Содержание
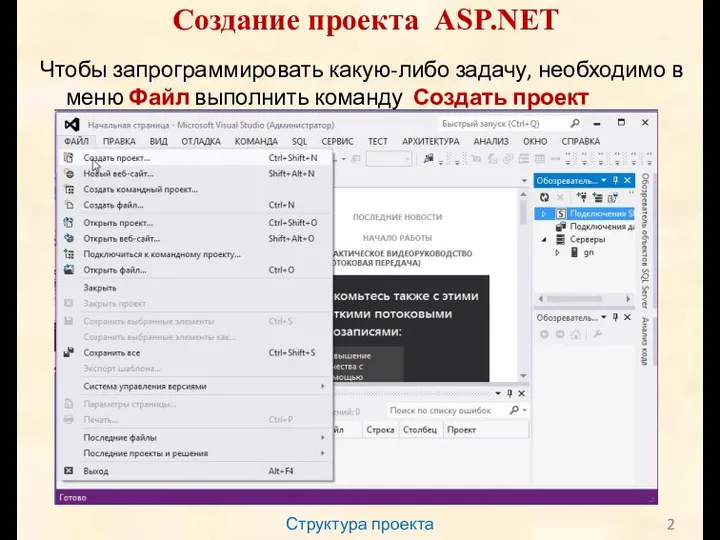
- 2. Структура проекта Создание проекта ASP.NET Чтобы запрограммировать какую-либо задачу, необходимо в меню Файл выполнить команду Создать
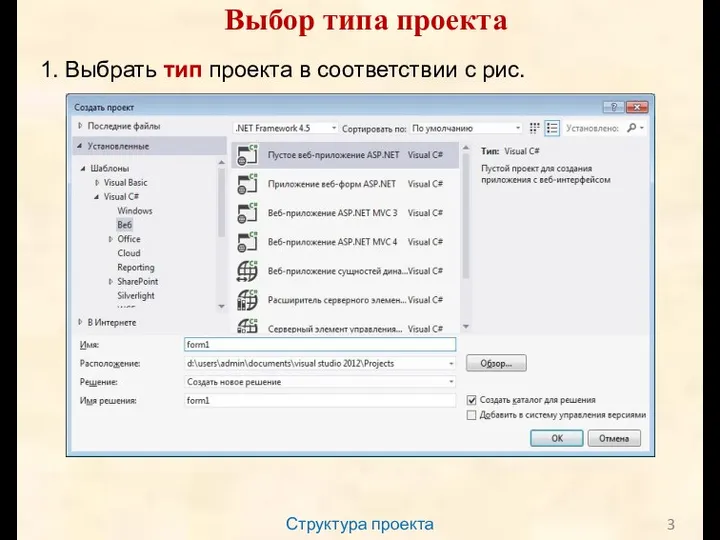
- 3. Структура проекта Выбор типа проекта 1. Выбрать тип проекта в соответствии с рис.
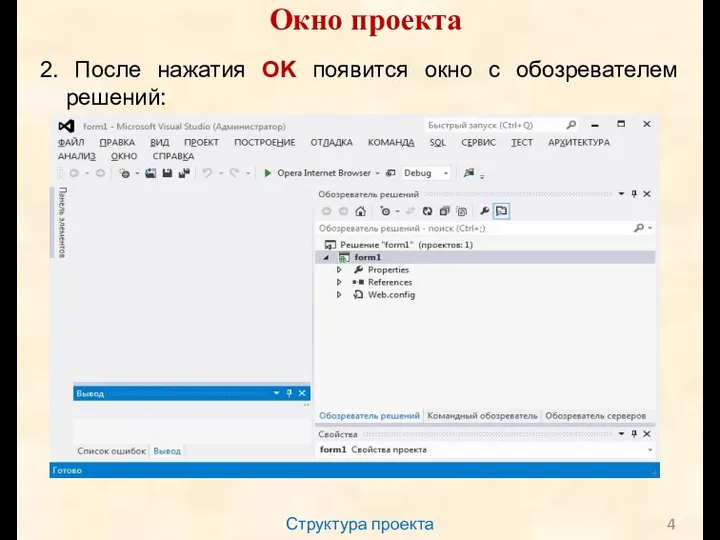
- 4. Структура проекта Окно проекта 2. После нажатия OK появится окно с обозревателем решений:
- 5. Структура проекта Добавление формы 3. В обозревателе решений выделить имя проекта и правой клавишей мыши выбрать
- 6. Структура проекта Конструктор, Разделитель и Исходный код 4. При добавлении формы появится три кнопки: Конструктор, Разделитель
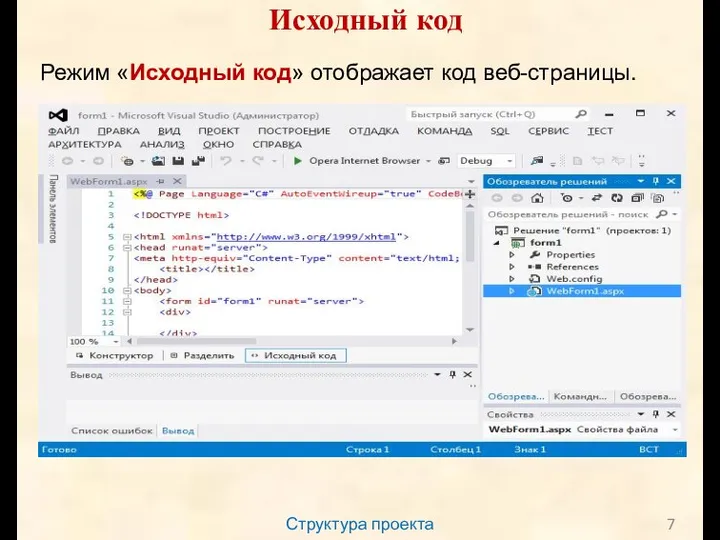
- 7. Структура проекта Исходный код Режим «Исходный код» отображает код веб-страницы.
