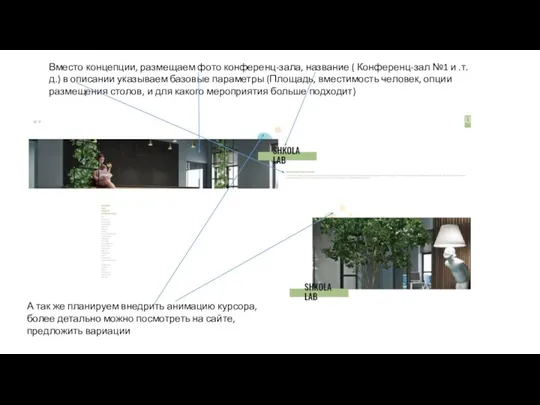
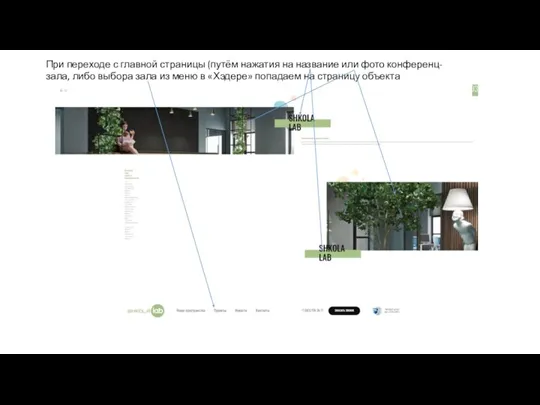
страница с объектом, и контакты)
Всего будет
Главная страница
6 страниц с объектами ( 1 страница на объект)
Страница с контактами и информацией
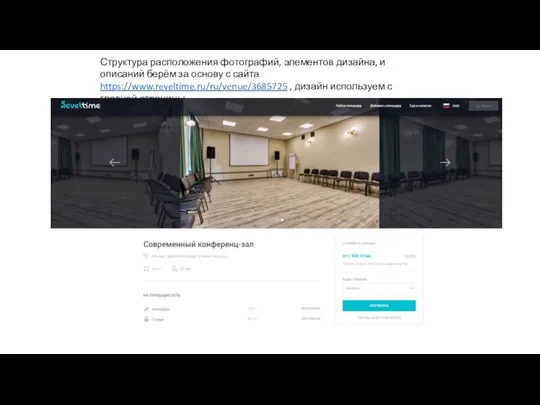
Примеры дизайнов которые понравились, их используем за основу
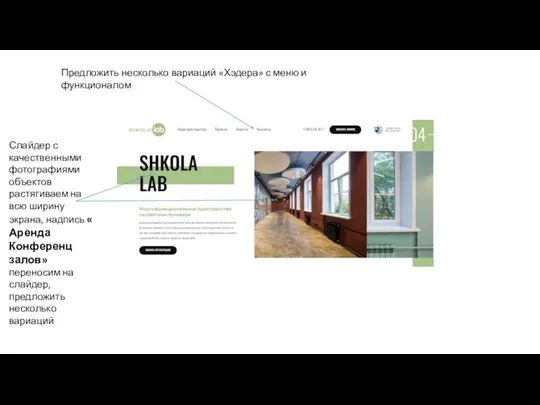
Главная страница, структура, общий дизайн и цветовая гамма сайта, анимация текста/надписей - http://shkola-lab.ru
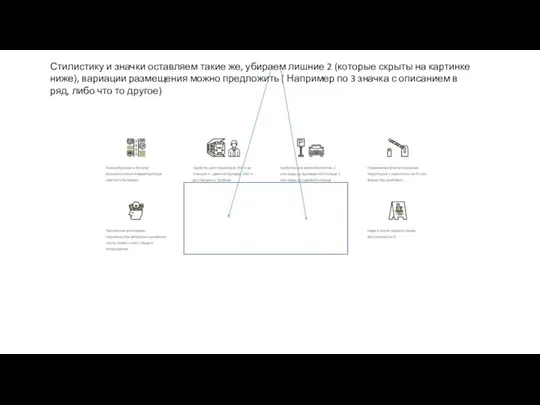
6 страниц с объектами ( 1 страница на объект) – структурность, расположение объектов и описания https://www.reveltime.ru/ru/venue/3685725
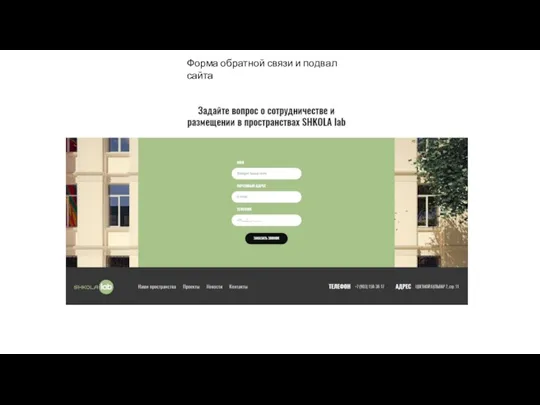
Страница с контактами и информацией- http://shkola-lab.ru/contacts/










 Портал государственных и муниципальных услуг Республики Татарстан
Портал государственных и муниципальных услуг Республики Татарстан Программирование на языке Java. Форматный вывод
Программирование на языке Java. Форматный вывод Шаблон презентации
Шаблон презентации Презентация на тему Компьютерные вирусы
Презентация на тему Компьютерные вирусы  Медиапроект #твой плейлист
Медиапроект #твой плейлист Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Представление чисел в компьютере
Представление чисел в компьютере Презентация на тему Сканер
Презентация на тему Сканер  Суперкомпьютерные программы Беларуси и России
Суперкомпьютерные программы Беларуси и России Работа с памятью
Работа с памятью Информационные системы обработки данных
Информационные системы обработки данных Запись видео мастер-класса в дистанционной форме. Магнит-одуванчик
