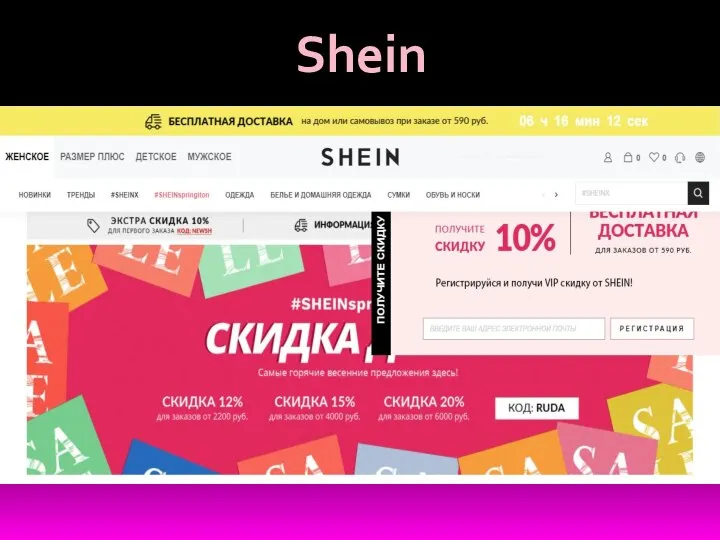
Слайд 7
(+)
Цветовая гамма яркая
Шрифт мелкий, неброский
Большое количество изображений
Изображения контрастные, яркие
Разделение отделов

удобное
Удобные опции в разделе товаров
(-)
Лишние, назойливые всплывающие окна – отвлекают от просмотра, раздражают
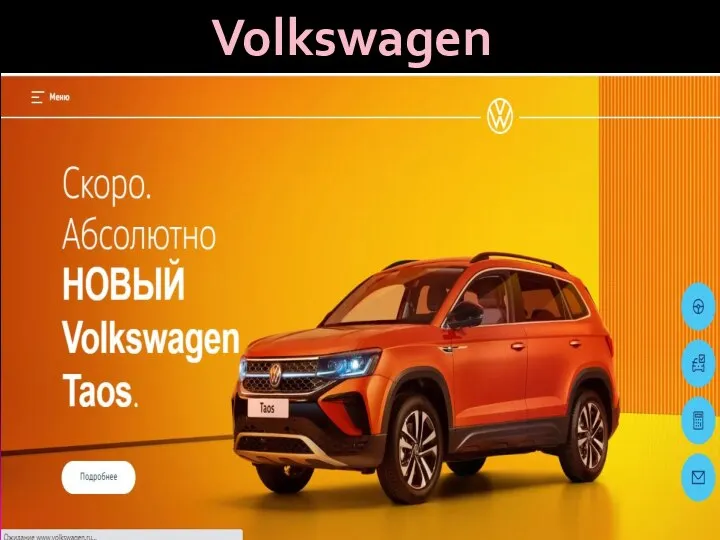
Слайд 9 (+)
Удобное разделение отделов
Качественные изображения
(-)
Контрастный дизайн

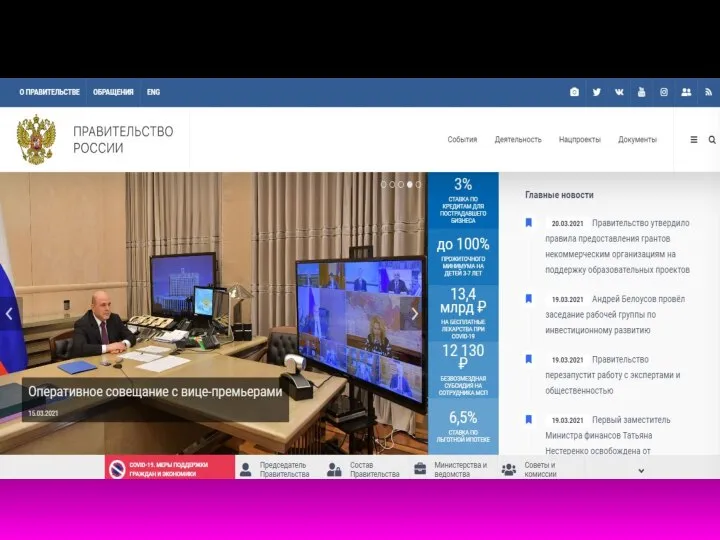
Слайд 12(+)
Современный дизайн, холодная цветовая гамма
Классический шрифт
Удобный интерфейс
(-)
Большое количество разделов на одной странице

