Содержание
- 2. Понятие веб-сайта Информация во Всемирной паутине хранится в форме Web-сайтов. Web-сайт по структуре напоминает журнал по
- 3. Виды веб-сайтов Официальные (правительство, школа…) Коммерческие Личные
- 4. Достоинства веб-страниц: Малый информационный объем («легкие») Пригодны для просмотра в разных ОС. Динамичные. Интерактивные.
- 5. Этапы создания веб-сайта: Построить сайт на локальном компьютере. Протестировать (проверить правильность работы). Разместить в Интернете –
- 6. Программы для создания сайта: простейший текстовый редактор (без форматирования текста): Блокнот 2) браузер для просмотра страниц:
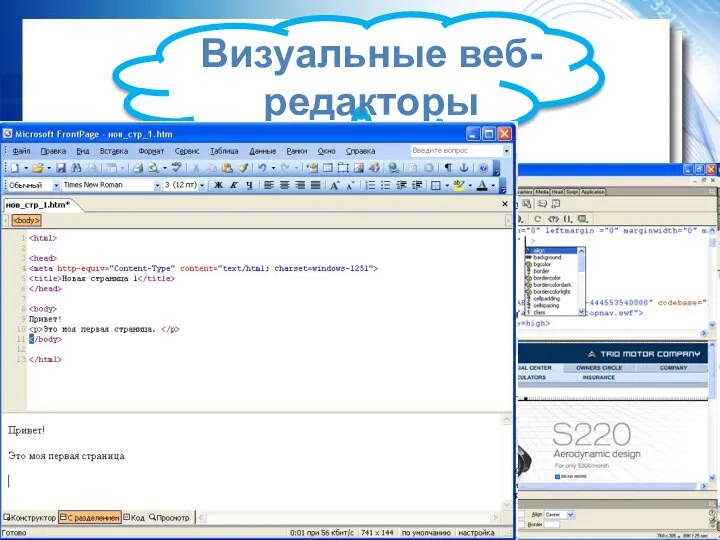
- 7. Создание сайта на языке HTML очень трудоемкое, нужны специальные знания. Визуальные веб-редакторы Есть визуальные веб-редакторы (программы)
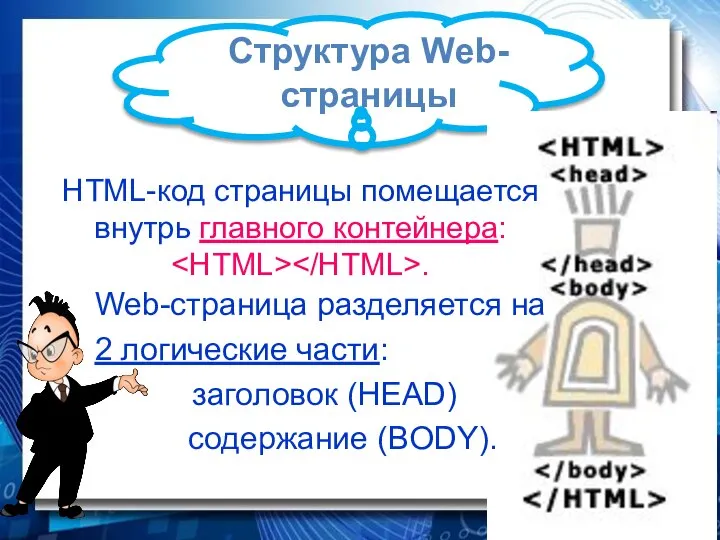
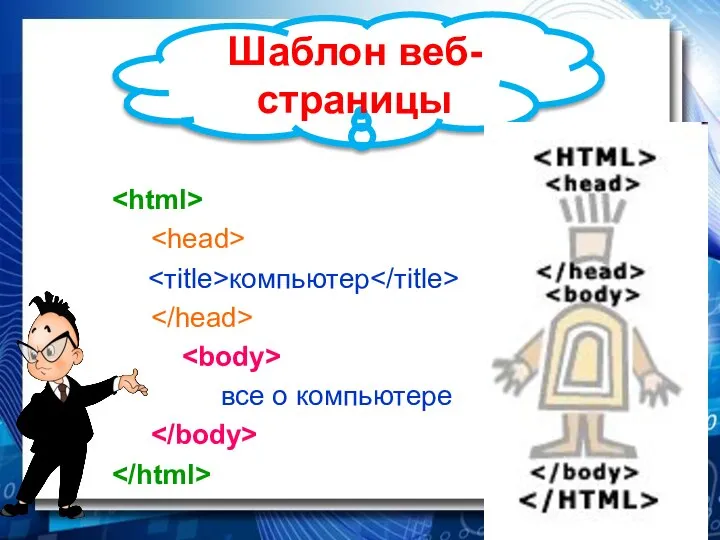
- 8. Структура Web-страницы
- 9. HyperText Markup Language (HTML) - язык разметки гипертекста.
