Содержание
- 2. Метаязык для описания структур данных (Бэкуса-Наура формы (БНФ)) Символ «: : =» означает «может быть выражено
- 3. Все элементы данных (ЭД) делятся на элементарные(терминальные) и неэлементарные (нетерминальные). Структура нетерминальные ЭД определяется с помощью
- 4. Неэлементарные категории (понятия) языка (неатомарные элементы данных, не терминалы) заключены в скобки “ ”. Названия нетерминальных
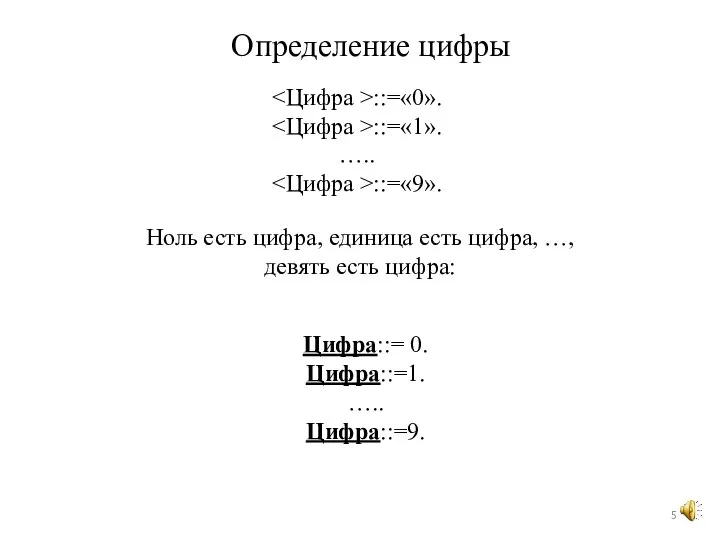
- 5. Ноль есть цифра, единица есть цифра, …, девять есть цифра: ::=«0». ::=«1». ….. ::=«9». Определение цифры
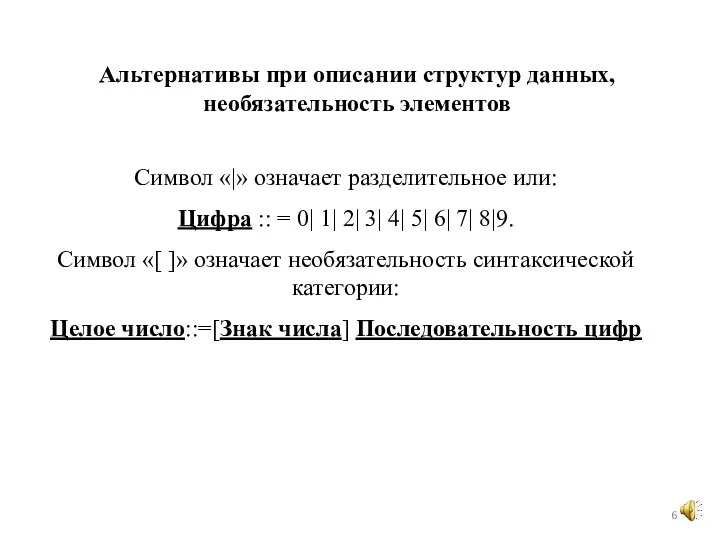
- 6. Символ «|» означает разделительное или: Цифра :: = 0| 1| 2| 3| 4| 5| 6| 7|
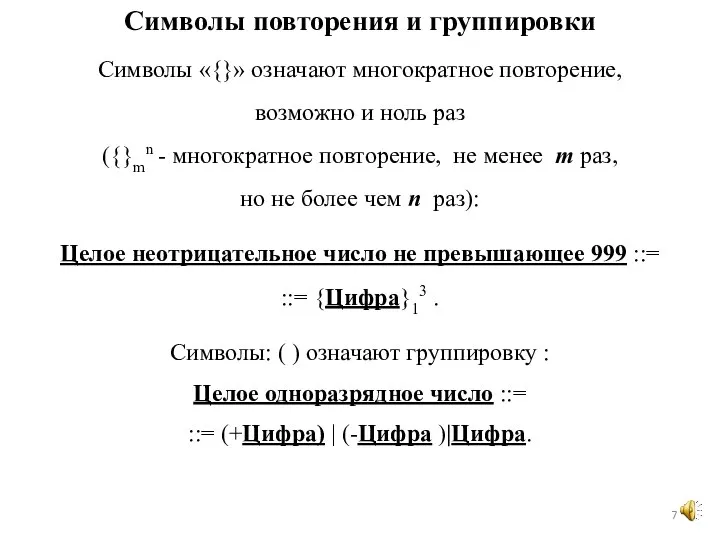
- 7. Символы «{}» означают многократное повторение, возможно и ноль раз ({}mn - многократное повторение, не менее m
- 8. Число с фиксированной точкой :: =[+|-]{Цифра}1 [. {Цифра}1] Целое число с фиксированной точкой :: =[+|-]{ Цифра
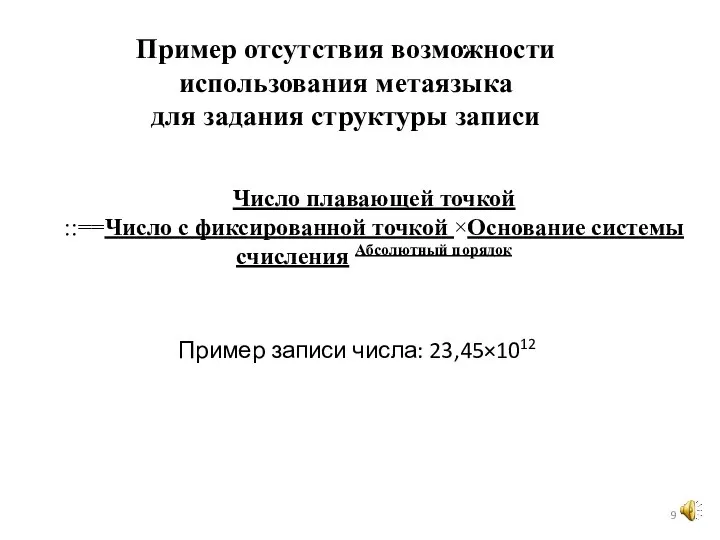
- 9. Число плавающей точкой ::==Число с фиксированной точкой ×Основание системы счисления Абсолютный порядок Пример отсутствия возможности использования
- 10. HTML - Hyper Text Markup Language – «язык гипертекстовой разметки» - стандартизированный язык разметки текстов. Язык
- 11. Текстовые документы, содержащие разметку на языке HTML (такие документы традиционно имеют расширение .html или .htm), обрабатываются
