Содержание
- 2. Тема урока: «Создание и использование таблиц на Web-страницах» Цели урока: Обучающая: усвоить новые знания и сформировать
- 3. Для проверки домашнего задания: - Для того, чтобы создать Web – страницу нужно написать программу. А
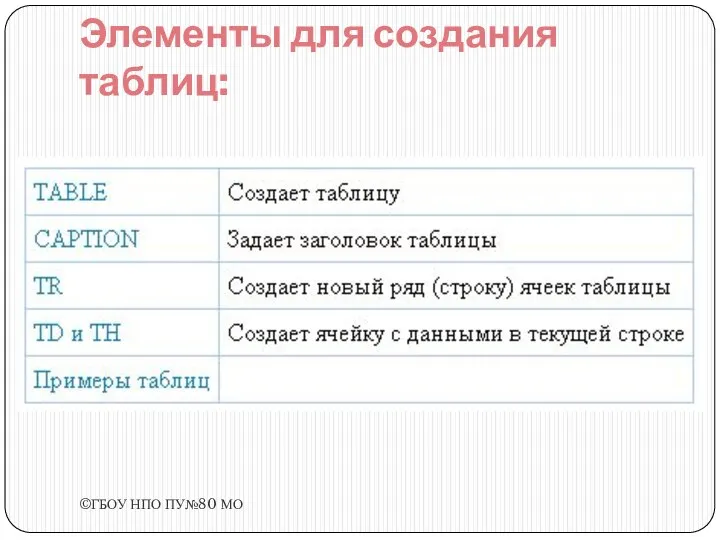
- 4. Элементы для создания таблиц: ©ГБОУ НПО ПУ№80 МО
- 5. Таблицы в HTML формируются нетрадиционным способом - построчно. Сначала c помощью элемента TR необходимо создать ряд
- 6. Пример: A1 B1 C1 A2 B2 C2 Результат: ©ГБОУ НПО ПУ№80 МО
- 7. TABLE Элемент для создания таблицы. Обязательно должен иметь начальный и конечный тэги. По умолчанию таблица печатается
- 8. Параметры: ALIGN - определяет способ горизонтального выравнивания таблицы. Возможные значения: left, center, right. Значение по умолчанию
- 9. Параметры: BORDER - определяет ширину внешней рамки таблицы (в пикселах). При BORDER="0" или при отсутствии этого
- 10. Параметры: WIDTH - определяет ширину таблицы. Ширина задается либо в пикселах, либо в процентном отношении к
- 11. Параметры: CELLPADDING - определяет расстояние (в пикселах) между рамкой каждой ячейки таблицы и содержащимся в ней
- 12. CAPTION Задает заголовок таблицы. Содержание заголовка должно состоять только из текста. Использование блочных элементов в этом
- 13. TR Создает новый ряд (строку) ячеек таблицы. Ячейки в ряду создаются с помощью элементов TD и
- 14. TR Параметры: ALIGN - определяет способ горизонтального выравнивания содержимого всех ячеек данного ряда. Возможные значения: left,
- 15. TD и TH Элемент TD создает ячейку с данными в текущей строке. Элемент TH также создает
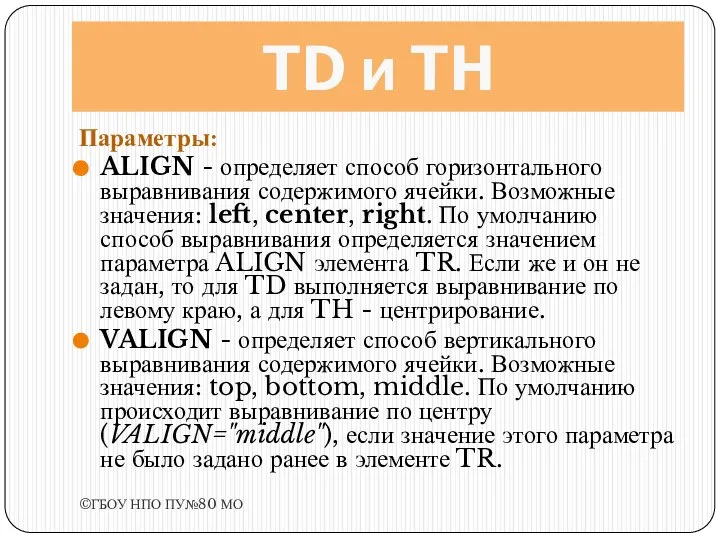
- 16. TD и TH Параметры: ALIGN - определяет способ горизонтального выравнивания содержимого ячейки. Возможные значения: left, center,
- 17. TD и TH Параметры: WIDTH - определяет ширину ячейки. Ширина задается в пикселах или в процентном
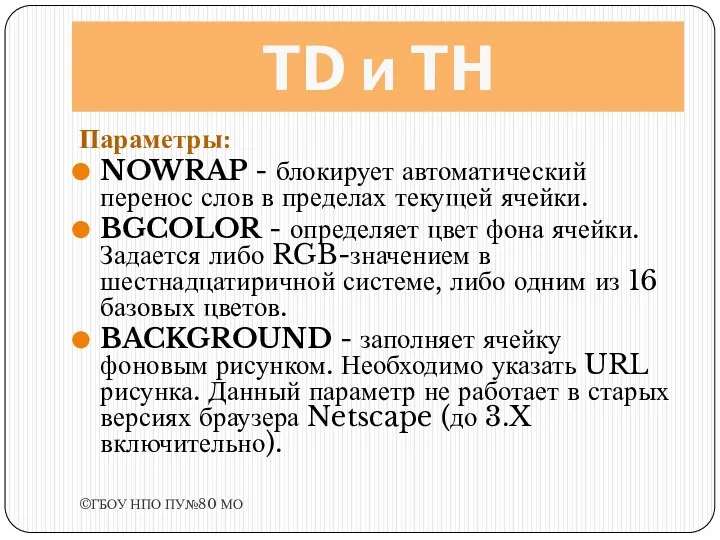
- 18. TD и TH Параметры: NOWRAP - блокирует автоматический перенос слов в пределах текущей ячейки. BGCOLOR -
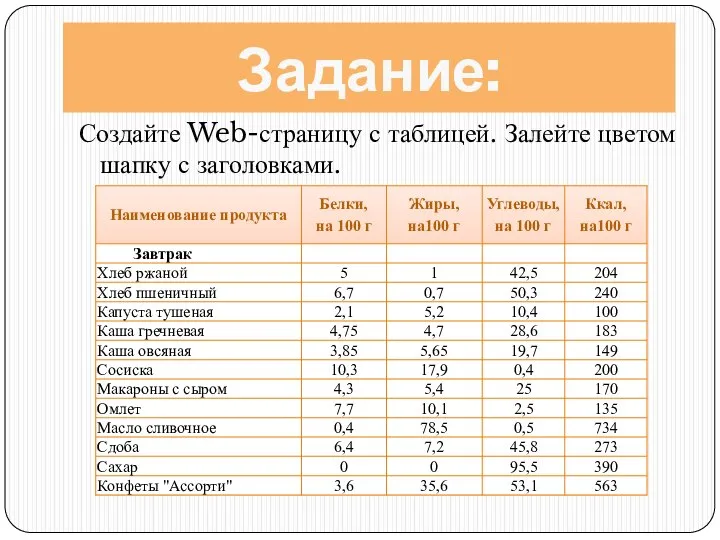
- 19. Создайте Web-страницу с таблицей. Залейте цветом шапку с заголовками. Задание:
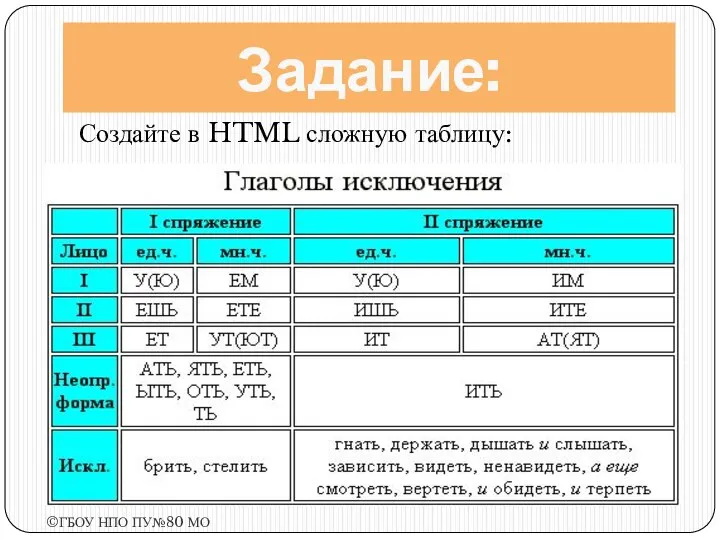
- 20. Создайте в HTML сложную таблицу: Задание: ©ГБОУ НПО ПУ№80 МО
- 21. Итог урока. Итог урока. Итог урока: Можете ли вы прокомментировать все тэги и их параметры которые