- 10. Элемент - конструкция языка HTML. Это контейнер, содержащий данные и позволяющий отформатировать их определенным образом. Любая
- 11. Тэги Вид Web-страницы задается управляющими командами - тэгами, которые заключаются в угловые скобки Тэги бывают одиночные
- 12. Структура Web-страницы HTML-код страницы помещается внутрь главного контейнера: . Web-страница разделяется на 2 логические части: заголовок
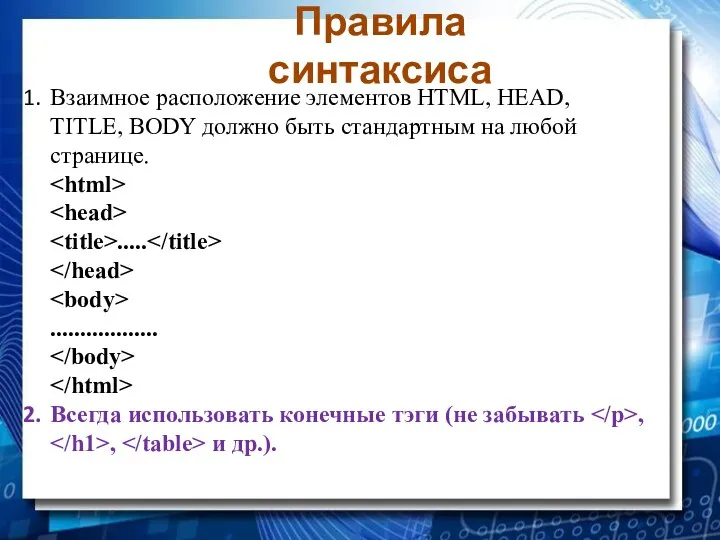
- 13. Взаимное расположение элементов HTML, HEAD, TITLE, BODY должно быть стандартным на любой странице. ..... .................. Всегда
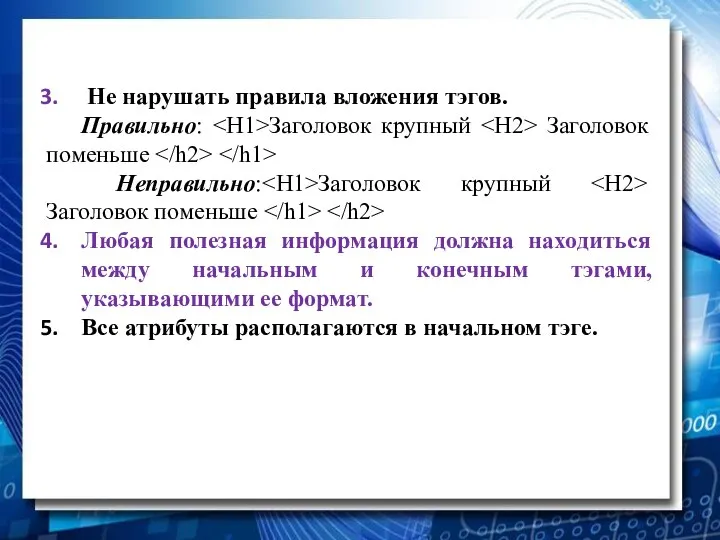
- 14. Не нарушать правила вложения тэгов. Правильно: Заголовок крупный Заголовок поменьше Неправильно: Заголовок крупный Заголовок поменьше Любая
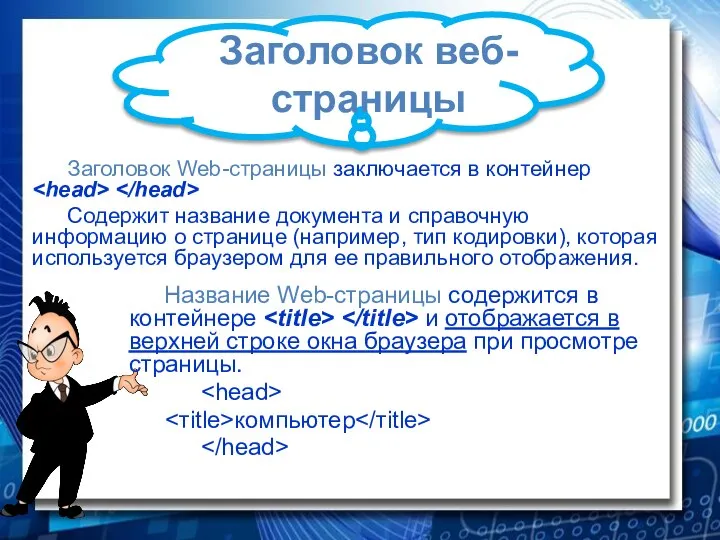
- 15. Заголовок веб-страницы Заголовок Web-страницы заключается в контейнер Содержит название документа и справочную информацию о странице (например,
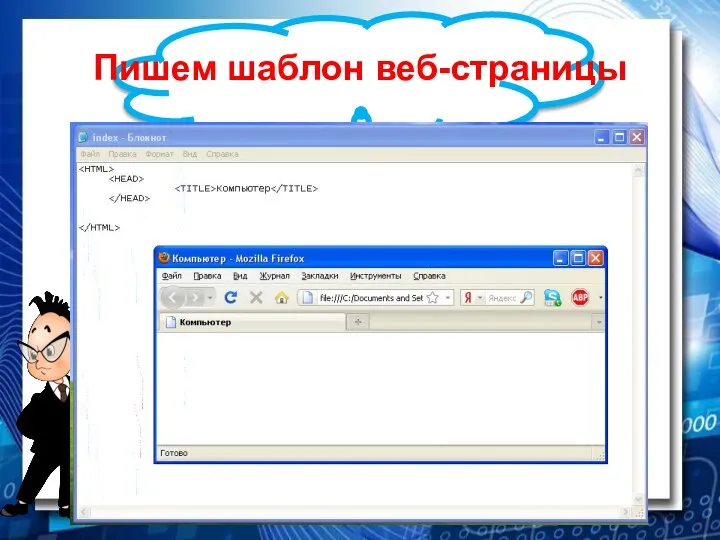
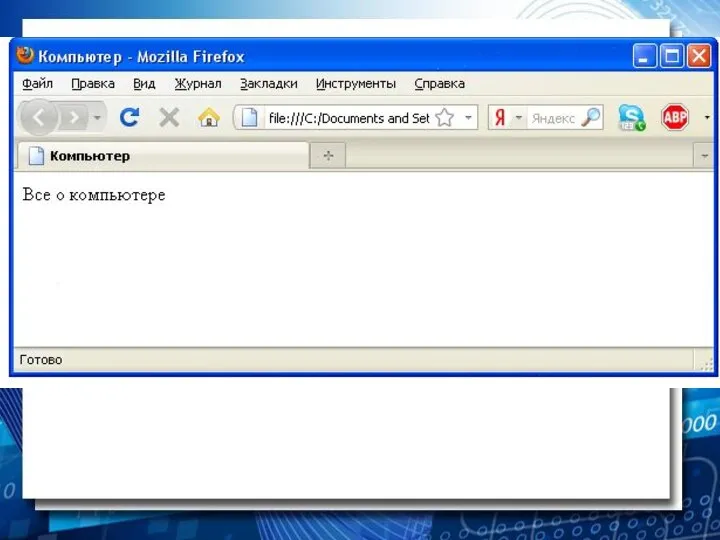
- 16. Пишем шаблон веб-страницы Компьютер