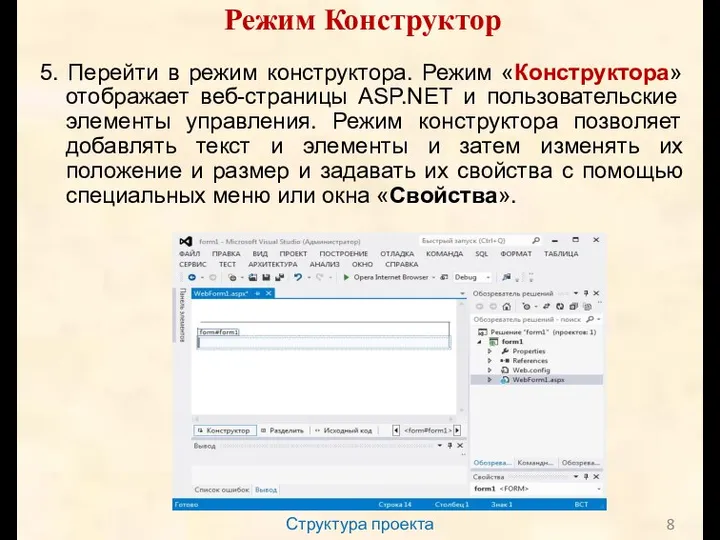
- 8. Структура проекта Режим Конструктор 5. Перейти в режим конструктора. Режим «Конструктора» отображает веб-страницы ASP.NET и пользовательские
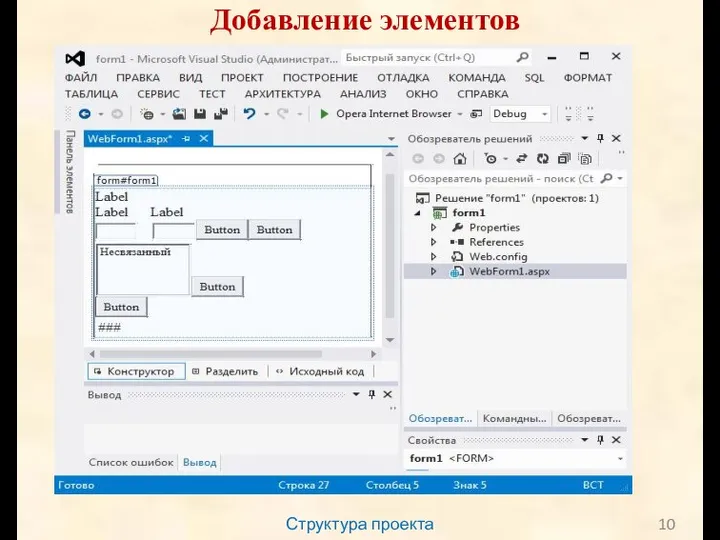
- 9. Структура проекта Добавление элементов 6. Открыть панель элементов и добавить в форму элементы: Рамку для формы
- 10. Структура проекта Добавление элементов
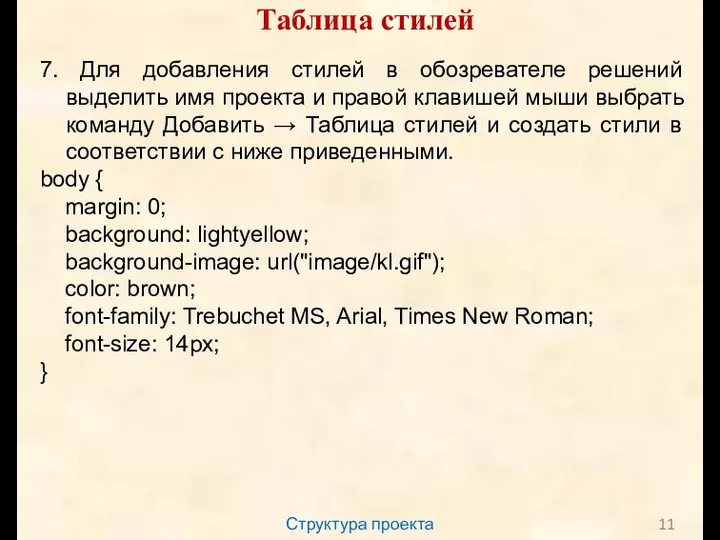
- 11. Структура проекта Таблица стилей 7. Для добавления стилей в обозревателе решений выделить имя проекта и правой
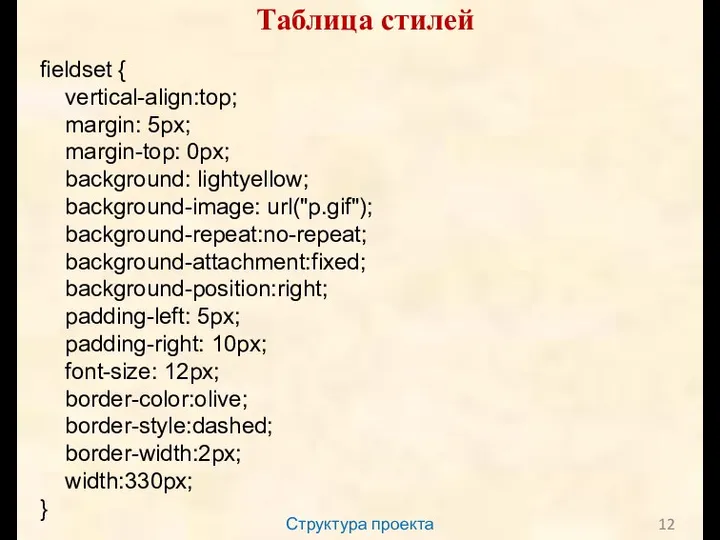
- 12. Структура проекта Таблица стилей fieldset { vertical-align:top; margin: 5px; margin-top: 0px; background: lightyellow; background-image: url("p.gif"); background-repeat:no-repeat;