- 23. Скачать презентацию




















 Интернет-источники по ОРКСЭ
Интернет-источники по ОРКСЭ Предпосылки создания и развития АСУ
Предпосылки создания и развития АСУ Моделирование использования
Моделирование использования Сетевые протоколы и коммуникации
Сетевые протоколы и коммуникации Человек в цифровой среде (лекция 1)
Человек в цифровой среде (лекция 1) Работы учеников в Еxcel
Работы учеников в Еxcel Разработка Python-приложения для построения графиков математических функций
Разработка Python-приложения для построения графиков математических функций Системы счисления
Системы счисления Решение задач с помощью элементов регрессионно-корреляционного анализа
Решение задач с помощью элементов регрессионно-корреляционного анализа Компьютерные презентации
Компьютерные презентации Инструменты текстового редактора
Инструменты текстового редактора Гизмо в AutoCad
Гизмо в AutoCad Цифровые технологии и сервисы ФНС России
Цифровые технологии и сервисы ФНС России Масштабирование stateful и stateless сервисов. Паттерны кэширования
Масштабирование stateful и stateless сервисов. Паттерны кэширования Разработка и сопровождение web-ресурса для ИП Заболотская
Разработка и сопровождение web-ресурса для ИП Заболотская Возникновение понятия алгоритм
Возникновение понятия алгоритм Zanyatie_12
Zanyatie_12 Кодирование данных, комбинаторика, системы счисления (Задача 8)
Кодирование данных, комбинаторика, системы счисления (Задача 8) Языки программирования. Этапы разработки ПО
Языки программирования. Этапы разработки ПО 10 лучших серверов для людей, планирующих строительство
10 лучших серверов для людей, планирующих строительство Цифровые технологии в трехмерном моделировании
Цифровые технологии в трехмерном моделировании Архитектура современной ЭВМ. Состав и характеристики комплектующих современного персонального компьютера
Архитектура современной ЭВМ. Состав и характеристики комплектующих современного персонального компьютера Искусственный интеллект
Искусственный интеллект Профессия моего папы инженер-программист
Профессия моего папы инженер-программист Умение осуществлять поиск информации в Интернете. ОГЭ - 10 (N8)
Умение осуществлять поиск информации в Интернете. ОГЭ - 10 (N8) Жизненный цикл ПО. Критерии успешности проекта
Жизненный цикл ПО. Критерии успешности проекта Типы алгоритмов
Типы алгоритмов Kibersport_3
Kibersport_3