Слайд 2Инструкция «if»
Инструкция if вычисляет условие в скобках и, если результат true, то

выполняет блок кода.
Например:
let year = prompt("Какой сейчас год?");
if (year == 2021) alert( "Вы правы!" );
Слайд 3Если мы хотим выполнить более одной инструкции, то нужно заключить блок кода

в фигурные скобки:
if (year == 2021) {
alert( "Вы правы!" );
alert( "Вы такой умный!" );
}
Рекомендуется использовать фигурные скобки {} всегда, когда вы используете инструкцию if, даже если выполняется только одна команда. Это улучшает читабельность кода.
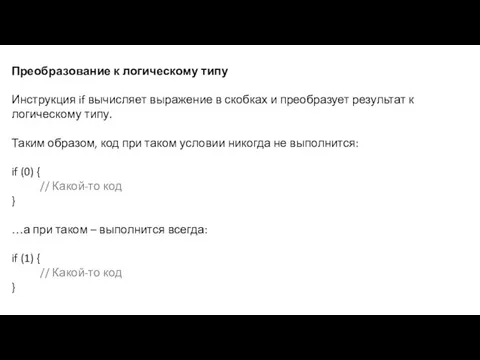
Слайд 4Преобразование к логическому типу
Инструкция if вычисляет выражение в скобках и преобразует результат

к логическому типу.
Таким образом, код при таком условии никогда не выполнится:
if (0) {
// Какой-то код
}
…а при таком – выполнится всегда:
if (1) {
// Какой-то код
}
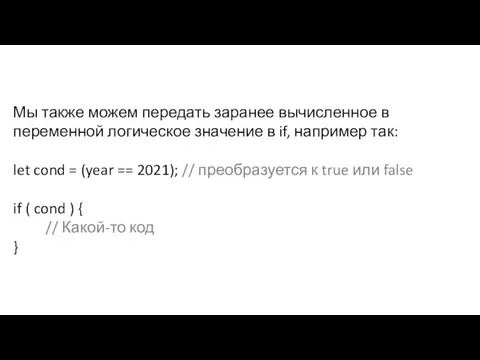
Слайд 5Мы также можем передать заранее вычисленное в переменной логическое значение в if,

например так:
let cond = (year == 2021); // преобразуется к true или false
if ( cond ) {
// Какой-то код
}
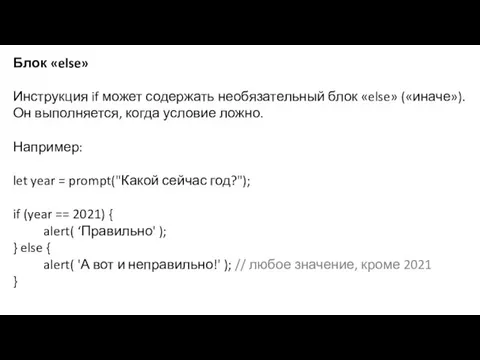
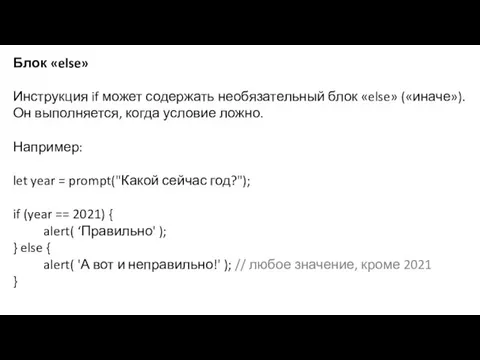
Слайд 6Блок «else»
Инструкция if может содержать необязательный блок «else» («иначе»). Он выполняется, когда

условие ложно.
Например:
let year = prompt("Какой сейчас год?");
if (year == 2021) {
alert( ‘Правильно' );
} else {
alert( 'А вот и неправильно!' ); // любое значение, кроме 2021
}
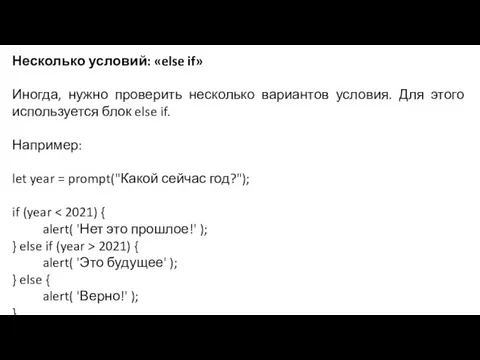
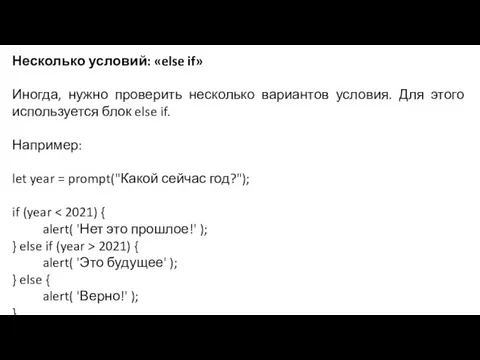
Слайд 7Несколько условий: «else if»
Иногда, нужно проверить несколько вариантов условия. Для этого используется

