Содержание
- 2. CSS синтаксис Структура CSS правила: селектор { свойство: значение; свойство: значение; свойство: значение; }
- 3. Подключение CSS Существует три способа подключить css на страницу: тег , тег и атрибут style. немного
- 4. Селекторы CSS * { } /* По всем тегам на странице*/ div { } /* По
- 5. Селекторы CSS .logo + .menu { } /* Соседние*/ .header .logo + .menu { } /*
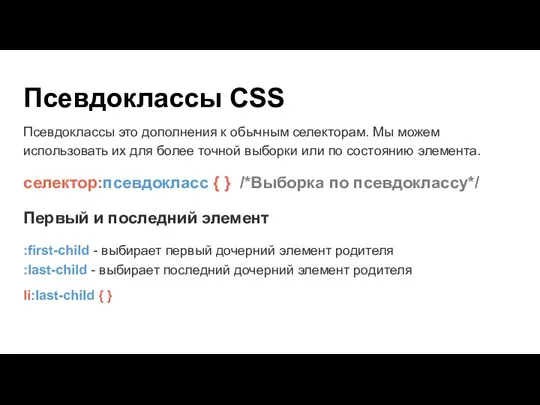
- 6. Псевдоклассы CSS Псевдоклассы это дополнения к обычным селекторам. Мы можем использовать их для более точной выборки
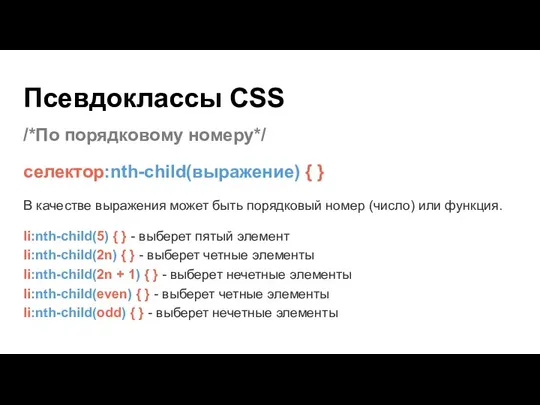
- 7. Псевдоклассы CSS /*По порядковому номеру*/ селектор:nth-child(выражение) { } В качестве выражения может быть порядковый номер (число)
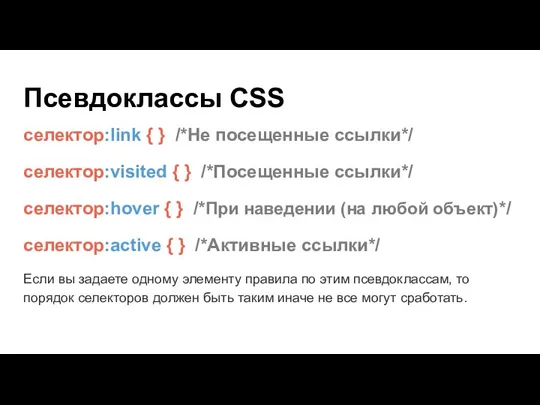
- 8. Псевдоклассы CSS селектор:link { } /*Не посещенные ссылки*/ селектор:visited { } /*Посещенные ссылки*/ селектор:hover { }
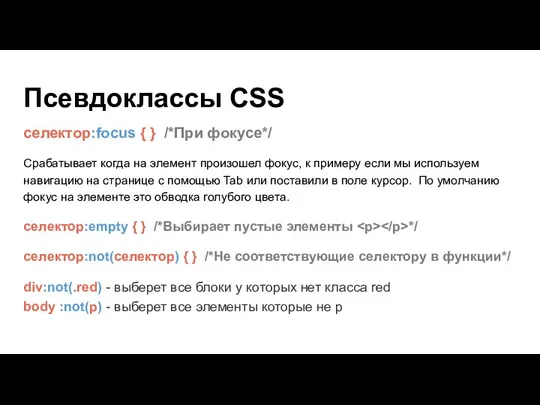
- 9. Псевдоклассы CSS селектор:focus { } /*При фокусе*/ Срабатывает когда на элемент произошел фокус, к примеру если
- 10. Псевдоэлементы CSS Псевдоэлемент в CSS — это ключевое слово, добавляемое к селектору, которое позволяет стилизовать определенную
- 11. Псевдоэлементы CSS селектор::first-line { } /*Первая строка*/ Применяет стили к первой строке блочного элемента. К этому
- 12. CSS-свойства Делятся на категории Оформление текста. Блочная модель (размеры и отступы). Управление потоком элементов. Управление позиционированием.
