Содержание
- 2. Этапы разработки ПО Когда заканчивается сопровождение ПО?
- 3. web-приложения Скрипты Интерет-магазины Cms-системы CMS (система управления контентом) – это программное обеспечение, позволяющее систематизировать, публиковать и
- 4. web-приложения Cms-системы. Поддержка. Шаблоны набор файлов, которые представляют правила и стили интернет ресурса (цветовая гамма, оформление,
- 5. HTML - язык разметки Основа –теги. Htmlbook.ru Пример Текст, соответствующей теме… Элементы p, h1, body не
- 6. HTML - язык разметки Основа –теги. Htmlbook.ru Пример Текст, соответствующей теме… П ервая буква этого предложения
- 7. HTML - язык разметки. HEAD содержит информацию для браузеров и поисковых систем.
- 8. HTML - язык разметки. Ссылки
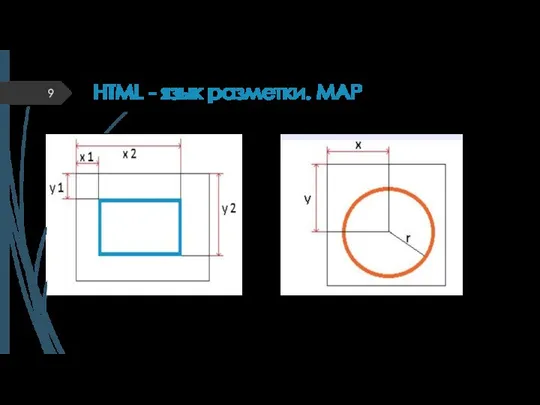
- 9. HTML - язык разметки. MAP
- 10. HTML - язык разметки. MAP alt="левая верхняя область" target="_blank"> alt="левая нижняя область" target="_blank">
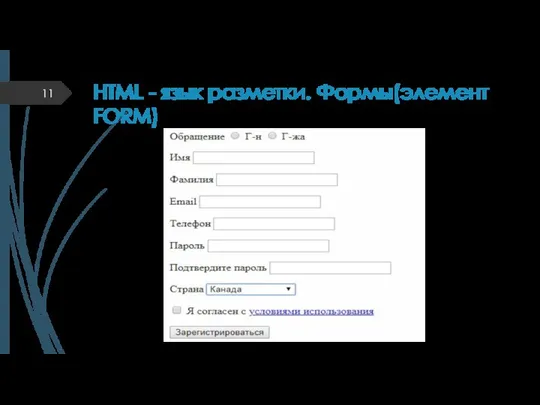
- 11. HTML - язык разметки. Формы(элемент FORM)
- 12. HTML - язык разметки. элемент FORM