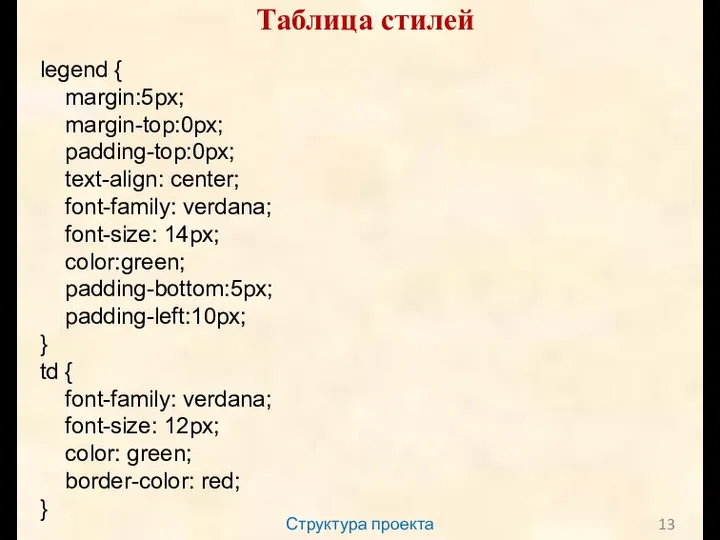
- 13. Структура проекта Таблица стилей legend { margin:5px; margin-top:0px; padding-top:0px; text-align: center; font-family: verdana; font-size: 14px; color:green;
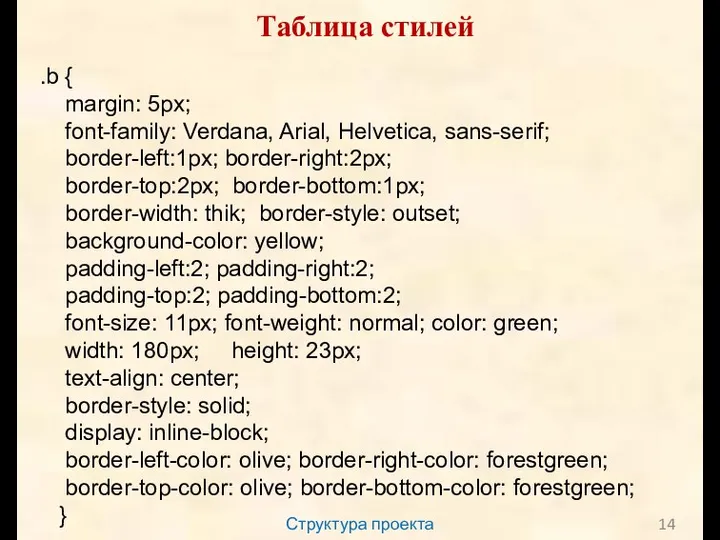
- 14. Структура проекта Таблица стилей .b { margin: 5px; font-family: Verdana, Arial, Helvetica, sans-serif; border-left:1px; border-right:2px; border-top:2px;
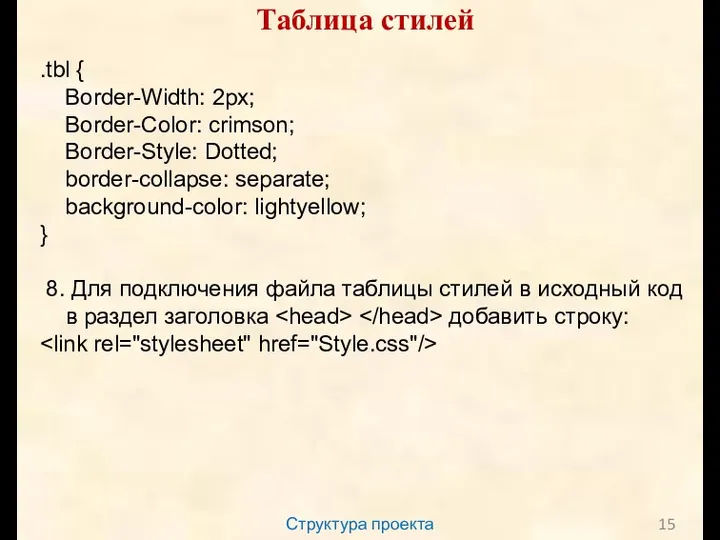
- 15. Структура проекта Таблица стилей .tbl { Border-Width: 2px; Border-Color: crimson; Border-Style: Dotted; border-collapse: separate; background-color: lightyellow;
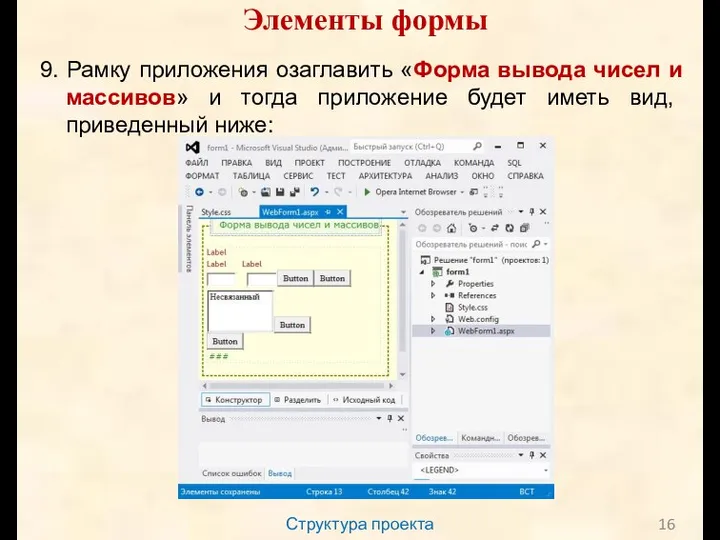
- 16. Структура проекта Элементы формы 9. Рамку приложения озаглавить «Форма вывода чисел и массивов» и тогда приложение
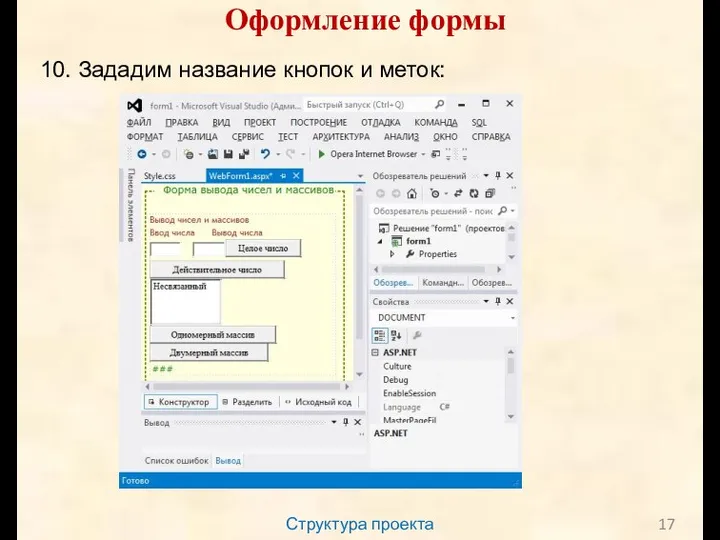