- 13. Цифровые значения CSS Абсолютные height: 100px; font-size: 18px; Относительные height: 100%; font-size: 1em; font-size: 2rem;
- 14. Цветовые значения CSS color: #000; // короткая запись color: #000000; // полная запись color: rgb(255, 255,
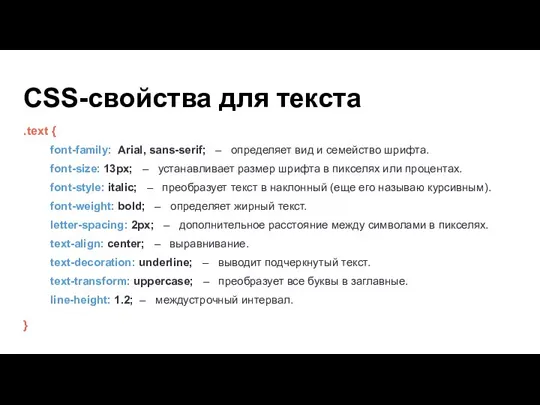
- 15. CSS-свойства для текста .text { font-family: Arial, sans-serif; – определяет вид и семейство шрифта. font-size: 13px;
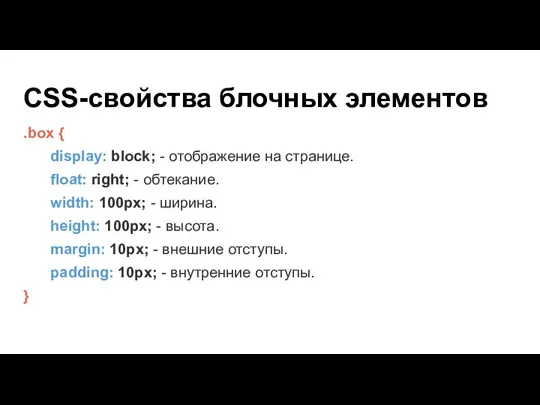
- 16. CSS-свойства блочных элементов .box { display: block; - отображение на странице. float: right; - обтекание. width:
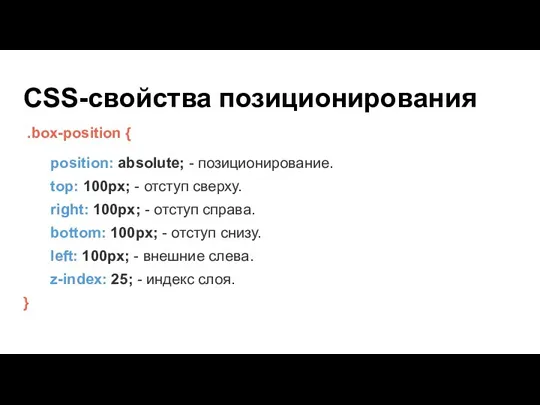
- 17. CSS-свойства позиционирования .box-position { position: absolute; - позиционирование. top: 100px; - отступ сверху. right: 100px; -
- 18. CSS-свойства оформления .box-style { background-color: red; - цвет фона. border-radius: 50px; - закругление углов. border: 1px
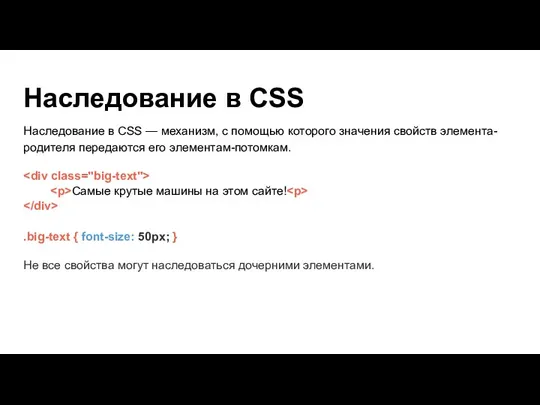
- 19. Наследование в CSS Наследование в CSS — механизм, с помощью которого значения свойств элемента-родителя передаются его
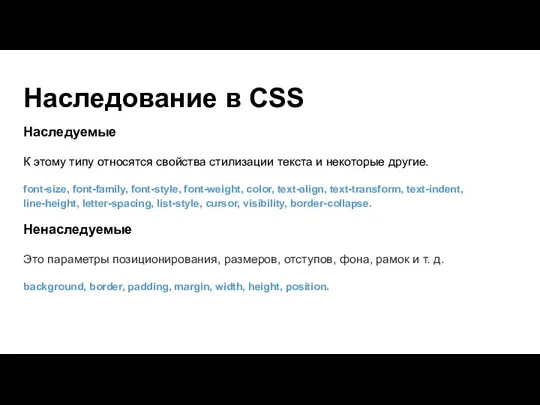
- 20. Наследование в CSS Наследуемые К этому типу относятся свойства стилизации текста и некоторые другие. font-size, font-family,
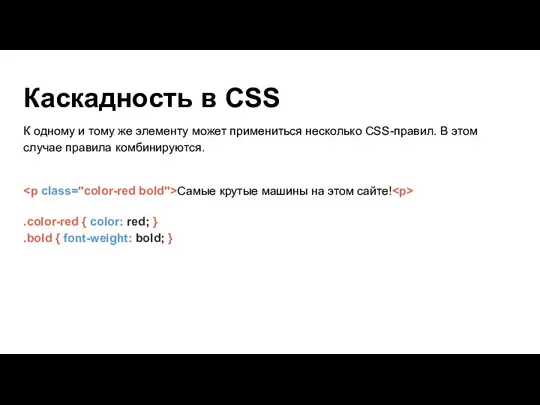
- 21. Каскадность в CSS К одному и тому же элементу может примениться несколько CSS-правил. В этом случае
- 22. Переопределение в CSS Когда в разных CSS-правилах есть разные свойства, то одно переопределяет другое. Самые крутые
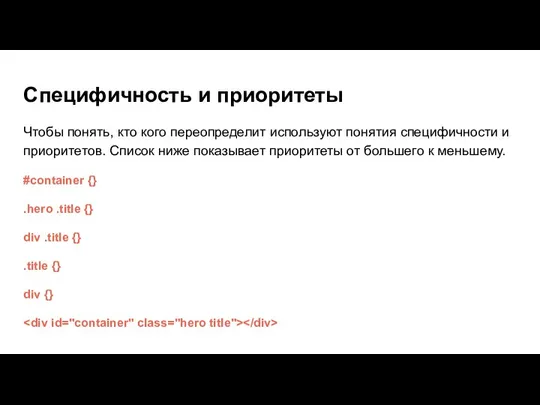
- 23. Специфичность и приоритеты Чтобы понять, кто кого переопределит используют понятия специфичности и приоритетов. Список ниже показывает
- 24. Подключение шрифтов @font-face { font-family: Output Sans; src: url(fonts/output-sans.woff2) format('woff2'), url(fonts/output-sans.woff) format('woff'); }
- 26. Скачать презентацию























 Урок 6. Центральные устройства компьютера (дз)
Урок 6. Центральные устройства компьютера (дз) Типы информационных моделей. Табличные ИМ
Типы информационных моделей. Табличные ИМ Организация поддержки проекта