- 13. HTML - язык разметки. Формы. Текстовое поле value Значение поля по умолчанию или надпись на кнопке.
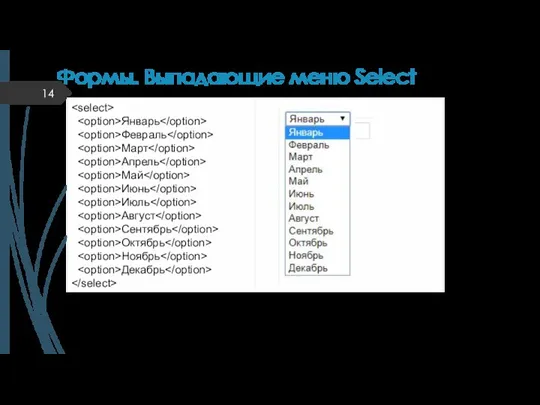
- 14. Формы. Выпадающие меню Select Атрибут selected –для выделения элемента
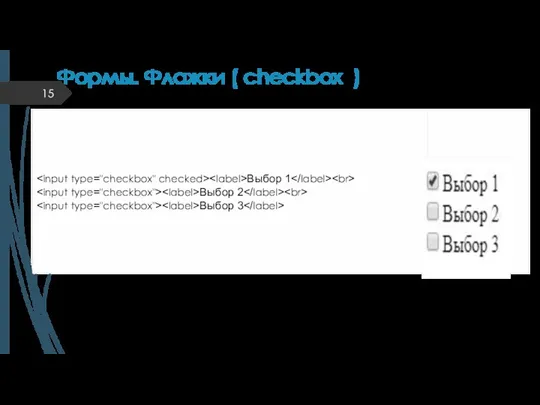
- 15. Формы. Флажки ( checkbox ) Может быть 1 элемент, может ни 1 быть выбранным
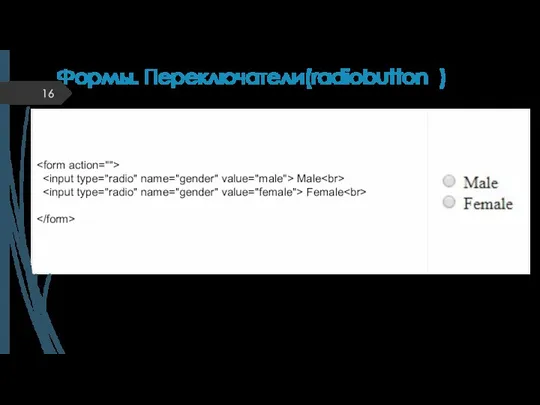
- 16. Формы. Переключатели(radiobutton ) НЕ Может быть 1 элемент, Только 1 может быть выбранным
- 17. Формы. Отправка. Сброс значений
- 18. Формы. Html5 forms
- 19. Формы. Html5 forms. Поле COLOR
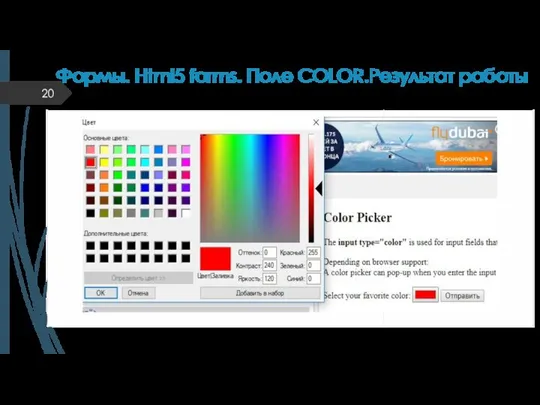
- 20. Формы. Html5 forms. Поле COLOR.Результат работы
- 21. Формы. Html5 forms. Поле DATE
- 22. Формы. Html5 forms. Поле Number
- 23. Формы. Html5 forms. Атрибуты. Pattern Введите инвентарный номер –формат 3 цифры, 2 буквы:
- 24. Формы. Html5 forms. Атрибуты. Requered
- 25. Формы. Html5 forms. Атрибуты. Step
- 26. CSS –каскадные таблицы стилей
- 27. CSS –Способы определения стилей для тегов
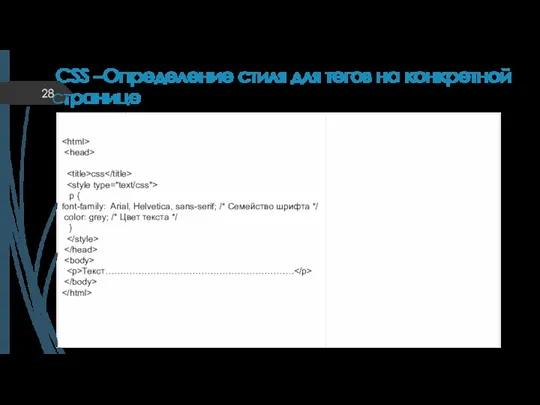
- 28. CSS –Определение стиля для тегов на конкретной странице
- 29. CSS –Подключение файла стилей Стили