блок else if.
Например:
let year = prompt("Какой сейчас год?");
if (year < 2021) {
alert( 'Нет это прошлое!' );
} else if (year > 2021) {
alert( 'Это будущее' );
} else {
alert( 'Верно!' );
}
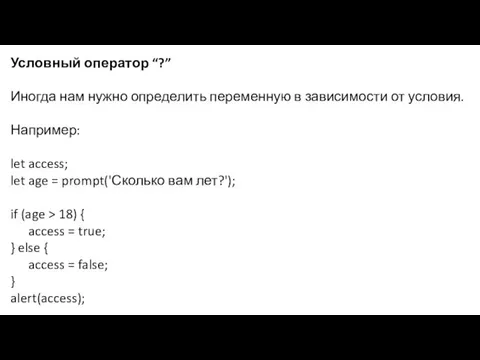
Слайд 8Условный оператор “?”
Иногда нам нужно определить переменную в зависимости от условия.
Например:
let access;
let

age = prompt('Сколько вам лет?');
if (age > 18) {
access = true;
} else {
access = false;
}
alert(access);
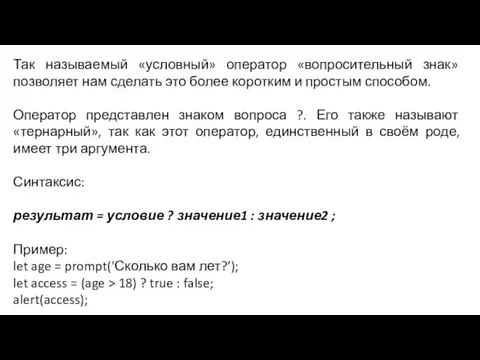
Слайд 9Так называемый «условный» оператор «вопросительный знак» позволяет нам сделать это более коротким

и простым способом.
Оператор представлен знаком вопроса ?. Его также называют «тернарный», так как этот оператор, единственный в своём роде, имеет три аргумента.
Синтаксис:
результат = условие ? значение1 : значение2 ;
Пример:
let age = prompt('Сколько вам лет?’);
let access = (age > 18) ? true : false;
alert(access);
Слайд 11|| (ИЛИ)
Оператор «ИЛИ» выглядит как двойной символ вертикальной черты:
let result = a

|| b;
Традиционно в программировании ИЛИ предназначено только для манипулирования булевыми значениями: в случае, если какой-либо из аргументов true, он вернёт true, в противоположной ситуации возвращается false.
Слайд 12Существует всего четыре возможные логические комбинации:
alert( true || true ); // true
alert(

false || true ); // true
alert( true || false ); // true
alert( false || false ); // false
Как мы можем наблюдать, результат операций всегда равен true, за исключением случая, когда оба аргумента false.
Слайд 13let hour = prompt("Который час?");
if ( hour < 17 || hour >

20 ) {
alert( ‘Курсы закончились!' );
}
Слайд 14&& (И)
Оператор И пишется как два амперсанда &&:
let result = a &&

b;
Слайд 15В традиционном программировании И возвращает true, если оба аргумента истинны, а иначе

– false:
alert( true && true ); // true
alert( false && true ); // false
alert( true && false ); // false
alert( false && false ); // false
Слайд 16let hour = 12;
let minute = 30;
if ( hour == 12 &&

minute == 30 ) {
alert( 'Сейчас 12:30' );
}
Слайд 17! (НЕ)
Оператор НЕ представлен восклицательным знаком !.
let result = ! value;
Оператор принимает

один аргумент и выполняет следующие действия:
Сначала приводит аргумент к логическому типу true/false.
Затем возвращает противоположное значение.
Например:
alert( !true ); // false
alert( !0 ); // true
Слайд 19При написании скриптов зачастую встаёт задача сделать однотипное действие много раз.
Например, вывести

товары из списка один за другим. Или просто перебрать все числа от 0 до 9 и для каждого выполнить одинаковый код.
Для многократного повторения одного участка кода предусмотрены циклы.
Слайд 20Цикл «while»
Цикл while имеет следующий синтаксис:
while ( /* какое-то условие */ )

