и даты, можно вводить только допустимые значения.
Ширина поля. Если определенное текстовое поле предназначено для определенного количества символов, укажите в пользовательском интерфейсе, что введенные данные не должны превышать границу по количеству символов. (Например, поле, которое позволяет использовать 50 символов в базе данных приложения, не должно позволять пользователям вводить более 50 символов в интерфейсе).
Элементы навигации. Убедитесь, что все кнопки навигации на странице работают и перенаправляют пользователей на нужную страницу или экран.
Индикаторы прогресса. Иногда приложению нужно время, чтобы выполнить порученную работу, в таких случаях используйте индикатор прогресса, он поможет понять, что работа все еще выполняется.
Подсказки ввода. В выпадающем меню с сотнями элементов при вводе первой буквы должны остаться только те элементы, которые начинаются с этой буквы, так вы убережете пользователей от просмотра длинной портянки значений.
Скролл таблиц. Когда данные из таблицы перетекают на следующую страницу, функция прокрутки должна позволять пользователям прокручивать данные, но не трогать все заголовки.
Ведение журнала ошибок. Когда в системе возникает фатальная ошибка, убедитесь, что приложение записывает сведения об ошибке в специальный файл журнала для последующего просмотра.
Пункты меню и режим. Убедитесь, что приложение отображает только те пункты меню, которые доступны в определенном режиме.
Комбинации клавиш. Проверьте комбинации клавиш, правильно ли они работают, независимо от браузера, платформы или устройства.
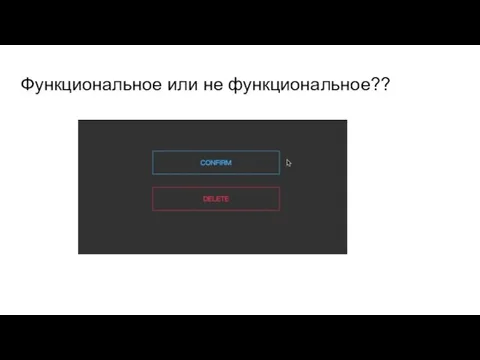
Кнопки подтверждения действий. Убедитесь, что пользовательский интерфейс имеет работающую кнопку подтверждения каждый раз, когда пользователь хочет сохранить или удалить элемент.















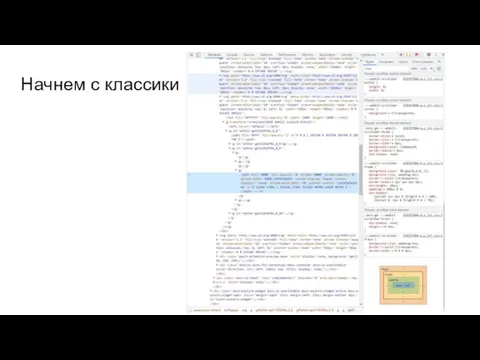
![Немного о селекторах XPath-путь /html/body/*/span[@class] будет соответствовать в нём двум элементам исходного](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/860118/slide-16.jpg)
![Puppeeteer const puppeteer = require('puppeteer'); const iPhone = puppeteer.devices['iPhone 6']; (async ()](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/860118/slide-17.jpg)


 Исследование звукосимволизма с помощью Word Embedding
Исследование звукосимволизма с помощью Word Embedding Новые и интересные возможности и грабли. Семинар-тренинг
Новые и интересные возможности и грабли. Семинар-тренинг Условный оператор в языке программирования Pascal
Условный оператор в языке программирования Pascal Информационные технологии в менеджменте
Информационные технологии в менеджменте Всероссийская образовательная акция Урок цифры — 2020. Нейросети и коммуникации
Всероссийская образовательная акция Урок цифры — 2020. Нейросети и коммуникации Автоматизированные системы обработки информации
Автоматизированные системы обработки информации Zombie Hunt. Play
Zombie Hunt. Play Носители информации
Носители информации Analysis of debugging process
Analysis of debugging process Программирование на языке Python
Программирование на языке Python Мультиязычный интернет-каталог с автоматическим наполнением номенклатуры
Мультиязычный интернет-каталог с автоматическим наполнением номенклатуры Внешние модели данных
Внешние модели данных Кибербезопасность и хакинг
Кибербезопасность и хакинг Модальное окно выбора
Модальное окно выбора Лариса Гуляева. В контакте
Лариса Гуляева. В контакте Взаимодействия прикладной программы и программы с потенциально опасными последствиями
Взаимодействия прикладной программы и программы с потенциально опасными последствиями Построение таблицы трассировки для ветвящегося процесса
Построение таблицы трассировки для ветвящегося процесса Работа в Trello, средства коммуникации, запись экрана
Работа в Trello, средства коммуникации, запись экрана Анализ и сбор информации
Анализ и сбор информации РНКО Единая касса
РНКО Единая касса Участие в разработке информационных систем для Александровской больницы города Астрахани
Участие в разработке информационных систем для Александровской больницы города Астрахани Программное средство обмена текстовой и мультимедийной информации
Программное средство обмена текстовой и мультимедийной информации Проблематика отзывных площадок
Проблематика отзывных площадок Работа редактора с композицией медиатекста
Работа редактора с композицией медиатекста Организация хранения информации в компьютере. Файлы и папки
Организация хранения информации в компьютере. Файлы и папки Медиагруппа МАктион-МЦФЭР
Медиагруппа МАктион-МЦФЭР Что такое компьютер?
Что такое компьютер? Презентация на тему Язык разметки гипертекста HTML
Презентация на тему Язык разметки гипертекста HTML