- 30. CSS –Содержание файла main.css
- 31. CSS –преимущества CSS Код легче поддерживать Быстрее загружается страница Единообразный дизайн Доступность стилевых таблиц других авторов
- 32. CSS –селектор класса .example{}: селектор класса соответствует всем элементам, которые имеют атрибут class с указанным значением
- 33. CSS – группировка селекторов h1, h2, p { text-align: center; color: red;}
- 34. CSS – группировка селекторов Файл new.html 1 Параграфу присвоен стиль класса news, 2 Параграфу присвоен стиль
- 35. Каскадность стилей В порядке увеличения приоритета Cтили по умолчанию; 2. Cтили по умолчанию переопределяются стилями, указанными
- 36. ФОН: Цвет, картинка, повтор картинки
- 37. Регулярные выражения Регуля́рные выраже́ния (англ. regular expressions) — формальный язык поиска и осуществления манипуляций с подстроками
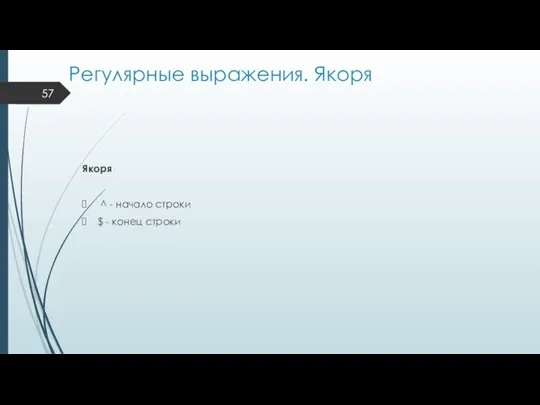
- 38. Регулярные выражения. Пример /^(https?:\/\/)?([\da-z\.-]+)\.([a-z\.]{2,6})([\/\w \.-]*)*\/?$/
- 39. Регулярные выражения. Шаблоны Н456СХ С344НК В123КЕ У123НО Х322КН