- 17. Структура проекта Оформление формы 10. Зададим название кнопок и меток:
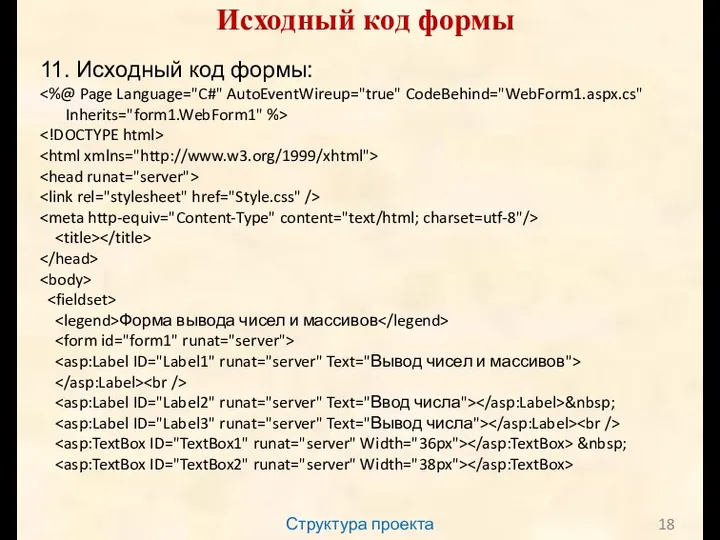
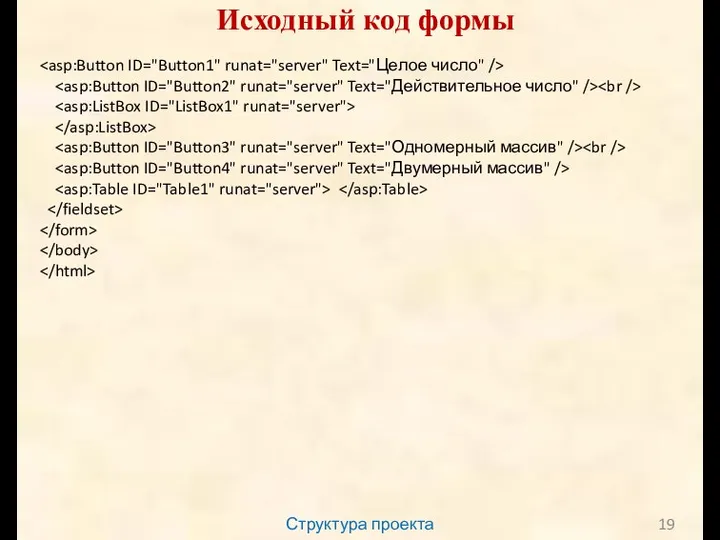
- 18. Структура проекта Исходный код формы 11. Исходный код формы: Форма вывода чисел и массивов
- 19. Структура проекта Исходный код формы
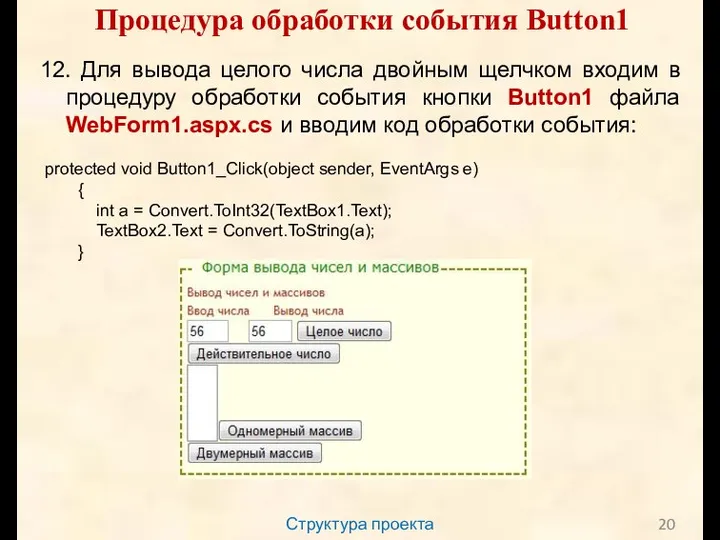
- 20. Структура проекта Процедура обработки события Button1 12. Для вывода целого числа двойным щелчком входим в процедуру
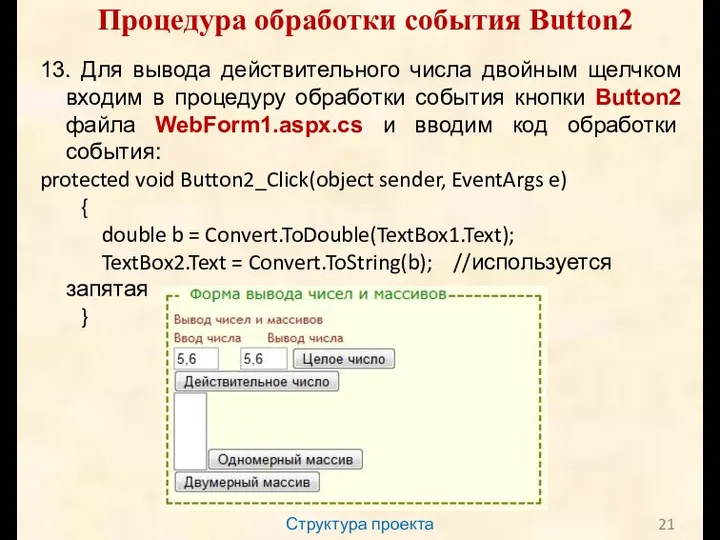
- 21. Структура проекта Процедура обработки события Button2 13. Для вывода действительного числа двойным щелчком входим в процедуру
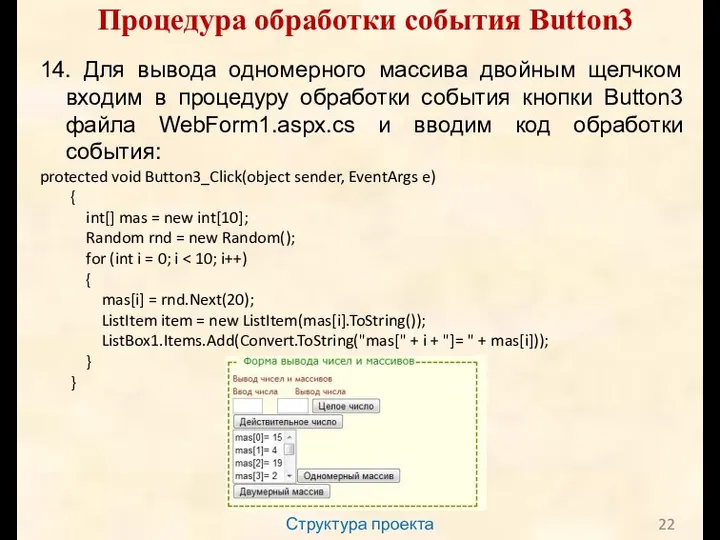
- 22. Структура проекта Процедура обработки события Button3 14. Для вывода одномерного массива двойным щелчком входим в процедуру