Запись видео мастер-класса в дистанционной форме. Магнит-одуванчик От комплексной автоматизации к цифровизации производства
От комплексной автоматизации к цифровизации производства Презентация по информатике на тему _Аппаратное и программное обеспечение компьютера_, 11 класс
Презентация по информатике на тему _Аппаратное и программное обеспечение компьютера_, 11 класс Структурно-топологическое описание сетей связи
Структурно-топологическое описание сетей связи Компания TravelTree
Компания TravelTree CryptoTrader - Сигналы
CryptoTrader - Сигналы Погашение займа через официальный сайт НАЛИЧНОЕ
Погашение займа через официальный сайт НАЛИЧНОЕ Курсовой проект по предмету алгоритмизация и программирование
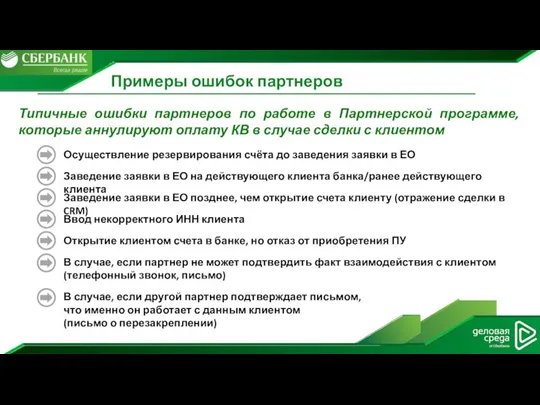
Курсовой проект по предмету алгоритмизация и программирование Примеры ошибок партнеров
Примеры ошибок партнеров Практические архитектуры информационных систем. Файл-серверная архитектура. (Лекция 3)
Практические архитектуры информационных систем. Файл-серверная архитектура. (Лекция 3) ТЗ на дизайн проекта
ТЗ на дизайн проекта Модификатор Edit Poly. Общие сведения. Полигональное моделирование
Модификатор Edit Poly. Общие сведения. Полигональное моделирование Основные логические узлы ЭВМ
Основные логические узлы ЭВМ Загрузка операционной системы
Загрузка операционной системы Интернет для социолога
Интернет для социолога Использование информационных технологий в обучении истории и обществознания
Использование информационных технологий в обучении истории и обществознания Порядок предоставления в электронной форме услуги Государственная экспертиза проектной документации
Порядок предоставления в электронной форме услуги Государственная экспертиза проектной документации