- 40. Регулярные выражения. Пример программы на Perl $s = "1+2-3*4"; if ($s =~ /(\d)(?=-)/) # Наити цифру
- 41. Регулярные выражения. Основные термины Символы Метасимволы Квантификаторы
- 42. Регулярные выражения. Основные термины Метасимволы класс символов (например, любая цифра [0-9] или \d) уточняющий символ (например,
- 43. Регулярные выражения. Основные термины Символы Обычный символ представляет в выражении сам себя. Пример A,g,a, 1,….
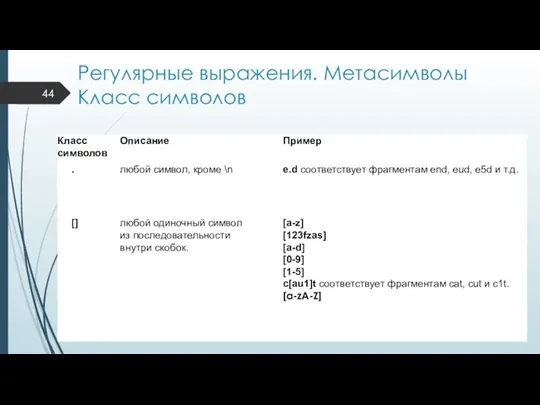
- 44. Регулярные выражения. Метасимволы Класс символов
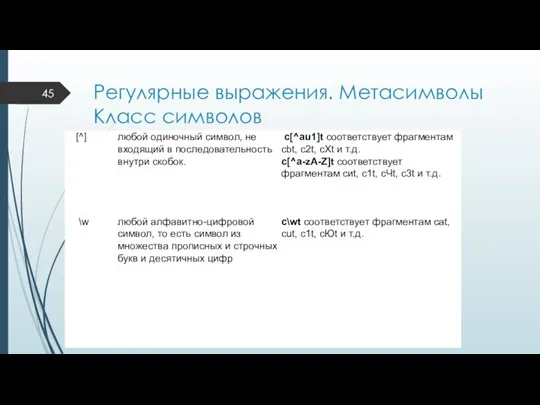
- 45. Регулярные выражения. Метасимволы Класс символов
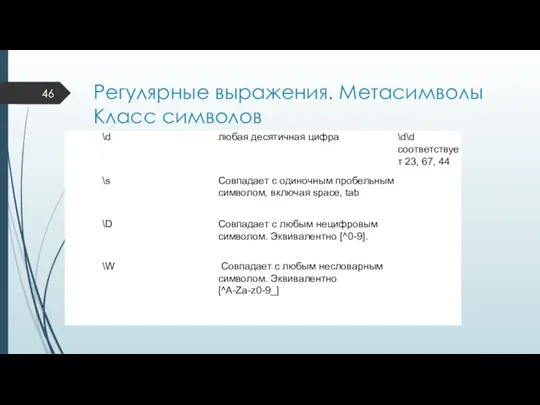
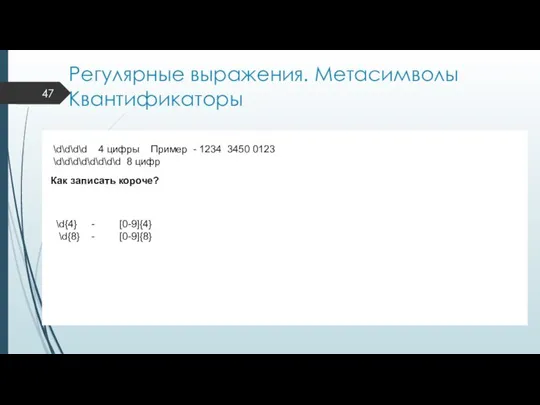
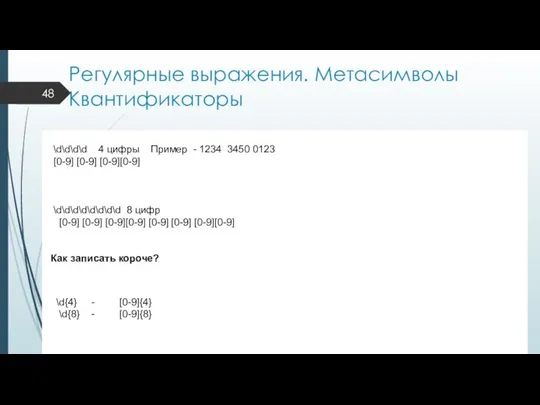
- 46. Регулярные выражения. Метасимволы Класс символов
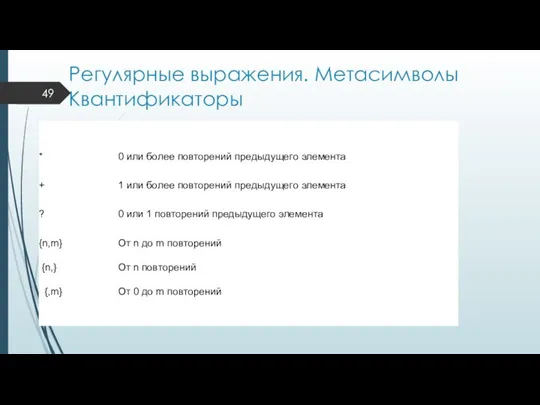
- 47. Регулярные выражения. Метасимволы Квантификаторы
- 48. Регулярные выражения. Метасимволы Квантификаторы
- 49. Регулярные выражения. Метасимволы Квантификаторы
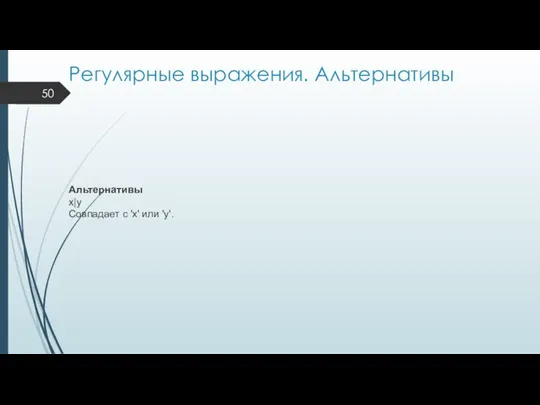
- 50. Регулярные выражения. Альтернативы Альтернативы x|y Совпадает с 'x' или 'y'.