{
// код
// также называемый "телом цикла"
}
Код из тела цикла выполняется, пока условие истинно.
Слайд 21Цикл ниже выводит i, пока i < 3:
let i = 0;
while (

i < 3 ) { // выводит 0, затем 1, затем 2
alert( i );
i++;
}
Одно выполнение тела цикла по-научному называется итерация. Цикл в примере совершает три итерации.
Слайд 22Цикл «do…while»
Проверку условия можно разместить под телом цикла, используя специальный синтаксис do..while:
do

{
// тело цикла
} while ( /* какое-то условие */ );
Цикл сначала выполнит тело, а затем проверит условие, и пока его значение равно true, он будет выполняться снова и снова.
Слайд 23Цикл «for»
Более сложный, но при этом самый распространённый цикл — цикл for.
for

( /* начало */ ; /* условие */; /* шаг */ ) {
// тело
}
for ( let i = 0 ; i < 3 ; i++ ) { // выведет 0, затем 1, затем 2
alert( i );
}
Слайд 24Прерывание цикла: «break»
Обычно цикл завершается при вычислении условия в false.
Но мы можем

выйти из цикла в любой момент с помощью специальной директивы break.
Например, следующий код подсчитывает сумму вводимых чисел до тех пор, пока посетитель их вводит, а затем – выдаёт
Слайд 25let sum = 0;
while (true) {
let value = +prompt("Введите число");
if (!value) break;
sum

+= value;
}
alert( 'Сумма: ' + sum );
Слайд 26Переход к следующей итерации: continue
Директива continue – «облегчённая версия» break. При её

выполнении цикл не прерывается, а переходит к следующей итерации (если условие все ещё равно true).
Например, цикл ниже использует continue, чтобы выводить только нечётные значения:
for ( let i = 0 ; i < 10 ; i++ ) {
if ( i % 2 == 0 ) continue; // если true, пропустить оставшуюся часть
alert(i); // 1, затем 3, 5, 7, 9
}
Слайд 28Синтаксис
Конструкция switch имеет один или более блок case и необязательный блок default.
switch(

x ) {
case 'value1': // if (x === 'value1’)
// код
[break]
case 'value2': // if (x === 'value2')
// код
[break]
default:
// код
[break]
}



























 Microsoft Visio - это отличное программное решение для создания графиков, диаграмм, чертежей, блок-схем
Microsoft Visio - это отличное программное решение для создания графиков, диаграмм, чертежей, блок-схем Какое-нибудь крутое название. Шаблон
Какое-нибудь крутое название. Шаблон Сайти інтернете
Сайти інтернете Открытие школьной газеты
Открытие школьной газеты Одиннадцатый час. Выпуск №1
Одиннадцатый час. Выпуск №1 Введение в Data Science и Machine Learning
Введение в Data Science и Machine Learning TEO-STROY Система для управления строительной фирмой/студией ремонта
TEO-STROY Система для управления строительной фирмой/студией ремонта Программирование циклов с заданным условием окончания работы
Программирование циклов с заданным условием окончания работы От Fork/Join к Stream API
От Fork/Join к Stream API Шифрование информации
Шифрование информации AVadm1-1 (2)
AVadm1-1 (2) “Жёлтый блокнот”. Принцип Дирихле
“Жёлтый блокнот”. Принцип Дирихле Запуск программ. Окно - основной элемент графического интерфейса. 5 класс
Запуск программ. Окно - основной элемент графического интерфейса. 5 класс pr2
pr2 Современные носители информации Преподаватель математики и информатики ГБОУ СПО РО «Константиновский педагогический колледж»
Современные носители информации Преподаватель математики и информатики ГБОУ СПО РО «Константиновский педагогический колледж»  Основные этапы реализации проекта
Основные этапы реализации проекта Manhunt for killer
Manhunt for killer Основные методы обеспечения качества функционирования
Основные методы обеспечения качества функционирования Исследование методов решения задач представления чисел с помощью систем счисления
Исследование методов решения задач представления чисел с помощью систем счисления Операционная система
Операционная система Создание персонального сайта педагогического работника
Создание персонального сайта педагогического работника Работа в онлайн сервисе графического дизайна Canva
Работа в онлайн сервисе графического дизайна Canva Микросюжеты не нужны. Антропографическое исследование
Микросюжеты не нужны. Антропографическое исследование Как адаптироваться к изменениям и преподавать эффективно
Как адаптироваться к изменениям и преподавать эффективно Построение таблицы истинности сложного высказывания
Построение таблицы истинности сложного высказывания Вселенная коллекционера
Вселенная коллекционера Написание электронного письма
Написание электронного письма Запуск БС Huawei
Запуск БС Huawei