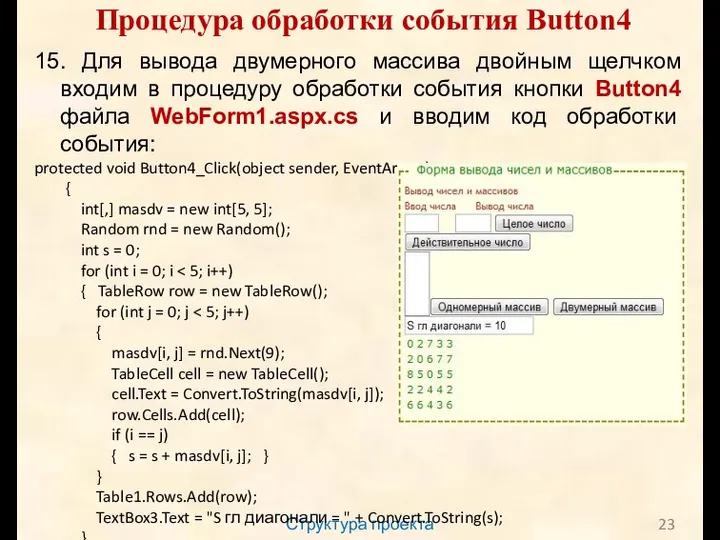
- 23. Структура проекта Процедура обработки события Button4 15. Для вывода двумерного массива двойным щелчком входим в процедуру
- 24. Структура проекта Лабораторная работа по управляющим конструкциям Выполнить задание по варианту создать блок-схему задания. Задание вывести
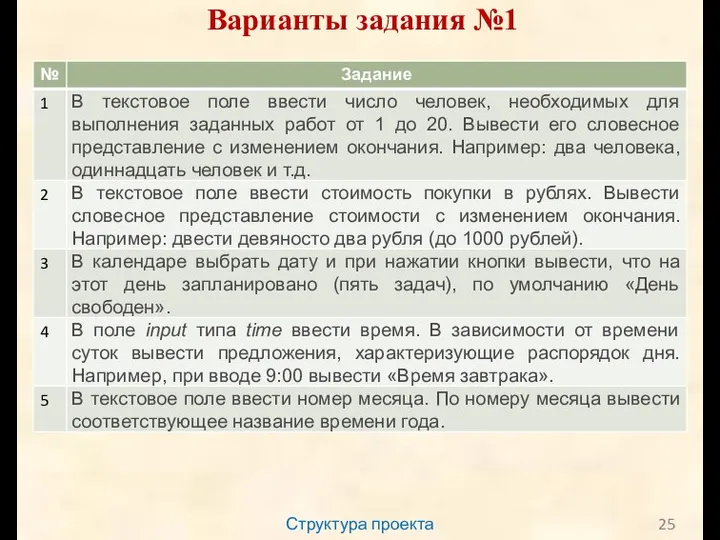
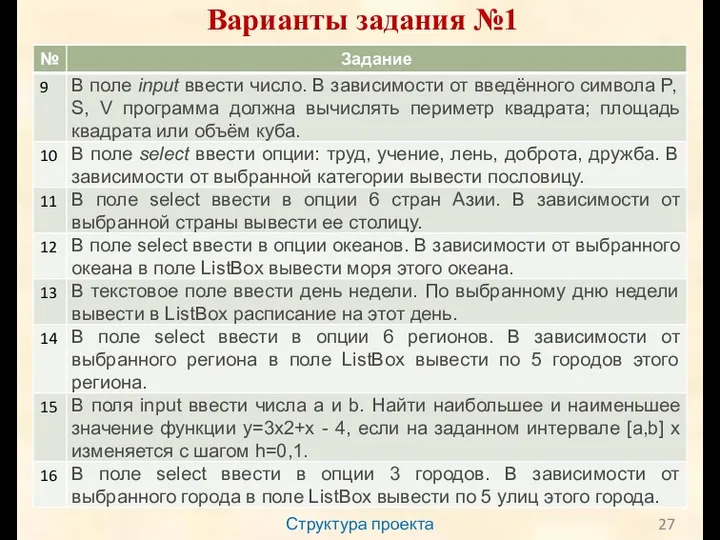
- 25. Структура проекта Варианты задания №1
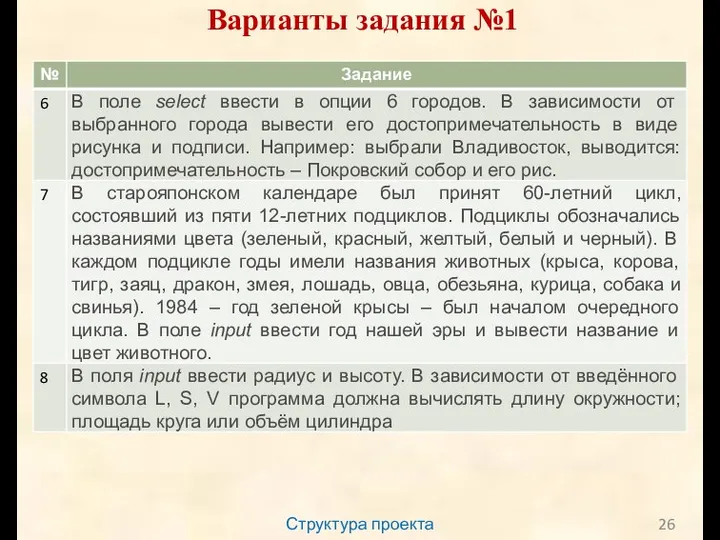
- 26. Структура проекта Варианты задания №1
- 27. Структура проекта Варианты задания №1
- 29. Скачать презентацию


























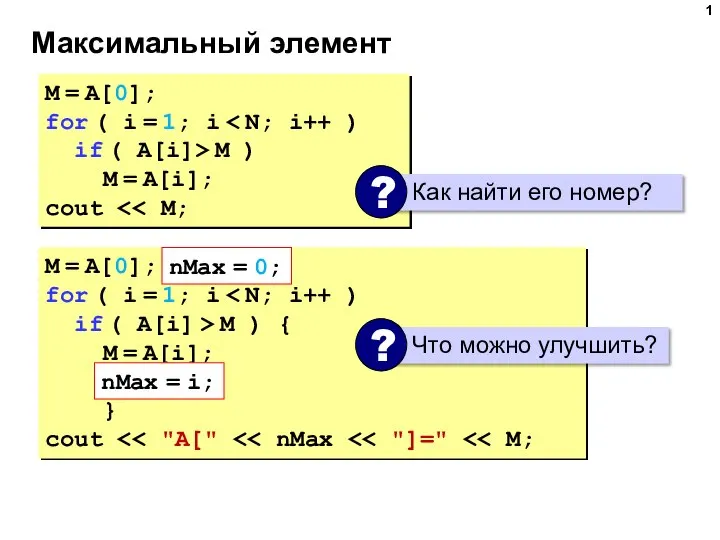
 Максимальный и минимальный элемент
Максимальный и минимальный элемент Программирование и основы алгоритмизации
Программирование и основы алгоритмизации Системы управления базами данных