Организация поддержки проекта Правила записи формул
Правила записи формул Защита ребенка в виртуальном мире
Защита ребенка в виртуальном мире Принципы Фон-неймановской архитектуры
Принципы Фон-неймановской архитектуры Тест по информатике компьютерные сети
Тест по информатике компьютерные сети Установка и настройка серверов DNS, WINS, DHCP
Установка и настройка серверов DNS, WINS, DHCP Портал для адвокатов КИС СОЮ. Московский городской суд
Портал для адвокатов КИС СОЮ. Московский городской суд DigiTAR. Опросы
DigiTAR. Опросы Логика и язык
Логика и язык Основные конструкции языка С++. Подпрограммы (функции). Создаем переключатель цвета
Основные конструкции языка С++. Подпрограммы (функции). Создаем переключатель цвета Текстовый процессор MS Word
Текстовый процессор MS Word Теория графов
Теория графов Как мне помогли информационные технологии
Как мне помогли информационные технологии Двумерный массив
Двумерный массив Программирование в среде RobotC. Занятие 1
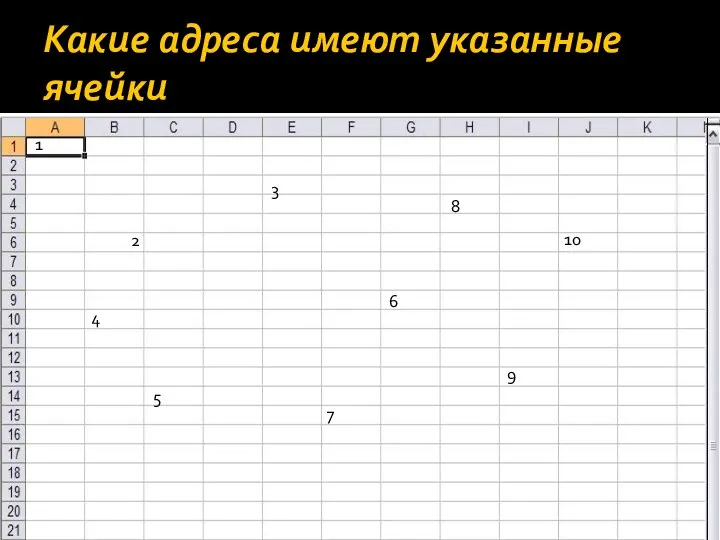
Программирование в среде RobotC. Занятие 1 Работа с электронными таблицами
Работа с электронными таблицами Установка Visual Studio
Установка Visual Studio Целый час разбираем самое переоценённое задание ЕГЭ по информатике
Целый час разбираем самое переоценённое задание ЕГЭ по информатике Структуры данных. Лекция 2
Структуры данных. Лекция 2 FASTR. Точное мнение
FASTR. Точное мнение Однозначно лучшее программное обеспечение
Однозначно лучшее программное обеспечение Lesson 4
Lesson 4 Информатика. Базовые алгоритмические структуры. Данные, их типы, структуры и обработка. Лекция 7
Информатика. Базовые алгоритмические структуры. Данные, их типы, структуры и обработка. Лекция 7 Передача информации по техническим каналам к § 8 в учебнике И. Г. Семакина, Е. К. Хеннера
Передача информации по техническим каналам к § 8 в учебнике И. Г. Семакина, Е. К. Хеннера Распределение протоколов по уровням модели OSI (лекция 9)
Распределение протоколов по уровням модели OSI (лекция 9) Операционные системы и среды. Понятие файл, каталог, файловая система
Операционные системы и среды. Понятие файл, каталог, файловая система