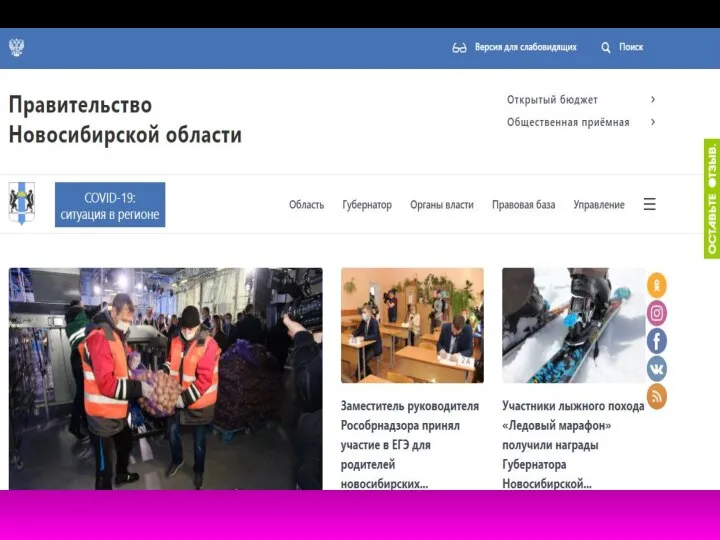
Слайд 14(+)
Современный дизайн, холодная цветовая гамма
Версия для слабовидящих
(-)
Многообразие размеров одного шрифта

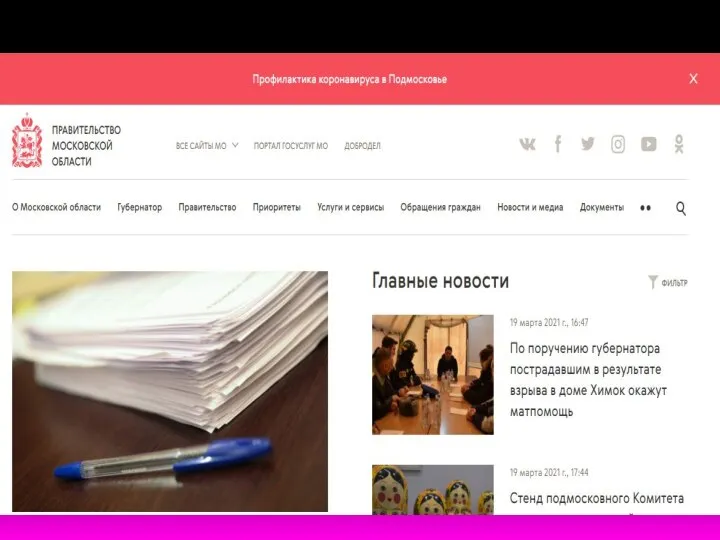
Слайд 16(+)
Современный простой дизайн, теплая цветовая гамма
Удобное разделение отделов
Качественные изображения
(-)
Долго прогружается
«Длинная» страница, долго

скроллить вверх или вниз
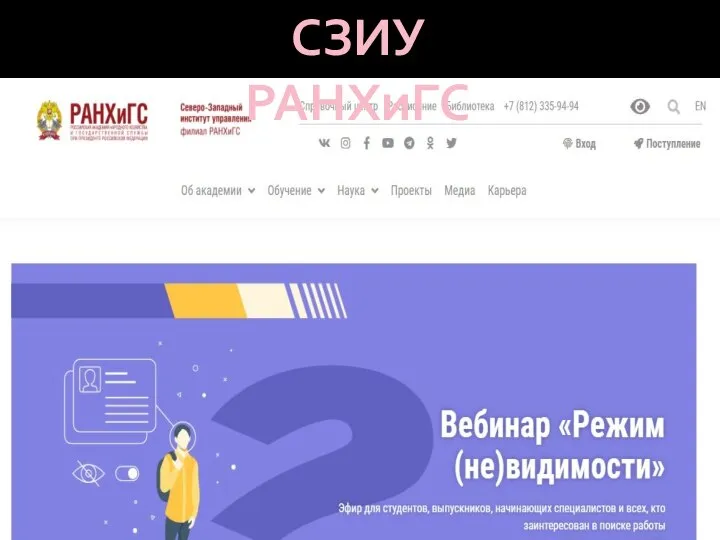
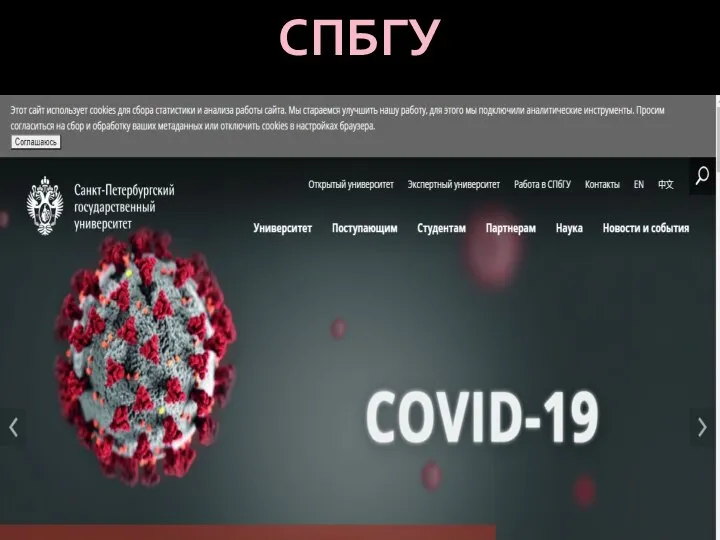
Слайд 19(+)
Удобный интерфейс
Удобное разделение отделов
Современный динамичный дизайн
Версия для слабовидящих
Теплая цветовая гамма