- 12. С помощью HTML можно легко описать структуру и содержание относительно простого документа. Текст построенный с помощью
- 13. Любой текстовый документ на языке HTML представляет собой набор элементов причём начало и конец каждого элемента
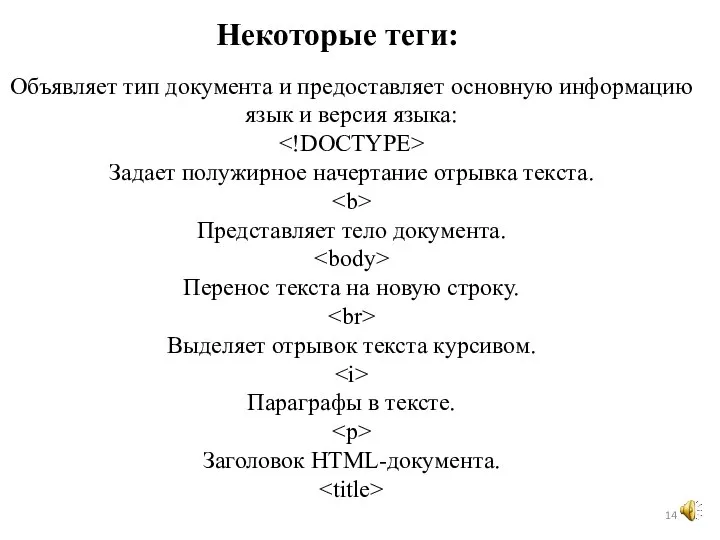
- 14. Объявляет тип документа и предоставляет основную информацию язык и версия языка: Задает полужирное начертание отрывка текста.
- 15. Элементы, находящиеся внутри тега , образуют дерево документа, так называемую объектную модель документа, DOM (document object
- 16. Пример дерева документа
- 17. Документ ::= Объектная модель документа . Объектная модель документа ::=Заголовок Тело.
- 18. Заголовок ::= Содержание заголовка Тело::= Содержание документа . Содержание документа::= ::={Элемент}1. Элемент::= ::=Текст| Открывающий тег [Элемент
- 19. Каждому открывающему тегу соответствует закрывающий . Открывающий и закрывающий теги содержат имя тега. Но теги могут
- 20. Моя первая страничка Привет, друзья! Я студент КАИ, это моя первая страничка! Пример структуры текста
- 21. Этот текст будет полужирным, а этот — ещё и курсивным. HTML Document Этот текст будет полужирным,
- 23. Скачать презентацию






![Число с фиксированной точкой :: =[+|-]{Цифра}1 [. {Цифра}1] Целое число с фиксированной](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1169673/slide-7.jpg)