Содержание
- 2. На Web-страницах могут быть графические файлы 3 форматов — GIF, JPG и PNG. Если рисунок сохранен
- 3. Иллюстрации на Web-страницах стали неотъемлемым элементом дизайна. Однако пользователи в целях экономии времени иногда отключают в
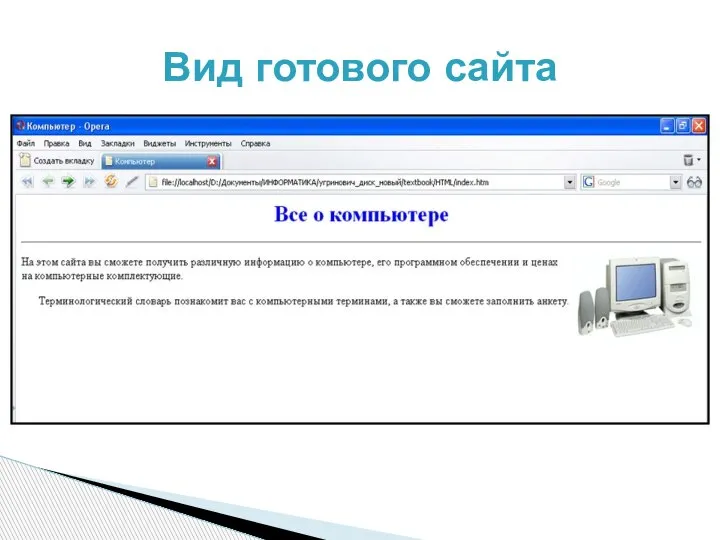
- 4. Вид готового сайта
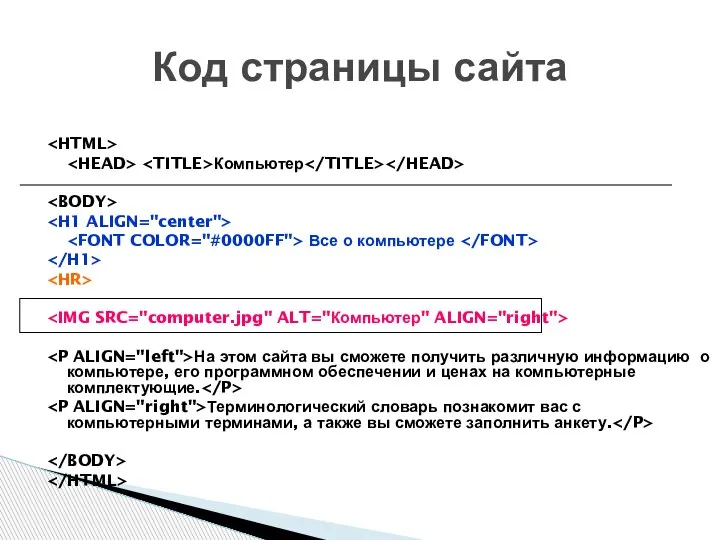
- 5. Компьютер Все о компьютере На этом сайта вы сможете получить различную информацию о компьютере, его программном
- 7. Скачать презентацию







 Информационная деятельность человека
Информационная деятельность человека Python. Строки. Урок 3
Python. Строки. Урок 3 Создание векторного рисунка в Microsoft Word
Создание векторного рисунка в Microsoft Word Подходы к организации кода в backend приложении
Подходы к организации кода в backend приложении Характерные особенности полустатических структур
Характерные особенности полустатических структур Интернет-энциклопедия Wikipedia
Интернет-энциклопедия Wikipedia ProВожатство
ProВожатство Кибербуллинг
Кибербуллинг Учебная практика в ФГБОУ ВО КГЭУ. Использование дистанционных технологий
Учебная практика в ФГБОУ ВО КГЭУ. Использование дистанционных технологий Проблемы развития киберспорта в регионах России
Проблемы развития киберспорта в регионах России Информатика. Моё хобби
Информатика. Моё хобби Осциллограф портативный FNIRSI DSO 2031H
Осциллограф портативный FNIRSI DSO 2031H Роутеры, маршрутизаторы, коммутаторы
Роутеры, маршрутизаторы, коммутаторы Интернет-браузеры
Интернет-браузеры @TuristasTV. Медиапространство, включающее в себя 314 стикерпаков Telegram
@TuristasTV. Медиапространство, включающее в себя 314 стикерпаков Telegram Successful SMM campaigns
Successful SMM campaigns Компьютерная сеть
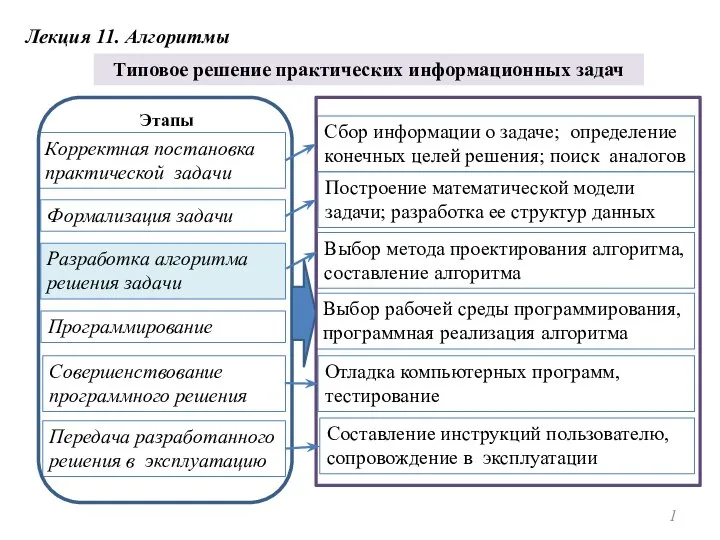
Компьютерная сеть Алгоритмы. Типовое решение практических информационных задач
Алгоритмы. Типовое решение практических информационных задач Глобальный чат
Глобальный чат Презентация на тему Начало работы с Excel
Презентация на тему Начало работы с Excel  Розробка інформаційної моделі. Лекция 13
Розробка інформаційної моделі. Лекция 13 Текстовый редактор Word. Автофигуры и диаграммы
Текстовый редактор Word. Автофигуры и диаграммы Введение в объектноориентированный анализ и проектирование. Лекция 13
Введение в объектноориентированный анализ и проектирование. Лекция 13 Отношение. Домен. Декартовое произведение доменов
Отношение. Домен. Декартовое произведение доменов Синтез и оптимизация электрических цепей и структур. Раздел 4
Синтез и оптимизация электрических цепей и структур. Раздел 4 If-else. Занятие 4
If-else. Занятие 4 3D моделирование
3D моделирование Полилиния и сплайн
Полилиния и сплайн