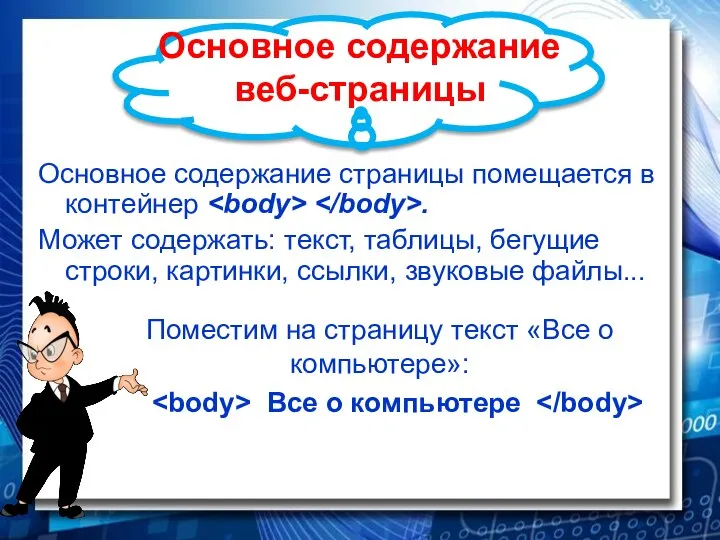
- 17. Основное содержание веб-страницы Основное содержание страницы помещается в контейнер . Может содержать: текст, таблицы, бегущие строки,
- 18. Шаблон веб-страницы компьютер все о компьютере
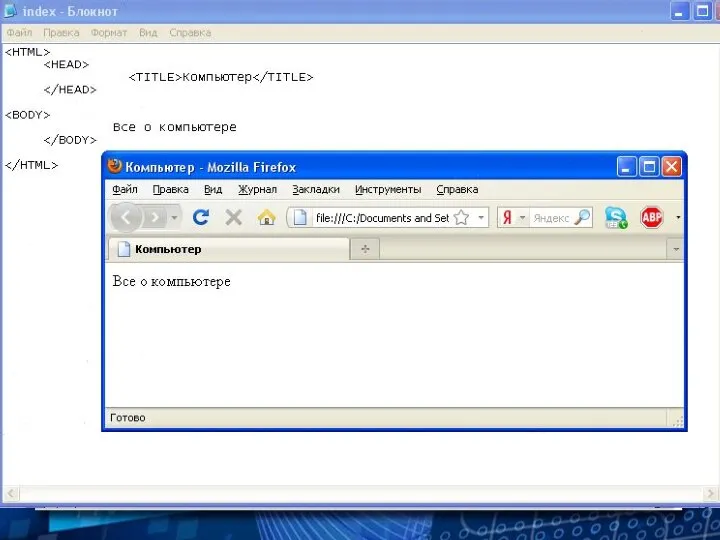
- 20. Как сохранить веб-страницу 1. Cоздать для сайта специальную папку и сохранять все файлы сайта в этой
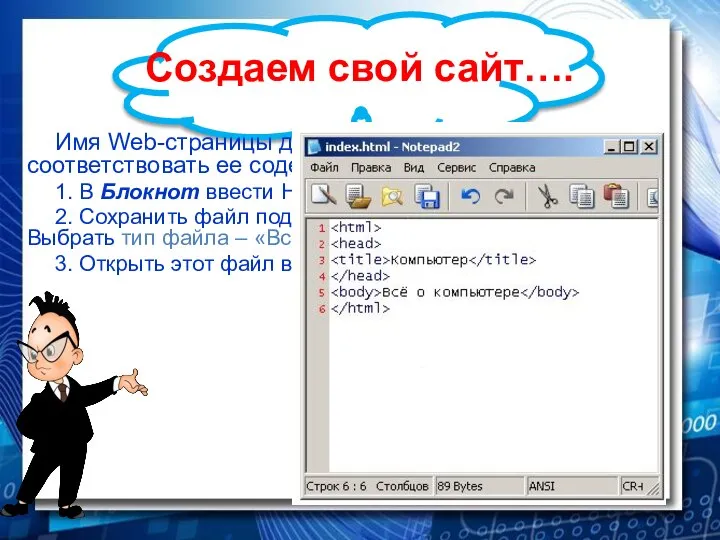
- 21. Создаем свой сайт…. Имя Web-страницы должно в максимальной степени соответствовать ее содержанию. 1. В Блокнот ввести
- 24. Скачать презентацию





















 Программа КриптоПро
Программа КриптоПро Modeling of Netropsin and Proflavin molecules and their components in the programm HyperChem
Modeling of Netropsin and Proflavin molecules and their components in the programm HyperChem Памятка по информационной безопасности в виртуальном пространстве
Памятка по информационной безопасности в виртуальном пространстве Сервис Sleepkin! - Сказки перед сном
Сервис Sleepkin! - Сказки перед сном Сайты помощники в изучении английского языка
Сайты помощники в изучении английского языка МТС баннеры remote play
МТС баннеры remote play HTML 5
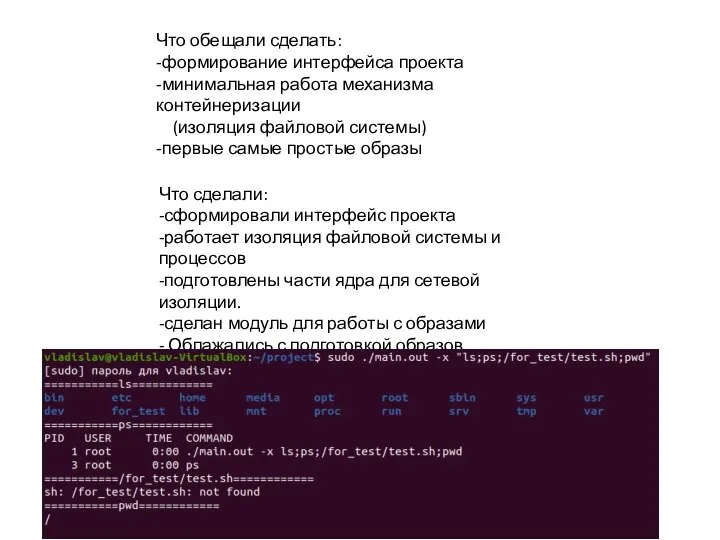
HTML 5 Моделирование этапов администрирования настройки сетевых ресурсов локальной сети
Моделирование этапов администрирования настройки сетевых ресурсов локальной сети Формирование интерфейса проекта
Формирование интерфейса проекта Форматирование при подготовке документов на компьютере
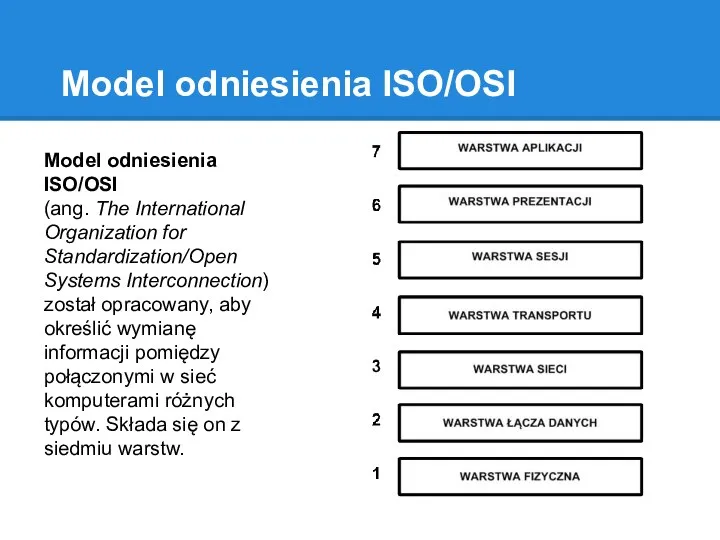
Форматирование при подготовке документов на компьютере Model odniesienia ISO/OSI
Model odniesienia ISO/OSI Языки ассемблера. (Лекция 1)
Языки ассемблера. (Лекция 1) Интерфейс графических редакторов
Интерфейс графических редакторов Информационные технологии
Информационные технологии Электронная презентация MS Power Point
Электронная презентация MS Power Point Разработка программных приложений. Парадигмы программирования
Разработка программных приложений. Парадигмы программирования Телекоммуникационные характеристики беспроводных сетей
Телекоммуникационные характеристики беспроводных сетей Место дисциплины в учебном плане магистерских программ
Место дисциплины в учебном плане магистерских программ Создание интерактивного приложения на основе гипертекста и гипермедиа. Лабораторная работа №1
Создание интерактивного приложения на основе гипертекста и гипермедиа. Лабораторная работа №1 Информационные технологии. Материнская плата. Документооборот. Фильтрация данных. Шаблон документа
Информационные технологии. Материнская плата. Документооборот. Фильтрация данных. Шаблон документа Понятие файла. Типы файлов
Понятие файла. Типы файлов Памятка по программам
Памятка по программам Диаграмма деятельности
Диаграмма деятельности Программный комплекс SPSS (Statistical Package for the Social Science)
Программный комплекс SPSS (Statistical Package for the Social Science) f1d4a0843d1d43f2bb3d70f557a49612
f1d4a0843d1d43f2bb3d70f557a49612 Состав и работа ПК
Состав и работа ПК Администрирование информационных систем. Администрирование БД
Администрирование информационных систем. Администрирование БД Работа с видео и звуком. Практическое задание
Работа с видео и звуком. Практическое задание