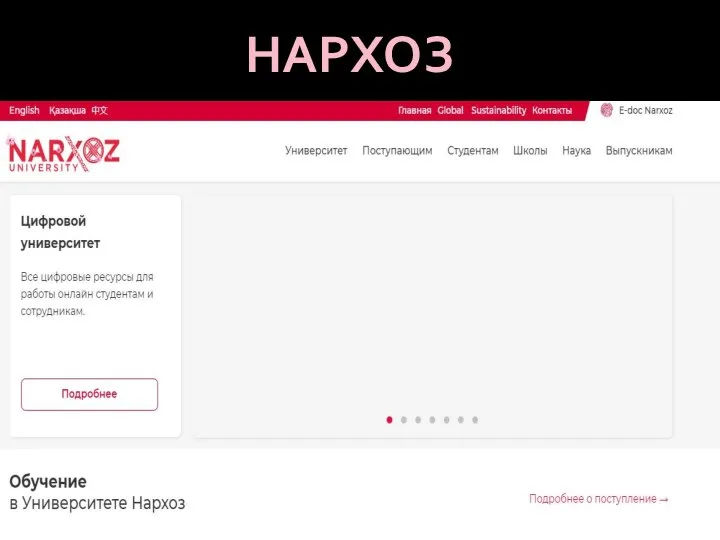
Слайд 21(+)
Удобное разделение отделов
Удобный интерфейс
(-)
Нечеткая динамика
Контрастный дизайн

Слайд 23(+)
Современный дизайн
Удобное разделение отделов
Качественные изображения
(-)
Долго прогружается

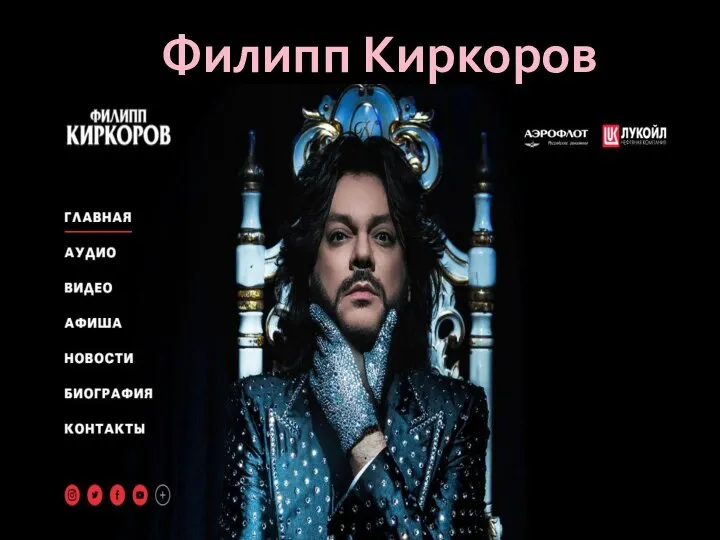
Слайд 26(+)
Красивый динамичный дизайн
Красивый шрифт
Удобный интерфейс

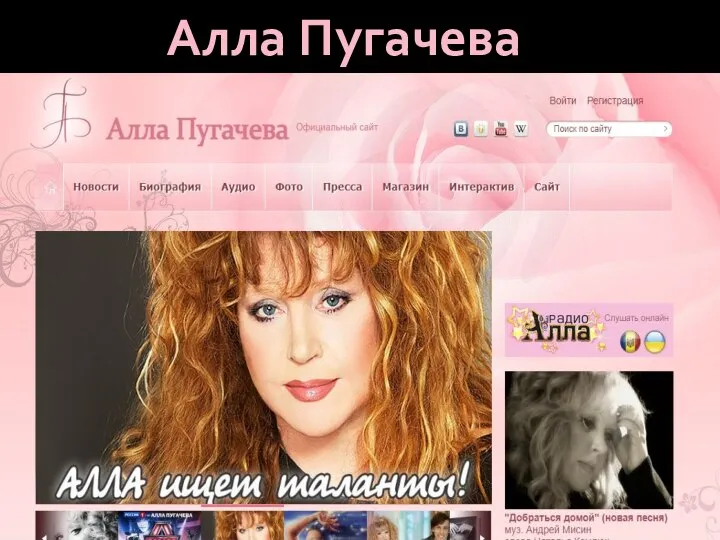
Слайд 28(+)
Удобное разделение отделов
(-)
Устаревший дизайн
Некачественные изображения