- 51. Регулярные выражения. Pattern type="text" name="username" placeholder="Username" pattern="[a-z]{1,15}" title="Username should only contain lowercase letters. e.g. john">
- 52. Регулярные выражения. online. https://regexr.com/
- 53. Регулярные выражения. online. https://regexr.com/
- 54. Регулярные выражения. online. https://regexr.com/
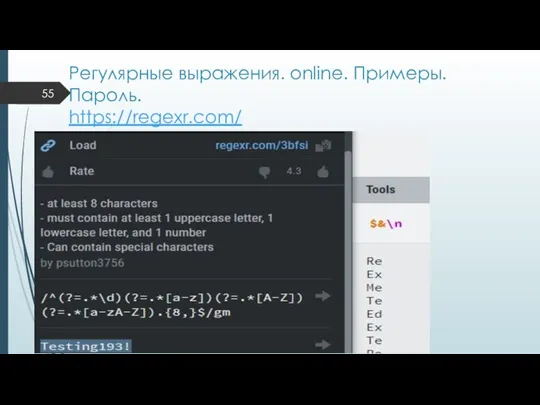
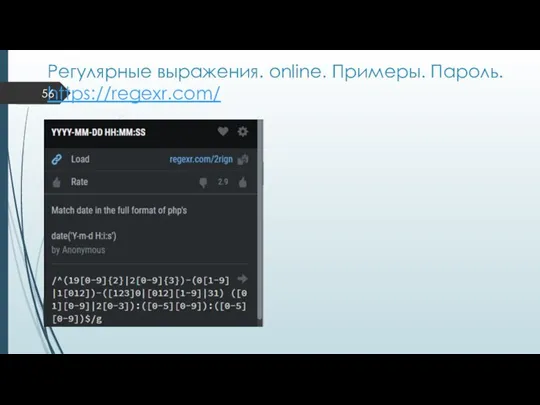
- 55. Регулярные выражения. online. Примеры. Пароль. https://regexr.com/
- 56. Регулярные выражения. online. Примеры. Пароль. https://regexr.com/
- 57. Регулярные выражения. Якоря Якоря ^ - начало строки $ - конец строки
- 58. Регулярные выражения. Экранирование символов Экранирование делается с помощью обратного слеша Для каких символов? Для специальных символов
- 59. Регулярные выражения. Задание – Фамилия (с заглавной буквы, остальные в нижнем регистре)
- 61. Скачать презентацию



































![Регулярные выражения. Пример /^(https?:\/\/)?([\da-z\.-]+)\.([a-z\.]{2,6})([\/\w \.-]*)*\/?$/](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1021937/slide-37.jpg)



![Регулярные выражения. Основные термины Метасимволы класс символов (например, любая цифра [0-9] или](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1021937/slide-41.jpg)








![Регулярные выражения. Pattern type="text" name="username" placeholder="Username" pattern="[a-z]{1,15}" title="Username should only contain lowercase letters. e.g. john">](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1021937/slide-50.jpg)








 Система диспетчеризации инженерного оборудования аэровокзального комплекса
Система диспетчеризации инженерного оборудования аэровокзального комплекса Инициализация жесткого диска
Инициализация жесткого диска Двоичное кодирование данных
Двоичное кодирование данных Операции и операторы для АСУб и ЭВМб. Тема 2-2
Операции и операторы для АСУб и ЭВМб. Тема 2-2 Лабиринт. Мини-игра
Лабиринт. Мини-игра Медиатекст: дефиниция, основные свойства, типология
Медиатекст: дефиниция, основные свойства, типология Дипломный проект на тему: Учет заказов гипермаркета Магнит
Дипломный проект на тему: Учет заказов гипермаркета Магнит Система программирования Кумир
Система программирования Кумир Интернет – да; интернет – нет
Интернет – да; интернет – нет Создание слайдов с триггерами
Создание слайдов с триггерами Транснациональная корпорация International Business Machines (IBM)
Транснациональная корпорация International Business Machines (IBM) Почтовый лист и современные бланки
Почтовый лист и современные бланки Логика как наука
Логика как наука Мы станем программистами!
Мы станем программистами! Этика и этикет в электронной среде общения
Этика и этикет в электронной среде общения Поиск информации
Поиск информации Лекция 6-7 Семиуровневая модель OSI
Лекция 6-7 Семиуровневая модель OSI Исполнитель Черепашка
Исполнитель Черепашка Логика. Тренировочные задания
Логика. Тренировочные задания Общее понятие ООП. Принципы ООП: наследование, инкапсуляция, полиморфизм. Классы: основные понятия
Общее понятие ООП. Принципы ООП: наследование, инкапсуляция, полиморфизм. Классы: основные понятия Тест по программированию
Тест по программированию Итилиум. Введение
Итилиум. Введение Котельная Спортлагерь Олимп
Котельная Спортлагерь Олимп Информатика и ИКТ
Информатика и ИКТ Раздел товары и покупка в социальной сети Вконтакте
Раздел товары и покупка в социальной сети Вконтакте БД и СУБД. Базы данных
БД и СУБД. Базы данных Ввод данных из диалогового окна в среде Lazarus
Ввод данных из диалогового окна в среде Lazarus Системы счисления. Кодирование информации
Системы счисления. Кодирование информации