Системы управления базами данных Программное обеспечение компьютерных сетей. 3-курс. Практическая работа
Программное обеспечение компьютерных сетей. 3-курс. Практическая работа Python. Знакомство. Типы данных, вычисление и переменные
Python. Знакомство. Типы данных, вычисление и переменные Модели параллельного программирования. Лекция 2
Модели параллельного программирования. Лекция 2 Программирование на языке Си
Программирование на языке Си Операторы ввода-вывода, целочисленная арифметика в языке Python
Операторы ввода-вывода, целочисленная арифметика в языке Python Синхронизация систем сбора и передачи информации
Синхронизация систем сбора и передачи информации Презентация на тему Объект и его свойства
Презентация на тему Объект и его свойства  Технологии Ethernet, Fast Ethernet,Token Ring и Gigabit Ethernet
Технологии Ethernet, Fast Ethernet,Token Ring и Gigabit Ethernet Презентация на тему Функциональная схема компьютера
Презентация на тему Функциональная схема компьютера  Trends. Why is Rob Jones trying to meet all 700 of his Facebook friends?
Trends. Why is Rob Jones trying to meet all 700 of his Facebook friends? Триггеры в презентации. Применение
Триггеры в презентации. Применение БД и СУБД. Базы данных
БД и СУБД. Базы данных Творческий видеоотчет как форма работы с классом
Творческий видеоотчет как форма работы с классом ГРАФИКА_анимация_LAZARUS_Мартынюк
ГРАФИКА_анимация_LAZARUS_Мартынюк Подбор ключевых слов, семантическое ядро
Подбор ключевых слов, семантическое ядро Презентация №2 - CSS
Презентация №2 - CSS Моделирование движения математического маятника в среде с нелинейным сопротивлением на языке программирования Pascal
Моделирование движения математического маятника в среде с нелинейным сопротивлением на языке программирования Pascal Flipping through channels
Flipping through channels Арифметика в разных системах счисления
Арифметика в разных системах счисления Презентация на тему Решение заданий С3 по информатике
Презентация на тему Решение заданий С3 по информатике  Технология H.323 IP-телефонии
Технология H.323 IP-телефонии Программирование в виде релейно-контактных схем. МПСвЭПиТК
Программирование в виде релейно-контактных схем. МПСвЭПиТК Виды компьютерных сетей
Виды компьютерных сетей Взлом компьютерных систем с помощью вирусов
Взлом компьютерных систем с помощью вирусов Навигатор дополнительного образования
Навигатор дополнительного образования