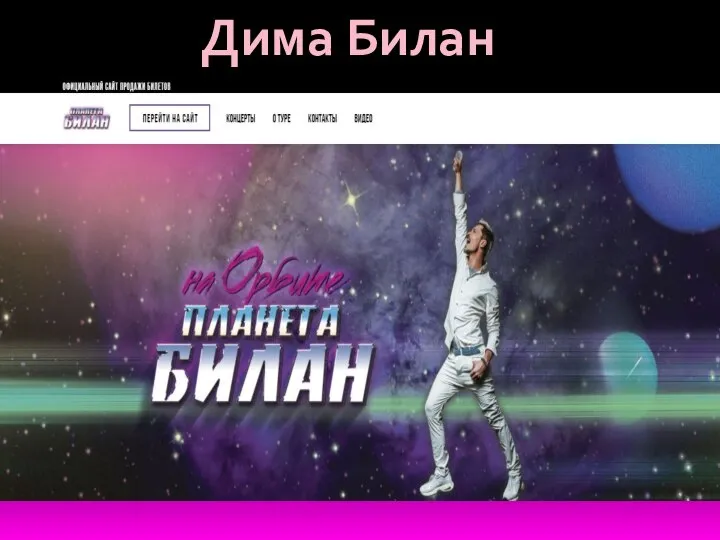
Слайд 30(+)
Удобное разделение отделов
Динамичные переходы
Качественные изображения
(-)
Мелкий шрифт






























 Защита чести, достоинства и деловой репутации в интернете
Защита чести, достоинства и деловой репутации в интернете Презентация на тему Что умеет компьютер (1 класс)
Презентация на тему Что умеет компьютер (1 класс)  Растровая и векторная графика
Растровая и векторная графика Инструкция по формированию электронных документов по информационному взаимодействию
Инструкция по формированию электронных документов по информационному взаимодействию Открытая галерея закрытых городов в живых историях
Открытая галерея закрытых городов в живых историях Презентация на тему Операционные системы мобильных устройств
Презентация на тему Операционные системы мобильных устройств  Оптимизация процедуры расчета нормированных метрологических характеристик при выездной поверке
Оптимизация процедуры расчета нормированных метрологических характеристик при выездной поверке The concept of information technology
The concept of information technology Редактирование списков литературы к научным работам
Редактирование списков литературы к научным работам Применение программного комплекса ТБ-HAZOP+SIL для решения задач интегрального анализа угроз
Применение программного комплекса ТБ-HAZOP+SIL для решения задач интегрального анализа угроз Цветовое решение фильма
Цветовое решение фильма Программное обеспечение для обслуживания жестких дисков компьютера
Программное обеспечение для обслуживания жестких дисков компьютера Периферийные устройства персонального компьютера
Периферийные устройства персонального компьютера Общие правила определения наличия на образе и ввода МР
Общие правила определения наличия на образе и ввода МР Программа для выделение движущихся объектов. Лабораторная работа № 2
Программа для выделение движущихся объектов. Лабораторная работа № 2 Дистанционное обучение
Дистанционное обучение Проект игры Арион
Проект игры Арион Nomdor stipendiyalar va mukofotlarga davogar shaxslar uchun mo’ljallangan avtomatik portfolio shakllantiruvchi “MyPortfoli.uz”
Nomdor stipendiyalar va mukofotlarga davogar shaxslar uchun mo’ljallangan avtomatik portfolio shakllantiruvchi “MyPortfoli.uz” План презентации
План презентации Противодействие коррупции в системе государственных закупок
Противодействие коррупции в системе государственных закупок Продвинутые основы Блюпринтов. Лекция 7. Нода Gate
Продвинутые основы Блюпринтов. Лекция 7. Нода Gate Актуальные вопросы внедрения инновационных технологий при подготовке к написанию итогового сочинения
Актуальные вопросы внедрения инновационных технологий при подготовке к написанию итогового сочинения Приложение для сортировки аудиофайлов
Приложение для сортировки аудиофайлов Онлайн-касса РНКБ
Онлайн-касса РНКБ Порядок расположения источников в списке литературы
Порядок расположения источников в списке литературы События jQuery
События jQuery Логические команды, сдвиги, битовые команды. Логические команды. (Лекция 11)
Логические команды, сдвиги, битовые команды. Логические команды. (Лекция 11) Огляд польського щоденного видання
Огляд польського щоденного видання