- Главная
- Информатика
- Введение в HTML. Урок 1

Содержание
- 2. Company Infographic Insert title here Ut mauris libero, vestibulum pede ante ad et, sollicitudin risus Insert
- 3. motion. Lorem Ipsum is simply dummy text HTML документ Это обычный текстовый документ, который может быть
- 4. название документа на английском языке название документа без пробела не используйте цифры в названии документа название
- 5. HTML-документ состоит из дерева HTML-элементов(тегов) и текста. Начальное дерево элементов выглядит так (см. картинку слева). С
- 6. Сайт, как и любая другая программа пишется с помощью кода, а в нашем случае кодом являются
- 7. Lorem Ipsum is simply dummy text Говорит браузеру, что начинается/заканчивается Интернет-страница Является головой Интернет-страницы. Внутри него
- 8. Процесс написания кода в обычном текстовом редакторе может оказаться очень утомительным. Постоянно приходится открывать и закрывать
- 10. Скачать презентацию
Слайд 2Company Infographic
Insert title here
Ut mauris libero, vestibulum pede ante ad et, sollicitudin
Company Infographic
Insert title here
Ut mauris libero, vestibulum pede ante ad et, sollicitudin

Insert title here
Ut mauris libero, vestibulum pede ante ad et, sollicitudin risus
Язык программирования HTML содержит основные правила, такие как:
- описание структуры HTML-страницы (HTML-документа)
- HTML-элементы
Слайд 3motion.
Lorem Ipsum is simply dummy text
HTML документ
Это обычный текстовый документ, который может
motion.
Lorem Ipsum is simply dummy text
HTML документ
Это обычный текстовый документ, который может

Такой HTML-документ надо сохранять
с расширение .html
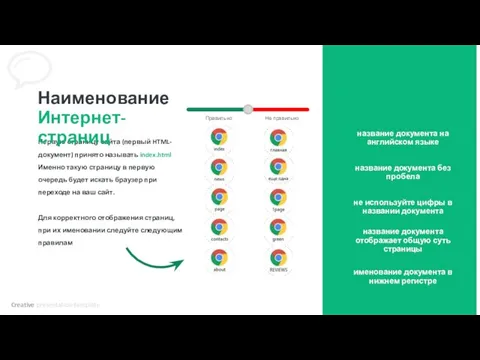
Слайд 4название документа на английском языке
название документа без пробела
не используйте цифры в
название документа на английском языке название документа без пробела не используйте цифры в

Первую страницу сайта (первый HTML-документ) принято называть index.html Именно такую страницу в первую очередь будет искать браузер при переходе на ваш сайт.
Для корректного отображения страниц, при их именовании следуйте следующим правилам
Наименование Интернет-страниц
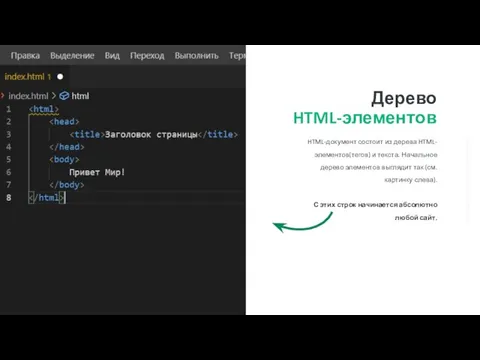
Слайд 5HTML-документ состоит из дерева HTML-элементов(тегов) и текста. Начальное дерево элементов выглядит так
HTML-документ состоит из дерева HTML-элементов(тегов) и текста. Начальное дерево элементов выглядит так

С этих строк начинается абсолютно любой сайт.
Дерево
HTML-элементов
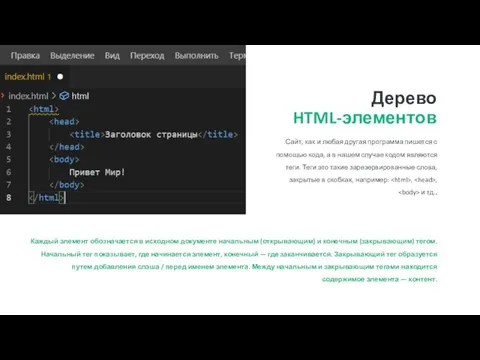
Слайд 6Сайт, как и любая другая программа пишется с помощью кода, а в
Сайт, как и любая другая программа пишется с помощью кода, а в

Дерево
HTML-элементов
Каждый элемент обозначается в исходном документе начальным (открывающим) и конечным (закрывающим) тегом.
Начальный тег показывает, где начинается элемент, конечный — где заканчивается. Закрывающий тег образуется путем добавления слэша / перед именем элемента. Между начальным и закрывающим тегами находится содержимое элемента — контент.
Слайд 7Lorem Ipsum is simply dummy text
Говорит браузеру, что начинается/заканчивается Интернет-страница
Является головой Интернет-страницы.
Lorem Ipsum is simply dummy text
Говорит браузеру, что начинается/заканчивается Интернет-страница
Является головой Интернет-страницы.

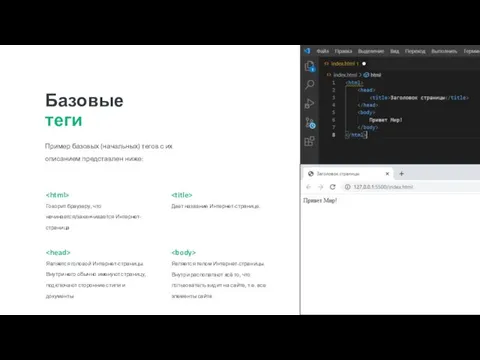
Базовые
теги
Пример базовых (начальных) тегов с их описанием представлен ниже: